7 elementos que no pueden faltar en tu página web

- 65shares
- Facebook9
- Twitter18
- LinkedIn19
- Buffer19
Sabemos que crear una web no es coser y cantar, aunque utilizando un CMS o gestor de contenidos como WordPress las cosas se simplifican ¡y mucho! Tienes un montón de plugins disponibles y plantillas completamente gratis que le dan a tu página un aspecto muy profesional, pero ¿basta con todo esto? No. Tienes que tener en cuenta que hay algunos elementos que son imprescindibles en cualquier página web, así que hoy toca hablar de ellos 🙂
También es cierto que no todas las webs son iguales, ni todas necesitan las mismas funcionalidades, pero todas te permiten tener presencia online y llegar a un público mucho más grande del que puede tener tu negocio a nivel local. Así que, ahora es el momento de dedicarle un poquito de tiempo y revisar que tenga todo lo necesario para crecer en Internet. Veamos entonces los 7 elementos que no pueden faltar en tu página web.
Tabla de contenidos:
7 elementos que no pueden faltar en tu página web
Nos atreveríamos a decir que, en la mayoría de los casos, estos elementos que te mostramos a continuación son casi “obligatorios” en cualquier web. ¡A ver tú si opinas lo mismo!
1. Certificado SSL.
Sí, empezamos por lo importante. Google ha decidido volver a modificar su algoritmo y, en julio de este año, empezará a marcar como NO seguras todas las webs que no funcionen con HTTPS.
Por tanto, un tener un certificado SSL ya no es cosa solo de los ecommerce ni de las empresas más grandes. Por muy pequeña que sea tu web y, aunque no recopiles información personal ni de pago, es necesario si no quieres que Google te castigue por ello.
¿Lo mejor de todo? Qué puedes tenerlo completamente gratis. Por ejemplo, con nuestros planes de Hosting SSD tienes un certificado Let’s Encrypt que te permite añadir un certificado sin pagar ni un solo euro.
Si quieres conocer un poco mejor las diferencias entre este tipo de certificados gratuitos y de pago, échale un ojo a nuestro artículo Let’s Encrypt Vs Certificado SSL de pago. ¿En qué se diferencian?
2. Formulario de contacto
Pónselo fácil a tus visitas. Un formulario de contacto no solo es una manera de que tus visitas puedan contactar contigo, realmente es una puerta abierta las 24 horas del día hacia nuevos clientes.
Es una forma muy sencilla de que los usuarios se pongan en contacto contigo. No necesitan marcar un número de teléfono y esperar una respuesta, ni tampoco acceder a su gestor de correo a enviarte la consulta. Desde tu misma página web, pueden exponer sus dudas o consultas de manera rápida y esto hará que muchas más personas se pongan en contacto contigo. Y ya sabes, cuantas más conversiones en tu web, mayor es la posibilidad de ganar clientes.
Si todavía estás un poco verde en esto o tu plantilla no incluye uno, nosotros te explicamos cómo crear un formulario de contacto en WordPress con Contact Form 7. Es muy sencillo de utilizar y puedes personalizarlo completamente a tu gusto.
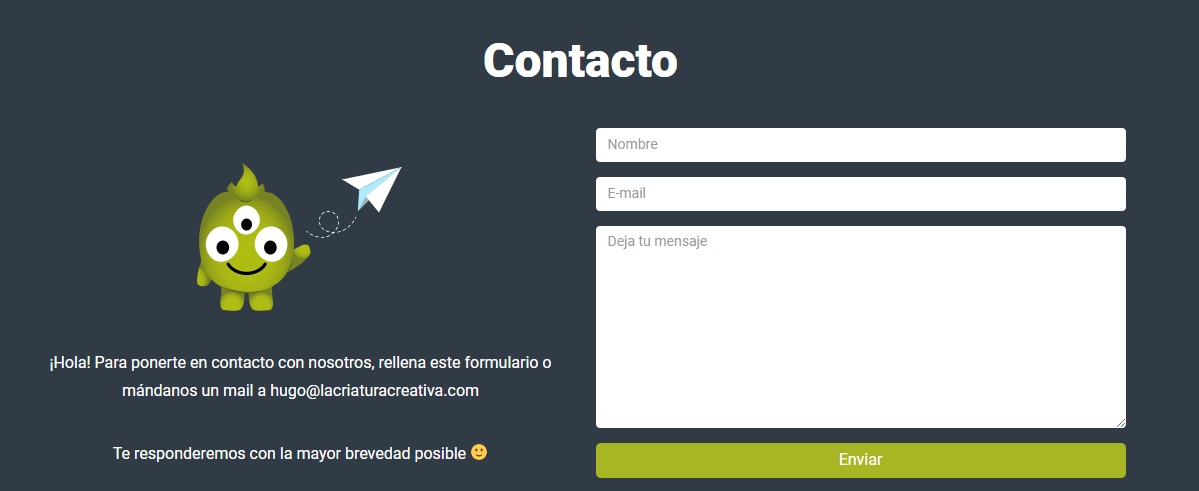
¿Necesitas inspiración? Aquí tienes un buen ejemplo de cómo lo hacen en La Criatura Creativa:

3. Sección de contacto
Si hablamos de elementos que no pueden faltar en una web, no podemos dejar de mencionar la sección de contacto. Además, ¿qué otra sección de tu web sería más idónea que esta para añadir tu formulario de contacto?
No todos los que visitan tu web lo hacen para comprar (¡ojalá fuese así!), pero la realidad es que no. Añade tu número de teléfono, una dirección de correo electrónico, tus perfiles de redes sociales… Es decir, dale a tus visitas todas las posibilidades para que no cierren tu página y se vayan a la competencia.
4. CTA o call to action
Quizá tengas una web muy bien optimizada o tu contenido sea realmente bueno, pero si no potencias las conversiones de tu web, estarás perdiendo muchas oportunidades de venta.
Es necesario que impactes en tus visitas y conseguir encaminarlos para que realicen la acción que estás buscando. Obviamente el objetivo no siempre es “Comprar”, en otras ocasiones es simplemente la descarga de un ebook, registrarse en tu web o hacer una reserva.
El clic no se consigue gratis, así que es necesario también que te esmeres un poco en el diseño y el copywriting del botón o del CTA que vayas a incluir en tu web. Tienes que utilizar un lenguaje directo y un diseño que siga el estilo de la web, aunque siempre buscando el contraste y la visibilidad para que hagan clic en él.
¿Te has fijado en el ejemplo que te pusimos del formulario de contacto? El botón de “Enviar” es muy buen ejemplo de lo que estamos hablando. El texto es directo y el diseño, aunque siga la línea de la web, impacta claramente en el usuario y no hay duda que el siguiente paso que tienes que hacer es enviar tu consulta.
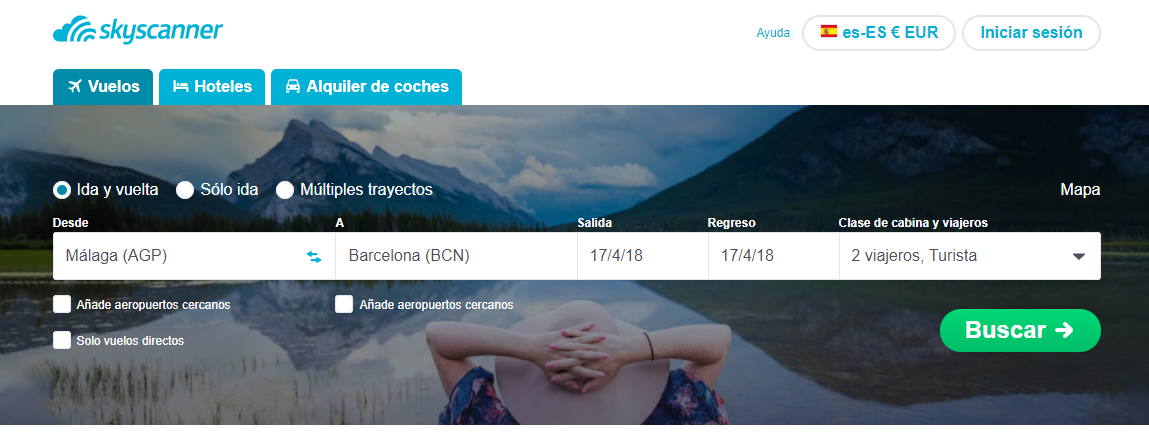
¡Ojo! Incluir uno o varios CTAs en tu web es una buena manera de ejercer de guía de tus usuarios, pero tampoco te pases. Si llenas tu de botones, difícilmente podrás diferenciar unos de otros y, en vez de impactar en el usuario, lo único que conseguirás es confundirlo todavía más. Skyscanner lo hace muy bien:

5. Versión responsive
Al igual que tener un certificado SSL, Google se ha puesto serio con el tema de la experiencia de usuario. Su nuevo algoritmo Mobile-First Index de Google ya está empezando a funcionar, así que si no quieres perder posiciones a nivel de SEO, tienes que adaptar tu web a móviles, ¡sí o sí!
Hace ya más de dos años que el móvil se ha posicionado como el principal dispositivo de acceso a Internet frente al ordenador, así que es el momento de trabajar en el diseño de una web responsive.
Si por el contrario ya estás trabajando en ello, aquí tienes algunas herramientas que te permiten probar tu web en dispositivos móviles.
6. Buena estructura y orden de los contenidos
Utilizar una tipografía original, una buena paleta de colores o ser consistente con las guías de estilo de tu marca es imprescindible si quieres conseguir un buen diseño web, ¡pero no lo es todo!
Es necesario que tu web esté bien estructurada desde el minuto cero. Tienes que conseguir que tus visitas naveguen fácilmente por tu web, es decir, necesitas que tenga un diseño intuitivo y esto solo lo conseguirás cuando el diseño está pensado en el usuario.
Ten claro que si las visitas que aterrizan en tu web no localizan fácilmente la información que buscan, se irán rápidamente y esto Google lo tendrá muy en cuenta. Además de beneficiar al usuario, una buena arquitectura web favorece la indexación en Google, por lo que siempre es un punto a favor para ti. En cambio, si tu web es un auténtico desorden, el desastre está asegurado.
Las tornas han cambiado mucho. El público ya no solo busca información, sino que quiere interactuar con ella. Así que ya no tienes escapatoria, tienes que darles las herramientas que necesitan para hacerlo, por ejemplo, Facebook, Twitter e Instagram son algunas de las más utilizadas.
Además, ¿sabías que el 71% de los clientes que tienen una experiencia positiva con la marca en redes sociales la recomiendan a otros usuarios? Seguro que ya lo sabes por experiencia, pero tener un perfil en redes sociales es una buena forma de interactuar con tu público y humanizar tu marca.
No pretendemos darte más razones para tener presencia en redes sociales, simplemente queremos que sepas la importancia de vincular tus perfiles a tu página web. Podrán conectar contigo en cuestión de segundos y tú estarás ganando posibilidades de conversión, así que ¿por qué no hacerlo?
Hoy en día casi todas las plantillas incluyen los iconos de redes sociales, generalmente en el footer, así que no tendrás que realizar ninguna configuración ni ningún ajuste adicional.
Ejemplo extraído de la página de BlaBlaCar.
¡Ahora es tu turno!
Después de este recorrido por los 7 elementos que no podrían faltar en tu página web, ¿cuál crees que también deberíamos añadir a esta lista? O por el contrario, ¿crees que hay alguno que deberíamos eliminar?
Déjanos un comentario y, si quieres, lo debatimos 🙂
- 73shares
- Facebook9
- Twitter18
- LinkedIn19
- Buffer19
No hay comentarios