7 herramientas para ver tu web en dispositivos móviles

- 120shares
- Facebook13
- Twitter47
- LinkedIn49
- Buffer11
Si estás trabajando en el diseño de tu web, hay algo que tienes que tener siempre a mano: una herramienta para probar tu página web en dispositivos móviles.
Este tipo de herramientas funcionan como un simulador de dispositivos móviles. Es decir, tú introduces la URL de tu página web y ves cómo se ve tu sitio en diferentes marcas y modelos de dispositivos móviles. Incluso algunas de ellas te permiten añadir tamaños de pantalla personalizados.
¿Quieres ver algunas de las más utilizadas? Venga, pues vamos a grano 🙂
Tabla de contenidos:
¿Por qué es tan importante tener una web responsive?
¿Sabías que casi el 70% del tiempo que pasamos navegando por Internet lo hacemos desde móviles?
Estoy segura de que este dato no te coge por sorpresa. Hace ya un tiempo que el diseño responsive ha dejado de ser una opción para convertirse en una obligación. Bueno, eso si quieres ofrecer a tus visitas una buena experiencia de usuario y, como no, que Google tenga en cuenta tu web a la hora de posicionarla en buscadores.
El Mobil-first Index de Google prioriza la versión móvil frente a la versión desktop. Así que, si estás trabajando en un nuevo diseño responsive para tu web o estás optimizando el que ya tenías, seguro que querrás probar tu web en diferentes tamaños de dispositivos móviles para que no se te pase nada por alto.
Pero, ¿cómo hacerlo? Pues muy fácil. En Internet existen un montón de herramientas que te permiten probar tu web en diferentes dispositivos o tamaños de pantalla. Para que te hagas una idea, son simuladores de dispositivos móviles que muestran cómo se ve tu web en diferentes modelos o marcas de teléfonos móviles.
¿Quieres ver cómo funcionan? Aquí tienes 7 de mis favoritas 🙂 .
7 herramientas para ver tu web en dispositivos móviles
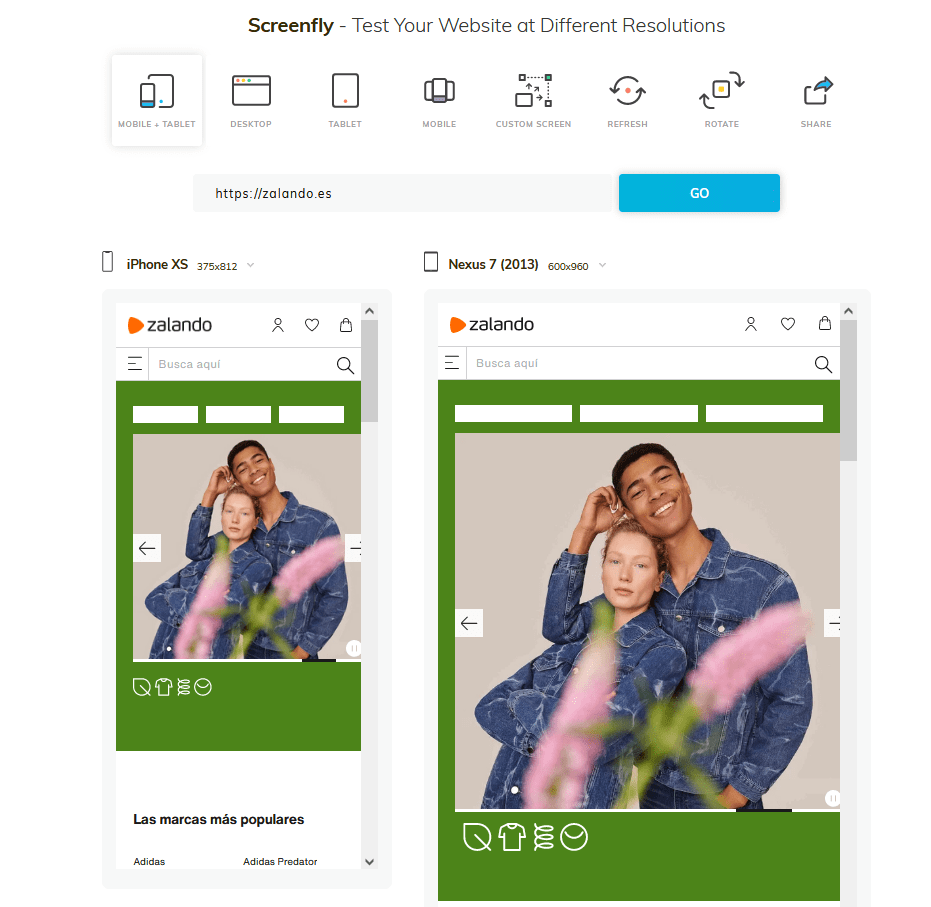
1. Screenfly (BlueTree)
Para mí Screenfly es uno de los mejores simuladores de dispositivos móviles que te puedes encontrar online.
Es un sitio web que tiene un panel muy completo e intuitivo, además un montón de funcionalidades que te serán útiles si estás trabajando en la versión responsive de tu sitio:
- Simular tu web en movil, tablet o desktop.
- Elegir marca y modelo del dispositivo.
- Añadir una pantalla personalizada.
- Opción de rotación.
- Compartir los resultados con el resto de tu equipo.

2. Resposive Test Tool
Otro simulador de dispositivos móviles que me gusta mucho es Responsive Test Tool.
Este sitio también te permite ver tu web en distintos dispositivos móviles. Tienes más de 50 marcas y modelos disponibles, así como diferentes tamaños de pantalla para tablet, ordenador e incluso TV.
Otro punto a favor: Si el dispositivo que quieres probar no está en la lista, también tienes la posibilidad de añadir tamaños de pantalla personalizados.

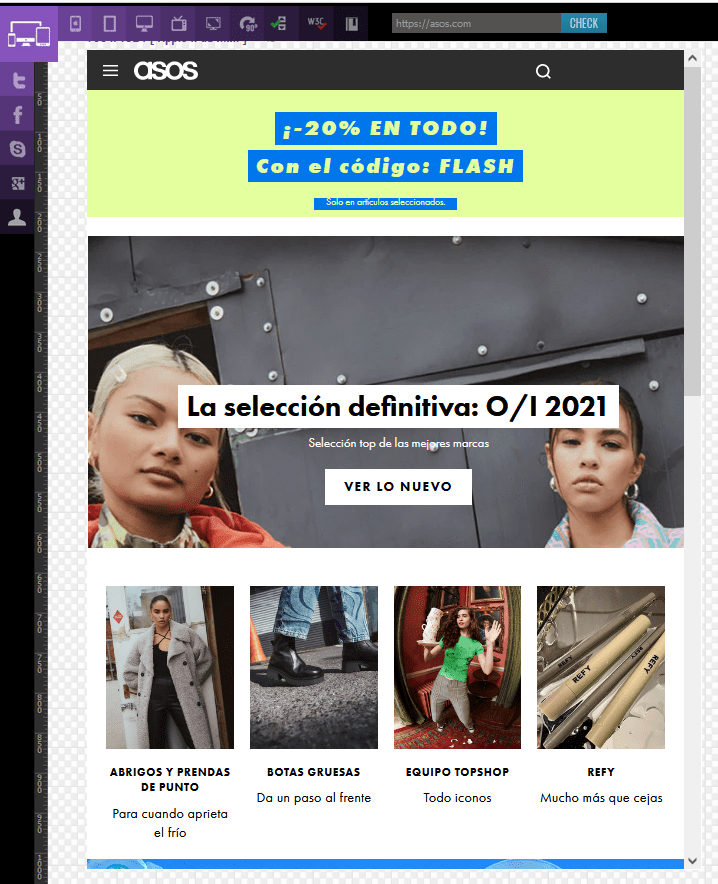
3. Responsive viewer
Responsive viewer es el nombre de la extensión de simulador de móvil que puedes instalar en tu Chrome.
A mí me encanta porque es muy fácil de usar: mientras navegas tranquilamente, ve a la página que quieres ver en versión móvil y pulsa en el icono de la extensión en tu navegador.
Inmediatamente, se te abrirá una nueva pestaña (como la de la captura siguiente), donde podrás ver esa página en versión móvil, en distintos dispositivos (selecciona las resoluciones que deseas probar).
¡Y ya está! Podrás ver el comportamiento de la web en todos los tamaños que configures a la vez:

4. Simulador móvil
Otra gran extensión de simulador móvil para Chrome se llama, precisamente, Simulador móvil. La puedes instalar en un minuto, la activas desde el icono de tu barra de herramientas y ¡listo! Ya puedes empezar a usarla.
Verás que es muy sencilla y que te permite cambiar rápidamente de dispositivo y sistema operativo. ¿El pero? Pues que algunos solamente están disponibles en la versión Pro de la extensión. Mira:

Como ves, sigues teniendo muchos dispositivos para elegir de forma gratuita, pero es bueno que lo tengas en cuenta. Además, también podrás rotar el dispositivo, hacer capturas y hacer grabaciones.
¿Es la herramienta más completa de este post? Pues no, tenemos herramientas con más opciones así que, si con esto no te llega, sigue leyendo.
5. Mobile View Switcher
Si eres más de Mozilla que de Chrome, Mobile View Switcher puede ser la extensión perfecta para ti.
Esta extensión de simulador móvil te permite ver una página web en versión móvil sin salir del navegador. Puedes cambiar rápidamente entre distintos «user agents» (el predeterminado es el del iPhone 15, pero puedes indicar el que quieras en las opciones), emulando diferentes tamaños de pantalla y comportamientos de dispositivos como iPhone, Android o tablets.
La extensión es sencilla de usar, se integra en la barra de herramientas de Firefox y permite alternar entre vistas móviles y de escritorio con un solo clic. Si el icono está en gris, la extensión está desactivada; haz clic en él para activarla y verás que el icono cambia de color a amarillo.
6. Herramientas para desarrolladores
Si no quieres añadir ninguna extensión al navegador, también puedes utilizarlas herramientas para desarrolladores de tu navegador habitual para simular diferentes tamaños de pantalla.
Solamente tienes que pulsar la tecla F12 de tu teclado y se abrirá un apartado en la parte inferior de la misma pestaña del navegador en la que estés (deberás tener cargada la página web cuya versión móvil quieres ver). En la parte superior derecha de ese apartado, verás un pequeño icono móvil.
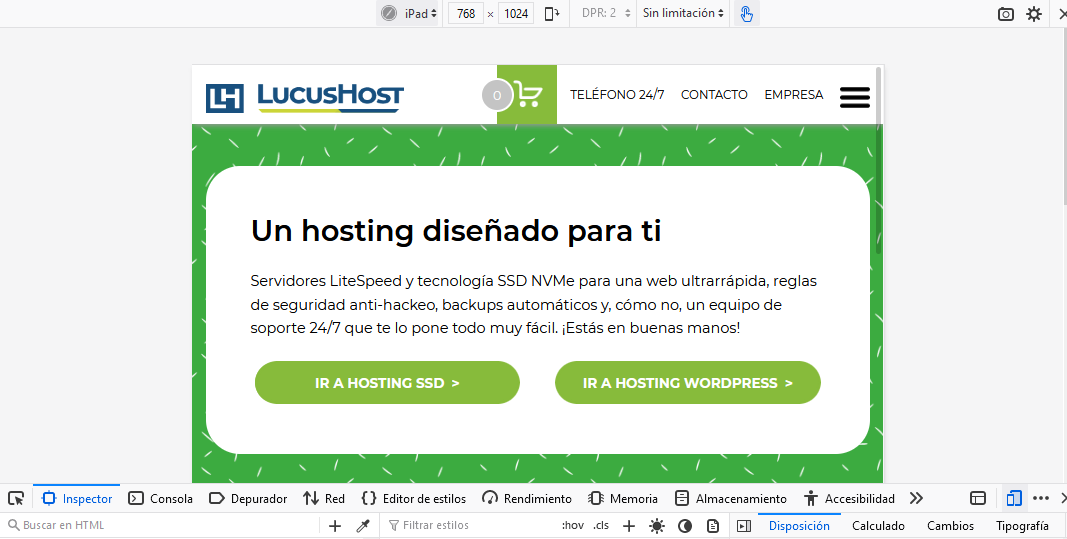
Pulsa en él y verás que tienes varias marcas o modelos para elegir. En la captura de aquí abajo hemos utilizado las herramientas para desarrolladores de Firefox y elegido el iPad, pero hay un desplegable con un montón de opciones más. Además, también puedes rotar el dispositivo y personalizar los píxeles de largo y ancho de la pantalla, si no encuentras el modelo que te interesa.

7. BrowserStack
Volviendo a las herramientas completas, más allá de las extensiones y de las opciones del navegador, no puedo dejar de recomendarte BrowserStack.
Para utilizar BrowserStack de forma gratuita tienes que hacerte una cuenta, confirmarla por correo electrónico y, ya sí, podrás empezar a testear tus sitios live. ¡Ya verás cuántas opciones! Te dejo una captura más abajo pero, para que te hagas una idea, en lugar de tener que probar tu web manualmente en cada teléfono, tablet o sistema operativo (que sería una locura), BrowserStack te da acceso a un montón de dispositivos reales y versiones de navegador para que puedas cambiar de una a otra con un solo clic.
También puedes rotar el dispositivo, cambiar la ubicación desde la que estás navegando (para comprobar cómo afecta a la velocidad esa distancia) y hacer capturas de los bugs que encuentres. En resumen, es el simulador de móvil ideal para encontrar esos errores (tan molestos) que solo aparecen en un navegador específico.
¡Una pasada para dejar la web bien pulida y lista para cualquier usuario!

Da un paso más… ¡Optimiza tu web para móviles!
Si estás probando tu web en diferentes dispositivos móviles es porque quieres mejorarla y ofrecer una mejor experiencia de usuario a quienes te visitan. Por eso, además de probar tu web, puedes consultar los contenidos de Google sobre el tema y probar la velocidad de tu web en móviles, algo que te permitirá descubrir los puntos débiles de tu sitio para seguir mejorando.
Sigue las directrices de optimización para móviles de Google
En el pasado, teníamos el Mobile- friendly Test Tool (una prueba para móviles de Google), pero esta herramienta dejó de estar disponible en diciembre de 2023. En esencia, Google prefiere que utilicemos Lighthouse para asegurarnos de que nuestros sitios web son responsive.
Lo que sí podemos hacer hoy en día es consultar la Ayuda de Google para optimizar sitios web para móviles, que cuenta con bastante contenido útil. Entre otros consejos para mejorar la experiencia del usuario móvil, vas a ver referencias a estos elementos:
- Uso de contenido flash. Como algunos navegadores móviles no son capaces de reproducirlo, lo mejor es que busques una alternativa.
- Problemas en la ventana gráfica. Por ejemplo, si no tienes la ventana gráfica especificada con la etiqueta meta viewport, ya que los navegadores no podrían mostrar el contenido correctamente.
- Tamaño de la fuente. Si tienes establecido un tamaño muy pequeño, quizá estés obligando a tus usuarios que hagan zoom en sus pantallas. Esto Google lo valora negativamente, así que es mejor que lo corrijas.
- Mala colocación de elementos táctiles. Imagínate que tienes dos CTA o llamadas a la acción muy próximas entre sí. Debes mejorar este aspecto, ya que podría afectar a la correcta navegación del usuario.
Prueba la velocidad en móviles con PageSpeed Insights
Una vez que ya tengas tu web optimizada para dispositivos móviles, también puedes probar si cargan rápido o no en dispositivos móviles utilizando la herramienta de Google PageSpeed Insights. Se trata de una herramienta tan sencilla como la que acabamos de ver. Introduce la URL de la web que quieras probar y ¡listo!
Como sabes, tener un buen servicio de alojamiento web como nuestros planes de Hosting SSD, te serán de mucha ayuda si quieres conseguir que los tiempos de carga de tu web sean bajos. Estos planes de hosting utilizan discos SSD, mucho más modernos que los discos SAS y proporcionan un rendimiento muy superior.
¿Sabes otras opciones para ver una página web en versión móvil?
Si ya te has decidido de una vez por todas a crear una web responsive, estas herramientas te serán muy útiles para probar tu página web en diferentes dispositivos móviles. Además, las herramientas de Google te ayudarán a optimizar todavía más tu web en móviles, detectando posibles problemas de usabilidad o velocidad que podrían afectar seriamente a la experiencia de usuario.
Ahora es tu turno. ¿Has usado alguna de estas herramientas? ¿Conoces algún otro simulador de dispositivos móviles que podamos añadir a esta lista?
- 131shares
- Facebook13
- Twitter47
- LinkedIn49
- Buffer11

Aherediaj
Posted at 20:10h, 30 diciembreal fin los encontre
carol.ramos
Posted at 09:23h, 02 enero¡Muchas gracias por leernos! 🙂
SEO en Cali
Posted at 20:27h, 12 noviembreExcelente herramienta para poder visualizar la pagina y poder realizar un buen posicionamiento web
María Acibeiro
Posted at 10:37h, 21 noviembre¡Muchas gracias!
Luis Alberto Gisado
Posted at 14:20h, 08 abrilMuchas gracias, por la información de estas herramientas, saludos desde Cuba. Muchas bendiciones y éxitos
María Acibeiro
Posted at 10:32h, 10 abril¡Muchas gracias, Luis Alberto! 🙂
Tecfys
Posted at 17:14h, 13 eneroMuy buenas herramientas! Y todavía siguen funcionando! Gracias por el post.
María Acibeiro
Posted at 10:20h, 17 enero¡Gracias a ti por leernos!
Andres
Posted at 08:07h, 27 septiembreNinguna Funciona!
Hace 15 años trabajo realizando web para distintas empresas.. como cualquier diseñador, utilizamos primero una web para testear antes de pasar al dominio del cliente. Ninguna tomo el sitio de testeo..solamente toman los sitios con ssl y verificados por google..Para esto entonces tendria que pasar mi sitio por un control seo, pero eso no es de lo que se habla aqui.
Lastimosamente ninguna sirve.
Saludos
LucusHost
Posted at 11:05h, 27 septiembreHola Andrés,
Justo hemos actualizado el post hace un par de días, y actualmente las herramientas que hay sí funcionan. Eso sí, por seguridad, algunos proveedores de hosting bloquean la carga de un dominio a través de un iframe cargado desde otro dominio. Si tienes tu web con nosotros, tendrías que quitar esta protección añadiendo la siguiente línea al principio del .htaccess de tu web:
Header unset x-frame-optionsCualquier duda, abre un ticket con soporte y te ayudamos 🙂
¡Un saludo!
Aarón Mendoza
Posted at 23:45h, 18 eneroJusto lo que estaba buscando, gracias por publicar estos sitios.
Maria Acibeiro
Posted at 10:25h, 20 eneroMuchas gracias a ti por leernos, Aarón 🙂
John
Posted at 19:47h, 30 diciembreGracias por las herramientas. Son de gran ayuda
Verónica Casas
Posted at 19:10h, 02 enero¡Espero que te hayan sido útiles! Gracias por leernos 🙂