Cómo integrar Mailchimp en WordPress [Guía completa]

Si estás pensando en poner en marcha una estrategia de email marketing, déjame decirte que has elegido bien. Mailchimp es una de las mejores plataformas para envíos de emails, es fácil de configurar y muy intuitiva a la hora de utilizar. Además, si a eso le sumas tu gestor de contenidos favoritos, solo podemos decir una cosa… Mailchimp y WordPress es la combinación perfecta.
Al integrar Mailchimp en WordPress las posibilidades de esta herramienta se multiplican. De hecho, Mailchimp ha dejado de ser una simple herramienta de email marketing para convertirse en una plataforma de marketing al completo, ¡sí, con todas sus letras! Tener todos los datos de ambas plataformas sincronizados te ahorrará mucho tiempo, podrás trabajar de forma mucho más efectiva, eliminando los errores y esto se nota los resultados de tus campañas.
Con esta guía quiero ayudarte a sacarle el máximo partido a estas dos herramientas. Para ello empezaré por explicarte las ventajas de integrar Mailchimp en WordPress y, a continuación, cómo realizar esta configuración automáticamente a través del plugin Mailchimp for WordPress o manualmente.
Para que puedas sacarle el máximo partido a la integración de Mailchimp y WordPress, en esta guía también te mostraré cómo crear formularios de suscripción para que puedas tener tu lista de suscriptores (contactos) siempre al día. ¡Es mucho más fácil de lo que crees, ya verás!
¿Empezamos? 🙂
Tabla de contenidos:
- ¿Qué es Mailchimp y para qué sirve?
- ¿Por qué integrar Mailchimp en WordPress?
- Antes de empezar: Cómo crear una cuenta en Mailchimp
- Cómo integrar Mailchimp en WordPress
- Cómo integrar Mailchimp en Jetpack
- Cómo integrar Mailchimp en WordPress.com
- Cómo crear un formulario de suscripción con Mailchimp
- Mailchimp para WooCommerce
- Consejos para sacar el máximo partido de MailChimp en WordPress
- Y tú, ¿has logrado instalar Mailchimp WordPress?
¿Qué es Mailchimp y para qué sirve?
Mailchimp nació como una herramienta de email marketing con la que diseñar, programar, enviar y medir los resultados de tus campañas de marketing por correo electrónico.
Por todas las posibilidades que ofrece y el crecimiento de esta plataforma, actualmente Mailchimp es una suite completa de marketing que también te ayuda con tus campañas en redes sociales, campañas de retargeting en Google y Facebook Ads, creación de landing pages, formularios de suscripción, gestión de audiencias… ¡Y mil opciones más!
Como ocurre con casi todas las herramientas online, tienes disponible una versión gratuita y varios planes de pago. Aunque sea muy básica, si tienes un pequeño negocio o todavía estás empezando, la versión gratuita puede ser más que suficiente para empezar con tu campaña de email marketing.

¿Por qué integrar Mailchimp en WordPress?
El resultado de la suma Mailchimp + WordPress es inmejorable. Básicamente conseguirás crear campañas mucho más efectivas en menos tiempo y estas son algunas de las razones por las que te lo digo:
1. Gestión efectiva de tu lista de suscriptores
Al estar conectados Mailchimp y WordPress, los nuevos registros o bajas de tus listas se actualizan automáticamente en la plataforma, sin tener que exportar/importar listas de forma manual cada vez que queremos hacer un envío de email
¿Te imaginas que hacer esto es un gran ecommerce o en una página con miles de visitas diarias? Cuando tienes una lista de suscriptores pequeña no pasa nada, pero en una gran web con campañas activas y automatizadas es necesario que tus listas estén siempre al día y totalmente sincronizadas.
2. Gestiona fácilmente tus audiencias
Aunque puede ser que solo tengas una audiencia en Mailchimp, puedes categorizar los registros en función de etiquetas para luego segmentar eficazmente tu base de datos. Te pongo un ejemplo para que me entiendas.
Imagínate que tienes dos formularios de suscripción en tu web: uno en la página de moda para mujer y otro de moda para hombre. La recogida de datos de cada uno de los formularios llevará asociada una etiqueta (mujer, hombre) para que estos contactos lleguen a Mailchimp correctamente clasificados. Esto te ayudará enormemente a la hora de segmentar tu lista de suscriptores para automatizar tus campañas de email.
3. Sincronización de datos
Es justo lo que acabo de hablar en los dos apartados anteriores. El hecho de poder tener sincronizadas todas tus listas en tiempo real te permitirá ahorrar tiempo y, sobre todo, ser mucho más efectivo y evitar errores que pueden enfadar mucho a tus clientes.
¿Nunca te ha pasado que te das de baja en una lista de email, pero automáticamente 3 horas después te llega un correo? Posiblemente los datos no estuviesen sincronizados, por eso recibiste un correo que ya no querías.
4. Automatizar el envío de emails
Sé que no hace falta tener integrado Mailchimp en WordPress para programar el envío de una newsletter, pero… ¿Y si hay usuarios que se han suscrito a mi lista de correos para recibir todas las novedades de mi blog?
Entonces en este caso sí es necesario tener ambas plataformas conectadas para que el envío se realice automáticamente. Y no sabes la cantidad de tiempo que te ahorras…
5. Creación de landing pages
Otra de las funcionalidades que más nos gusta de Mailchimp es que puedes crear páginas de aterrizaje o landing pages en solo un par de minutos.
Esta herramienta pone a tu disposición un montón de plantillas que puedes utilizar para conseguir leads fácilmente. De nuevo, en este caso, los leads se sincronizarán de forma automática en tu cuenta de Mailchimp y, si los categorizamos con etiquetas, será mucho más fácil a la hora de realizar una segmentación de tu base de datos.
Otro punto a favor de esta herramienta, es que estas landing pages que creas en Mailchimp podrán mostrarse bajo el dominio de tu página web y no sobre https://mailchi.mp. Para esto es importante que también conectes y verifiques la propiedad de tu dominio.
Ahora que ya sabes las ventajas de configurar Mailchimp en WordPress, ¿vemos cómo se hace?
Antes de empezar: Cómo crear una cuenta en Mailchimp
Para integrar Mailchimp en WordPress, lo primero que debes hacer es crear una cuenta y suscribirte a la plataforma.
Como ya te dijimos, puedes empezar con la versión gratuita. Tienes un límite de 2.000 suscriptores (y 10.000 envíos mensuales), así que si tu negocio no es muy grande, es probable que no necesites aumentar de plan en ningún momento.
De hecho, para este post vamos a escoger esta versión y explicarte cómo empezar desde cero.
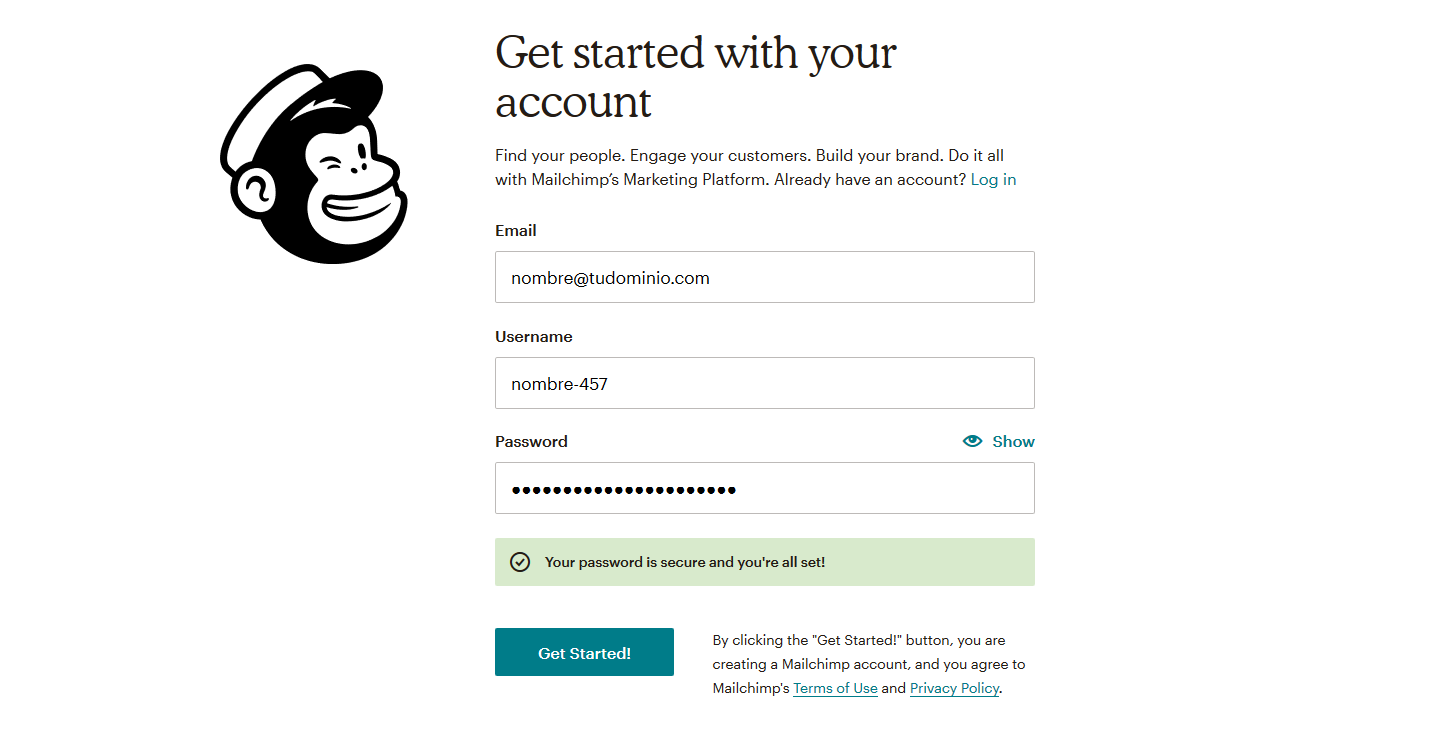
Paso 1: Regístrate
Lo primero que debes hacer es darte de alta en Mailchimp, puedes hacerlo a través de este enlace. Introduce una cuenta de correo, un nombre de usuario, una contraseña segura y, por último, pulsa en «Get Started!». 
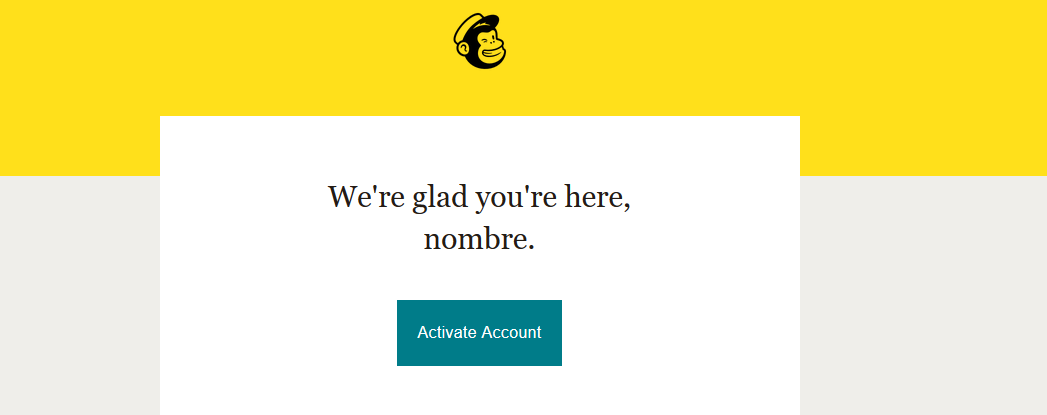
Paso 2: Verifica tu cuenta de correo electrónico
Para ello, te enviarán un correo a la dirección que has indicado. Tú pulsa sobre «Activate Account».
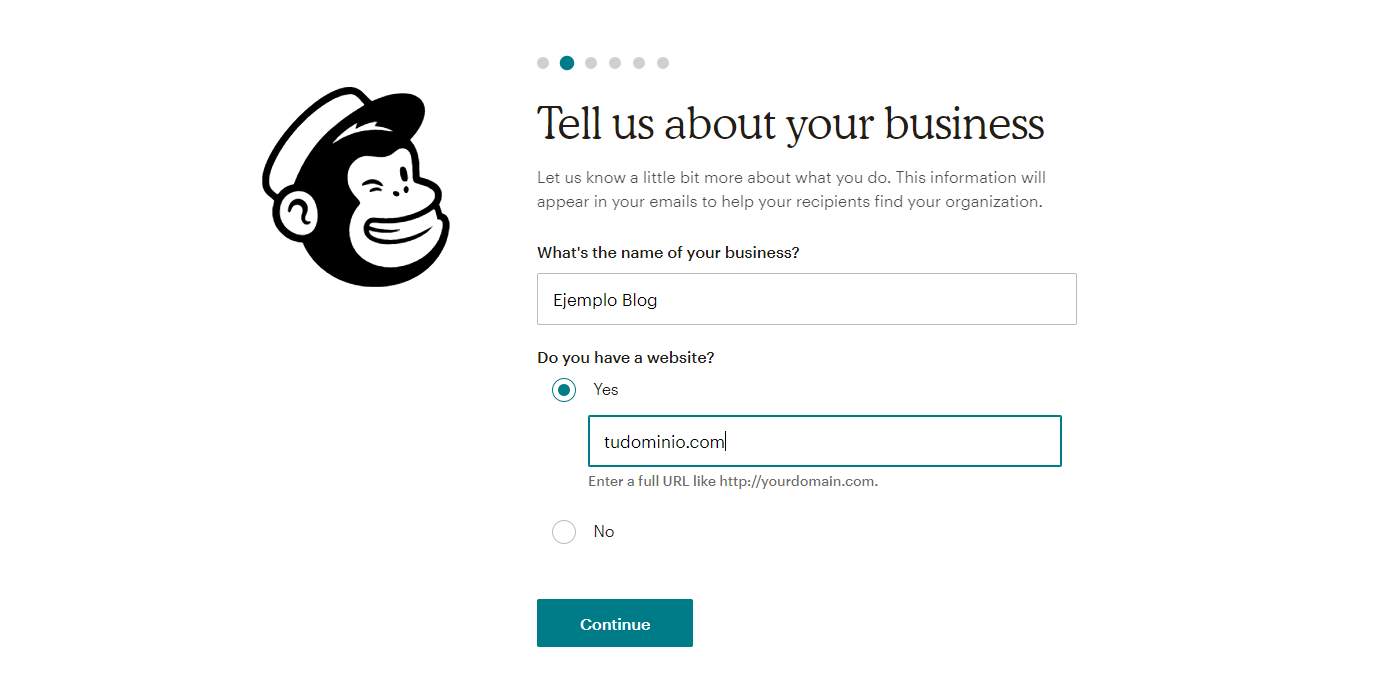
Paso 3: Selecciona tu servicio
Ahora elige el plan que quieres utilizar (para este tutorial yo elijo la versión gratuita) e introduce la información de tu empresa (nombre, página web, si tienes una lista de suscriptores o no, dirección y perfiles en redes sociales).
Paso 4: Hecho
Una vez que completes esta información, ya estás preparado para empezar con Mailchimp y configurarlo en WordPress.
Cómo integrar Mailchimp en WordPress
Ya vimos las ventajas de tener integrado Mailchimp y WordPress, ahora veamos cómo se hace. Como ocurre casi siempre con este gestor de contenidos, existen varias formas de hacerlo:
- Utilizando el plugin como Mailchimp for WordPress
- Añadiendo manualmente el código en tu web
Ahora veamos con más detalle cómo conectar Mailchimp en WordPress mediante cada uno de estos tres métodos.
📢 Importante: No es la primera vez que te lo decimos. Siempre que vayas a hacer cualquier cambio en tu web, es importante que te asegures de tener una copia de seguridad de tu web. Si algo sale mal, te aseguras de que puedes volver atrás en tan solo un par de minutos restableciendo un backup.
Recuerda también que si tienes tu web con nosotros, todos nuestros planes de Hosting WordPress y Hosting SSD disponen de Premium Backup, una herramienta en tu área de cliente que realiza dos copias de seguridad diarias de tu web y que te permite realizar cualquier restauración de tu aplicación, base de datos, cuenta de correo o de la cuenta completa en solo unos clics.
1. Integrar Mailchimp en WordPress con el plugin Mailchimp for WordPress
Aunque existen varios plugins en el repositorio oficial para integrar Mailchimp en WordPress, yo te recomiendo que utilices MC4WP: Mailchimp for WordPress. Actualmente tiene más de 1 millón de instalaciones activas y muy buenas valoraciones por sus usuarios, ¡además es muy fácil de utilizar!
Con Mailchimp for WordPress puedes conectar tu herramienta de email marketing a tu web en muy pocos segundos y te permite crear formularios de suscripción en solo un par de clics. ¿Vemos cómo se hace?
Cómo configurar Mailchimp for WordPress
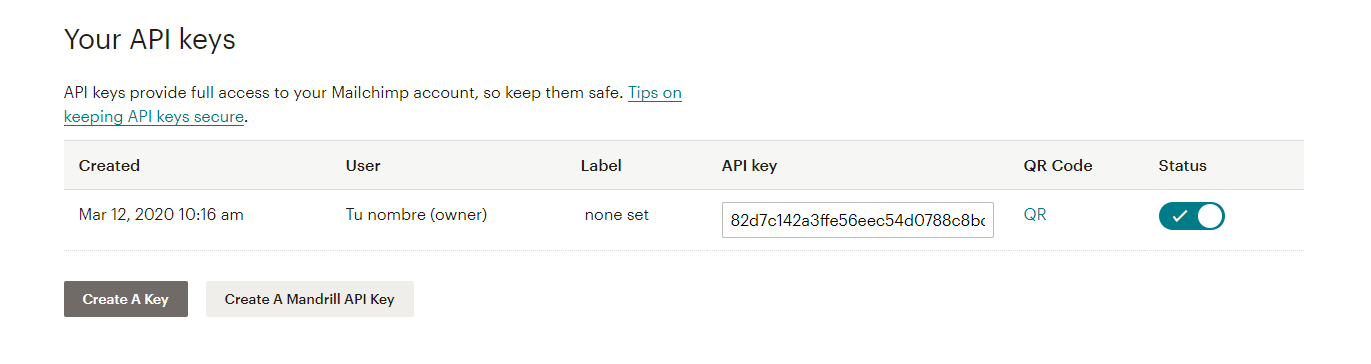
1. Lo primero que debes hacer es hacerte con la clave API de tu cuenta de Mailchimp. Puedes obtenerla pulsando en «Account» en el menú superior de tu cuenta. A continuación selecciona la pestaña «Extras» – «Api keys» y pulsa sobre el botón «Create a key».

2. Ahora que tienes la clave API, instala Mailchimp for WordPress en tu web. ¿Necesitas ayuda? En este artículo te explico cómo instalar un plugin en WordPress. 
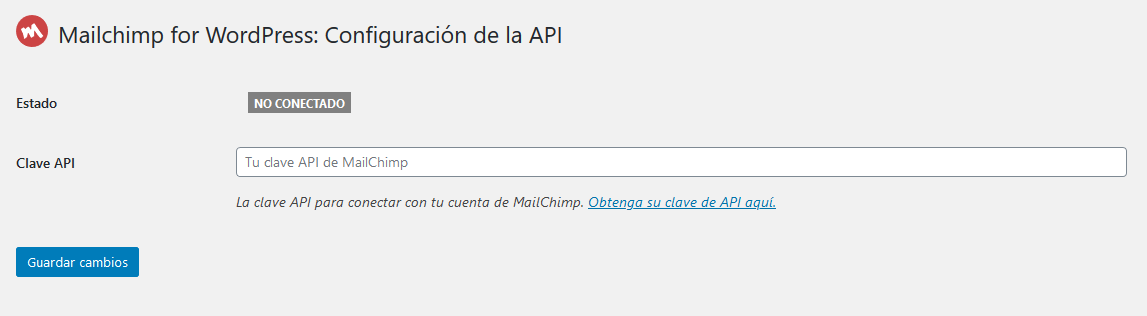
3. Una vez instalado y activado el plugin, se creará una nueva sección en el menú lateral de WordPress «MC4WP». Pulsa en ella e introduce la clave API que hemos obtenido en Mailchimp y pulsa en «Guardar cambios».

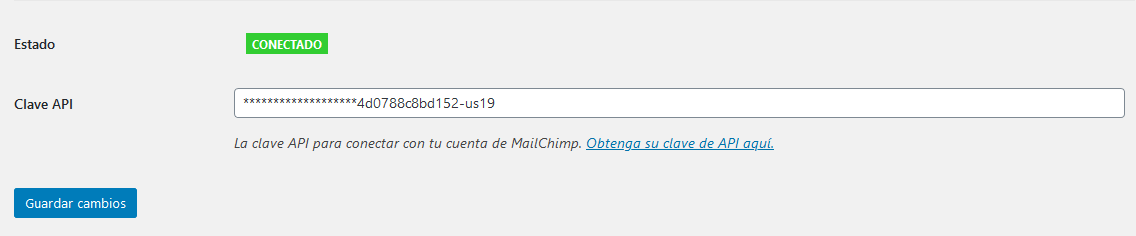
4. Automáticamente tu aplicación mostrará un mensaje para indicarte que Mailchimp ya está conectado a WordPress. De hecho, verás algo como la siguiente imagen: 
La forma más fácil de integrar y configurar Mailchimp en WordPress es utilizando un plugin como Mailchimp for WordPress, pero en el repositorio oficial de WordPress tienes más opciones.
2. Integrar Mailchimp en WordPress añadiendo manualmente el código a tu web
Si te quieres ahorrar un plugin en tu web, puedes añadir el código HTML directamente en el header de tu página web. Si alguna vez ya has hecho cambios en el código de tu plantilla, no te resultará muy difícil:
1. Accede a tu cuenta de Mailchimp y, en la esquina superior derecha, pulsa sobre «Account» – «Connect» -> «Connected Sites».

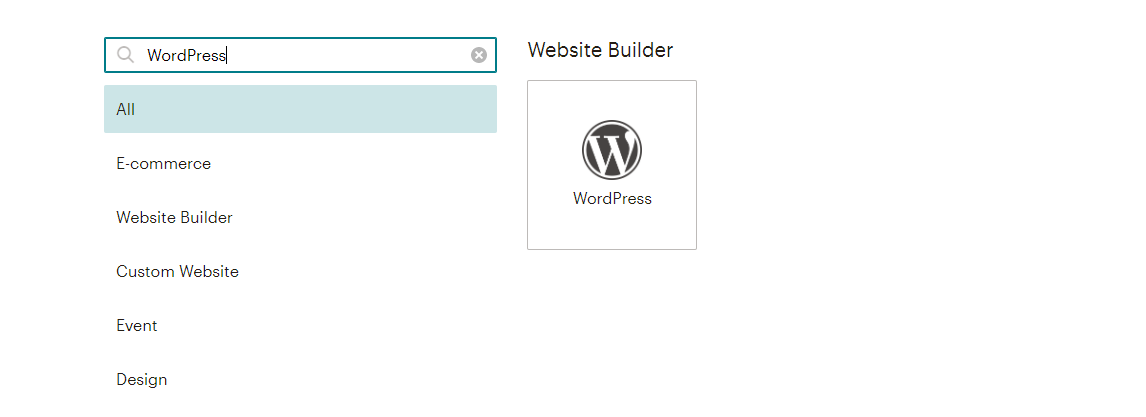
2. Ahora se abrirá una nueva ventana. En buscador escribe el nombre del CMS que utilizas. Como nosotros queremos integrar Mailchimp en WordPress, escribe «WordPress» y haz clic sobre el logo. 
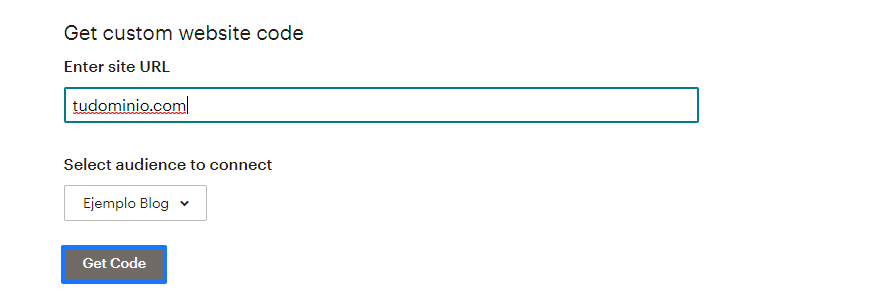
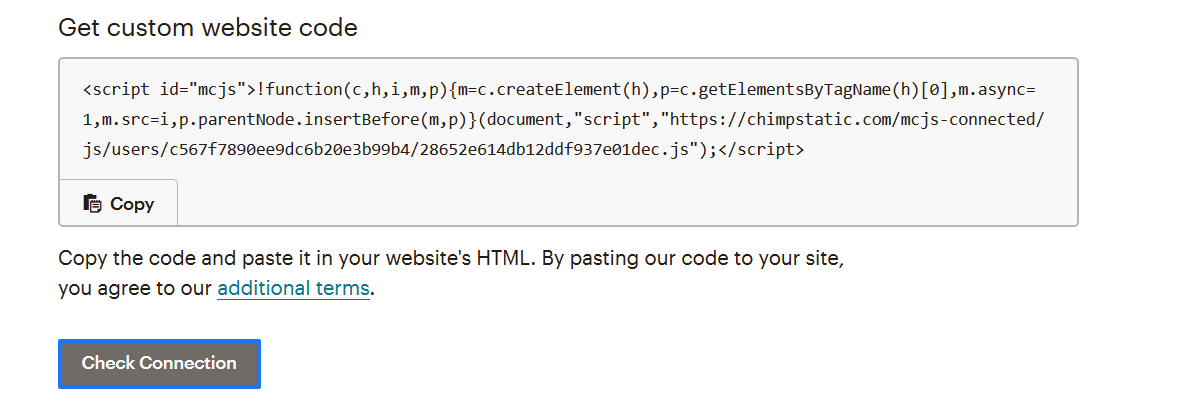
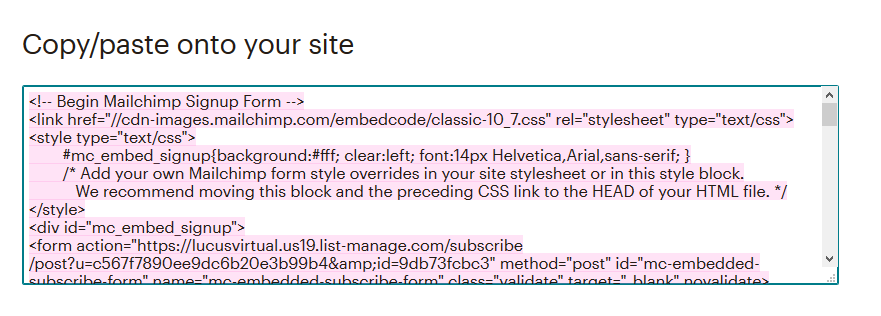
3. Para ver el código que tienes que instalar en tu web, pulsa sobre «Get code» y cópialo. No cierres esta ventana, la vas a volver a necesitar. 
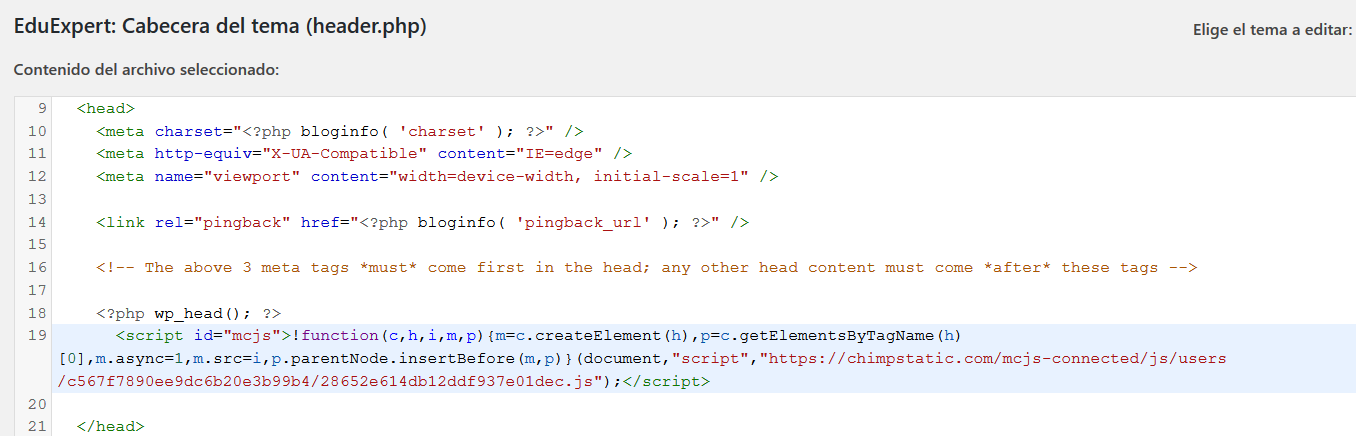
4. En una nueva ventana, accede a WordPress y, en el menú lateral de WordPress, ve a «Apariencia» – «Editor de temas». Pega el código que copiamos en el paso anterior en el archivo header.php de tu web (es decir, antes del cierre de la etiqueta </head>). Para guardar los cambios, pulsa sobre «Guardar archivo».
5. Por último, regresa a Mailchimp y pulsa en «Check connection».
6. Espera unos segundos y… ¡Listo!
Cómo integrar Mailchimp en Jetpack
Sé que muchos de vosotros sois fieles al megaplugin Jetpack por todas las opciones y facilidades que ofrece. Y sí, la integración de Mailchimp en WordPress, es una de sus funcionalidades. Realmente te lo pone muy muy fácil:
1. Accede al panel de administración de Jetpack, dentro de WordPress. En la pestaña «mi plan», pulsa el botón «Empieza a compartir».
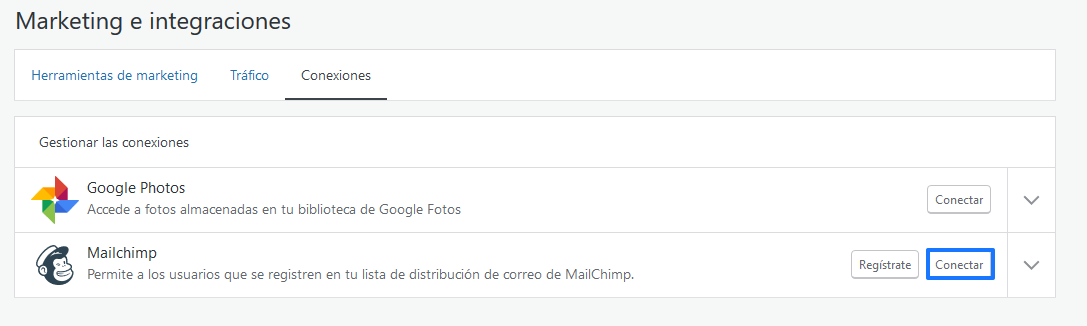
2. Se abrirá una nueva pantalla, selecciona la opción de conectar con Mailchimp.
3. Introduce tu nombre de usuario y contraseña.
¡Sin plugins ni código! Eso sí, aprovecha solamente esta opción si utilizas Jetpack y olvídate de instalar más plugins que pueden afectar al rendimiento de tu sitio. En caso de no tenerlo instalado, opta siempre por la opción de conectar Mailchimp en WordPress mediante el plugin Mailchimp for WordPress o hacerlo de forma manual.
Cómo integrar Mailchimp en WordPress.com
Si utilizas WordPress.com las cosas cambian un poquito.
Siempre te recomendamos utilizar WordPress.org como gestor de contenidos e instalarlo en un plan de hosting. Solo así tienes el control total y absoluto en tu web.
A lo que iba… Si quieres integrar Mailchimp en WordPress.com tienes que utilizar el plan de eCommerce para poder integrarlo. Esto significa que en la mayoría de casos vas a tener que ampliar tu plan, con el coste que ello supone.
En WordPress.com dispones de Mailchimp block para integrar ambas plataformas. Una vez instalado, pulsa sobre «Setup Mailchimp form» para empezar la conexión. Para ello, necesitas tener a mano los datos de acceso a tu cuenta de Mailchimp (usuario y contraseña). Una vez conectados, ya puede empezar a gestionar tus listas de contactos.
Cómo crear un formulario de suscripción con Mailchimp
Ya te hemos explicado cómo crear una cuenta en Mailchimp, cómo integrar Mailchimp en WordPress, así que veamos ahora cómo sacarle el máximo partido.
Como te he comentado más arriba, una de las principales ventajas de integrar estas dos plataformas es la gestión efectiva de tus contactos o suscriptores. Para ello, Mailchimp te ofrece la posibilidad de crear formularios de suscripción en tu web que se sincronizan automáticamente con tu lista de suscriptores.
Al igual que cuando integramos Mailchimp en WordPress, a la hora de crear formularios de suscripción en tu web pasa exactamente lo mismo. Podemos crear estos formularios de suscripción a través de dos métodos:
- Utilizando el plugin Mailchimp for WordPress
- Creando el formulario en Mailchimp e intruducirlo mediante código HTML
Aquí te explico cómo hacerlo por cualquiera de estos dos métodos, tú simplemente quédate con el que te sea más cómodo.
1. Crear un formulario de suscripción con Mailchimp for WordPress
Si ya tienes el plugin instalado en tu web, puedes crear el formulario de suscripción directamente en el panel de administración de WordPress.
Puedes hacerlo pulsando sobre «MC4WP» – «Formulario», desde el menú lateral de WordPress.
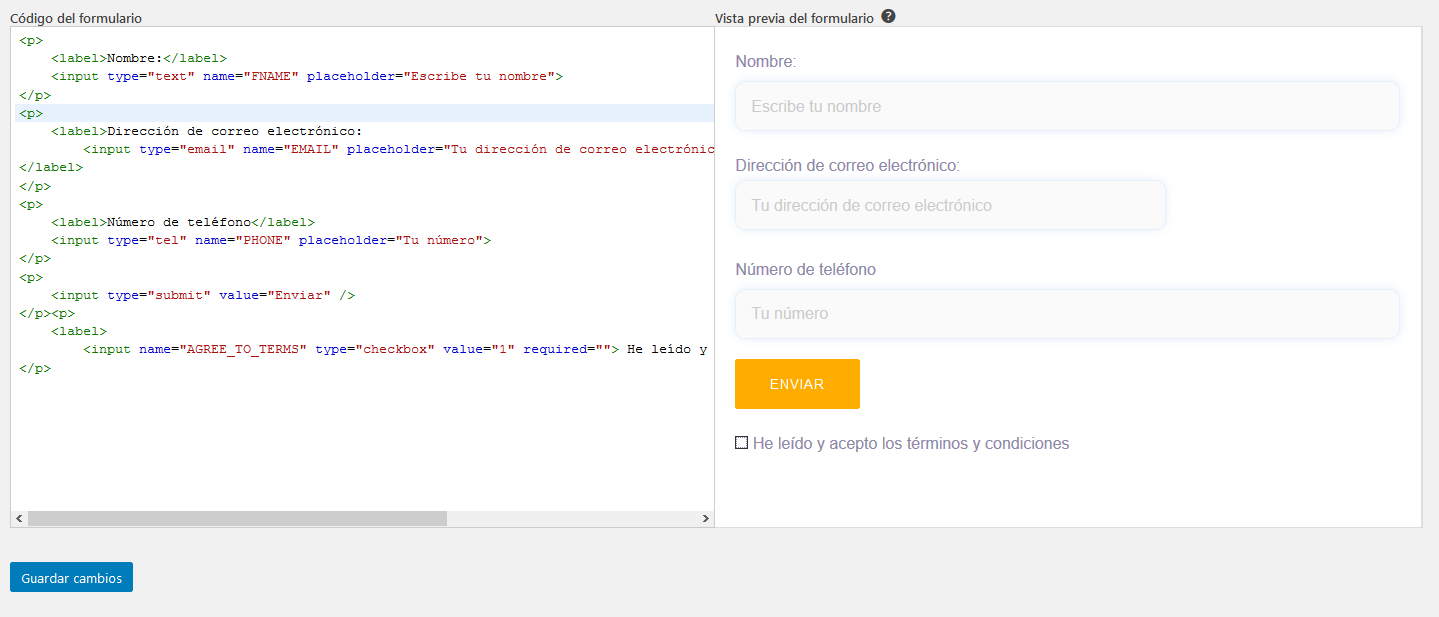
- Pestaña «Campos». Puedes modificar, añadir o quitar todos los campos que quieras. Únicamente es necesario incluir el campo de correo electrónico y muy recomendable que añadas la casilla de aceptación de términos y protección de datos. Según vayas modificando los campos, podrás ver cómo quedan en la vista previa. No te olvides de añadir un título al formulario, por ejemplo, ¡Suscríbete para recibir todas las novedades!, y guarda los cambios.

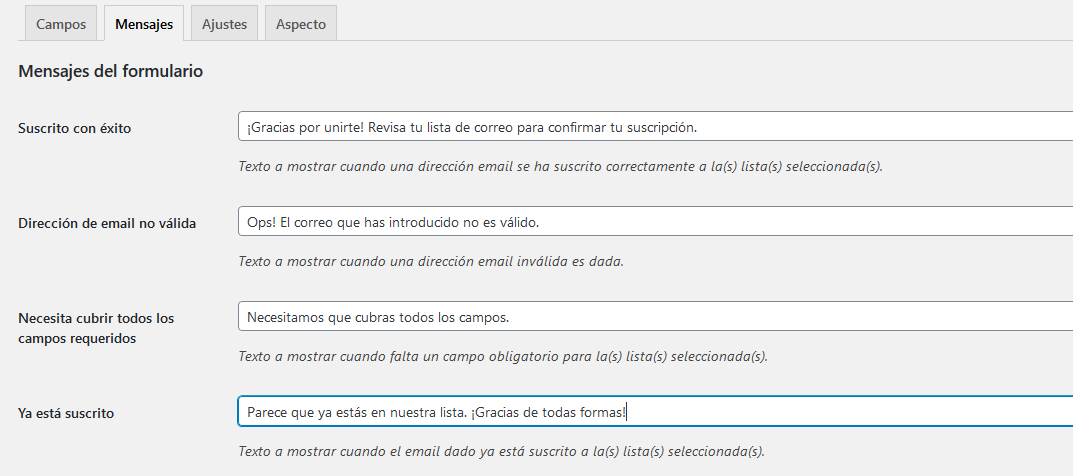
- Pestaña «Mensajes». Desde aquí puedes personalizar todos los microcopies necesarios para el funcionamiento de tu formulario, por ejemplo, cuando hay un error, el correo ya está suscrito o que es necesario cubrir todos los campos. Yo lo he personalizado así:

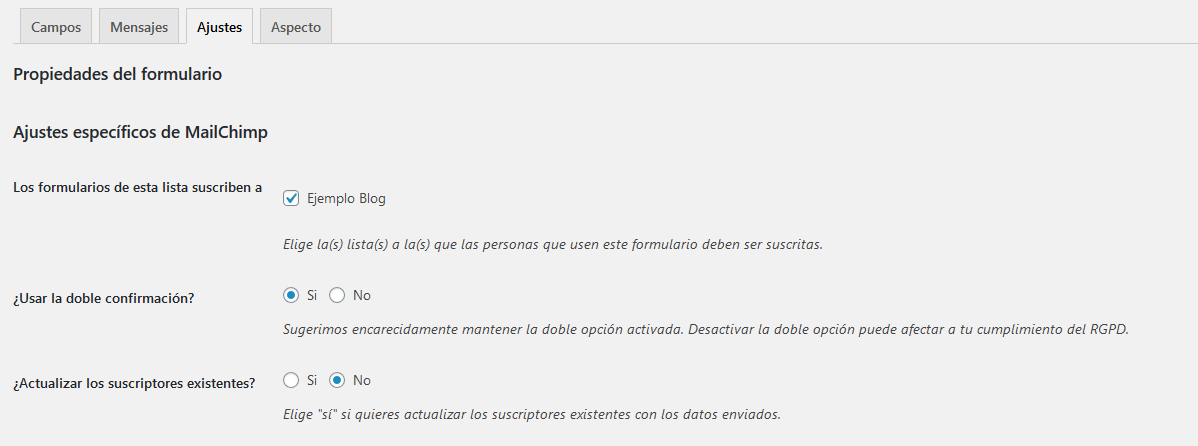
- Pestaña «Ajustes». Ahora establece la configuración de tu formulario. ¿A qué lista de suscriptores quieres que vayan tus contactos? ¿Quieres que verifiquen la suscripción mediante correo? ¿Quieres ocultar el formulario una vez que ya se haya cubierto? Desde aquí puedes establecer todos estos ajustes.

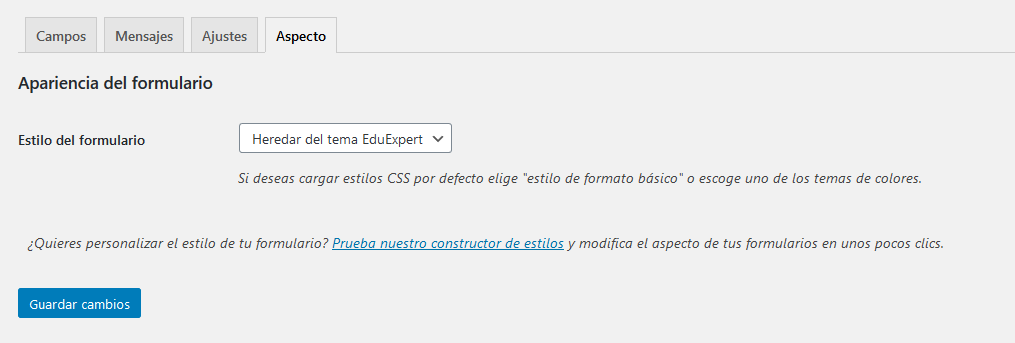
- Pestaña «Aspecto». En esta sección puedes personalizar tu formulario. Tienes varias opciones, que el formulario se integre con el aspecto de tu plantilla o bien elegir un tema diferente.

¿Cómo añado el formulario en mi web?
Ya tienes el formulario de suscripción creado en tu web, ahora solo tienes que añadirlo.
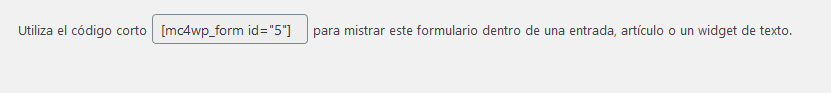
Como ves, en la parte superior e inferior del módulo podrás ver que el plugin Mailchimp for WordPress te genera un shortcode para que puedas añadirlo a la página o páginas de tu web que quieras.

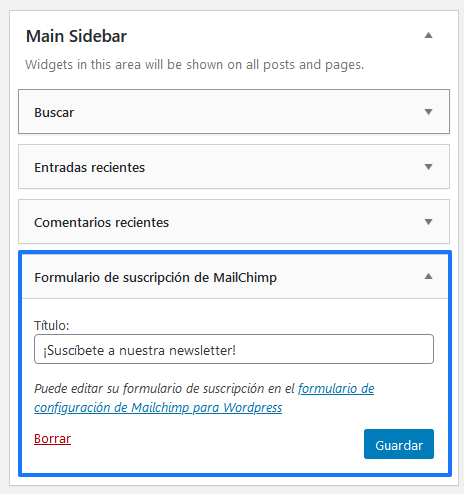
¿Te acuerdas que en su día te hablamos de los widgets de WordPress? Muchos plugins que instalas en tu web generan widgets que puedes utilizar para mostrar funcionalidades en tu web. En este caso Mailchimp for WordPress genera un widget que te permite mostrar el cuadro de suscripción en tu web.
Lo encontrarás en la sección «Apariencia» – «Widgets». Tú colócalo en la sección de tu web que mejor encaje.

Una vez que hayas publicado el formulario de suscripción en tu web, automáticamente todos los suscriptores se sincronizan con tu cuenta de Mailchimp. ¿Te das cuenta ahora de la importancia de integrar Mailchimp en WordPress?
¿Qué más puedo hacer con Mailchimp for WordPress?
Además de integrar Mailchimp con WordPress y crear un formulario de suscripción, puedes sacarle más partido al plugin utilizando alguna de sus opciones:
- Añade a tu lista de suscriptores a los usuarios que publiquen comentarios en tu blog. Ojo, es necesario que por RGPD los avisos de que su cuenta de correo se va a añadir a tus listas y para qué vas a utilizarlo.
- Sincronizar los registros de tu web. Cada nuevo usuario que se registre en tu web puede ir directamente a una lista de Mailchimp.
- Añadir una caja de suscripción en la cabecera o en el footer de tu web.
- A través de una extensión, acceder a todas las estadísticas de Mailchimp a través del propio panel de WordPress.
- Crear pop-ups para captar leads.
Y esto solo con la versión gratuita. Puedes hacer upgrade hacia la versión de pago para crear formularios ilimitados (en la versión gratuita tan solo puedes crear uno), envío de formularios mediante AJAX, integración con ecommerce, mayor personalización de los formularios, estadísticas para analizar el rendimiento de tus formularios, etc.
2. Crear un formulario de suscripción desde Mailchimp
Si has integrado Mailchimp en WordPress de forma manual añadiendo el código HTML a tu web, no tiene sentido que ahora instales un plugin solo para esto. ¿La solución? Hacerlo directamente desde Mailchimp y luego añadirlo a WordPress.
Te explico paso a paso cómo hacerlo:
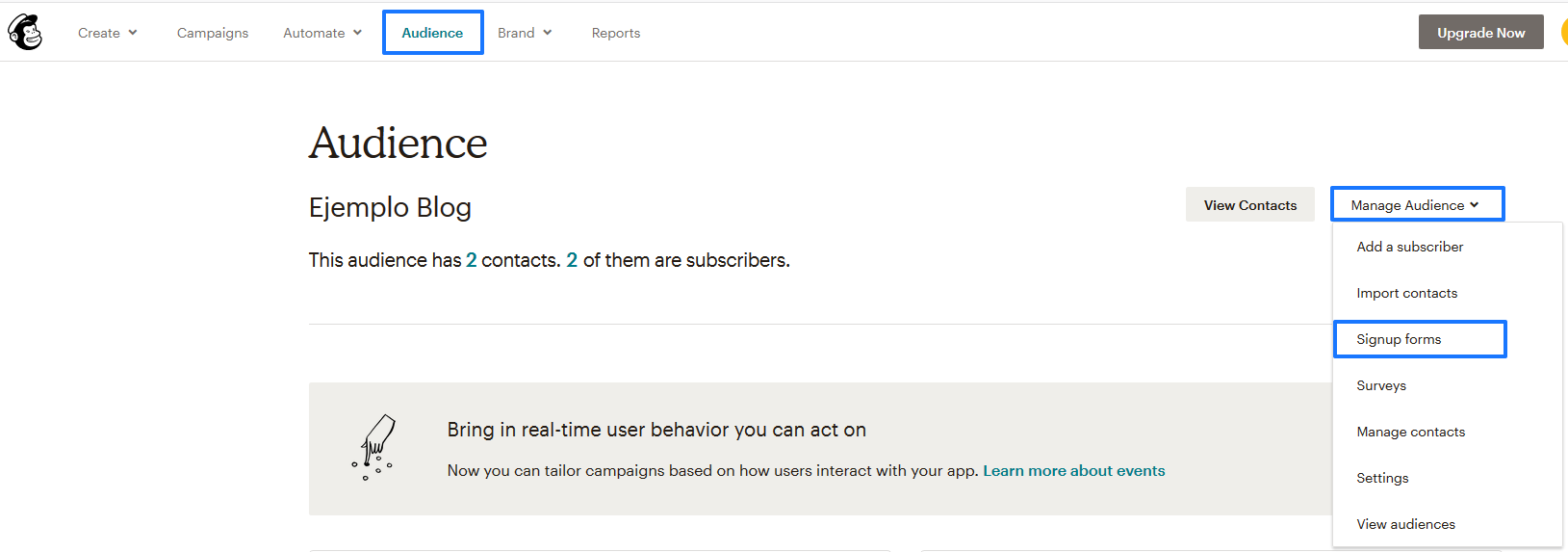
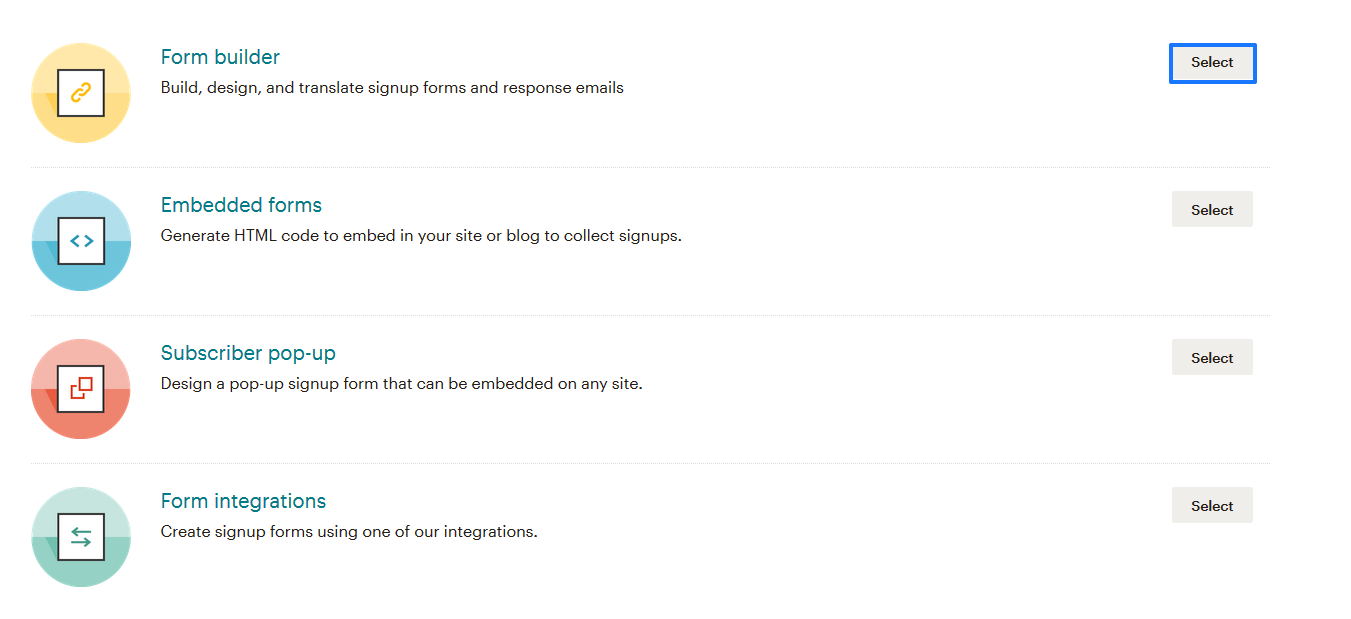
- Accede a tu cuenta de Mailchimp y, en el menú superior, pulsa sobre «Audience» – «Manage audience» – «Signup forms».

- Elige el tipo de formulario de suscripción que quieres crear. Yo voy a hacerlo con la opción «Form builder» para crear y diseñar el formulario. Después añadiré el código HTML a WordPress (bueno, también serviría para cualquier otro gestor de contenidos).

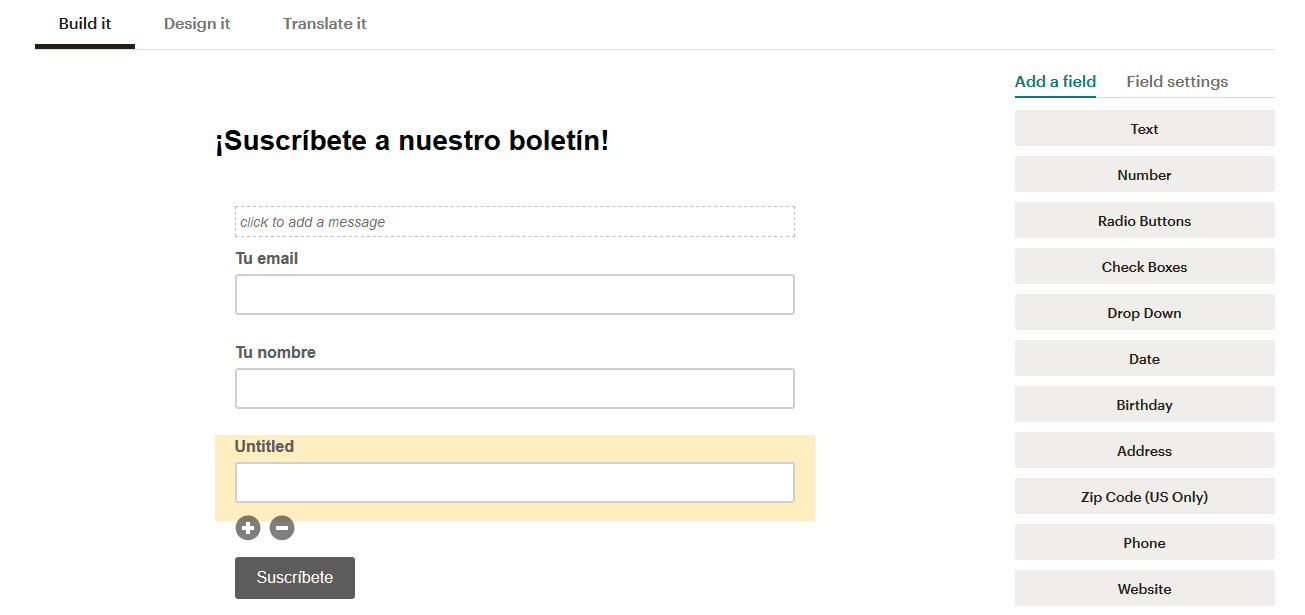
- Crea tu formulario. Es una interfaz de arrastrar y soltar bastante intuitiva. Añade o elimina los campos que no necesites y personalízalo con el copy que tú quieras. También puedes personalizarlo a tu gusto y, muy importante, la posibilidad de traducir cadenas de texto. Esto te servirá para que el formulario esté completamente en español.

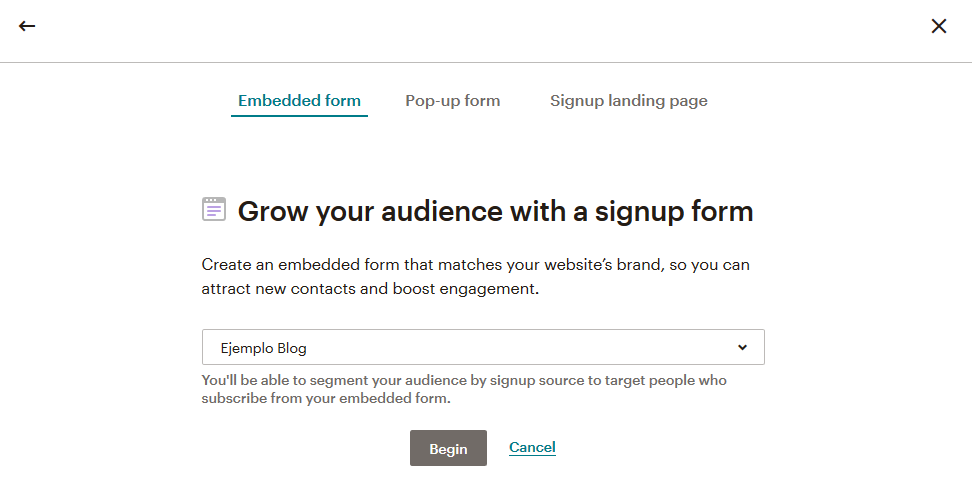
- Ya tenemos una plantilla de formulario creada. Ahora volvemos al menú principal de Mailchimp y pulsamos sobre «Create» – «Signup form». Tienes tres opciones disponibles:
- Embedded form: Podemos decir que es un formulario clásico en el que los usuarios introducen su email, nombre o cualquier otro campo para registrarse. Estos formularios se añaden como un elemento adicional a tu página web.
- Pop-up form: Si prefieres captar la atención de tus visitas con un pop-up y pedirle a tus usuarios que te dejen sus datos, esta es la mejor opción. Puedes personalizarlo al 100%: formato, tiempo que tarda en desplegarse, imagen, colores, campos, disposición en la web, formato móvil, etc.
- Sign up landing page: Esta opción te permite crear una landing para captar leads fácilmente. Tienes un montón de plantillas disponibles y que puedes personalizar con la apariencia de tu web. En ellas se integrará el formulario que tenemos creado.

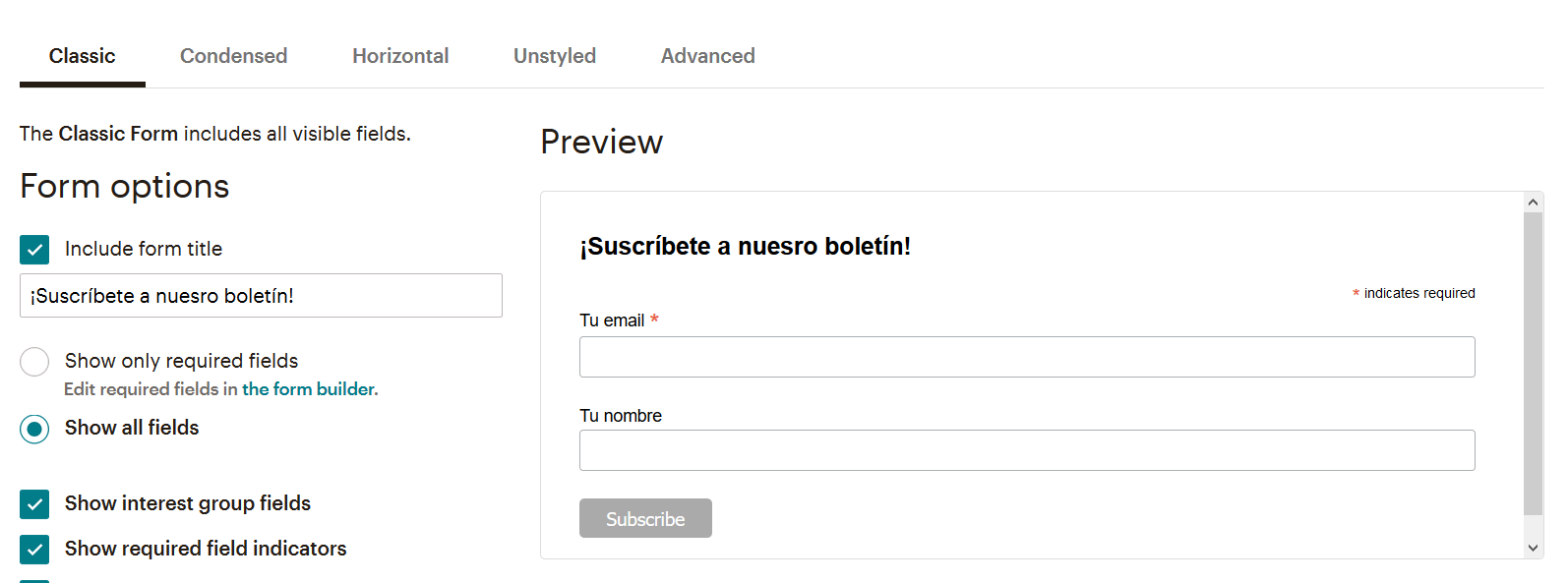
- Para nuestro ejemplo seleccionamos la primera opción «Embedded form», ya que suele ser una de las más utilizadas. Automáticamente se muestra el formulario que hemos configurado en el constructor y que todavía puedes personalizar más. De hecho, tienes varias plantillas para utilizar:
- Classic: Digamos que es el formulario tradicional. Puedes personalizar el título, ocultar campos que no son obligatorios, tamaño del formulario…
- Condensed: Solamente recolecta las cuentas de correo y es muy útil cuando casi no tenemos espacio. Por ejemplo, en el sidebar de tu web o para integrar en el cuerpo de un artículo de WordPress.
- Horizontal: Muy similar al caso anterior, perfecto si no tienes mucho espacio en tu web o quieres añadirlo al footer. Solamente recoge la dirección de correo electrónico.
- Unstyled: El formulario sin estilo proporciona solo el HTML sin formato sin CSS ni JavaScript.
- Advanced: Te permite crear un formulario desde cero, sin seguir las plantillas o estructuras predefinidas que te ofrece Mailchimp.

- Elige una opción (yo me quedo con la tradicional) y copia el código HTML. Posteriormente accede a tu web y añádelo para poner tu fomulario en funcionamiento.

¡Ojo! Acabamos de crear un formulario de suscripción básico, pero en Mailchimp tienes mil opciones (sino me quedo corta). Además, puedes crear formularios específicos para quienes quieren darse de baja de tu lista, páginas de gracias, emails para confirmar los registros, un email de despedida a quienes solicitan la baja… Ya te dije que Mailchimp hace tiempo que dejó de ser una simple herramienta de email marketing.
Mailchimp para WooCommerce

Bien, a lo largo de toda esta guía nos hemos centrado en Mailchimp y WordPress, pero… ¿se hace igual si utilizo WooCommerce?
Ya sé que WooCommerce es solamente un plugin de WordPress para crear una tienda online, pero en este caso te recomiendo que para integrar Mailchimp en WooCommerce utilices un plugin específico y te olvides de todo (o casi todo) lo que te acabo de contar.
En el repositorio oficial de WordPress tienes disponible el plugin Mailchimp for WooCommerce, desarrollado por Mailchimp para facilitar la integración y multiplicar las posibilidades de tu tienda online:
- Integración de Mailchimp y WooCommerce en solo un par de clics
- Sincronización de contactos y datos de tu ecommerce
- Envío automáticos para recuperar carritos abandonados
- Envío de emails con recomendación de productos
- Genera y añade códigos de descuento a tus emails
¡Y la cosa no acaba aquí! Realmente si queremos hablar de Mailchimp y WooCommerce es mejor hacerlo en un nuevo post, así que si os gusta este, pronto vendré con novedades.
Consejos para sacar el máximo partido de MailChimp en WordPress
Ahora que has visto cómo MailChimp, al integrarse con WordPress, puede ser una estupenda herramienta de email marketing, ¿qué te parece si te doy algunos tips para aprovecharla al máximo? ¡Toma nota!
1. Diseña formularios de suscripción atractivos
Diseña formularios personalizables que se ajusten al estilo de tu sitio web. Ofrece incentivos como acceso a contenido exclusivo, descuentos o material descargable para captar la atención de más suscriptores.
2. Segmenta a tus contactos
Segmenta a tu audiencia desde el principio, incorporando campos personalizados en tus formularios de registro. Organiza a los suscriptores por intereses, ubicación o comportamiento para enviarles campañas más específicas.
3. Automatiza bienvenidas y seguimientos
Configura automatizaciones (como correos de bienvenida, por ejemplo) para tus suscriptores. Diseña campañas de seguimiento activadas por acciones específicas, como la recuperación de carritos abandonados o la descarga de contenido.
4. Aprovecha los datos que tienes
Aprovecha las métricas que te ofrece MailChimp para analizar tasas de apertura, clics y conversiones. Haz ajustes en tu estrategia en función de los resultados que vayas obteniendo.
5. Integra tu ecommerce
Si utilizas WooCommerce, puedes integrar MailChimp fácilmente para crear campañas personalizadas: recomendaciones de productos, recordatorios para carritos abandonados, etc. También puedes habilitar el seguimiento de conversiones para medir bien el impacto de tus correos.
6. Implementa pop-ups y formularios online
Usa pop-ups o formularios situados en puntos clave de tu web (cabeceras, barras laterales, footer…) para captar la atención de los visitantes. Configura pop-ups inteligentes que aparezcan según el tiempo que el visitante pase en la página o al detectar una intención de abandono.
7. Personaliza el contenido
Utiliza etiquetas de personalización para dirigirte a los suscriptores de manera más cercana, incluyendo su nombre u otros datos relevantes. Diseña campañas basadas en las preferencias que los usuarios hayan especificado al completar sus formularios de registro.
8. Optimización para móviles
Comprueba que tanto tus formularios como tus correos electrónicos estén adaptados para una visualización adecuada en dispositivos móviles. Haz pruebas previas para confirmar que los diseños sean atractivos.
Y tú, ¿has logrado instalar Mailchimp WordPress?
En esta guía te explicamos todos los pasos a seguir para integrar Mailchimp en WordPress. He intentado que sea lo más completa posible, explicándote paso a paso:
- Qué es Mailchimp y para qué sirve
- Cómo crear una cuenta en Mailchimp
- Cómo integrar Mailchimp en WordPress, utilizando el plugin Mailchimp for WordPress y manualmente
- Cómo integrar Mailchimp en WordPress si utilizas Jetpack
- Cómo integrar Mailchimp en WordPress.com
- Cómo crear e insertar un formulario de suscripcion en tu web a través del plugin y a través de la propia herramienta de Mailchimp
- Qué ocurre en Mailchimp y WooCommerce
- Cómo sacar el máximo partido de MailChimp en WordPress
Espero que te sea de ayuda para que puedas aprovechar al máximo esta integración. Tener todos los contactos o listas de suscriptores categorizados y sincronizados en ambas plataformas te ayudará a ser mucho más efectivo, ahorrando tiempo y evitando errores.
Si después de esto te queda alguna duda, no dudes en dejarme un comentario. Si está en mi mano, te ayudaré sin problema 🙂
![Qué es un slider en WordPress y cómo ponerlo [Guía completa] slider-wordpress](https://www.lucushost.com/blog/wp-content/uploads/2024/07/slider-wordpress-220x159.jpg)


Nelson
Posted at 10:49h, 14 abrilHola
Muchas gracias por el tutorial, en segundo lugar, al llegar al punto en el que explicas que hay que copiar y pegar el html, el punto 6, no me queda claro donde exactamente hay que pegar el html. He leido otros comentarios con la misma duda pero no me han sido de ayuda, entiendo que es útil por ejemplo introducirlo en la `página de contacto. Pero concretamente como? en el propio texto de la p
agina? estaría muy agradecido gracias
María Acibeiro
Posted at 08:18h, 17 abrilHola Nelson,
Debes copiar ese código en la página que quieres que se muestre el formulario. Lo normal es que sí, lo añadas en la página de contacto, pero también puedes ponerlo en la «Home», por ejemplo 🙂
perla
Posted at 15:48h, 30 juniohola gracias por la guia, pero mi pregunta es han hecho una guia explicando como usar mailchimp integrado a wordpress para el envio de un newsletter?
desde, la creacion de la lista, configuracion y envio del newsletter ?
gracias
María Acibeiro
Posted at 11:08h, 04 julio¡Hola Perla! Sí, en esta guía te explicamos cómo hacerlo si utilizas WordPress para gestionar tu web. Si utilizas algún otro gestor de contenidos, aunque el proceso sea similar, te recomiendo que busques información específica o incluso en la página de Mailchimp tienes mucha info que te puede ser de gran ayuda 🙂
Clarissa Valdez
Posted at 21:35h, 30 eneroHola, en casi al final donde explicas cómo añadir el formulario de suscripción que ya tengo en Mailchimp a mi WordPress mediante un código HTML, solo dices que copie y peque el código, pero no explicas dónde debo de colocarlo en WordPress para poder que sea visible y útil.
¿Tienes algún artículo que lo explique?
María Acibeiro
Posted at 11:02h, 02 febreroHola Clarissa,
No, realmente no tenemos ningún artículo sobre eso. En función del tipo de web que tengas, el formulario debería ir en una u otra parte de la web, también de la plantilla que utilizas. Realmente no es lo mismo una web corporativa que una tienda online.
No obstante, casi todas las webs poseen una sección de contacto en la que muestras el número de teléfono o la dirección del negocio. Esta es siempre una buena sección para añadir un formulario de contacto y que alguien pueda escribirte a cualquier hora del día. Por ejemplo, nosotros tenemos el formulario en nuestra página de contacto: https://www.lucushost.com/contacto
¡Gracias por leernos!
Lorena Roldán
Posted at 22:15h, 16 mayoHola tienes creado el tutorial de Mailchimp y WooCommerce??? Estoy con un problema. Me permite poner sólo una audiencia y poner tags separados por comas, pero cuando se sincroniza, incluye todas las tags. Yo le puse una etiqueta a cada producto para diferenciarlo. Dónde puedo consultar? Muchas gracias
María Acibeiro
Posted at 09:54h, 18 mayoHola Lorena. Lo cierto es que no tenemos ninguna guía sobre cómo realizar la integración de WooCommerce con Mailchimp, pero seguro que si haces alguna búsqueda en Google tienes información sobre esto. Por ejemplo, en la página de Mailchimp tienen una guía sobre esto: https://mailchimp.com/es/help/connect-or-disconnect-mailchimp-for-woocommerce/
Además, recuerda que puedes contactar con su equipo de soporte técnico, seguro que te echan una mano 🙂 ¡Muchas gracias por leernos!
María
Posted at 16:44h, 04 febrero¡Muy útil!
María Acibeiro
Posted at 17:33h, 04 febrero¡Gracias por leernos María! 🙂
Linda
Posted at 22:12h, 17 diciembre¿¿Tengo una consulta, se puede asociar mailchimp, a una cuenta de wordpress gratis??
María Acibeiro
Posted at 09:18h, 18 diciembreHola Linda, ¿te refieres a WordPress.com? De ser así, al tratarse una plataforma de alojamiento de terceros, deberías contactar con ellos para ver si es posible realizar la integración.
Si utilizas WordPress.org, es decir, el software libre instalado en un hosting independiente, claro que sí que podrías.
Cualquier duda o pregunta, coméntame 🙂
Invierte racionalmente
Posted at 15:19h, 21 octubreHola,
un tutorial muy completo, muchas gracias por el trabajo, ha quedado muy bien.
Tengo una duda, dónde se hace exactamente el copy/paste del final? No se dónde tengo que copiar ese código html para que salga un pop up automatico en la pagina de inicio de mi blog. Se hacer el formulario, conectar wordpress con mailchimp, pero tengo esa duda.
Muchisimas gracias por adelantado!
Un saludo!
María Acibeiro
Posted at 16:02h, 21 octubre¡Gracias a vosotros por leernos! 🙂
¿Te refieres al punto 6 de «2. Crear un formulario de suscripción desde Mailchimp»? Si es así, deberás añadirlo en la sección de tu web que prefieres. Por ejemplo, en la página de contacto es un lugar bastante habitual en el que añadir este tipo de formularios.
¡Un saludo!
Cristi
Posted at 23:42h, 10 noviembreHola gracias por toda la info! Quería saber si estas dos poderosas herramientas juntas, Woocommerce y MailChimp permiten gestionar de forma automatizada una membresía, es decir, necesito que el alumno se de alta, pague todos los meses, para acceder al contenido privado. Pero cuando se de baja, no solo deje de estar suscrito sino que deje de cobrarsele. Muy complicado?? SOS!! Gracias!
Cristi
Posted at 23:48h, 10 noviembreValeee, acabo de leer sobre LMS en tu web. Es eso lo que necesito!! Gracias otra vez!!
María Acibeiro
Posted at 11:28h, 18 noviembreGenial Cristi, me alegro que hayas podido solucionarlo 🙂
María Acibeiro
Posted at 11:26h, 18 noviembre¡Hola Cristi!¿Utilizas WooCommerce o WooCommerce Memberships? Desde ahí podrás gestionar todas las opciones de suscripción y, obviamente, también que se deje de cobrar la suscripción a los que se den de baja de tu sitio. Nunca he gestionado un sitio así, pero te recomiendo que si estás teniendo problemas con eso, contactes con el soporte del plugins, seguro que ellos pueden indicarte paso a paso cómo hacerlo 🙂
Nora
Posted at 00:59h, 09 julioBuenas noches. Muy buena información. Dando mis primeros pasos con WordPress me surge la duda de si el plugin de MailChimp se puede incluir al margen de cuál sea el tema que se tenga activo o si es que hay algunos temas que no lo soportan. Desde ya muchas gracias. Saludos, Nora.
María Acibeiro
Posted at 09:27h, 09 julioHola Nora,
Aunque tiene un alto grado de compatibilidad, no podemos descartar que no sea compatible con alguna plantilla o con algún otro plugin de WordPress. De todas formas, si tienes tu hosting con nosotros y tienes cualquier problema a la hora de configurarlo, no dudes en escribirnos a soporte@lucushost.com y te echamos una mano 🙂
¡Un saludo!