Cómo crear el efecto Parallax con Elementor

No es la primera vez que un cliente nos escribe para saber cómo crear el efecto Parallax con Elementor, así que hemos dicho… ¿Por qué no hacemos un post sobre esto?
Ea, pues ya lo tenemos listo 🙂
Tabla de contenidos:
¿Qué es el efecto Parallax?
Estoy segura de que, aunque no sepas la definición de Parallax, conoces de sobra este efecto. ¿Nunca has entrado en una web y has visto que, al hacer scroll, la imagen del fondo de la página se mueve más lentamente que los elementos del primer plano? Pues esto es el efecto Parallax y es muy utilizado en diseño web, especialmente en WordPress.
El efecto Parallax en una web busca dar una sensación de profundidad y dinamismo, como si fuese en 3D. Eso sí, se trata totalmente de una ilusión óptica en la cual la posición de un objeto en el campo visual cambia en función del punto desde que se observa. Para ello, los elementos e imágenes de la web se ordenan en capas que se mueven a diferente velocidad a medida que navegas por la página.
Aunque el uso del efecto Parallax se remonta a las películas de Disney, fue también muy utilizado en videojuegos y hace solo unos años se instauró en el mundo del diseño web, y parece que es una tendencia que va para largo…
El objetivo de este efecto es sorprender al usuario, que se queden prendados de nuestra página y, de paso, que este engagement ayude a bajar nuestra tasa de rebote. Aunque, como cualquier elemento de diseño, hay que utilizarlo con precaución. Puede que en una estrategia de storytelling quede muy chulo, pero si no tienes nada que contar, puede que el usuario se termine cansando. En la siguiente sección te doy un poco más de información sobre este tema.
Pero antes, aquí te dejo un ejemplo muy chulo de Weglot, uno de los plugins multidioma más utilizados de WordPress, para que veas en funcionamiento el Parallax effect:
Cuándo deberías usar el efecto Parallax (y cuándo no)
Como te decía más arriba, el efecto Parallax o Parallax effect sirve para convertir un sitio web normal en un sitio web visualmente impactante, pero tienes que utilizarlo con cuidado si quieres asegurar una experiencia de usuario óptima. ¡Nunca hay que sacrificar la funcionalidad por la estética! Para evitar problemas, te recomiendo que sigas estos consejos:
- Asegúrate de que la transición sea suave: al hacer scroll, los cambios en las imágenes de fondo y los elementos que se mueven a diferentes velocidades deben ocurrir de manera gradual y sin saltos bruscos (imagínate qué mareo).
- Revisa que el efecto Parallax de tu web sea compatible con dispositivos móviles.
- Haz pruebas de rendimiento para garantizar que la velocidad de tu web no se haya visto afectada al añadir el efecto Parallax, especialmente si has usado varias imágenes de alta resolución.
Además, hay sectores en los que el efecto Parallax va a encajar mejor que en otros. ¿Los vemos?
Tipos de webs perfectas para el efecto Parallax
Como te imaginarás, el efecto Parallax brilla mucho más en aquellos sitios web en los que la presentación visual del contenido tiene un peso especial. ¿A qué me refiero? Déjame darte un montón de ejemplos:
- Creativos y artistas: Fotógrafos, diseñadores, animadores… Todos ellos deben mostrar su creatividad y sus habilidades de diseño de una manera dinámica y que destaque visualmente.
- Sitios web de entretenimiento: Te decía más arriba que el efecto Parallax es perfecto para ayudarte con la narrativa de tu web, es decir, a contar una historia. Y los sitios web de ocio y entretenimiento (los de películas, videojuegos o eventos en directo, por ejemplo) pueden usarlo para crear una experiencia más inmersiva.
- Sector del turismo: Si tienes un hotel o una agencia de viajes (o hasta un restaurante), el efecto Parallax te va a venir como anillo al dedo. Piensa que, gracias al Parallax effect, las imágenes de tu web «cobran vida». ¿No crees que esto puede ayudar a que el visitante tome la decisión de reservar?
- Comercios premium o de lujo: Piensa en joyerías, tecnología de última generación, automóviles, etc. Una presentación de la información interactiva y atractiva va a mejorar la percepción del producto y a mantener al cliente más tiempo en la página.
Y ahora que tenemos claro lo anterior, pasamos a la parte práctica 🙂
Cómo crear el efecto Parallax con Elementor
Muchos consideran Elementor como el mejor editor visual de WordPress, y no es para menos. Tiene un montón de opciones para crear cualquier tipo de web, muchas plantillas de WordPress son totalmente compatibles con este website builder, tiene más de 30 widgets básicos y más de 50 avanzados, opciones de personalización… Y, cómo no, también la posibilidad de crear el efecto Parallax.
¿Lo mejor de todo? Que crear el efecto Parallax con Elementor es muy, pero que muy fácil. Desde el propio panel del plugin puedes hacerlo sin tocar nada de código. ¡Son solo un par de clics!
Importante: Para crear el efecto Parallax con Elementor es necesario tener la licencia Pro de este editor visual. En el caso de no tenerla, en el siguiente apartado te mostramos cómo añadirlo manualmente o utilizando plugins del repositorio oficial de WordPress.
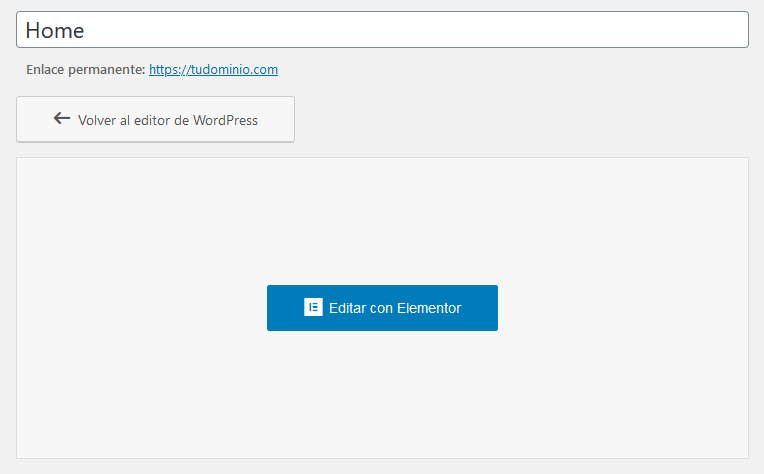
1. Edita tu página con Elementor
Lo primero que debes hacer es abrir la página que quieres modificar y seleccionar «Editar con Elementor».

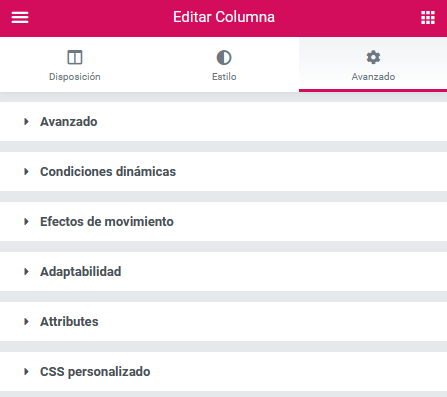
A continuación, selecciona la sección en la que deseas crear el efecto Parallax y abre la pestaña «Avanzado».

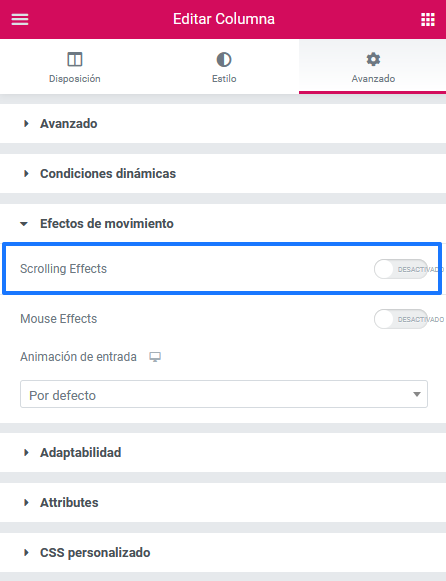
2. Activa los efectos de movimiento
Ahora se desplegarán todas las opciones disponibles. Para crear el efecto Parallax, pulsa en «Efectos de movimiento» o «Motion Effects» (si está en inglés) y activa la opción «Scrolling effects».

3. Personaliza a tu gusto
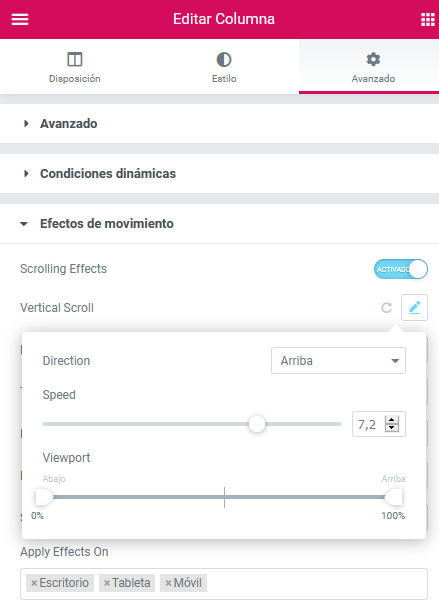
Una vez activados los efectos de movimiento podrás configurar a tu gusto cada una de estas opciones:
- Vertical scroll
- Horizontal scroll
- Transparency
- Blu
- Rotate
- Scale
También podrás elegir en qué dispositivos y en cuáles no se muestra el efecto Parallax.
En este ejemplo, voy a modificar «Vertical Scroll» para configurar cómo queremos que se muestre el fondo de una sección cuando el usuario hace scroll vertical. Desde aquí podremos ajustar también la dirección, la velocidad y la ventana gráfica que controla cuándo empieza y cuándo termina la animación.

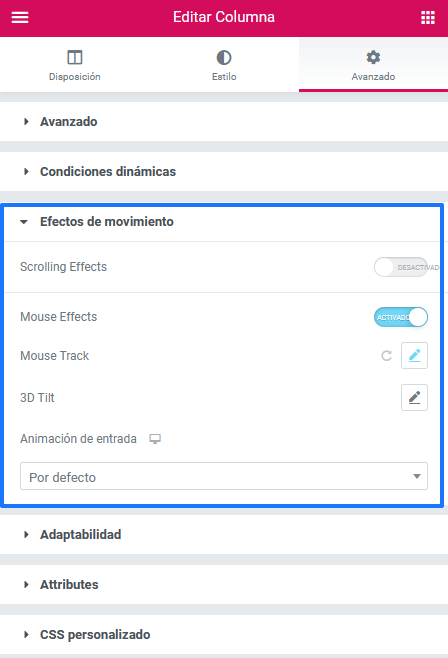
4. Efectos del ratón
Además de los efectos de scroll, también tienes la opción de configurar los efectos del ratón para la versión de escritorio. Puedes hacer que los elementos se muevan o se inclinen cada vez que tus visitas mueven el ratón.

Lo ideal es que hagas pruebas, ¡muchas pruebas! Ten en cuenta que el efecto Parallax puede quedar muy chulo en una web pero, si no lo haces bien, puede interferir bastante en la navegación del usuario. Y lo último que queremos es que nuestras visitas tengan una mala experiencia de usuario.
Añadir el efecto Parallax al fondo de tu web
Acabamos de ver cómo crear el efecto scroll en determinada sección de Elementor, pero si quieres hacerlo con el fondo de la web, también puedes hacerlo de esta forma:
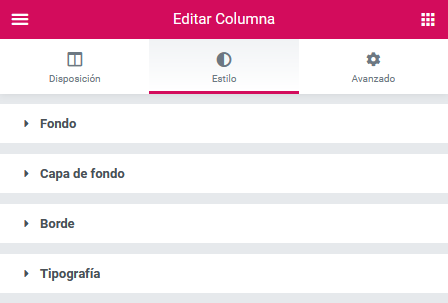
1º. Selecciona la página principal de tu web y haz clic en «Editar con Elementor». A continuación, selecciona la pestaña «Estilo» o «Style».

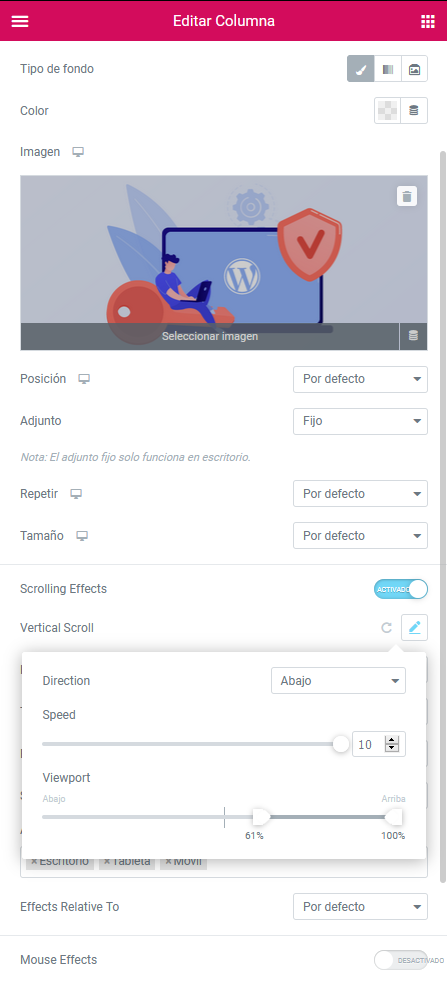
2º. Si todavía no tienes una imagen de fondo, súbela y elige el efecto que quieras crear: Scrolling effects o Mouse effects.

¿No utilizas Elementor o no tienes la licencia Pro?
Crear el efecto Parallax con Elementor es muy sencillo pero, como te hemos comentado al principio, es necesario tener la licencia Pro para poder hacerlo.
Entonces, ¿si no tengo la licencia no puedo crear el efecto Parallax en Elementor? Sí, ya sabes que con WordPress hay alternativas para todo. Yo te propongo dos:
- Crear el efecto Parallax en WordPress de forma manual.
- Utilizar un plugin Parallax para WordPress.
¿Vemos cómo se hace?
Crear el efecto Parallax en WordPress de forma manual
Una de las mejores opciones, sobre todo si no quieres añadir más plugins a tu web, es crear el efecto Parallax de forma manual, es decir, con código HTML.
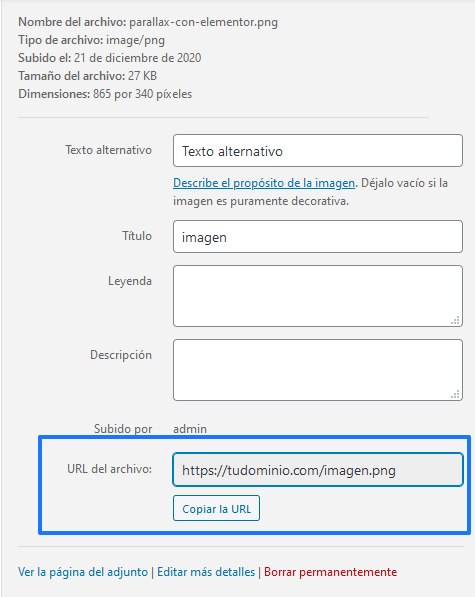
Lo primero que tienes que hacer es subir la imagen que quieres utilizar como fondo a la galería de medios de WordPress. Una vez subida, copia la URL de la imagen al portapapeles.
A continuación, añade las siguientes líneas de código HTML en la página que quieras conseguir el efecto Parallax. Recuerda sustituir los valores url-imagen.png, height y texto opcional por los que necesites en tu caso:
<style>
.parallax {
background-image: url("url-imagen.png");
height: 600px;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
<div class="parallax">Texto opcional</div>Plugin Parallax para WordPress
En el repositorio oficial hay más de 58.000 plugins disponibles, así que alguno habrá para conseguir el efecto Parallax en WordPress, ¿o no?
Uno de los mejores plugins para conseguir este efecto es Advanced WordPress Backgrounds. Es uno de los plugins más populares con más de 20.000 instalaciones activas, además es compatible con Gutenberg y WPBakery Page Builder. Podrás añadir la imagen o el vídeo que quieras, personalizar el color, personalizar los efectos de scroll, añadir CSS personalizado, etc.
Te explico brevemente cómo funciona.
1º. Añade el plugin a WordPress desde la sección «Plugins» → «Añadir nuevo». En el buscador escribe «Advanced WordPress Backgrounds».

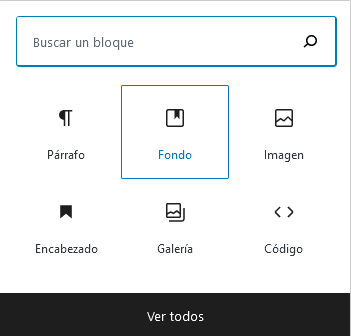
2º. Una vez instalado y activado el plugin, se creará un nuevo bloque en Gutenberg que te permitirá añadir una imagen o vídeo como fondo de tu página.

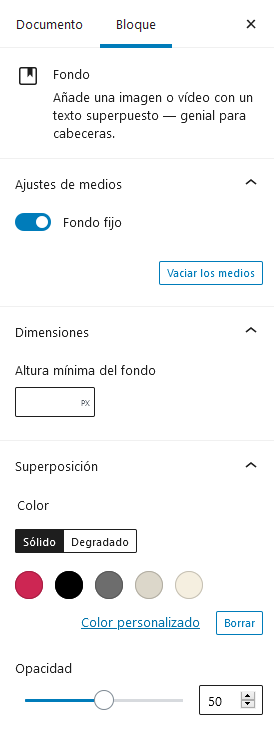
3º. En el menú de la izquierda se creará una sección llamada «Ajustes de medios». Para crear el efecto Parallax, activa la opción «Fondo fijo» y establece las dimensiones, el color de superposición. Si lo necesitas, también tienes la opción de añadir código CSS personalizado desde la pestaña «Avanzado».

Crear el efecto Parallax con Elementor es facilísimo
La licencia Pro de Elementor permite crear el efecto Parallax en tan solo unos clics y ofrece un montón de opciones de personalización para que puedas configurarlo totalmente a medida.
Si utilizas la licencia básica o no utilizas Elementor, también tienes la opción de crearlo con código HTML o utilizando el plugin Advanced WordPress Backgrounds, totalmente gratuito y muy completo para conseguir este efecto en tu web.
Ahora dinos, ¿has conseguido crear el efecto Parallax con Elementor? ¿Y en qué tipo de web lo has implementado? ¿Conoces algún plugin Parallax que podamos recomendar? Deja un comentario y cuéntanos.



No hay comentarios