Los mejores plugins de formulario para WordPress

Si estás buscando un plugin para añadir un formulario de contacto en WordPress, en este post te traigo una recopilación con 5 opciones muy buenas y que están disponibles para descargar de forma gratuita en el repositorio oficial.
Un formulario de contacto es un elemento fundamental para cualquier tipo de página web. Que los clientes puedan contactar contigo a cualquier hora del día para enviar sus consultas sin necesidad de salir de tu web es un punto a tu favor. Algo que ayuda a mejorar la experiencia de usuario y que Google tendrá en cuenta a la hora de posicionar tu sitio.
Y muy importante también, un plugin de formulario para WordPress te permite recopilar información muy valiosa de tus visitas y, por supuesto, captar leads que luego puedan convertirse en clientes.
Bueno, no me lío más y voy al grano. A continuación te muestro mi TOP 5 de mejores plugins de formulario de contacto para WordPress. ¡A ver a ti qué te parecen!
Tabla de contenidos:
5 plugins de formulario para WordPress
A continuación te muestro cinco opciones que deberías valorar si quieres añadir un formulario en WordPress. Además, para que no tengas que probar cada uno de ellos y te puedas hacer una idea de cómo funcionan o cómo de intuitivo es su panel, te hago un breve resumen de cada uno de estos plugins de formulario.
Ya te adelanto que todos ellos tienen una interfaz muy intuitiva y realmente el funcionamiento de todos ellos es prácticamente el mismo. ¿Vemos de qué plugins se trata? 🙂
1. Contact Form 7
Si lees cualquier artículo que haga una recopilación con los mejores plugins para WordPress, el 95% de las veces siempre se menciona a Contact Form 7. Y teniendo en cuenta que en el repositorio oficial hay casi 60.000, que casi siempre se mencione al mismo, por algo será, ¿no crees?
Tanto es así que, actualmente, Contact Form 7 tiene más de 5 millones de instalaciones activas, está traducido en 65 idiomas y muy buenas valoraciones por parte de los usuarios de este gestor de contenidos.
Para mí, la sencillez a la hora de configurarlo lo convierte en uno de los mejores plugins para crear un formulario de contacto. Eso sí, la interfaz no es tan amigable como la de otros plugins Drag&Drop, pero ya sabes que en esta vida no hay nada perfecto 😜.
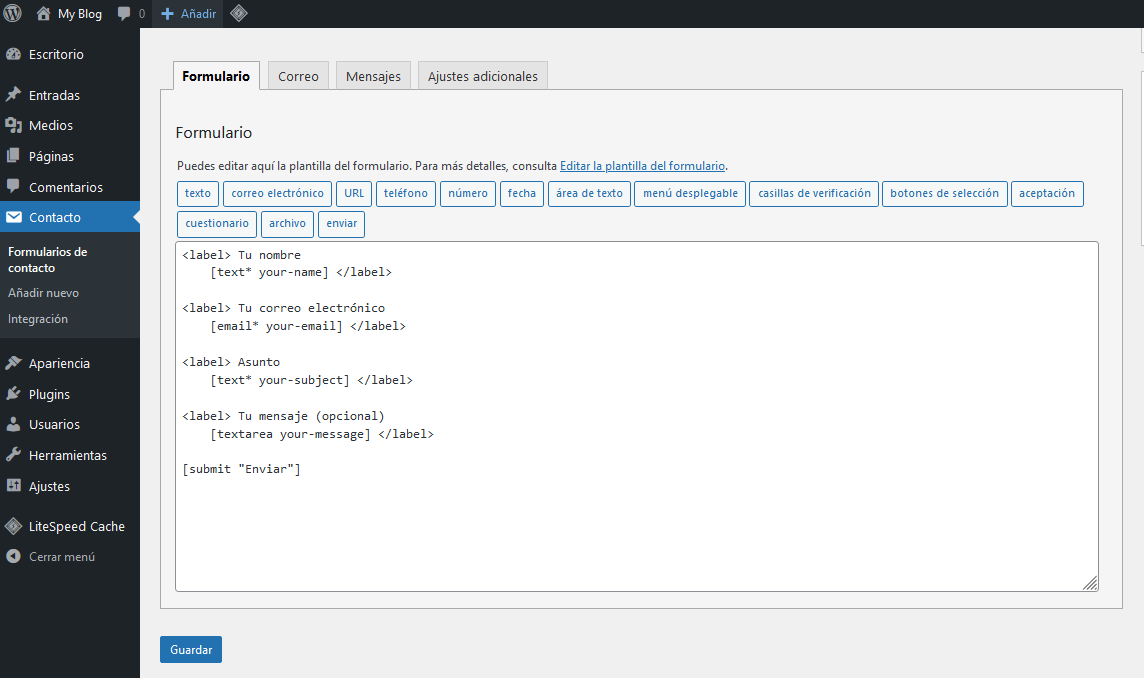
Una vez que lo instalas y lo activas en tu aplicación, se activa en tu web una sección llamada «Contacto». Pulsando ahí, verás que ya tienes un formulario predeterminado con los siguientes campos:
- Nombre
- Correo electrónico
- Asunto
- Mensaje

El formulario de contacto puedes editarlo completamente a tu gusto, cambiando textos o añadiendo nuevos campos (teléfono, fecha, URL de la página web…). También puedes modificar la plantilla de correo electrónico que te llega a tu email o los mensajes automáticos que se muestran al usuario cuando interactúa con el formulario.
Si quieres ampliar la información, te recomiendo que visites esta guía sobre cómo crear un formulario con Contact Form 7 en WordPress.
2. WP Forms
Contact Form by WPForms es otro de los mejores plugins para crear formularios en WordPress.
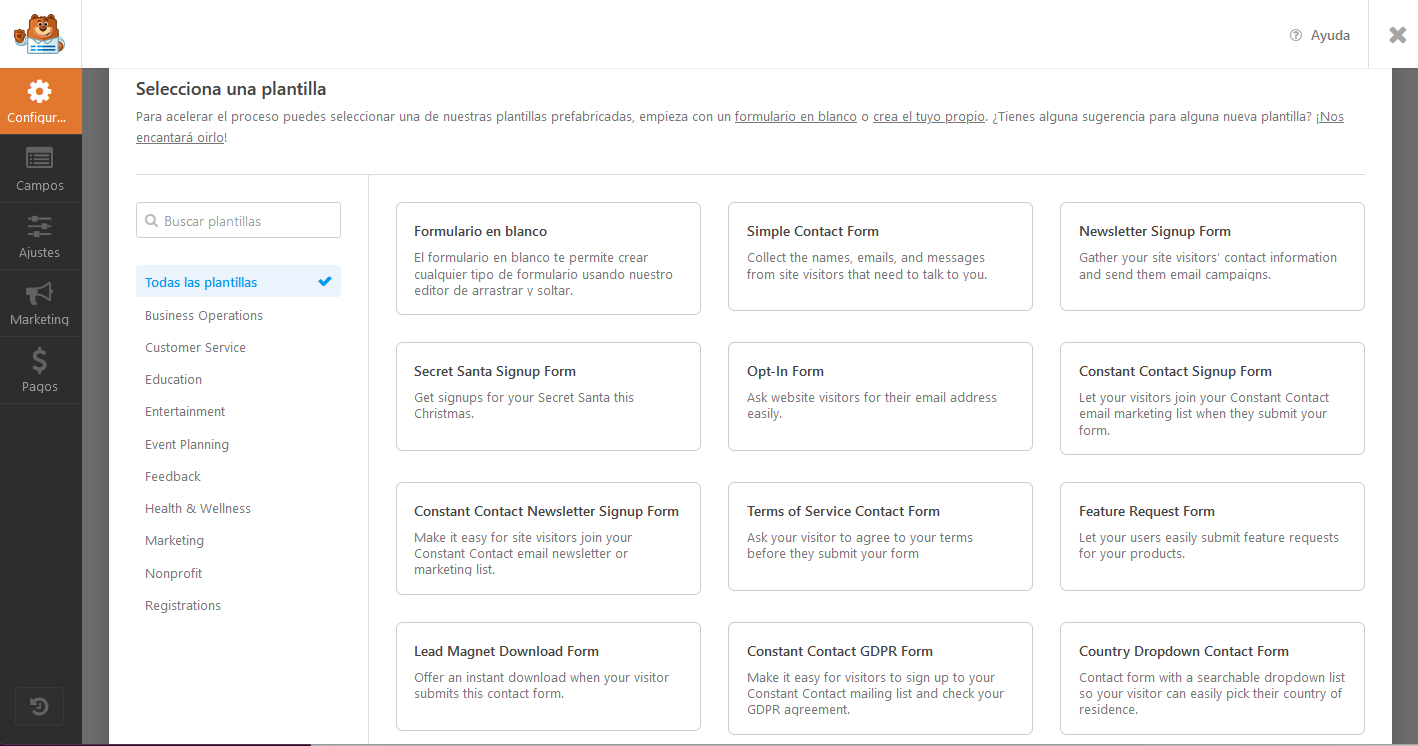
Lo que más me gusta de este plugin es el editor Drag & Drop que te permite insertar un formulario en WordPress arrastrando y soltando elementos. Además, tienes un montón de formularios predefinidos que puedes utilizar como base para añadir a tu web:
- Formularios de contacto
- Formularios de suscripción a una newsletter
- Formularios de aceptación de términos y servicios
- Formularios de cumplimiento con el GRPD

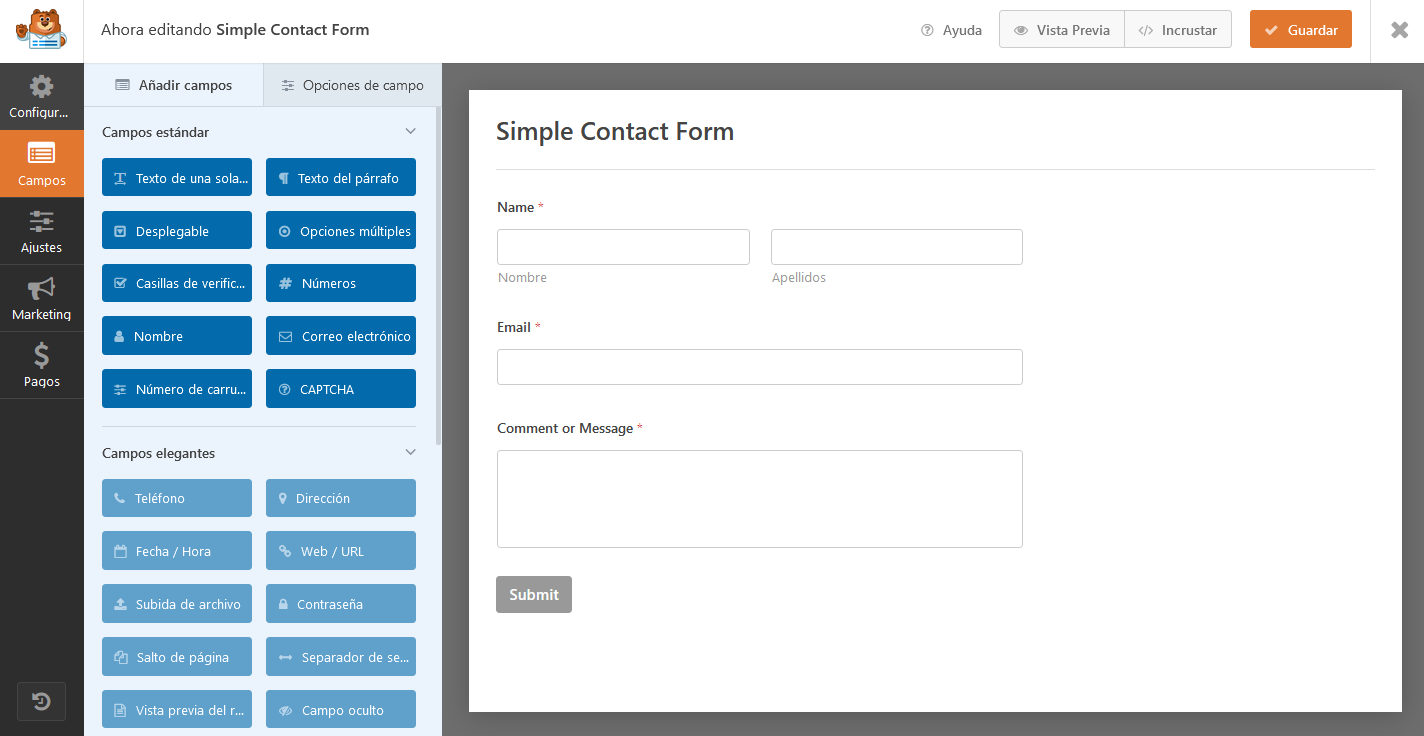
Para añadir un formulario de contacto en WordPress, puedes elegir la plantilla «Simple Contact Form» y modificarla en función a las necesidades de tu sitio. Por defecto, te muestra un formulario como el siguiente, añadiendo o quitando los campos que quieras:

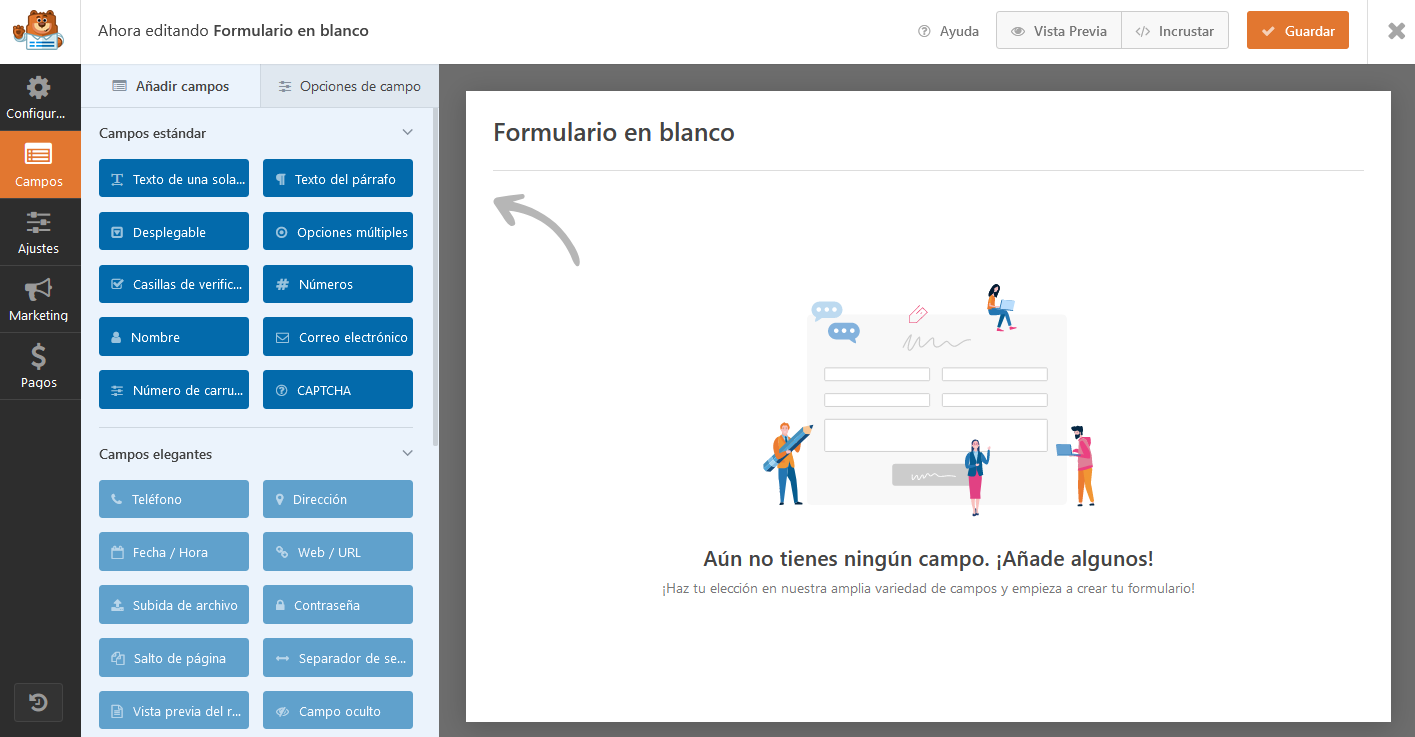
En cualquier caso, siempre puedes seleccionar la opción «Formulario en blanco» para crearlo completamente a medida y con todos los requerimientos que necesite tu página web.

Una vez que tengas el formulario de contacto preparado, puedes añadirlo a WordPress mediante el shortcode que te facilita el propio plugin. También en Gutenberg tienes disponible un bloque para insertar el formulario fácilmente.
Aunque todas estas opciones puedes hacerlas con la versión gratuita de este plugin, también tienes disponible una versión premium que te ofrece opciones más avanzadas y que te pueden ser útiles, por ejemplo, si usas Mailchimp con WordPress.
3. Ninja Forms
Otro plugin muy recomendable para crear formularios en WordPress es Ninja Forms, sobre todo si estás empezando con WordPress y ahora entenderás por qué.
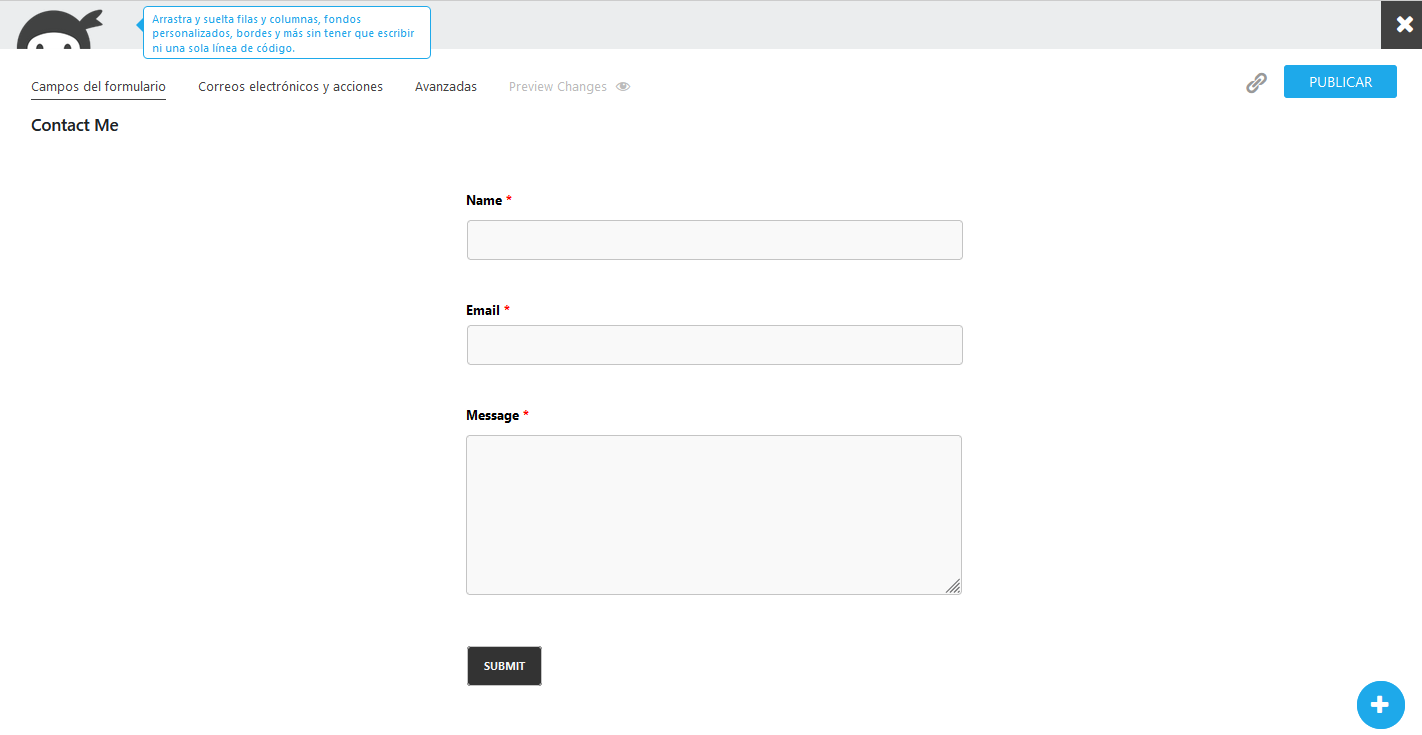
Una vez que instalas y activas el plugin en tu web, se crea una sección en WordPress llamada «Ninja Forms». En ella, ya tienes creado un formulario de contacto predefinido como este:

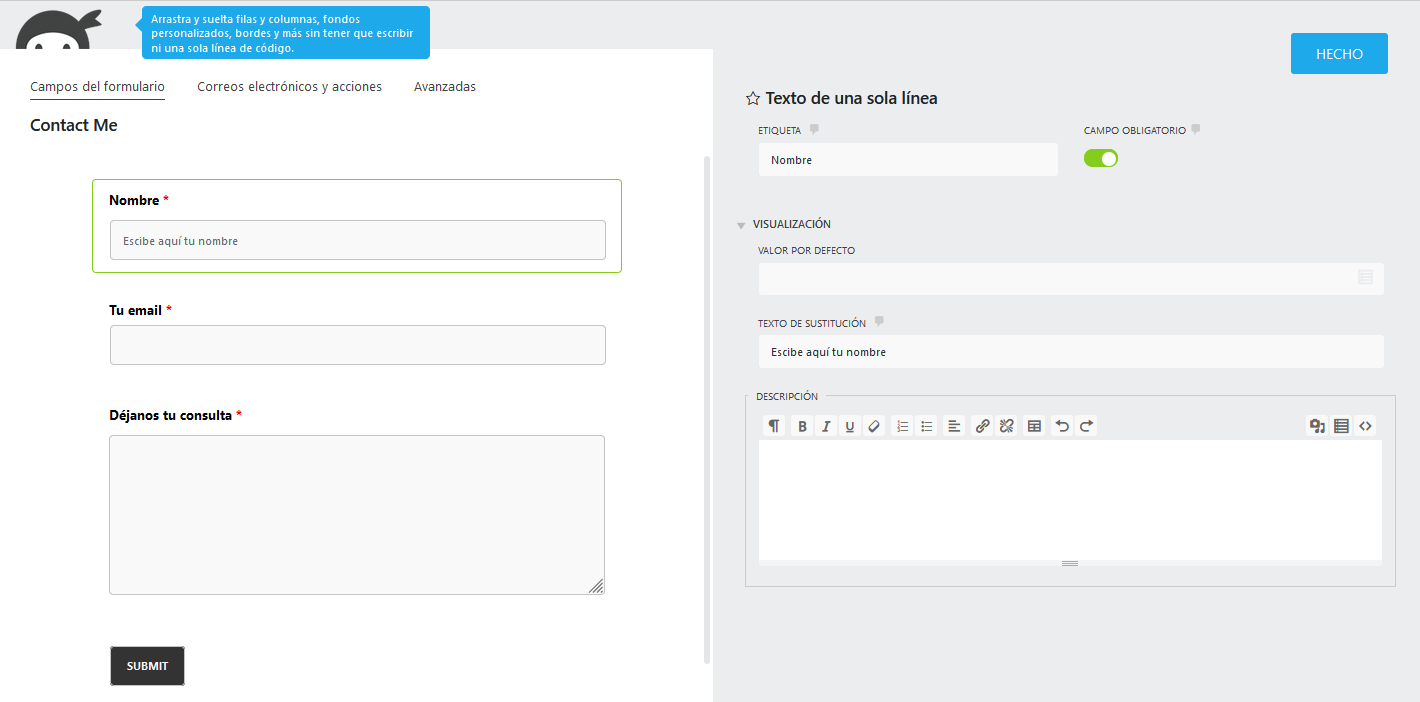
Pulsando en cada uno de los campos, puedes modificar el texto para traducirlo al español o añadir las opciones que necesites para tu web.

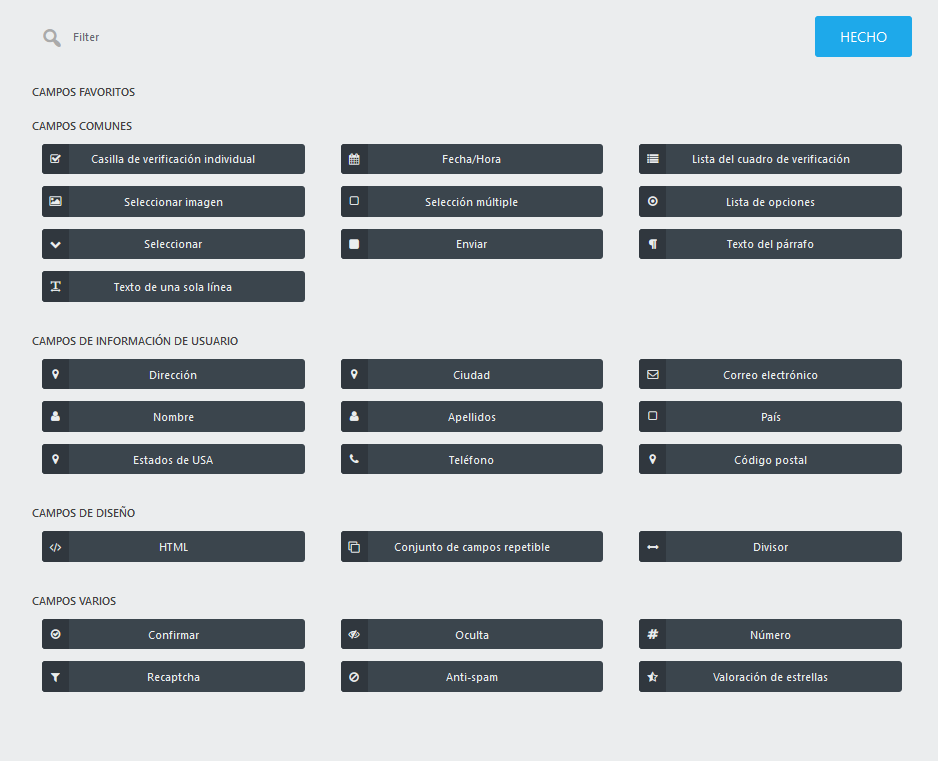
Si necesitas añadir más campos, simplemente pulsa en el símbolo «+» y arrastra los elementos que necesites a tu formulario.

4. Gravity Forms
Cuando se trata de plugins para formularios en WordPress, Gravity Forms se lleva la medalla de oro. De hecho, podríamos decir que es un plugin todoterreno.
Con Gravity Forms puedes crear cualquier tipo de formulario en WordPress y, a su vez, es una de las herramientas más poderosas para captar leads, automatizar flujos de trabajo y procesar pagos.
¿Lo malo? Sí, siempre hay un pero (ya lo sé), y es que es un plugin premium y no tiene ninguna versión gratuita en el repositorio oficial. Eso sí, ahora tienen disponible una versión demo para probarla sin compromiso en una instalación de WordPress. Así puedes ver cómo funciona, si se ajusta o no a lo que buscas y si merece la pena hacer la inversión.
Si es la primera vez que vas a utilizar un plugin para crear un formulario en WordPress, aunque la interfaz sea intuitiva, puede ser que al ver tantas opciones te hagas un poco el lío (¡nos pasa siempre!).
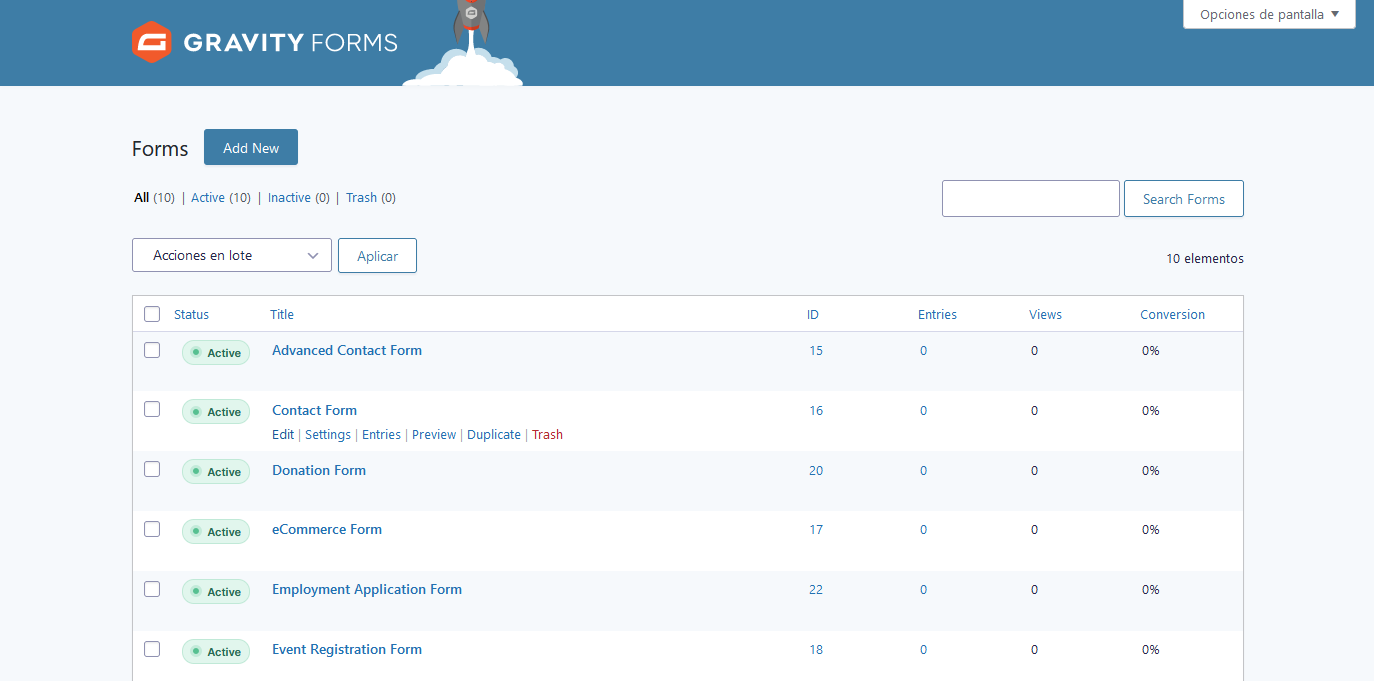
Cuando instalas y activas el plugin, verás que en el menú de WordPress se crea la sección «Forms»; haz clic sobre ella. Por defecto, GravityForms ya tiene un montón de plantillas creadas; formularios de contacto, de suscripción, de pago, de donaciones… Elige el que más se adapte a tu sitio y pulsa sobre «Edit».

En este ejemplo selecciono la plantilla «Contact Form», pero, si lo prefieres, puedes crear un formulario desde cero pulsando en «Add New».
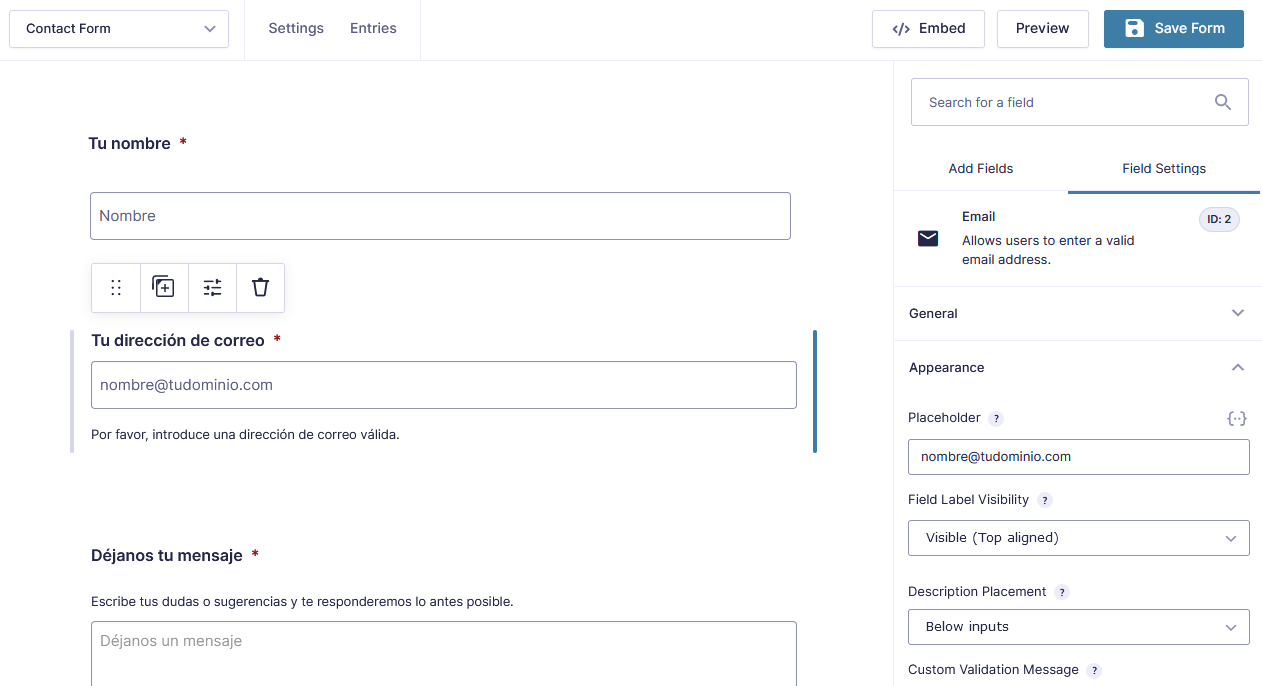
Haciendo clic en cada uno de los campos podrás cambiar los textos, la configuración de los campos, la apariencia, establecer que cubran obligatoriamente o eliminarlos.

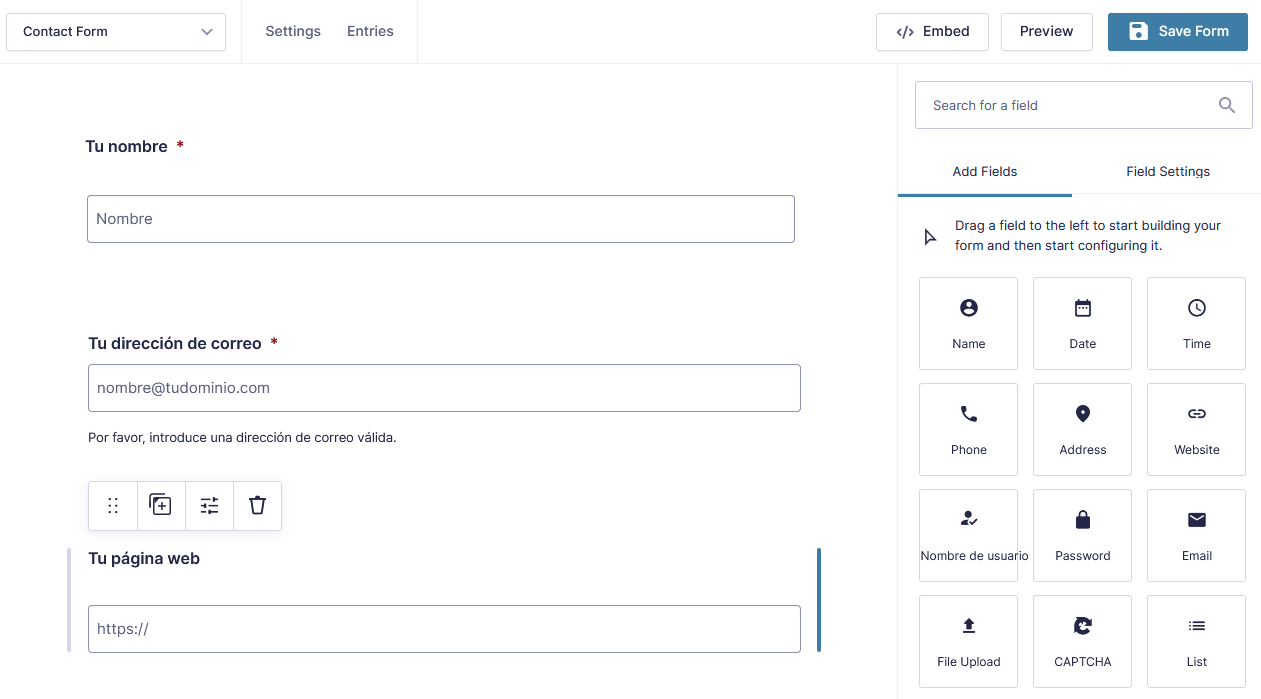
Desde la sección «Add fields» puedes arrastrar nuevos campos a tu formulario como, por ejemplo, solicitar la dirección de la página web, un teléfono, nombre de usuario, un captcha para evitar bots, etc.

Una vez que tengas tu formulario listo, pulsa en «Save Form» para guardarlo. Además, puedes hacer una previsualización del mismo pulsando en el botón «Preview».
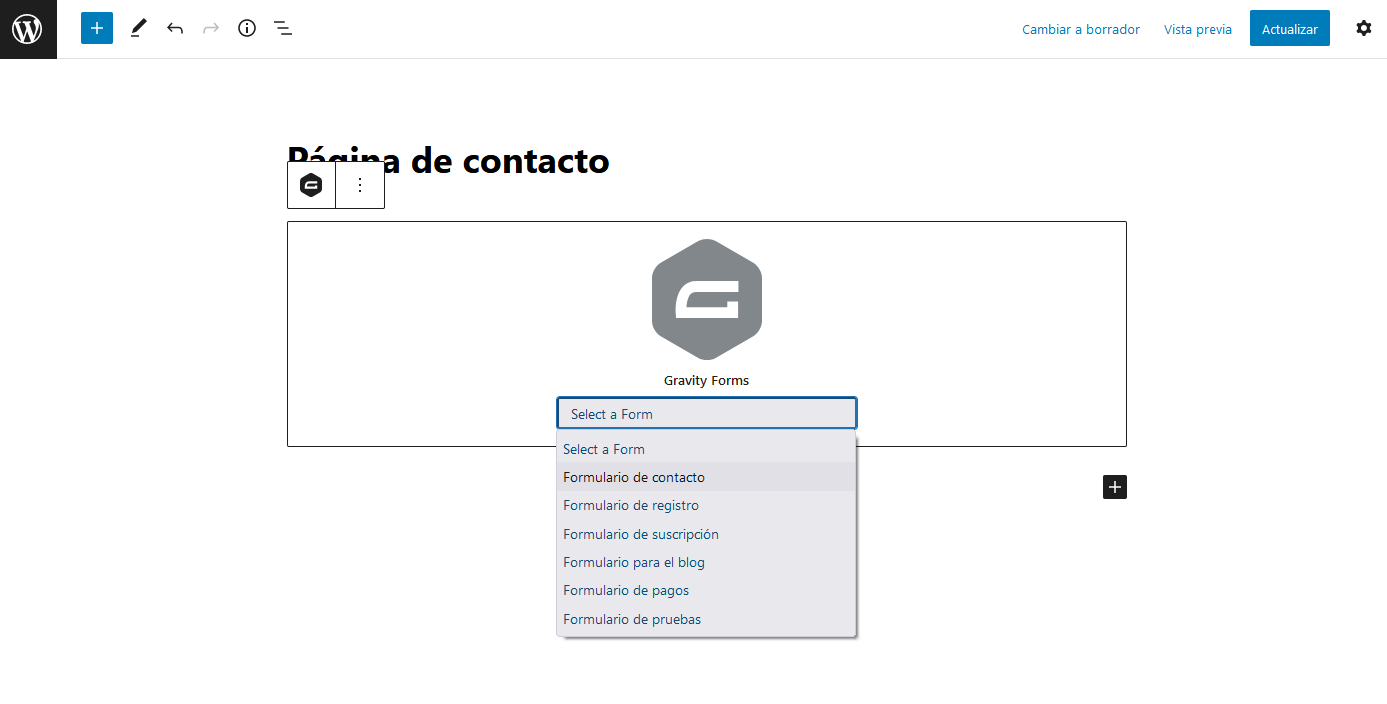
Si utilizas el editor de bloques Gutenberg, Gravity Forms genera su propio bloque para que puedas seleccionar tu formulario y añadirlo en tu web fácilmente. De todas formas, desde el propio formulario, también tienes la opción de obtener el shortcode para añadirlo manualmente o generar una nueva página con el elemento que acabas de crear.

5. Formidable Form Builder
Otro plugin de formulario para WordPress que no puede pasar desapercibido es Formidable Form Builder.
Al igual que los tres primeros que te mencioné en este post, tienes una versión totalmente gratuita en el repositorio oficial de WordPress, así que por probarlo no pierdes nada 🙂
Con este plugin podrás crear formularios de contacto, registro, pagos, cuestionarios y encuestas en WordPress. Lo cierto es que tiene una interfaz muy intuitiva y te permite empezar fácilmente utilizando una plantilla predefinida. ¿Quieres ver cómo funciona?
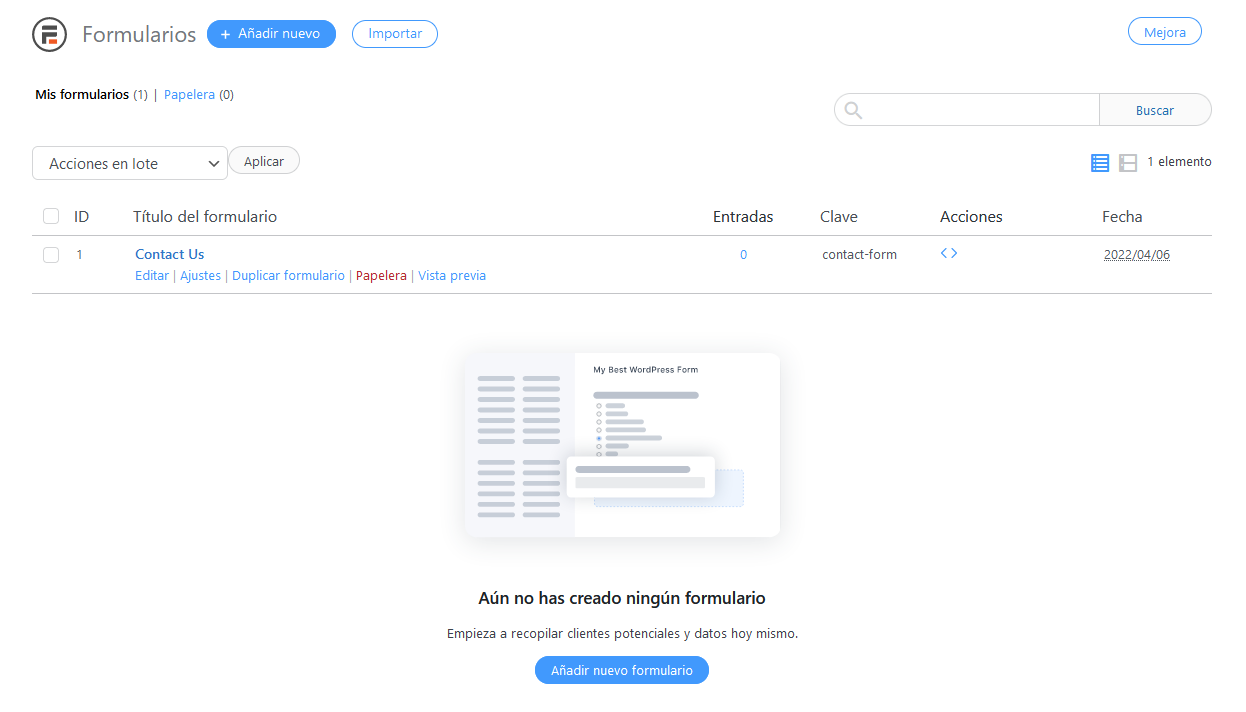
Lo primero es instalar y activar el plugin en WordPress. Hecho esto, se habilita una nueva sección «Formidable» en el backend para que puedas empezar. Por defecto, verás que hay disponible un formulario predeterminado para configurar a tu gusto, pero, si prefieres, puedes empezar uno nuevo pulsando en «Añadir nuevo formulario».

En este ejemplo edito directamente el formulario de contacto haciendo clic en «Edit».
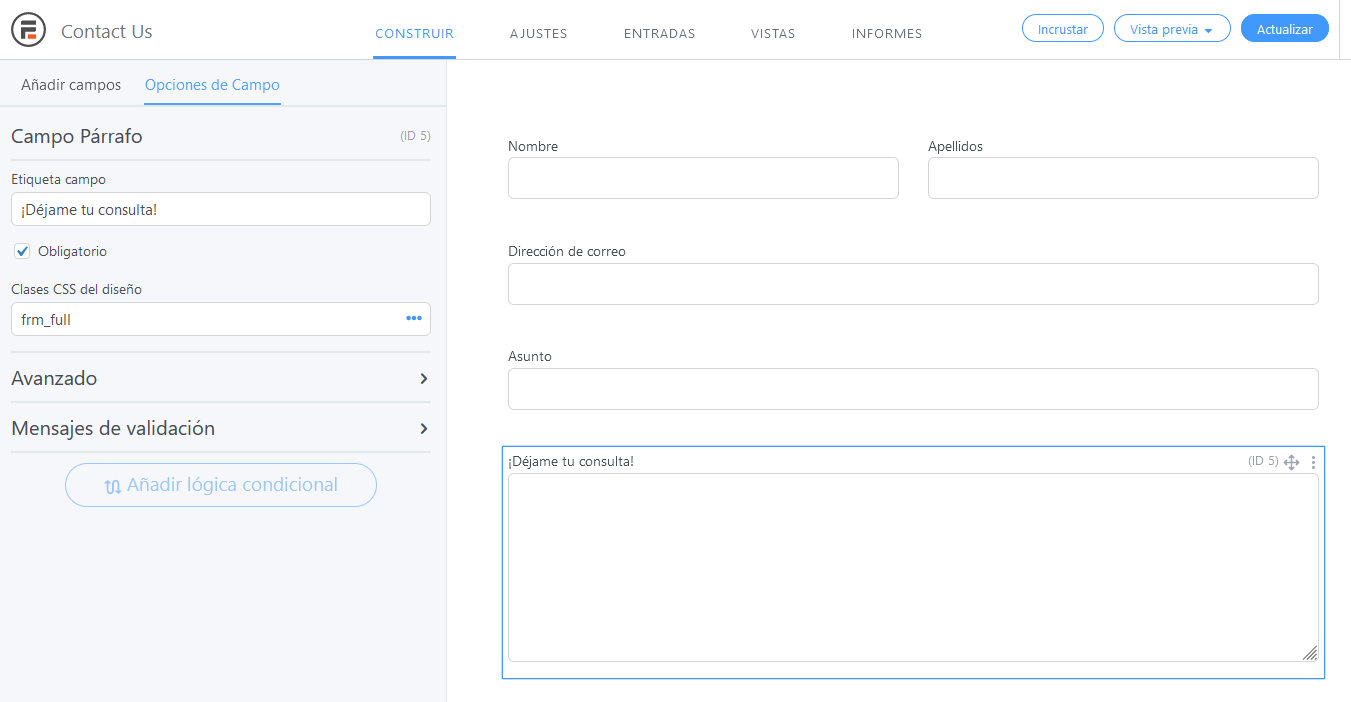
Se abrirá una nueva ventana con el formulario de contacto para que puedas modificar cada uno de los campos a tu gusto y establecer las configuraciones que necesites. Yo he modificado todos los textos y he eliminado las descripciones de los campos:

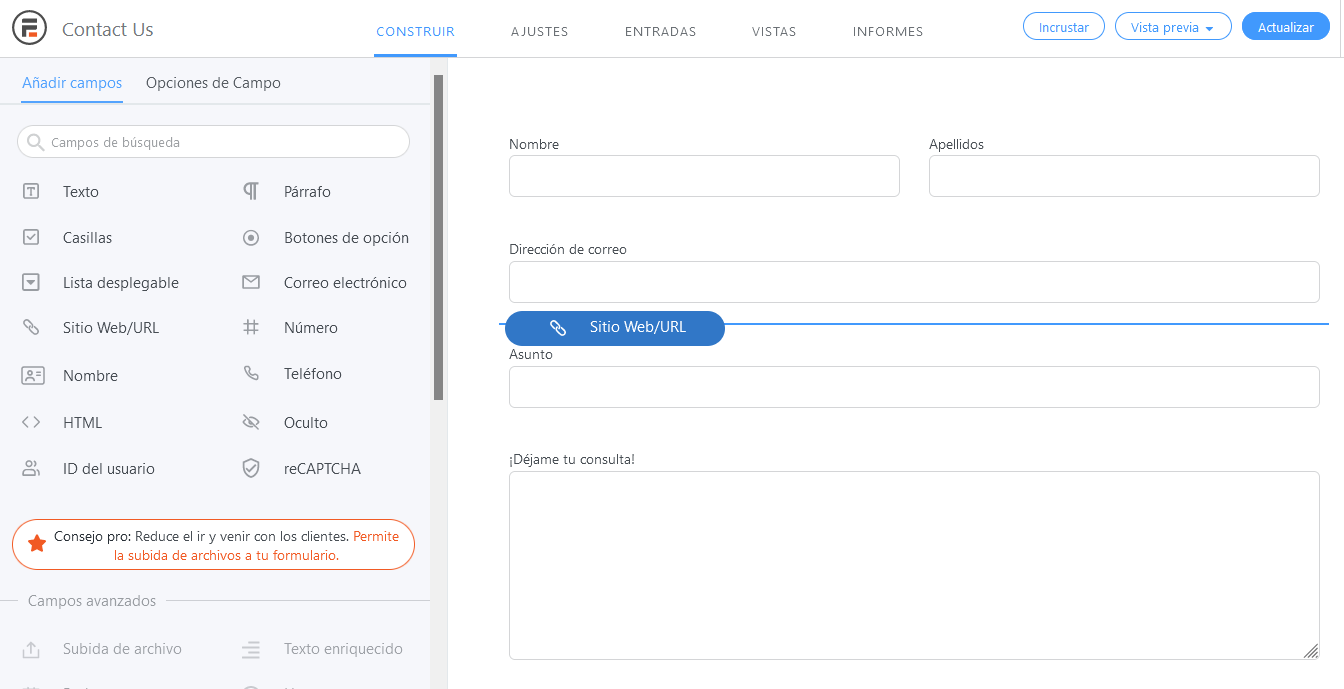
También puedes moverlos de posición o eliminar los que no necesites haciendo clic en «Más opciones» – «Delete».
¿Necesitas añadir nuevos campos al formulario de WordPress? Pulsa en «Añadir campos» y se desplegarán todas las opciones que tienes disponibles en la versión gratuita. Basta con arrastrar y soltar la opción que necesites a tu formulario en la posición que quieras y ¡listo!

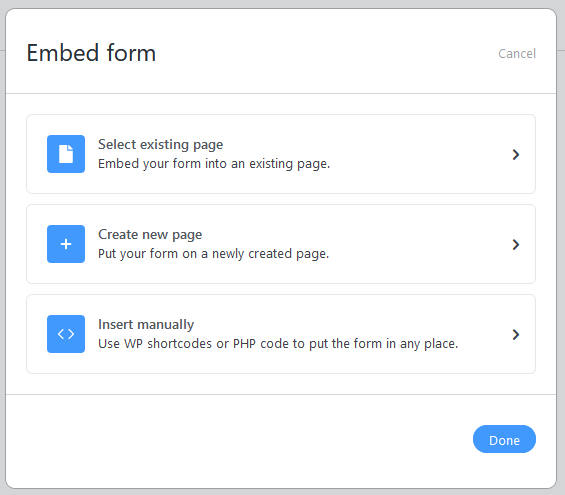
Este plugin también genera un bloque en el editor de Gutenberg, por lo que puedes añadirlo directamente desde el editor de WordPress.
En cualquier caso, también puedes añadir el formulario a WordPress mediante un shortcode, manualmente a través de código o insertándolo en una nueva página de tu sitio.

En conclusión
Para mí, estos son los mejores para crear un formulario de contacto en WordPress:
- Contact Form 7
- WP Forms
- Ninja Forms
- Gravity Forms
- Formidable Forms
Todos tienen una interfaz muy intuitiva; arrastrando y soltando elementos puedes tener tu formulario listo en pocos minutos. Además, gracias a la integración con Gutenberg, puedes añadirlos a cualquier parte de tu página web simplemente añadiendo el bloque correspondiente. Si no, siempre tienes la opción de integrarlos en tu sitio mediante un shortcode.
Y como ya sé que para gustos, los colores, quiero que ahora seas tú quien me digas cuál es el mejor plugin de formularios para WordPress. ¡Entre todos podremos hacer crecer esta lista!



Diseño de páginas web Bogotá. - reprogramadorweb
Posted at 18:07h, 14 noviembreInteresante articulo, el plugin conctact form 7 tiene una ventaja y puede vincularse con otro de subida de archivos MultiLine files para recibir documentos, fotos, videos o archivos
María Acibeiro
Posted at 16:49h, 15 noviembre¡Muchas gracias por tu aportación! 🙂