Cómo crear un pop-up (o ventana emergente) en tu web

¿Sabías que las ventanas emergentes (o popup) bien diseñadas pueden aumentar significativamente la conversión en tu sitio web?
Las ventanas emergentes o popups pueden ser tus mejores aliadas. Aunque a menudo no se les da la importancia que se merecen, tienen el poder de captar la atención de tus visitantes y guiarlos hacia acciones específicas, como suscribirse a una newsletter, aprovechar un descuento exclusivo o mostrar un mensaje importante.
En este post, descubrirás motivos de peso para añadir un pop up en tu web y cómo crear un popup llamativo desde cero.
Tabla de contenidos:
- ¿Qué es un pop-up o una ventana emergente?
- ¿Cuáles son los tipos de pop-up que existen? [Ejemplos]
- ¿Por qué debes tener una ventana emergente en tu web?
- ¿Qué elementos no deben faltar en un buen pop-up?
- ¿Cómo crear un pop-up en WordPress?
- 5 mejores plugins para pop-up en WordPress
- ¿Cómo bloquear las ventanas emergentes?
- Las mejores extensiones para bloquear las ventanas emergentes
- Y tú, ¿ya tienes un pop-up en tu sitio web?
¿Qué es un pop-up o una ventana emergente?
Los pop-ups, también conocidos como ventanas emergentes, son ventanas que aparecen de la nada mientras navegas en un sitio web.
Te pongo un ejemplo muy claro.
Imagina que estás trasteando una de tus páginas web favoritas y, después de un breve período de tiempo, ¡pum!, se abre una ventana de la nada, ofreciéndote un descuentazo. Si eres como yo, ahora mirarás los productos o servicios de esa web con más interés si cabe.
Y es que el objetivo de las ventanas emergentes es captar la atención de los visitantes del sitio web para ofrecerles algún tipo de promoción, invitarles a suscribirse a una newsletter o comunicarles un mensaje importante.
Se trata de una estrategia que es recomendable utilizar con moderación. El motivo es que, según cómo esté planteada, puede resultar muy molesta para los usuarios, perjudicando así la tasa de retención y aumentando la tasa de rebote en tu web. Y, como resultado, Google estará descontento con tu página web.
En este post, hablaremos de cómo usar los pop ups correctamente para que esto no te pase a ti, porque los efectos son devastadores. Seguramente te haya pasado en más de una ocasión como usuario de Internet que eres: estás visitando una web y te empiezan a bombardear con un porrón de pop-ups, lo que hace difícil continuar navegando. ¿Y qué acabas haciendo? Te cansas y… ¡chao! 🙋♀️
Para evitar estas molestias en sitios web que no usan los popups como es debido, existen extensiones de navegador diseñadas para bloquear ventanas emergentes (más adelante te mostraré alguna de ellas). Además, puedes configurar la opción de bloquear los pop ups en diferentes tipos de navegadores. ¡Pero vayamos por partes!

¿Cuáles son los tipos de pop-up que existen? [Ejemplos]
Teniendo en cuenta todo lo anterior, quiero que conozcas los diferentes tipos de pop ups disponibles, según la estrategia y objetivos que vayas a implementar. Además, qué mejor manera de hacerlo que viendo algunos ejemplos de marcas reconocidas.
¡Veamos! 🤗
Pop-ups de promoción
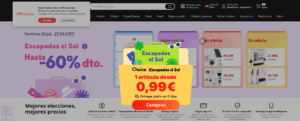
Este tipo de ventanas emergentes suelen mostrar ofertas, descuentos o promociones especiales.
Un buen ejemplo son los pop ups en la web de Aliexpress. Se tratan de ventanas emergentes con descuentos especiales con una fecha de caducidad.

Pop-ups de suscripción
Se trata de ventanas emergentes que invitan a los usuarios a suscribirse a boletines informativos, noticias o actualizaciones.
Un claro ejemplo son los pop ups que encontrarás en el sitio web de Blue Banana. Después de un breve tiempo en el sitio, aparece una ventana emergente ofreciendo un descuento a cambio de suscribirte a su newsletter.
Poco después, aparece otro pop up en la parte superior de la web, en formato de notificación.

Pop-ups de salida
Estos tipos de pop ups se activan cuando el sistema percibe que el usuario va a abandonar la página web. Su objetivo es retener la atención de los visitantes ofreciéndoles beneficios, como ofertas, promociones, etc.
Pop-ups de confirmación
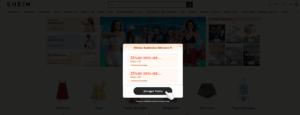
Estas ventanas emergentes suelen solicitar algún tipo de confirmación antes de que el usuario realice una acción, como suscripciones o compras.
Este tipo de pop up es muy habitual en la página web de Shein. Para algunos usuarios será una tortura, ya que deben realizar una acción para poder visitar la web. En cambio, para otros puede ser como jugar a la ruleta, ya que cada vez que interactúan con el pop up reciben algún que otro premio.
¿Lo habías visto alguna vez? 🙂

Pop-ups de notificación
Estas ventanas emergentes son muy comunes para mostrar mensajes importantes, como actualizaciones de políticas, cambios en el sitio o información crítica.
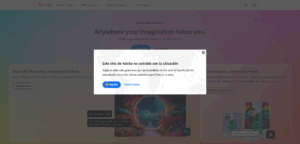
Un ejemplo claro es la web de Adobe. Al tratarse de un sitio disponible en varios idiomas, te muestra un pop up que te pregunta por tu ubicación para ajustar el idioma de la web según tu región. Para continuar navegando en el sitio, debes seleccionar un país.

Se trata de las ventanas emergentes que la ley exige para informar a los usuarios sobre el uso de cookies en el sitio web.
Es muy probable que hayas visto este tipo de pop up en varias ocasiones, ya que es obligatorio incluirlo.
Si no te das cuenta de lo que te hablo, cuando visitas la web de LucusHost, verás una ventana en la parte inferior que debes aceptar para que desaparezca.

¿Por qué debes tener una ventana emergente en tu web?
Quizás no estés muy convencido del uso de popups en tu web, pero si te muestro algunos beneficios que estos elementos pueden proporcionarte, es posible que cambies de idea. Obviamente, su uso no tiene por qué ser permanente: puedes aprovecharte de ellos solo cuando más falta te hacen (como promociones temporales, avisos urgentes, etc.). ¡Lo innegable es que los pop ups tienen sus ventajas!
- Captan la atención del usuario: Como te decía antes, las ventanas emergentes son efectivas para captar la atención de los visitantes hacia promociones, descuentos o mensajes importantes.
- Incrementan las conversiones: Pueden ayudar a aumentar las conversiones al ofrecer oportunidades como suscripciones a newsletters, descargas de contenido o ventas directas.
- Mejoran la experiencia del usuario: Cuando se usan con moderación y con contenido relevante, pueden mejorar la experiencia del usuario proporcionando información útil.
- Permiten una mayor personalización y segmentación: Permiten personalizar mensajes según el comportamiento del usuario en el sitio web, lo que puede mejorar la relevancia y la efectividad de las comunicaciones.
Por eso yo digo que añadir ventanas emergentes (de manera estratégica y teniendo en cuenta la experiencia del usuario) puede mejorar el engagement y ayudarte a alcanzar objetivos de marketing y ventas. Sigue leyendo para aprender cómo hacer un popup, que te lo explicaré en breve. Pero antes…
¿Qué elementos no deben faltar en un buen pop-up?
Crear un popup no se puede hacer de cualquier manera, y mucho menos sin tener una estrategia clara.
Además, no deben faltar ninguno de estos elementos en una ventana emergente, ya que son imprescindibles para que sea 100% efectiva.
- Título atractivo: Debe captar la atención del usuario de manera clara y concisa.
- Mensaje relevante: Debe transmitir de manera efectiva el objetivo del pop-up, ya sea una oferta, suscripción, información relevante, etc.
- Llamada a la acción (CTA): Debe ser clara, visible y persuasiva para llevar al usuario a realizar la acción deseada.
- Diseño atractivo: Debe ser visualmente llamativo y coherente con el diseño general del sitio web.
- Fácil cierre: Es fundamental que incluya una opción clara para cerrar la ventana emergente de forma rápida y sencilla.
- Optimización para móviles: Es primordial que sea responsive y se adapte correctamente a cualquier tipo de dispositivo.
- Frecuencia de aparición: Debe aparecer en el momento adecuado y, sobre todo, no molestar al visitante con demasiadas apariciones.
Dicho esto, ya tienes por dónde empezar para no meter la pata al hacer un pop up.
¿Cómo crear un pop-up en WordPress?
Si cuentas con una página web en WordPress, estás de suerte, porque la forma más fácil de activar ventanas emergentes es instalando un plugin específico para ello.
En este caso, te mostraré cómo configurar un pop up utilizando el plugin Popup Maker. ¿Preparado?
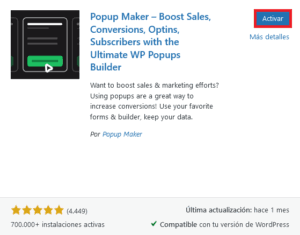
Paso 1: Instala y activa el plugin Popup Maker
Ve al repositorio de WordPress, busca el plugin Popup Maker, instálalo y actívalo.

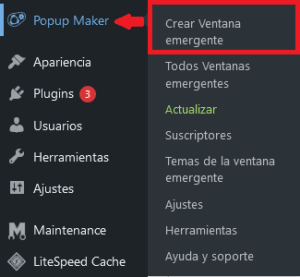
Paso 2: Ve a la sección “Popup Maker” en WordPress
Una vez instalado el plugin, localiza la sección “Popup Maker” en el menú de WordPress y haz clic en “Crear Ventana emergente”, tal como se muestra en la captura.

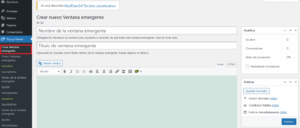
Paso 3: Haz clic en “Crear Ventana emergente”
A continuación, se abrirá una ventana en la que podrás configurar tu nueva ventana emergente.

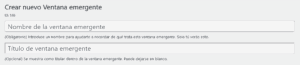
Paso 4: Añade el contenido al pop up
En este apartado, debes agregar el título del pop up. Si lo deseas, también puedes incluir un subtítulo para mostrar a tus visitantes.

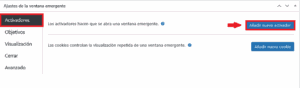
Paso 5: Agrega un disparador
En la parte inferior, en “Ajustes de la ventana emergente”, encontrarás los activadores. Para añadir uno a tu ventana emergente, haz clic en el botón azul “Añadir nuevo activador”.

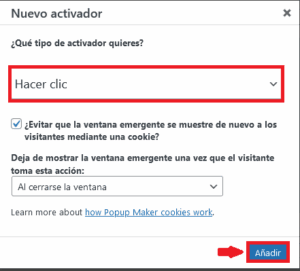
A continuación, verás el panel de “Nuevo activador”. Allí, debes hacer clic en el menú desplegable para elegir el tipo de activador que deseas para tu pop up. Las opciones que están disponibles son:
- Hacer clic
- Tiempo de retraso/autoapertura
- Envío del formulario
En el segundo menú desplegable, elige en qué momento debe cerrarse la ventana emergente. Cuentas con las siguientes alternativas:
- Al cerrarse la ventana
- Al abrirse la ventana
- Envío del formulario
- Formulario de suscripción: satisfactoriamente
- Formulario de suscripción: ya suscrito
- Manual

Una vez que hayas terminado, solo tienes que hacer clic en el botón “Añadir”.
Paso 6: Configura el aspecto del pop up
Para finalizar, ajusta el diseño de tu ventana emergente desde el apartado de “Visualización” en “Ajustes de la ventana emergente”.
Desde el menú en la parte superior, podrás seleccionar el tipo de ventana emergente que quieras añadir a tu web, así como configurar la apariencia, el tamaño, añadir animaciones y sonidos, y definir la posición en la que aparecerá.

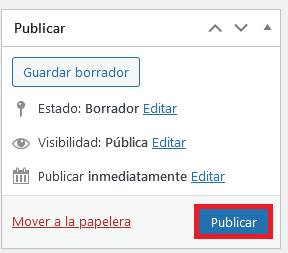
Una vez que lo hayas configurado, haz clic en “Publicar” para activarlo y que aparezca en tu sitio web.

Paso 7: Comprueba tu pop up
Ahora te toca verificar si la ventana emergente que has creado aparece correctamente y según lo que deseabas.
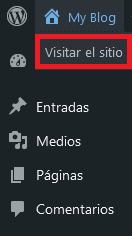
Desde el mismo escritorio de WordPress, selecciona la opción “Visitar el sitio” para ver tu página web tal como lo haría un visitante.

Ahora puedes comprobar si tu ventana emergente se muestra correctamente o si necesitas hacer arreglos.

¡Y eso es todo! No ha sido tan complicado, ¿verdad? 🤗
5 mejores plugins para pop-up en WordPress
Si el plugin Popup Maker no te convence del todo para crear ventanas emergentes en WordPress, en el repositorio encontrarás un sinfín de plugins que te ayudarán a implementar un popup en tu página web. No obstante, elegir uno bueno y que responda a tus necesidades puede ser complicado al principio.
Aquí te doy otras opciones de plugins para crear un pop up en WordPress, para que tengas opciones que investigar.
OptinMonster
OptinMonster es uno de los plugins de ventanas emergentes más famosos en el mundo de WordPress.
Este plugin para popups permite personalizar la visualización de ventanas emergentes según los distintos grupos de tu público. Además, se pueden realizar test A/B directamente en WordPress para comparar las distintas versiones de tus pop ups y analizar cuál está funcionando mejor.
El único “pero” es que, al tratarse de un plugin premium, tendrás que pagarlo si quieres tener disponibles todas sus funcionalidades.

Popup Builder
El plugin de WordPress Popup Builder permite crear ventanas emergentes totalmente personalizables.
Esta herramienta es bastante intuitiva y permite diseñar cualquier tipo de pop ups, desde aquellos activados para scroll hasta los que se muestran después de un tiempo de retardo, entre otros.
Aunque este plugin es gratuito, también cuenta con una versión de pago con características más avanzadas.

Elementor Pro
Con este plugin podrás crear un pop up con Elementor. Elementor PRO es la versión mejorada y de pago de este reconocido editor visual.
Aunque no es (como tal) un plugin de pop ups, sí que incluye tanto las funcionalidades estándar de diseño web como herramientas para crear ventanas emergentes y formularios, todo desde su constructor visual de arrastrar y soltar (drag & drop).

WP Forms
WP Forms es un plugin diseñado para WordPress que facilita la creación de formularios para sitios web o blogs. Ofrece opciones de personalización y configuración que permiten a cualquier usuario crear pop ups de forma fácil.

Popup Maker
Por supuesto, una de las opciones para crear pop up en WordPress es Popup Maker, que ya mencioné anteriormente.
Este plugin versátil y gratis permite la creación de varias ventanas emergentes en tu página web. Puedes configurar pop ups de suscripción, correo electrónico, actualización de contenido, generación de leads, comercio electrónico, formularios de contacto, etc.
Aunque cuenta con una versión premium con funcionalidades más avanzadas, en la mayoría de los casos la versión gratuita es más que suficiente.

¿Cómo bloquear las ventanas emergentes?
Si lo que tú quieres es bloquear ventanas emergentes, porque a veces (cuando no están bien hechas) resultan un incordio, aquí te mostraré cómo hacerlo fácilmente según el tipo de navegador que uses. Además, también puedes bloquear pop ups mediante extensiones.
Google Chrome
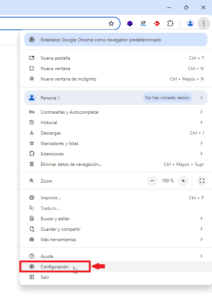
Paso 1: En Google Chrome, haz clic en los tres puntos ubicados en la esquina superior derecha y selecciona “Configuración”.

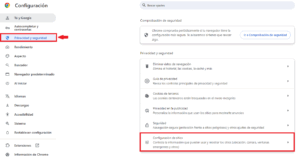
Paso 2: Ve a la sección “Privacidad y seguridad” y selecciona “Configuración de sitios”.

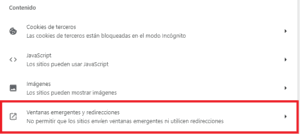
Paso 3: Después se abrirá un panel donde tienes que hacer clic en “Ventanas emergentes y redirecciones”.

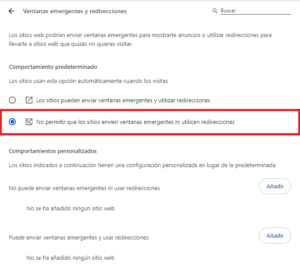
Ahora simplemente tienes que verificar que esté habilitado la opción “No permitir que los sitios envíen ventanas emergentes ni utilicen redirecciones”.

Mozilla Firefox
En el caso de que trabajes con el navegador de Mozilla Firefox, aquí también te explico cómo bloquear pop ups en pocos segundos.
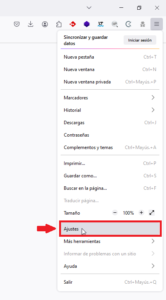
Paso 1: Haz clic en las tres líneas horizontales en la esquina superior derecha y selecciona “Ajustes”.

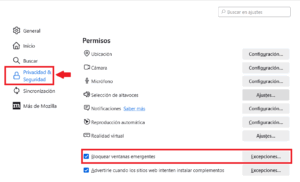
Paso 2: Dirígete al apartado de “Privacidad & Seguridad” y marca la casilla en “Bloquear ventanas emergentes”.

Las mejores extensiones para bloquear las ventanas emergentes
Si prefieres bloquear pop ups con una extensión, también es posible. Existe infinidad de extensiones bloqueadoras de ventanas emergentes que puedes configurar rápidamente. A continuación, te mostraré algunas opciones.
Adblock Plus
Adblock Plus es uno de los bloqueadores de anuncios más populares, con más de 500 millones de descargas, y es totalmente gratis.
Esta extensión permite bloquear tanto las ventanas emergentes que aparecen en sitios web como los anuncios de YouTube. De esta manera, podrás navegar tranquilamente en tus páginas web favoritas.

uBlock Origin
uBlock Origin es un bloqueador de ventanas emergentes que gestiona y aplica una mayor cantidad de filtros que otros bloqueadores tan populares, todo con un consumo mínimo de memoria y CPU.

Si después de un tiempo cambias de opinión acerca de las ventanas emergentes, siempre podrás desbloquearlas fácilmente. Solo tendrás que desactivar o quitar las extensiones instaladas en tu navegador, o bien deshabilitar las configuraciones que hayas ajustado para bloquear pop ups.
Y tú, ¿ya tienes un pop-up en tu sitio web?
Crear un pop up en tu página web puede marcar una gran diferencia en la captación de leads, la interacción de los usuarios y la conversión de visitantes en clientes. Con las herramientas y los plugins adecuados, como los que te he mencionado en este artículo, puedes diseñar ventanas emergentes llamativas que encajen con tus objetivos.
Eso sí, es muy importarte que siempre pruebes y ajustes tus ventanas emergentes para sacarles el máximo partido. Además, sin importar el plugin que elijas para crear un pop up, te recomiendo que lo pruebes en un entorno de pruebas de tu web, como un staging en WordPress.
Ahora que conoces todos estos aspectos, estás más que preparado para implementar pop ups en tu página web. Dime, ¿has creado alguna vez ventanas emergentes en tu sitio web? ¿O eres de los que están completamente en contra de su uso? Deja un comentario, que aquí puede haber debate.



No hay comentarios