Lazy Load en WordPress: qué es y cómo configurarlo

Los tiempos de carga y la velocidad de tu web son dos factores clave para WPO y que debes tener siempre en cuenta si quieres tener tu WordPress bien optimizado a nivel de SEO. Así que, si quieres trabajar sobre ellos y seguir optimizando tu web al máximo, a continuación te explicamos qué es y cómo configurar Lazy Load en WordPress.
No es la primera vez que te hablamos de la técnica Lazy Load en nuestro blog, pero hoy queremos ir un paso más allá y explicarte con todo detalle cómo funciona, cómo configurarlo correctamente en WordPress y si puede ser o no una buena opción para tu página web.
¡Vamos a ello!
Tabla de contenidos:
¿Qué es Lazy Load en WordPress?
Lazy Load o también conocida como carga diferida es una técnica de diseño web que consiste en retrasar la carga de ciertos elementos de una web, principalmente imágenes, vídeos o frames hasta el momento de su utilización.
En otras palabras, podemos definir Lazy Load como una técnica de carga progresiva, es decir, los elementos (imágenes o vídeos) solamente se cargarán a medida que el usuario hace scroll y llega a ellos.
¿Cómo funciona Lazy Load?
Como hemos visto, implantando una técnica de Lazy Load en WordPress, nuestras imágenes o vídeos no se cargarán hasta el momento que el usuario hace scroll y llega hasta ese contenido.
Por tanto, en vez de cargar todas las imágenes de la página por la que el usuario está navegando, solamente cargan las que están dentro del área visible de la pantalla.
- ¿El objetivo? Mejora la velocidad de nuestra web.
- ¿Cómo se consigue? Evitando la carga de los elementos que no están dentro del área visible de la pantalla del usuario, ahorrando recursos del servidor y mejorando los tiempos de carga y la velocidad web.
Configurar Lazy Load en WordPress
Antes de nada, te recomiendo que revises si la plantilla o el tema que estás utilizando ya trae de serie la funcionalidad Lazy Load para WordPress. De ser así, no es necesario que realices ningún otro ajuste. Solo asegúrate de que tienes la opción configurada correctamente y listo.
¿Tu plantilla no trae de serie Lazy Load? No pasa nada. Es algo muy común y puedes ponerle remedio fácilmente con un plugin.
Nota: Al igual que te comentamos en más de una ocasión, es importante que, antes de instalar un plugin, revises si ya tienes alguno que contenga la funcionalidad que quieres implementar en tu web. Tener muchos plugins instalados en tu aplicación puede ser contraproducente y afectar al rendimiento de tu web. Por ejemplo, con LiteSpeed Cache puedes habilitar esta opción fácilmente desde el panel de configuración del plugin.
¿Tu plantilla no incluye la funcionalidad Lazy Load y tampoco tienes ningún plugin instalado que te permita habilitar esta opción? Pues bien, en este caso te recomendamos instalar un plugin para activar Lazy Load en WordPress. Aunque existen muchos otros, nosotros vamos a explicarte cómo configurar Lazy Load en WordPress con Smush y BJ Lady Load.
Opción 1: SmushSmush – Lazy Load Images, Optimize & Compress Images
Este complemento es uno de los más utilizados para la optimización de imágenes y, cómo no, también para Lazy Load en WordPress. ¿Vemos rápidamente cómo se configura?
Lo primero de todo, accede al panel de administración de WordPress y, en el menú lateral, pulsa sobre «Plugins» → «Añadir nuevo». En el buscador escribe «Smush – Lazy Load Images, Optimize & Compress Images». Instala y activa el plugin.

Una vez hecho esto, se creará la sección «Smush» en el panel de administración de WordPress. Accede a ella y verás que, por defecto, ya se activa la carga diferida de imágenes para todos los formatos de imagen, ubicaciones y tipos de contenido. Eso sí, revisa bien todas las opciones por si quieres excluir algún tipo de medio o página de tu web.
Opción 2: BJ Lady Load
Una de las principales ventajas de este plugin es que no solo sirve para las imágenes, sino también para recursos externos de YouTube o Vimeo que tengas insertados en tu sitio.
Para configurar correctamente BJ Lady Load en WordPres, primero instala y activa el plugin desde el backend de WordPress.

Una vez instalado y activado, en la sección «Ajustes», se creará una nueva sección llamada «BJ Lazy Load».
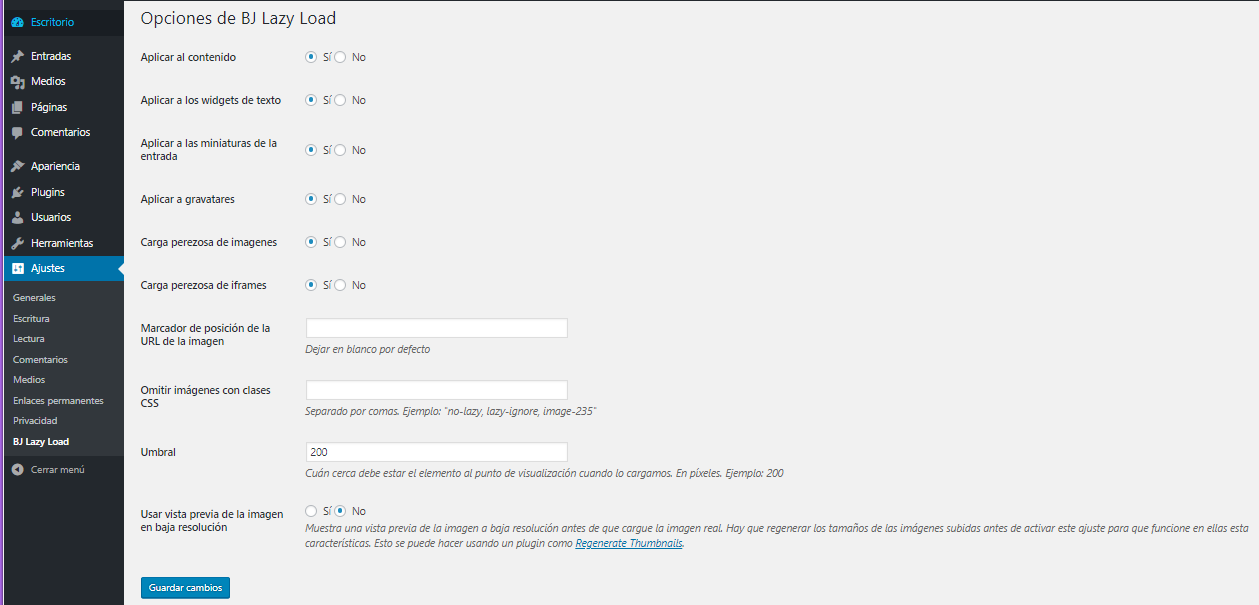
El panel de configuración es muy sencillo. Y, aunque no es necesario, puedes aplicar una configuración específica. Estas son algunas de las opciones que te ofrece este complemento:

Importante: En el momento que actualizamos este post, el plugin BJ Lady Load lleva 3 años sin actualizar y no ha sido probado en las últimas versiones de WordPress. Si no hay disponible una actualización más reciente en el momento que quieres instalarlo, te recomiendo que busques una alternativa como Smush – Lazy Load Images, Optimize & Compress Images.
Comprueba que tienes activado correctamente Lazy Load en WordPress
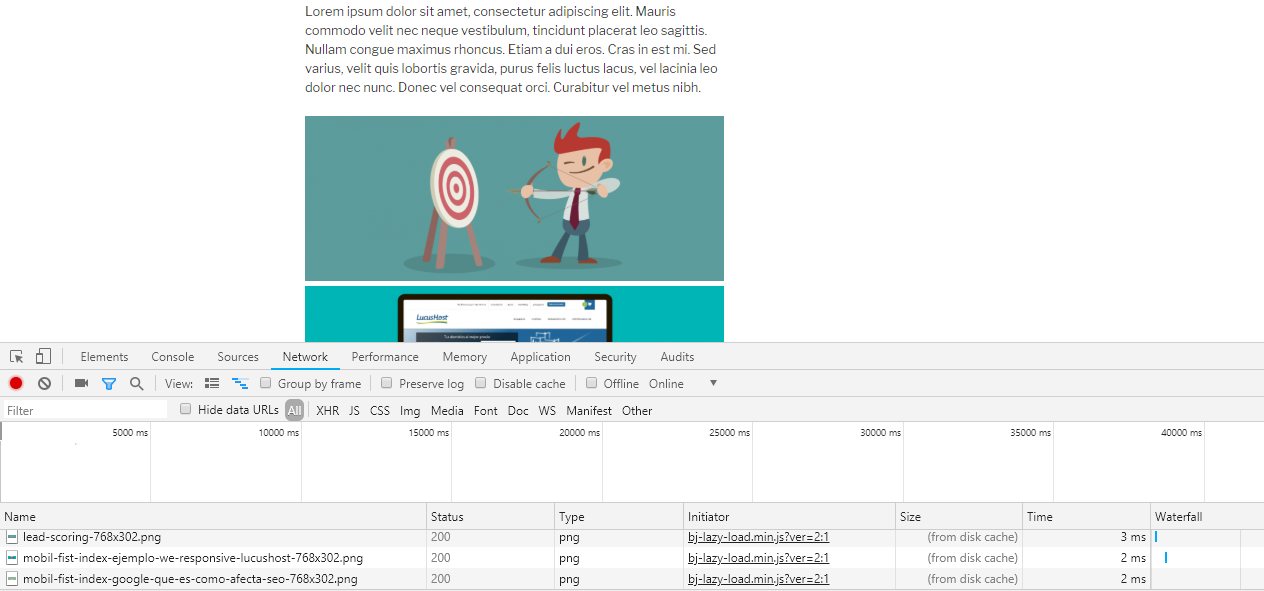
¿Quieres asegurarte de que la carga progresiva está activada en tu web? Es muy fácil. Simplemente selecciona una entrada de tu blog o una página en la que tengas varias imágenes y abre el inspector de código de tu navegador.

Tal y como se muestra en el ejemplo anterior, al cargar la entrada del blog solo se cargan los elementos del área visible de la pantalla. El resto de elementos, básicamente imágenes y texto, se cargan y se muestran a medida que hacemos scroll en el navegador.
¿Debo activar siempre Lazy Load en WordPress?
Activar la técnica Lazy Load en WordPress te ayudará a mejorar la velocidad de carga de tu web y la experiencia de usuario, pero te recomendamos activarlo solo si es necesario.
Como sabes, instalar demasiados plugins en tu instalación de WordPress puede llegar a perjudicar al rendimiento de tu sitio. Por lo que el tiempo de carga que te estarías ahorrando en la carga de imágenes, lo estarías perdiendo por un uso inadecuado de plugins.
Activar Lazy Load en WordPress es recomendable para webs en las que tienes muchas imágenes o estas son de mucha calidad. Por ejemplo, si tienes una web de fotografía o un portafolio de tu trabajo es una muy buena opción. De todas maneras, no hay que ir tan lejos. Si tienes un blog de recetas de cocina en el que subes imágenes de todo el proceso o vídeos con tus creaciones, es una buena opción para reducir el tiempo de carga y darle un pequeño empujón al SEO de tu web.
Recapitulando…
Lazy Load es una técnica de diseño web que permite realizar una carga progresiva de las imágenes, sirviéndolas únicamente cuando el usuario hace scroll y se muestran en el área visible de la pantalla. Esto mejora los tiempos de carga de tu web, ofrece una mejor experiencia de usuario y puede ayudarte a subir posiciones en el ranking de Google.
Activar Lazy Load en WordPress es muy sencillo. No es nada extraño si la plantilla o el tema que utilizas ya tiene esta funcionalidad. En el caso de no ser, puedes valorar la posibilidad de habilitar esta opción mediante el uso del plugin BJ Lazy Load.
¿Para qué otros proyectos recomendarías tú habilitar esta opción? ¿Crees que este tipo de carga progresiva puede perjudicar la experiencia de usuario de tus visitas? Si ya has utilizado Lazy Load en WordPress, cuéntanos tu experiencia 🙂 .



No hay comentarios