¿Qué son las breadcrumbs o migas de pan y para qué sirven?

Si no sabes lo que son las breadcrumbs o migas de pan, o para qué sirven en una web, en este post te lo cuento todo. Por el momento, quédate con que las breadcrumbs (migas de pan, en castellano), son un sistema de navegación que muestra el camino jerárquico que se ha recorrido al navegar por un sitio web.
Si atendemos a su función, las breadcrumbs sirven para que sepas siempre dónde estás y cómo has llegado a ese punto. Suelen mostrarse en la parte superior de la página en forma de enlaces y, gracias a ellas, puedes volver con facilidad a niveles anteriores con un solo clic.
A lo largo del post, te lo explicaré todo en más detalle y te enseñaré ejemplos de webs reales para que veas los distintos tipos de breadcrumbs que existen. Además, veremos también cómo configurar breadcrumbs en WordPress y cómo asegurarte de que beneficien al SEO de tu web.
Si te parece, empezamos.
Tabla de contenidos:
- ¿Qué son las breadcrumbs?
- ¿Por qué se llaman breadcrumbs o migas de pan?
- Tipos de breadcrumbs más utilizadas
- Ventajas de usar migas de pan en una web
- Cómo configurar breadcrumbs en WordPress
- Otros plugins para añadir migas de pan fácilmente
- Mejores prácticas para implementar breadcrumbs (según Google)
- Resumen final sobre las migas de pan
Te lo explico con un ejemplo.
Seguro que más de una vez has navegado por una tienda online de tecnología. Entras en la página principal, vas a la sección de “Portátiles”, filtras por “Portátiles gaming” y haces clic en un modelo concreto. ¿Y ahora, si quieres volver atrás para ver de nuevo la página con todos los portátiles gaming, tienes que usar el botón de «Ir a la página anterior»? Pues, si esa tienda tiene breadcrumbs o migas de pan, no.
Y lo mismo si haces una pausa para sacar al perro y cuando vuelvas no te acuerdas exactamente de dónde estabas dentro de la tienda. Solo tienes que mirar las breadcrumbs para volver a situarte. Al final, las breadcrumbs o migas de pan funcionan como si fueran las huellas de tus pisadas y te muestran el camino que has seguido dentro de una web. En el ejemplo que te estaba poniendo, tus breadcrumbs serán algo así:
Inicio > Portátiles > Portátiles para gaming > Modelo X
Cada uno de estos términos va a funcionar a modo de enlace, para que puedas hacer clic cuando quieras volver atrás sin perderte. Y, ojo, que las breadcrumbs no son solo útiles para ti como usuario, sino que también están recomendadas desde el punto de vista del SEO. De hecho, Google recomienda su uso porque mejora la experiencia de navegación y ayuda a entender mejor la estructura de la web. Después veremos más ventajas, pero también hay estudios que demuestran que implementar breadcrumbs puede reducir la tasa de rebote y aumentar el tiempo de permanencia en la web.
Y lo mejor es que no solo sirven para tiendas online. También puedes añadir breadcrumbs en tu blog, en un foro y en prácticamente cualquier otro tipo de web que tenga una estructura jerárquica.
Si te preguntas esto, tienes que repasar tus cuentos de la infancia. El nombre de «breadcrumbs» o «migas de pan» se le ha puesto a este sistema de ayuda a la navegación a raíz de la historia de Hansel y Gretel. ¿Te acuerdas? Son dos hermanos cuya madre abandona en el bosque y ellos (que se huelen la tostada) deciden dejar un rastro de migas de pan para poder después encontrar el camino de vuelta a casa (aunque luego los pájaros se las comen y se pierden, pero eso es otra historia).
¡Entonces!
En Internet, las migas de pan cumplen un propósito parecido a las del cuento: te ayudan a saber dónde estás dentro de una web y, además, a volver con facilidad a un punto anterior de tu recorrido. Así, aunque la web en la que estás tenga muchas categorías o páginas, evitas perderte (y, en este caso, el truco sí funciona porque no hay pájaros que se coman tus migas).
Ahora ya sabes lo que son las breadcrumbs, así que vamos a ver los distintos tipos de migas de pan que existen para que sepas si alguno de ellos se puede ajustar a tu web. Para que esta sección te sea más útil, además de explicarte en qué consiste cada tipo de breadcrumb, te explicaré también en qué casos es recomendable usarlo.
Veamos.
1. Breadcrumbs jerárquicas
Las breadcrumbs jerárquicas o de ubicación son las más comunes. Sirven para indicarte en qué parte de un sitio web estás en relación con su estructura. Básicamente, muestran el camino que va desde la página de inicio hasta la sección en la que estás. Gracias a ellas, puedes volver atrás fácilmente sin necesidad de usar el botón de «Anterior» del navegador o de buscar en el menú la sección correcta.
Por ejemplo, imagina que entras a una tienda online de ropa. Primero llegas a la página de inicio, luego seleccionas la categoría «Zapatos» y después eliges «Zapatillas de deporte». En la parte superior de la página verás algo como: Inicio > Zapatos > Zapatillas de deporte. Cada uno de esos elementos funcionará como un enlace, así que si en algún momento quieres volver a la sección de «Zapatos» sin empezar de cero, solo tienes que hacer clic ahí.
Este tipo de breadcrumb es recomendable para cualquier sitio con una jerarquía bien establecida, como tiendas online con múltiples categorías de productos, blogs organizados por temas o sitios corporativos con diferentes secciones. Facilitan mucho la navegación porque te dan contexto sobre dónde estás y cómo llegaste ahí. Además, ayudan con el SEO, ya que los motores de búsqueda como Google las usan para entender mejor la estructura del sitio y, en algunos casos, los muestran directamente en los resultados de búsqueda.
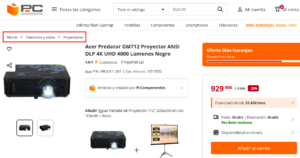
En definitiva, gracias a las breadcrumbs jerárquicas la navegación es más intuitiva y el contenido es más accesible, se reduce la tasa de abandono y resulta más fácil explorar tu sitio sin perderse. Aquí te dejo un ejemplo de breadcrumbs jerárquicas de la web de PC Componentes:

Las breadcrumbs basadas en el historial de navegación del usuario funcionan de manera un poco diferente a las breadcrumbs jerárquicas. En lugar de mostrar en qué parte de la estructura del sitio estás, te muestran el camino que has recorrido dentro de esa web, sin importar si este ha sido lineal o no. Es decir, se comportan más como el botón de «Anterior» del navegador, pero con una ruta visual que puedes usar para retroceder cuando lo necesites.
Por ejemplo, imagina que visitas una tienda online buscando un producto. Primero entras a la sección de ofertas, luego revisas una categoría de electrónica, después te interesa un televisor específico y, más tarde, decides ver otro tipo de productos pero sin seguir un orden jerárquico. En ese caso, tus breadcrumbs podrían ser: Inicio > Ofertas > Electrónica > Televisores > Modelo «x» > Auriculares > Accesorios.
Cada uno de estos enlaces representa un paso en tu recorrido dentro del sitio, pero no se sigue una estructura fija. Es un sistema de navegación que yo no encuentro demasiado útil, ya que básicamente podrías darle a «Atrás» en el navegador y tener el mismo resultado. Además, creo que pueden resultar confusas para el usuario cuando su historial de navegación es demasiado amplio o caótico. De hecho, no se usan demasiado (son mucho más habituales las breadcrumbs jerárquicas) y no he conseguido encontrar un ejemplo para enseñártelas.
3. Breadcrumbs por atributos
Las breadcrumbs que funcionan por atributos son un poco diferentes a las jerárquicas o las que van en función del historial de navegación. En lugar de mostrarte dónde estás dentro de la estructura del sitio o qué camino seguiste para llegar a ese punto, reflejan los filtros o características que has seleccionado mientras navegas. Son muy comunes en tiendas online, donde los productos pueden tener distintas características: talla, color, marca, rango de precios…
Pongamos por caso que estás buscando unas zapatillas en una tienda online. Aplicas filtros porque quieres que sean de color verde y de la talla 40. Si el ecommerce utiliza este tipo de breadcrumbs, no te va enseñar una ruta jerárquica (aunque puede que combinen ambos tipos), sino algo como: Color: Verde > Talla: 40. Y te permitirán eliminar fácilmente cada uno de esos atributos para recargar la selección de producto sin ese filtro.
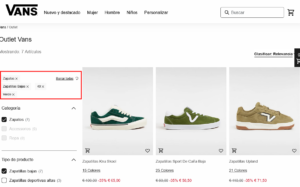
No sé si me he explicado, así que te pongo un ejemplo de una tienda real:

Si te fijas bien, verás que la tienda online de Vans utiliza dos tipos de breadcrumbs. Las breadcrumbs jerárquicas están en la parte de arriba («Vans / Outlet»), pero en la columna izquierda se pueden elegir diferentes atributos, que pasarán a tomar forma de breadcrumbs también. Son los que he marcado en rojo en la imagen y, como ves, se pueden eliminar con facilidad si cambias de idea sobre cualquiera de ellos.
¿Y para qué sirve esto?
Pues para no tener que empezar la búsqueda desde cero. Por ejemplo, si decides que ya no quieres zapatillas verdes, puedes hacer clic en «Color: Verde» para quitar ese filtro y ver todas las opciones disponibles en otros colores.
Como te imaginarás, este tipo de breadcrumbs resulta útil sobre todo en tiendas online y marketplaces con muchas opciones de personalización, donde los usuarios pueden refinar su búsqueda de acuerdo con el producto exacto que desean. ¡Son muy cómodas!
Ventajas de usar migas de pan en una web
Ya te las he ido presentando a lo largo del post, pero quiero dejar las ventajas de las breadcrumbs resumidas en esta sección, para recapitular como es debido. Para hacer un resumen, lo dejaré en que usar breadcrumbs en una web tiene un montón de beneficios, sobre todo si tu sitio tiene varias secciones o mucha información organizada en distintos niveles.
Vamos por partes.
1. Hacen que la navegación sea más fácil: Los usuarios siempre saben en qué parte del sitio están y pueden moverse entre secciones sin perderse. En vez de estar buscando cómo volver atrás, con un simple clic en la miga de pan que corresponda pueden volver al punto que quieran.
2. Ahorran tiempo y reducen clics innecesarios: Lo que te decía, en lugar de dar varios pasos atrás para volver a una categoría, las breadcrumbs permiten hacerlo con un solo clic. Es una forma rápida y directa de moverse por la web sin tener que usar el botón de «atrás» o abrir el menú una y otra vez.
3. Ayudan al SEO: A Google, todo lo que sea entender con facilidad cómo está estructurado un sitio le parece una maravilla. Además, como te explicaré más abajo, puedes utilizar datos estructurados (Schema) para ayudar a Google a mostrar tus breadcrumbs en sus resultados de búsqueda mediante fragmentos enriquecidos (rich snippets).
4. Las breadcrumbs no ocupan casi espacio: Para lo prácticas que son, ten en cuenta que suponen solamente una línea de texto con enlaces, así que no saturan la pantalla ni complican el diseño. A diferencia de un menú grande o un sistema de navegación más complejo, las breadcrumbs son muy sencillitas y no estorban. Si el usuario no quiere usarlas, no le suponen ningún problema.
5. Mejoran la experiencia de usuario: Para personas que no están tan familiarizadas con la web o que navegan desde el móvil, las breadcrumbs hacen que moverse dentro de tu web resulte un proceso mucho más intuitivo.
¿Más convencido? Pues vamos a ver lo que tienes que hacer para añadir breadcrumbs a tu web.
Lo mejor de todo es que añadir breadcrumbs a tu web no es tan complicado como parece. En WordPress, puedes hacerlo de dos maneras: usando un plugin o agregándolos manualmente con código. En las siguientes secciones, te explico ambas opciones para que elijas la que mejor se adapte a lo que necesitas.
Si prefieres no depender de plugins y te gusta tener más control sobre el diseño y la funcionalidad de tu web, puedes añadir breadcrumbs manualmente a tu WordPress con un poco de código. No es tan difícil como parece, pero voy a darte instrucciones paso a paso que creo que te serán útiles.
Primero, necesitas escribir una función en PHP que se encargue de generar los breadcrumbs. Para empezar, abre el archivo functions.php de tu tema desde el editor de temas de WordPress (Apariencia > Editor de temas > functions.php) o usando un cliente FTP para editar el archivo directamente.
Dentro del archivo functions.php, pega este código:
function my_breadcrumbs() {
$show_on_homepage = 0; // Cambia a 1 si quieres mostrar las breadcrumbs en la página de Inicio
$show_current = 1; // Muestra el título de la página actual en las breadcrumbs
global $post;
$home_url = get_bloginfo('url'); // Obtiene la URL de la página de Inicio
if (is_home() || is_front_page()) {
if ($show_on_homepage) {
echo '<nav><ul class="breadcrumb"><li><a href="' . $home_url . '">Inicio</a></li></ul>';
}
return;
}
echo '<nav class="breadcrumb"><ul>';
echo '<li><a href="' . $home_url . '">Inicio</a> > </li>';
if (is_category() || is_single()) {
$categories = get_the_category();
if ($categories) {
$first_category = $categories[0];
echo '<li><a href="' . get_category_link($first_category->term_id) . '">' . $first_category->name . '</a></li>';
if (is_single()) {
echo '<li>' . get_the_title() . '</li>';
}
}
} elseif (is_page() && $post->post_parent) {
$breadcrumbs = [];
$parent = $post;
while ($parent_id = $post->post_parent) {
$parent = get_post($post->post_parent);
$breadcrumbs[] = '<li><a href="' . get_permalink($parent) . '">' . get_the_title($parent) . '</a></li>';
$post = $parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) {
echo $crumb;
}
echo '<li>' . get_the_title() . '</li>';
}
echo '</ul></nav>';
}Esta función sirve para varias cosas:
- Define algunas variables para personalizar la forma en que se mostrarán las breadcrumbs.
- Verifica si el usuario está en la página de Inicio y, en función de eso, decide si mostrar o no las breadcrumbs.
- Comprueba si la página es un post o una categoría y genera los enlaces en consecuencia.
- Si estás en una página, muestra su jerarquía (es decir, si es una subpágina, también mostrará la página padre).
Paso 2: Añadir la función a las plantillas del tema
Para que las breadcrumbs aparezcan, necesitas llamar a la función desde el archivo header.php, single.php, page.php o archive.php, dependiendo de las partes de la web en las que quieras que se muestren.
En general, se recomienda colocarlas justo debajo de la cabecera (después veremos algunas buenas prácticas recomendadas). Si quieres hacerlo así, busca el lugar que corresponda en tu archivo de encabezado (header.php) y añade este código:
if (function_exists('my_breadcrumbs')) {my_breadcrumbs();}
En cambio, si solamente quieres mostrar las breadcrumbs en páginas concretas, puedes modificar los archivos single.php, page.php, archive.php o cualquier otro que necesites.
Paso 3: Marca el estilo de tus migas de pan con CSS
Por defecto, las breadcrumbs que acabamos de añadir con la función PHP solo generan el HTML necesario, pero no van a tener ningún estilo aplicado. Sin CSS, se van a mostrar en tu web como una simple lista de enlaces, sin formato ni separación.
Para hacer que tengan mejor aspecto y resulten más atractivos (y coherentes con el diseño del resto de tu sitio), te recomiendo que añadas algunas reglas CSS a tu hoja de estilo (desde la sección de CSS adicional de WordPress o desde el archivo style.css de la plantilla que tienes activa).
Te pongo un ejemplo del código CSS que yo utilizaría para mejorar la apariencia de las breadcrumbs de mi web:
/* Importar la fuente Montserrat */
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;600&display=swap');
/* Estilos de base para las breadcrumbs */
.breadcrumb {
list-style: none;
padding: 10px 0;
margin: 0;
font-family: 'Montserrat', sans-serif; /* Aplica la fuente */
font-size: 9px; /* Tamaño de fuente */
color: #18507f;
}
/* Espaciado entre elementos de la lista */
.breadcrumb li {
display: inline;
font-size: 9px;
}
/* Estilo para los enlaces dentro de la breadcrumb */
.breadcrumb li a {
color: #18507f; /* Mismo color */
text-decoration: none;
font-weight: bold; /* Esto es opcional, pero ayuda a mejorar la legibilidad */
}
/* Cambiar color al pasar el ratón */
.breadcrumb li a:hover {
text-decoration: underline;
color: #0f3b5c; /* Un tono más oscuro de azul al pasar el ratón */
}
/* Añadir separadores entre los elementos */
.breadcrumb li::after {
content: " > "; /* Puedes cambiar ">" por otro símbolo como "→" o "/" */
margin: 0 5px;
color: #18507f;
}
/* Ocultar el último separador */
.breadcrumb li:last-child::after {
content: "";
}
/* Cambiar el color del último elemento (el actual) */
.breadcrumb li:last-child {
font-weight: bold;
color: #18507f;
}En la próxima sección, te voy a dar varias alternativas de plugins que puedes usar para implementar migas de pan en tu WordPress. Todos son muy sencillos, aunque las interfaces varíen un poco de un complemento a otro, pero piensa que un plugin es realmente la forma más sencilla y rápida de añadir breadcrumbs a tu web, así que ninguno te va a dar problemas.
Para este ejemplo, yo te voy a enseñar la interfaz de RankMath SEO, que es un plugin que me encanta. Como con cualquier otro complemento, lo instalas y lo activas. Después, deberás configurarlo si aún no lo has hecho. Rank Math te guiará con un asistente de configuración, pero lo que nos interesa aquí es cómo habilitar las breadcrumbs. Te voy a enseñar cómo hacerlo con un ejemplo, el de este mismo blog.
Verás.
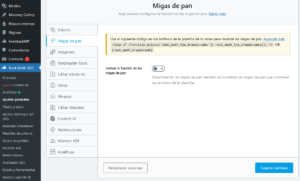
En la sección de Ajustes generales del plugin, escoge «Migas de pan» en la tabla. Verás algo así:

Para empezar, haz clic en el botoncito de «» y se desplegarán todas las opciones.
Como puedes ver, lo primero que puedes definir es el separador que quieres para tus breadcrumbs, es decir, el que se utilizará entre los elementos. Yo he escogido «»» pero, si no te gusta ninguno de los que ofrece el plugin, puedes usar la última casilla de esa línea para añadir un separador personalizado, el que tú quieras:

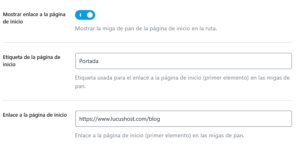
A continuación, puedes decidir si mostrar o no el enlace a la página principal como parte de tus breadcrumbs o si prefieres dejarla fuera. Yo he elegido mostrarla y que lleve de nombre «Portada», ya que va a ser la Home de este blog (por eso he indicado la URL que te muestro en la captura):

También puedes elegir un «Prefijo de las migas de pan», que no es otra cosa que un «encabezado» que irá delante de las mismas. Por ejemplo, puedes poner «Navegación» o «Estás aquí» y te quedaría algo como: «Estás aquí: Inicio / Calzado / Zapatillas de deporte / Modelo de zapatilla» o «Navegación: Portada / Marketing / Email marketing / Título del post», por ejemplo. Si crees que tus breadcrumbs no necesitan ninguna introducción, puedes dejar este campo vacío, como he hecho yo:

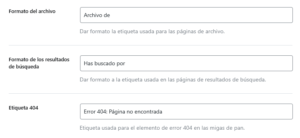
Yo he dejado los campos de «Formato del archivo» y de «Formato de los resultados de búsqueda» tal y como venían por defecto, así como el de «Etiqueta 404». No hace falta tocarlos:

Por último, puedes configurar si quieres ocultar el título de la publicación concreta, si quieres mostrar todas las categorías anteriores o si quieres ocultar la taxonomía. Yo he dejado desactivadas todas estas opciones.
Haz clic en Guardar cambios después de realizar las modificaciones que desees:

Y ahora que ya has configurado las breadcrumbs en Rank Math SEO, el siguiente paso es añadirlas a tu web para que se muestren correctamente. Hay varias maneras de hacerlo, dependiendo de tus necesidades y del tipo de tema que estés utilizando. ¡Te cuento las más comunes!
Este método consiste en añadir un pequeño fragmento de código en los archivos del tema de WordPress. Es bastante común que los breadcrumbs se agreguen en el archivo header.php o single.php, dependiendo de dónde quieras que se muestren (por ejemplo, en el encabezado o en las páginas de contenido).
- Ve a Apariencia > Editor de archivos de temas (o Herramientas > Editor de temas, si usas un tema de bloques).
- Selecciona el archivo que corresponda en tu caso (generalmente, header.php o single.php).
- Pega el siguiente código PHP: <?php if (function_exists(‘rank_math_the_breadcrumbs’)) rank_math_the_breadcrumbs(); ?>
- Guarda los cambios.
Si prefieres no tocar el código de los archivos del tema, Rank Math también te permite añadir las breadcrumbs usando un shortcode. Así, puedes añadir breadcrumb solo en ciertas páginas sin necesidad de editar el tema. Esto es lo que tienes que hacer:
- Ve a la página de WordPress donde quieres añadir las migas de pan.
- Abre el editor de contenido y pega el siguiente shortcode donde desees que aparezcan:
- Guarda o actualiza.
Con este método, las breadcrumbs aparecerán automáticamente en la ubicación donde hayas colocado el shortcode.
Si usas Elementor PRO, puedes añadir un widget de Rank Math Breadcrumbs en cualquier página o plantilla muy fácilmente:
- Abre la página con Elementor.
- Busca el widget de Breadcrumbs en la barra lateral.
- Arrástralo a la ubicación que desees en esa página.
- Personaliza la apariencia utilizando las opciones de estilo que te ofrece Elementor.
Otros plugins para añadir migas de pan fácilmente
¿No te apetece usar Rank Math solamente para añadir breadcrumbs a tu web? No pasa nada, te doy otras dos alternativas.
Yoast SEO

A lo mejor ya utilizas Yoast SEO en tu WordPress. Es un plugin muy completo que te ayuda a mejorar el posicionamiento en buscadores gracias a funciones de optimización de palabras clave, análisis de legibilidad, sitemap y un montón de opciones más.
Y lo mejor es que también te permite añadir breadcrumbs de forma muy sencilla.
De hecho, ya en la versión gratuita de Yoast SEO puedes activar las breadcrumbs fácilmente desde los ajustes y configurarlas a tu gusto. Si tu tema ya es compatible, aparecerán automáticamente sin hacer nada más.
Si tu tema no tiene soporte nativo, puedes añadirlas manualmente de tres formas:
- Editando tu tema y agregando una línea de código PHP en el archivo correcto (como
header.phposingle.php). - Usando un shortcode (
), que te permite colocarlas en cualquier parte de una página o entrada sin necesidad de tocar el código. - Con el bloque de breadcrumbs del editor de WordPress, que es la opción más sencilla si solo vas a añadir migas de pan en páginas específicas.
Si ya estás usando Yoast SEO para optimizar tu web, básicamente, yo no buscaría ningún otro plugin.

En cambio, si no usas ni Rank Math ni Yoast SEO o si prefieres un plugin más especializado para breadcrumbs, plantéate instalar Breadcrumb NavXT. Es un plugin que está diseñado exclusivamente para gestionar y personalizar las migas de pan de tu sitio y con el que puedes controlar totalmente tanto su estructura como su apariencia.
Te va permitir configurar la jerarquía de enlaces, personalizar los separadores y modificar el aspecto de las migas de pan en diferentes tipos de contenido. Además, genera automáticamente datos estructurados para mejorar la visibilidad de tus breadcrumbs en los resultados de búsqueda de Google.
Al igual que pasaba con Yoast SEO, puedes insertar las breadcrumbs con un código PHP, o bien usar un widget o un shortcode para colocarlas donde prefieras.
Breadcrumb NavXT es un plugin ligero, eficiente y perfecto si solo quieres breadcrumbs y no necesitas funciones extra de SEO.
A ver, aquí quiero darte algunos consejos para que añadas migas de pan a tu web, pero con cabeza. Google ha ido haciendo recomendaciones con los años (hace unos 15 que empezaron a mostrar las migas de pan en las SERP), así que aquí te voy a resumir algunas de esas buenas prácticas.
- Evita las breadcrumbs cuando resulten repetitivas o innecesarias: Por ejemplo, si se puede llegar a una página desde varias rutas diferentes, elige la más lógica y útil para el usuario.
- Las breadcrumbs deben ser legibles y claras: Evita las categorías demasiado largas o confusas y utiliza términos que el usuario pueda comprender.
- Implementa correctamente el marcado de datos estructurados (Schema.org): Además de utilizar JSON-LD, también puedes emplear Microdata o RDFa para que Google (y otros motores de búsqueda) entiendan bien la jerarquía de tu sitio. Aquí tienes todas las instrucciones de Google para añadir breadcrumbs (en castellano, las llaman «rutas de exploración») a tu web.
- Comprueba tu estructura de URLs y su coherencia: Las breadcrumbs deben seguir la estructura lógica de tu web. Si tienes URLs que no siguen un orden claro, revísalas y optimízalas. ¡Mucho ojo con los enlaces rotos en tus breadcrumbs!
- Haz pruebas en Search Console: Aunque Google ya no muestra breadcrumbs en dispositivos móviles, sí lo hace en ordenadores. Revisa que el marcado siga funcionando bien en escritorio y que esté indexado. Si lo tienes todo bien en el marcado, te aparecerán en la sección de «Mejoras» cuando inspecciones una URL en Search Console.
- Usa el «Inicio» en las breadcrumbs: Aquí hay gente que no está de acuerdo, pero esto para mí es una buena práctica. Creo que incluir un enlace a la página de inicio al comienzo de la breadcrumb proporciona al usuario un acceso fácil y mejora la navegación.
- No reemplaces la barra de navegación principal con breadcrumbs: ¡Las breadcrumbs son una ayuda adicional! En ningún caso deben pasar a ser el único método de navegación de tu web.
Resumen final sobre las migas de pan
¿Te has planteado alguna vez qué tipo de breadcrumbs usar en función del contenido de tu página? Las breadcrumbs jerárquicas van a ser perfectas para sitios bien organizados, como blogs o ecommerce, mientras que las basadas en atributos pueden ser muy útiles en webs con distintos filtros de búsqueda. En cambio, las de historial de navegación no son tan comunes ni prácticas en la mayoría de los casos, ya que su funcionalidad se solapa con el botón de «Anterior» del navegador.
Si usas WordPress, tienes varias opciones para añadir tus breadcrumbs, desde hacerlo manualmente (aunque resulta un poco más técnico) hasta usar plugins como Rank Math, Yoast o Breadcrumb NavXT, que facilitan mucho el proceso. Con estos plugins, solo tienes que hacer unos ajustes y listo. ¿Ya has probado alguna de estas opciones? Si la respuesta es que sí, ¿cómo te ha ido?
Recuerda, las breadcrumbs no son cosa menor: cuando se usan bien, hacen que tus visitantes encuentren lo que buscan más rápido y que naveguen con mucha más comodidad por tu web, lo que siempre es un punto a favor. Además, al reducir la cantidad de clics necesarios para llegar a una página específica, también eliminas la frustración, reduces el rebote y consigues mantener a tus usuarios más tiempo en tu sitio. ¿Te atreves a implementarlas y darle un toque más profesional a tu sitio?
No hay comentarios