Cómo crear una página en construcción en WordPress

Hace muy poco te explicamos en nuestro blog cómo crear una página de mantenimiento en WordPress, pero ¿qué ocurre si no se trata de una tarea de mejora y simplemente quieres avisar a tus posibles vistas o clientes que tu web está en pleno proceso de desarrollo o en construcción? En este post te explicamos cómo crear una página en construcción en WordPress.
Si acabas de contratar Hosting WordPress SSD y comprar un dominio, pero todavía no tienes desarrollada tu página, es importante que le hagas saber a tus visitas que tu web todavía no está terminada y facilitarle alguna información de contacto por si necesitan hablar contigo.
No es lo mismo aterrizar en una página de parking o en un dominio que no tiene ningún tipo de contenido, que llegar a una página estática simple, pero que contiene información útil sobre tu negocio. Es una buena forma de ofrecer una buena experiencia de usuario y no perder posibles clientes que acaban de aterrizar en tu página.
¿Quieres empezar cuanto antes? Crear una página en construcción en WordPress no es nada difícil, pero si nunca lo has hecho o tienes dudas sobre cómo hacerlo, ¡sigue leyendo! En este post queremos explicártelo paso a paso para que empieces tu web y tu negocio online con el pie derecho 🙂
Tabla de contenidos:
Cómo crear una página en construcción en WordPress
En WordPress puedes hacer cualquier cosa que te propongas y, algo tan simple como crear una página en construcción, no iba a ser menos. Tienes disponibles muchos plugins que te permiten hacerlo en un abrir y cerrar de ojos.
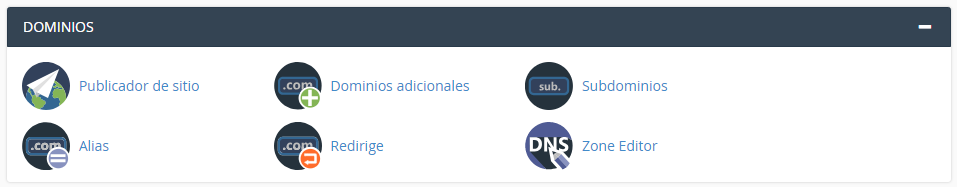
¿Pero sabes lo mejor? Si utilizas cPanel, uno de los paneles de control más utilizados y el que tenemos en todos nuestros planes de hosting, no hace falta que instales ningún plugin. En la sección «Dominios» tienes una herramienta llamada «Publicador de sitio» que te permite crear una página en construcción en pocos minutos.
De todas maneras, en este post vamos a explicarte cómo crear una página en construcción mediante estas dos opciones. Algunos plugins ofrecen opciones de configuración mucho más avanzadas que la herremienta de cPanel, aunque casi siempre son características premium. De todas maneras, nosotros te explicamos cómo hacerlo mediante cada uno de los métodos, ¡tú elige el que prefieras!
Plugins para crear una página en construcción
Una buena opción si quieres crear una página de construcción en WordPress es instalar un plugin que te permita poner tu web en modo construcción o modo mantenimiento.
Algunos de los mejores plugins que hay actualmente en el repositorio oficial de WordPress para poner tu web en construcción son:
El plugin que más me gusta de todos ellos es WP Maintenance Mode, pero como en el artículo Activar el modo mantenimiento en WordPress ya vimos cómo funcionaba, esta vez probamos Coming Soon Page & Maintenance Mode. Tiene bastantes menos opciones gratuitas, aunque la forma de configurarlo es bastante similar. Tú elige el que prefieras 🙂
Cómo crear una página en construcción con Coming Soon Page & Maintenance Mode
Con Coming Soon Page & Maintenance Mode podrás poner tu página en construcción o en modo mantenimiento en solo un par de minutos. A continuación te lo explicamos paso a paso, pero verás que no tiene nada de dificultad.
1º. Tal y como hacemos siempre, lo primero de todo es instalar el plugin en WordPress.

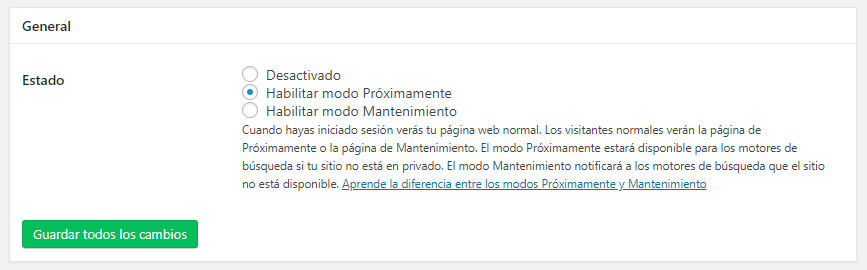
2º. Una vez que tengas el plugin instalado y activado, se creará una nueva sección en el menú lateral de WordPress «SeedProd». Accede a «Settings» y, en la sección «General», pon tu web en modo construcción tal y como te mostramos en la siguiente imagen.

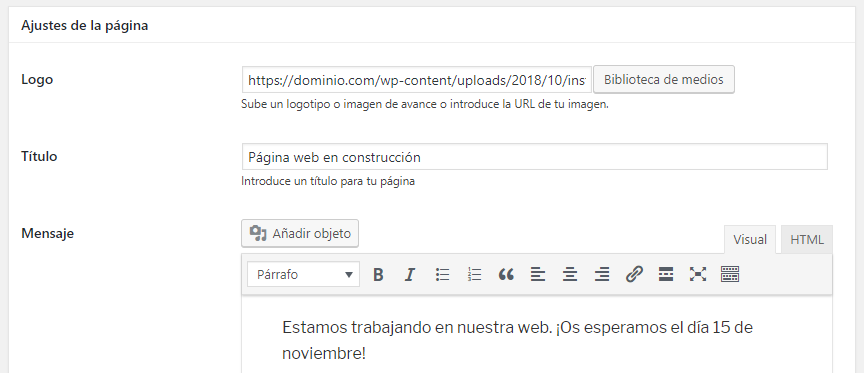
3º. En la sección «Ajustes de la página» y «Cabecera» añade los datos referentes a tu web: título, logo, descripción, un favicon, metadescripción o el código de Google Analytics.

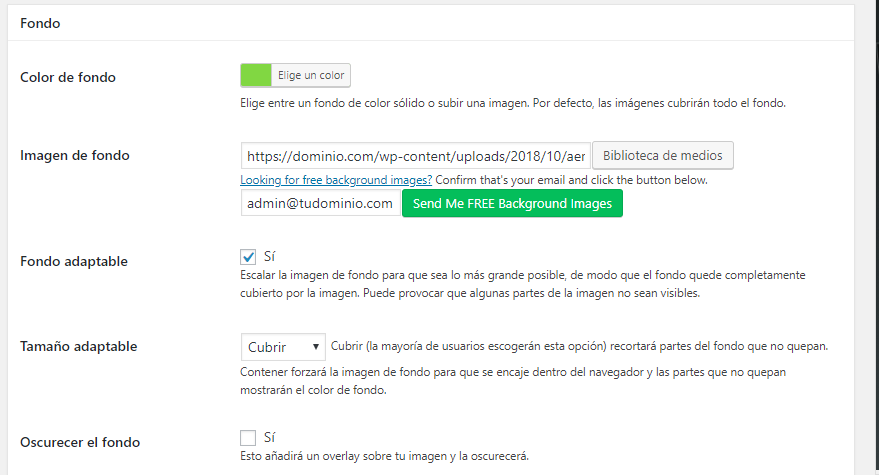
4º. Personaliza tu página. En la pestaña «Diseño» tienes muchas opciones de diseño y personalización de tu página. Añade una imagen de fondo, elige la paleta de colores, añade CSS personalizado… ¡Tienes mil opciones!

Aunque el plugin tiene muchísimas más opciones e incluso plantillas prediseñadas para tu web, son opciones a las que solo podrás acceder si te pasas a la versión premium. De todas maneras, con la versión gratuita puedes realizar configuraciones básicas para personalizar tu página en construcción a tu gusto.

Nota: Recuerda que existen algunas recomendaciones que debes seguir antes de instalar un plugin en WordPress. Es importante revisar las valoraciones, si es o no compatible con la versión de WordPress que utilizas y tenerlos siempre actualizados. La seguridad de tu web es fundamental para la supervivencia de tu negocio y si no tienes precaución con los plugins que tienes instalados, pueden convertirse en un arma de doble filo.
Crear una página en construcción con Publicador de sitio
Como ya te explicamos, una muy buena alternativa a los plugins de WordPress. A continuación te explicamos cómo crear una página en construcción con Publicador de sitio, o también llamado Site publisher (en función de la versión de cPanel que utilices).
1º. Accede a cPanel y, en la sección «Dominios», pulsa sobre «Publicador de sitio».

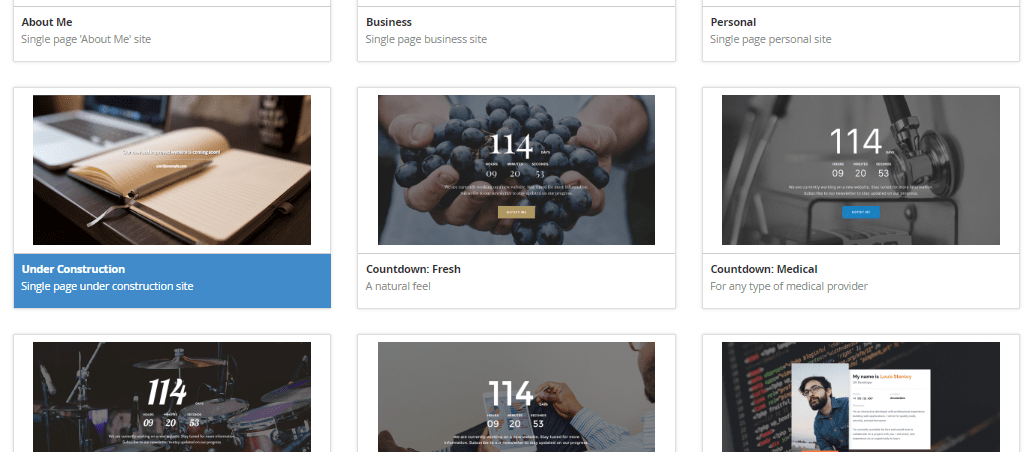
2º. Ahora selecciona el dominio sobre el que quieres crear una página en construcción y elige la plantilla que más te guste para tu página.
Nosotros en este caso elegimos el tema Countdown Tech porque ofrece muchas posibilidades de personalización, aunque también tienes otras plantillas que simulan un contador para la fecha de lanzamiento de tu web o incluso una plantilla propia para una web en construcción.

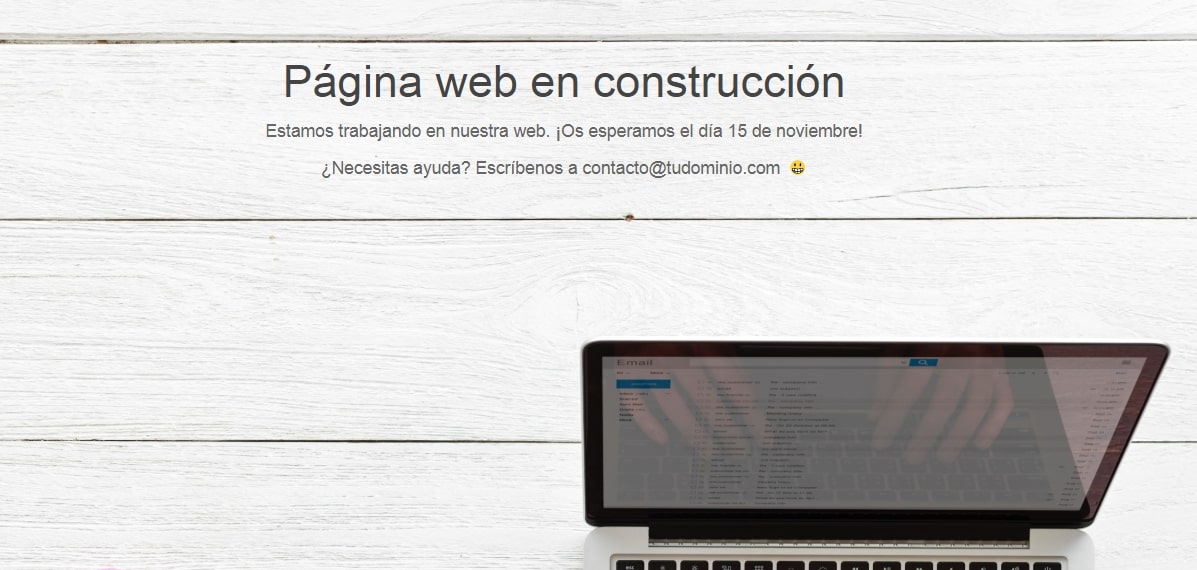
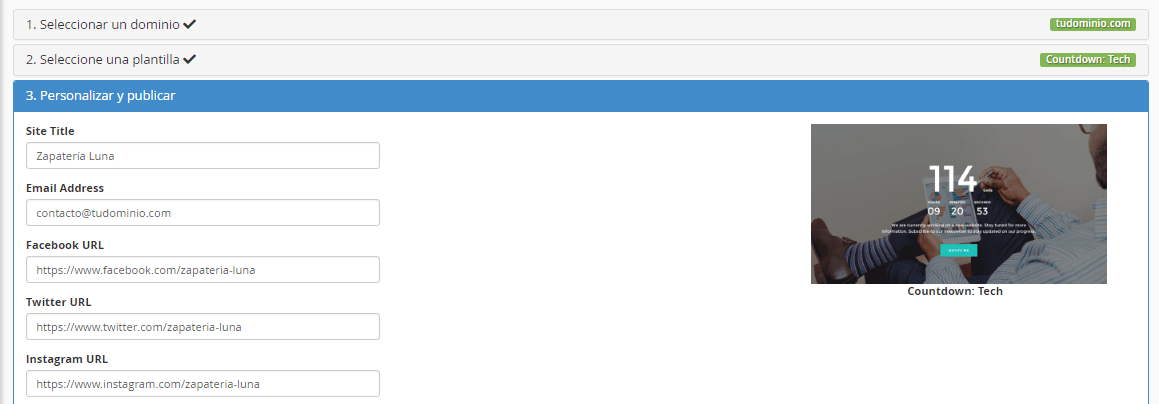
3º. Publica tu página en construcción. Añade el nombre de tu empresa o de tu web, una pequeña descripción y, si ya quieres empezar a trackear tus visitas, introduce el código de tu cuenta de Google Analytics y pulsa en «Publicar».

¿El resultado? Cuando tus visitas accedan a tu dominio podrán ver una página simple, pero con información suficiente para saber por qué todavía no está disponible la web o cómo pueden contactar contigo.

Cómo eliminar la página del Publicador de sitios
Si has utilizado el Publicador de sitios para crear una página en construcción, puede que necesites eliminarla para que tu web vuelva a la normalidad.
Puedes desactivar la página en construcción siguiendo estos pasos:
1º. Accede a tu cuenta de cPanel y pulsa sobre «Administrador de archivos». Ahora selecciona el directorio al que apunta ese dominio, por ejemplo, «public_html».
2º. Elimina los archivos que ha creado el Publicador de sitios: img, js y el fichero index.html. En función del proveedor de hosting que utilizas, estos archivos pueden llamarse de otra manera.
Ojo: No confundas el index.php con el index.html. El index.php no puedes eliminarlo.
Recapitulando
Ahora que has visto cómo crear una página en construcción mediante el uso de plugins o con una herramienta como Punlicador de sitio o Site publisher, ¿con cuál te quedas? ¿Crees que siempre es necesario crear una página en construcción o es mejor subirla y publicarla cuando la tengas 100% terminada?
Si no es la primera vez que creas una página en construcción en WordPress, ¿conoces algún otro plugin que podamos añadir a nuestro artículo? Como sabes, tienes la sección de comentarios para dejarnos tu opinión o aportar nuevas ideas 🙂



Slot
Posted at 08:24h, 18 diciembreGracias, muchas cosas ahora me quedan más claras. Pero no soy muy bueno escribiendo artículos de blog. ¿Cuál es el mejor tamaño de texto? ¿Y es necesario publicar imágenes? ¿Qué tan interesante es para el lector ver fotos de bancos de fotos? Todavía tengo muchas preguntas…
María Acibeiro
Posted at 10:25h, 20 diciembreHola Slot, es normal que al principio te surjan todas esas dudas… Si quieres, aquí te dejo una guía nuestra con 10 bancos de imágenes para descargar fotos gratis: https://www.lucushost.com/blog/10-webs-para-descargar-imagenes-gratis/
En cuanto al tamaño de texto y demás formatos, seguro que puedes consultar algunos blogs de diseño y experiencia de usuario. Ahí podrás encontrar info muy valiosa de profesionales web 🙂
¡Un saludo y gracias por leernos!
Carlos C.
Posted at 19:17h, 06 septiembreHola.
He puesto mi página en construcción. Hasta ahí todo normal. Ahora, como hago para seguir haciendo mi página web y como la intercambio cuando esté terminada. Estoy trabajando directamente sobre el editor de wordpress.
Gracias anticipadas.
María Acibeiro
Posted at 14:08h, 07 septiembreHola Carlos,
Si utilizas cualquiera de los plugins que te mencioné aquí, basta con activar la página en mantenimiento desde la propia configuración del plugin. Hecho esto, tu página no estará disponible para las visitas, pero sí para el administrador del sitio. Es decir, tú vas a poder seguir accediendo a la administración de WordPress y trabajar en tu sitio.
En cuanto acabes la web, basta con desactivar el modo mantenimiento y ya estará disponible para usuarios no registrados.
En cambio, si optas por la herramienta Publicador de sitio de cPanel, en este mismo post tienes el apartado «Cómo eliminar la página del publicador de sitio» en el que te explicamos paso a paso cómo hacerlo.
De todas formas, si tienes tu hosting con nosotros y tienes cualquier duda, no dudes en enviarnos tu consulta a soporte@lucushost.com o llámanos por teléfono y te echamos una mano 🙂
¡Un saludo y gracias a ti por leernos!
Emir
Posted at 18:31h, 06 diciembreMuchas gracias por tu ayuda. 😉
María Acibeiro
Posted at 16:54h, 07 diciembre¡Muchas gracias a ti por leernos! 🙂
Jose
Posted at 13:03h, 06 diciembreEn el menú de suscripción de woocommerce aparece desarrollador. Como se quita? Me aparece que la tienda está en modo prueba.
María Acibeiro
Posted at 16:55h, 07 diciembreHola Jose, ¿el mensaje se muestra dentro del panel de administración? Si tienes tu web con nosotros, escríbenos a soporte@lucushost.com y te echamos una mano 🙂
Freddy
Posted at 03:40h, 26 eneroHe utilizado la misma plantilla con el publicador de sitio pero no logro entender como configurar la cuenta regresiva pues no me aparece, podrían ayudarme con eso por favor. Saludes y muy buen aporte.
María Acibeiro
Posted at 09:21h, 26 eneroHola Freddy,
¿Has utilizado la plantilla Under Construction o Countdown: Tech? Es esta última la que tiene la cuenta regresiva y puedes configurar desde los ajustes. Si has utilizado una diferente, dime cuál y reviso que sí se pueda incluir el contador 🙂
efren david
Posted at 02:11h, 19 abrilEXCELENTE!!!! Gracias por el aporte
María Acibeiro
Posted at 08:30h, 20 abril¡Gracias a ti por leernos! 🙂
Juana
Posted at 21:15h, 12 marzoHola, segun este tutorial,, activé la página en construcción con Publicador de sitio, pero ahora no logro desactivarla ni editar mi pagina. Por favor les pido su ayuda.
María Acibeiro
Posted at 10:16h, 13 marzoHola Juana,
Puedes desactivar la página en contrucción desde el Administrador de archivos de cPanel. Te explico cómo hacerlo:
1º. Accede a tu cuenta de cPanel y pulsa sobre «Administrador de archivos». Ahora selecciona el directorio al que apunta el dominio, por ejemplo, «public_html».
2º. Ahora elimina los archivos que ha creado el Publicador de sitios. Estos archivos suelen ser: img, js y el fichero index.html, aunque el nombre puede variar ligeramente, en función del proveedor de hosting que utilices.
Ojo: No confundas el index.php ccon el index.html. El index.php no puedes eliminarlo.
Haciendo esto, tu web debería estar funcionando nuevamente sin problemas.
Haz la prueba y coméntame Juana 🙂
Por cierto, hemos añadido tu duda al post. Seguramente sea de ayuda a otros lectores. ¡Muchas gracias!
David
Posted at 20:50h, 17 julioHola. Me ha gustado el artículo en el que enumeras varias opciones para poner el sitio web en mantenimiento, de de agradecer. El problema es que estaba buscando un plugin para poner una pagina en mantenimiento y no toda la web. A lo largo del articulo hablas de «crear una página en construcción» donde debería ser «crear una web en construcción». Me fui con la misma duda con la que entré, ¿como poner una sola página en modo construcción o mantenimiento?
Verónica Casas
Posted at 16:57h, 05 agostoGracias por la sugerencia. Tienes toda la razón, con la mayoría de plugins tan solo es posible poner la web completa en modo mantenimiento. Investigaré un poquito más que es un buen tema para publicar en el blog 🙂 ¡un saludo!
Carlos
Posted at 00:39h, 08 septiembreHola! es fácil! crea una pagina en construcción con elementor, la guardas como plantilla, y la utilizas como quieres!! en la pagina que quieres poner en construcción, la seleccionas como plantilla!
Verónica Casas
Posted at 08:43h, 09 septiembreUna buena idea para un futuro post: explicar paso a paso crear una página en construcción con Elementor. ¡Gracias por tu aportación, Carlos! 🙂