Cómo poner estrellas en los resultados de Google [Guía para WordPress]

Muchas veces es imposible destacar en los resultados de Google, hay muchísima competencia y los clics siempre se los llevan los primeros, pero… ¿Y si te dijéramos que hay un pequeño truco para que tu web llame un poco más la atención y así aumentar su CTR? Hoy te explicamos cómo poner estrellas en los resultados de Google 🙂
Estas estrellas de las que hablamos es un tipo de Rich Snippets, es decir, fragmentos destacados que aportan información adicional sobre tu página. En este caso, indican que existe una reseña o valoración en tu artículo o en tu página y esto puede darle un pequeño impulso al tráfico de tu web, y cómo no, también a su posicionamiento SEO.
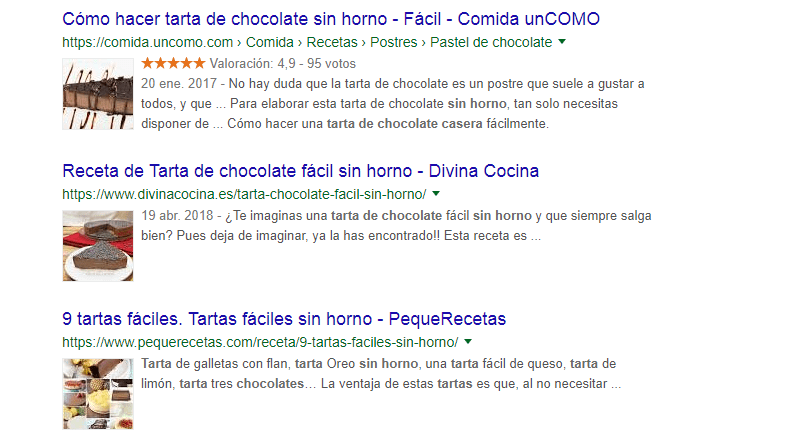
No hay duda que poner estrellas en los resultados de Google hará captar más la atención de los usuarios. ¿Tú en cuál de estos tres resultados harías clic?

¿Vemos cómo hacerlo en tu blog? Te explicamos paso a paso cómo poner estrellas en los resultados de Google.
Tabla de contenidos:
- Antes de empezar, ¿qué son los Richs Snippets?
- ¿Cómo funcionan las estrellas de Google exactamente?
- Cómo poner estrellas en los resultados de Google
- Revisa que has insertado bien los Rich Snippets
- Y por último, reindexa el contenido para que se muestren las estrellas en Google
- ¿Te vas a animar a mostrar las 5 estrellas en Google?
Antes de empezar, ¿qué son los Richs Snippets?
Los Rich Snippets o fragmentos enriquecidos de Google son líneas de código HTML que podemos incluir en nuestra web y que aportan información extra para los navegadores. Este tipo de marcado está avalado por empresas como Google, Facebook o Bing y sus bases se recogen en Schema.org.
Seguramente sepas (y si no ya lo sabes ahora) que existen un montón de tipos de Rich Snippets o fragmentos enriquecidos como, por ejemplo, de producto, de música, de recetas, de cine, de eventos… En función del tipo de contenido del que se trate, han creado un fragmento concreto para darte la oportunidad de que tu contenido destaque entre el resto.
Como ya hemos visto en la introducción, estas estrellas que se muestran en Google cuando realizamos una búsqueda es un tipo de Rich Snippet, concretamente, de review o valoración.
¿Realmente ayudan con el SEO de una web?
Sí, no hay duda de eso. Una web que incluya Rich Snippets estará ayudando a los motores de búsqueda a entender mejor en contenido que se aloja en ella, así que, esto puede ayudarte a ir escalando posiciones en el ranking. Además, te ayuda a mejorar el CTR o tasa de clics, y esto Google también te lo agradecerá.
Es una buena técnica de SEO on page, eso sí, no te despistes. El posicionamiento SEO recoge cientos (por no decir, miles) de variables, así que no te centres solo en una.
Muy importante: Agregar Rich Snippets a tu web no te asegura que Google los vaya a mostrar. Si fuese así, todas las páginas los tendrían y nunca se conseguiría esa distinción o diferenciación en las SERPs de Google.
¿Cómo funcionan las estrellas de Google exactamente?
Las estrellas de Google que, como te decía en el apartado anterior, son parte de los Rich Snippets, se generan a partir de datos estructurados que los propietarios de sitios web implementan en su contenido. En resumidas cuentas, las 5 estrellas de Google van asociadas a reseñas y a valoraciones de usuarios sobre productos, servicios u otro tipo de contenido.
Google usa estos datos estructurados (y en particular el marcado de Schema.org) para comprender mejor el contenido de la página. Cuando se agrega correctamente el marcado de valoraciones, Google puede mostrar las estrellas junto al resultado de búsqueda, lo que hace que el enlace sea más atractivo y despierte una mayor confianza en los usuarios.
¿Y de dónde obtiene Google los datos de las estrellas?
Ya hemos dicho que Google obtiene los datos para las estrellas a partir de las valoraciones y reseñas incluidas en una página web que usa un marcado estructurado correcto, ¿verdad? Pues bien. Los propietarios de los sitios web podemos utilizar herramientas como las que te voy a describir en el siguiente apartado para integrar ese marcado en nuestro código HTML. ¡Es más sencillo de lo que parece!
Además de las reseñas proporcionadas por los usuarios en el propio sitio web, las valoraciones también pueden venir de otras plataformas (como los reviews de Google), siempre y cuando estén bien integradas con el sitio web.
Cómo poner estrellas en los resultados de Google
Bien, ya sabemos que estas estrellas son un tipo de Rich Snippets, así que ahora toca aplicarlo en tu web (y rezar para que Google quiera mostrarlas).
Como no podía ser de otra manera, WordPress te lo pone muy, pero que muy fácil. Existen varios plugins del repositorio que te permiten subir estrellas en Google, así que nosotros vamos a mostrarte dos de los mejores. Solo te llevará un par de clics y sin necesidad de tener que tocar el código de tu web.
Opción 1 – kk Star Ratings
Lo que más nos gusta de kk Star Ratings es que es un plugin bastante simple con el que implementar las estrellas de Google y apenas consume recursos en tu aplicación. Además, es compatible con WordPress 5.1, así que si ya utilizas esta versión no tienes que preocuparte por nada.
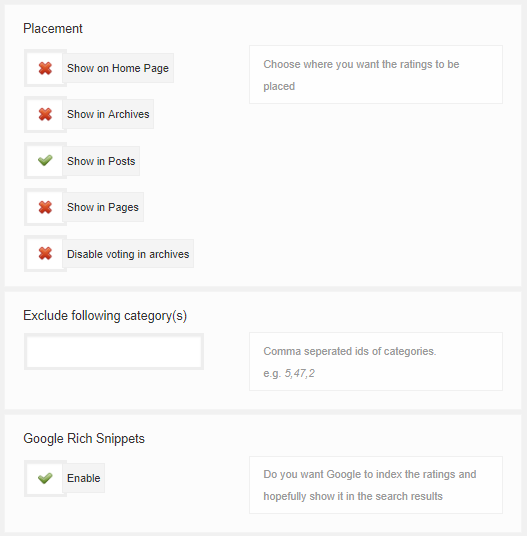
Una vez que lo instales y lo actives en WordPress, se creará en el menú lateral de WordPress la opción «kk Star Ratings». Pulsa sobre ella y configura el plugin según tus preferencias.
- Enable/Disable: activa o desactiva el plugin.
- Placement: Elige dónde quieres añadir las estrellas de valoración: páginas, posts, archivos…
- Exclude following categories: Si hay alguna categoría en concreto en la que no quieres que se muestren las estrellas, indícalo aquí.
- Google Rich Snippets: Asegúrate de tenerlo activado para que el plugin pueda realizar su trabajo.
- Unique voting: Para que sean valoraciones reales, te recomendamos que solo dejes realizar un voto por IP. De no ser así, si alguien la toma a malas con tu blog, podría perjudircarte mucho la media.

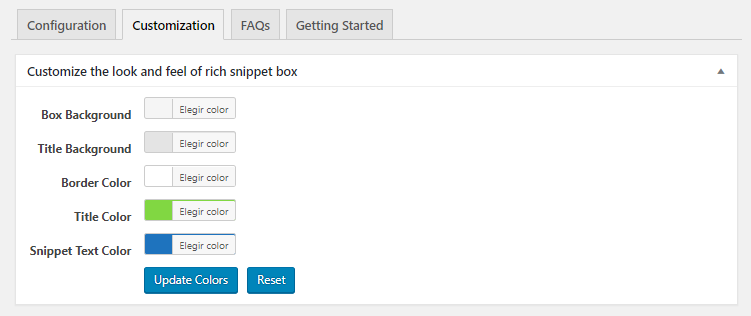
Este plugin también te permite configurar el diseño o el copy que quieres mostrar a tus visitas. Hazlo amigable y trata de que tus visitas voten el contenido. Si no lo hacen, de nada te servirá añadir esta opción en tu blog.
Otro truco que funciona, aunque sea solo para animar a tus visitas, es puntuar tú mismo el post del blog. Quizá si ya tiene alguna valoración, los usuarios también se animan a hacer las suyas.
Opción 2 – All In One Schema.org Rich Snippets
Es un plugin muy completo que, además de dejarte poner estrellas en los resultados de Google, puedes añadir otros snippets a tu web: eventos, productos, vídeos, recetas…
Una vez que instales All In One Schema.org Rich Snippets y lo actives desde el backend de tu aplicación, se mostrará en la parte inferior de cada página o entrada una nueva sección llamada «Configure Rich Snippet». En el primer despegable podrás escoger el tipo de rich snippet que quieras establecer.
Para poner estrellas en los resultados de Google selecciona la opción «Item Review» y personalízalo a tu gusto.

¡Muy importante! Este plugin también te permite establecer valoraciones u opiniones individuales. ¿Qué quiere decir esto? Pues bien, a diferencia del anterior que es tu público el que opina, con All In One Schema.org Rich Snippets tú como autor puedes valorar el cotenido o producto. Para destacar en Google puede funcionar, pero lo más transparente es que dejes que sea el propio público el que valore tu contenido.
Revisa que has insertado bien los Rich Snippets
Google te da la opción de comprobar si los datos estructurados que has añadido están implementados de manera correcta.
Para ello, tienes disponible la Herramienta de prueba de datos estructurados. Si todo está en orden, la herramienta no te dará ningún error. En caso contrario, corrígelo para poder pasar al siguiente paso: reindexar tu contenido para que Google muestre los cambios.
Y por último, reindexa el contenido para que se muestren las estrellas en Google
Una vez que hayas añadido estos fragmentos enriquecidos a tu web, estos cambios pueden tardar días o incluso semanas en que Google los muestre. Es decir, hasta que Google no vuelva a indexar el contenido de tu web, no se mostrarán en la página de resultados.
Si quieres acelerar este proceso, puedes solicitar a Google que vuelva a indexar tu contenido. Para ello, tienes varias opciones:
- Utilizando la herramienta de inspección de URLs
- Enviando un sitemap con el informe «Sitemaps»
- Utilizando la opción “Explora tu web como Google” a través de Search Console
¿Te vas a animar a mostrar las 5 estrellas en Google?
Acabamos de ver cómo poner estrellas en los resultados de Google si utilizas un gestor de contenido como WordPress. Es bastante fácil, ¿no crees? Basta con instalar el plugin, comprobar que todo funciona correctamente y esperar a que Google vuelva a indexar tu contenido y decida mostrarlo. Ten en cuenta que no siempre ocurre esto.
¿Conoces algún otro plugin para añadir valoraciones en los posts de WordPress? Si es así, déjanos un comentario y haremos crecer nuestra lista.



Caro21
Posted at 19:43h, 15 julioQué pasa si muestra el fragmento pero la página no tiene una sección de Reviews ? Que se puede concluir que lo tuvo? O qué otra página de ese directorio lo tiene?
María Acibeiro
Posted at 08:50h, 22 julioHola Caro. No entiendo muy bien tu pregunta… ¿Te refieres a que Google muestra un fragmento destacado (Reviews), pero la página no posee nada de esto?
Sneyder
Posted at 03:13h, 06 junioMe gusto tú artículo Veronica, alguna vez había utilizado el de KK Star Ratings, más sin embargo me he instalado el mismo que tienes actualmente, quería saber si al ponerlo lograré salir con las estrellas en Google o tengo que realizar un paso más? Muchas gracias
María Acibeiro
Posted at 09:46h, 06 junioHola,
No, una vez que lo instalas, Google decide si mostrar o no las estrellas en los resultados de búsqueda. En nuestro caso, a veces Google sí nos muestra las estrellas y otras veces no muestra este fragmento. 🙂
Adrian González Santana
Posted at 22:08h, 10 octubreHola Veronica , muchas gracias por el artículo ,una consulta he puesto el plugin como me dijiste y
ya hace un tiempo .Lo indexe y aun asi sigue sin salirme las estrellas, debo usar otro plugin o
esperarme un poco más?
María Acibeiro
Posted at 12:46h, 13 octubreHola Adrián, aunque tú trabajes los fragmentos enriquecidos de Google, esto no quiere decir que Google los vaya a mostrar… De todas formas, asegúrate de tener bien configurado el plugin y ¡mucha paciencia! 😛
Adrian
Posted at 13:43h, 13 octubreHola maria gracias por los consejos, tengo otra consulta sobre este 9luguin lo que me sale en cada página que dice rate this post twngo que ponerle yo las estrellas o votar ??
María Acibeiro
Posted at 13:58h, 13 octubreNo Adrián, estos plugins se utilizan para que los usuarios puedan votar tus artículos en función de si les fueron útiles o no. Por ejemplo, en nuestro artículo, verás que hay una sección llamada «Puntúa este artículo» al final del post para que tú pongas las estrellas que consideres. Por ejemplo, justo en esta entrada, tenemos un total de 79 valoraciones y son todas de nuestros lectores 🙂
Adrian
Posted at 14:03h, 13 octubreVale ahora lo voy entendiendo ,pero pasa que también me sale para que puntúen las páginas no solo los post, no se si lo tengo mal configurado ,o incluye puntuación en blog y páginas, te dejo mi web abajo por.si puedes echarle un vistazo ,saludos
Rosa Elemil
Posted at 00:34h, 11 mayoHola! me ha encantado mucho tu post 👍💙 …. me quedo con Rate My Post… va de maravilla con el theme ASTRA y Elementor…
Por cierto los shortcodes son: [ratemypost] para la cotación y [ratemypost-result] para mostrar los resultados donde tu quieras.
👉🏻👉🏻👉🏻👉🏻 Ahora solo me falta uno para tener comentarios tan lindos como los tuyos!! 😱
Saludos!!😄
María Acibeiro
Posted at 08:59h, 11 mayo¡Rate my Post es el que utilizamos nosotros, Rosa!
Muchas gracias por tu comentario y por leernos 🙂
Eduardo Jaudenes
Posted at 11:49h, 09 septiembreMuchas gracias Veronica me has sido de gran ayuda.
Verónica Casas
Posted at 19:57h, 29 septiembreDe nada Eduardo, para eso estamos 🙂
Eduardo Jaudenes
Posted at 10:17h, 08 septiembrehola veronica.
El articulo es muy interesante. Pero tengo una serie de dudas. Debido a que todos los plugins para hacer esto son buenos si compras la versión pro, al no hacerlo te da una infinidad de fallos en el search console. Yo lo que hago es crear los datos estructurados en https://technicalseo.com/tools/schema-markup-generator/ y los copio a pie de pagina en un archivo html las verificaciones que me da el search console son validas al 100 por 100. Ahora la pregunta. como consigo ponerle las estrellitas a través de este código y como consigo que me salga el cuadrado con mis datos estructurados en donde yo pongo el html.
un abrazo muy fuerte y espero haberme expresado bien.
Verónica Casas
Posted at 11:36h, 09 septiembre¡Hola Eduardo! En principio utilizar las versiones gratuitas no debería darte problemas con Search Console, a no ser que se produzca alguna incompatibilidad con el tema que estás utilizando.
De todas formas, si lo quieres hacer manualmente tal y como nos comentas, te recomiendo que analices la estructura de datos de alguna web que tenga implementadas las estrellitas de Google. Por ejemplo, puedes hacerlo con uno de nuestros posts del blog: https://search.google.com/structured-data/testing-tool/#url=https%3A%2F%2Fwww.lucushost.com%2Fblog%2Fcambiar-contrasena-prestashop
Ahí se muestra una entrada de tipo «CreativeWork» que contiene todos los datos que hacen posibles las estrellas. Si pulsas en cualquier atributo, verás el código fuente estructurado a la izquierda. Es una forma de replicar cualquier funcionalidad de una web 🙂
¡Espero que te haya sido de ayuda!
Guillermo
Posted at 18:16h, 01 agostoHola Veronica! Un post muy concreto y versatil para el usuario, me gusto mucho que el contenido va al grado y sin rodeos. Tengo una pregunta >>> En la actualidad se dice que google esta penalizando este tipo de practicas, que tan cierto es esto?
De antemano gracias por tu respuesta
Saludos
Verónica Casas
Posted at 17:00h, 05 agostoHola Guillermo, realmente sabes que no podremos conocer al 100% todo lo que Google tiene en cuenta para su algoritmo. Lo que sí que puedo decirte es que si este tipo de prácticas no hacen que tu web esté en la primera posición, pero sí es una forma de destacarla entre las demás y quizá te ganas el «clic» un poquito más fácil. Un saludo y muchas gracias por leernos 🙂
Desi
Posted at 12:39h, 19 julioHola,
Muy buen artículo, gracias por publicarlo.
Tengo una pregunta:
¿Cual es el puglin Rich Snippets que tienes instalado exactamente tú?
Porque me interesa el mismo. El que tienes al pie del artículo de que dice: ¡Puntúa este artículo!
espero tu respuesta. Muchas gracias de antemano.
Verónica Casas
Posted at 17:55h, 21 julioHola Desi, muchas gracias a ti por leernos 🙂 Pues nosotros tenemos instalado Rate my Post, te dejo el link por si quieres echarle un ojo: https://wordpress.org/plugins/rate-my-post/
Un saludo y espero que te sea de ayuda.