Qué es un slider en WordPress y cómo ponerlo [Guía completa]

Seguramente habrás visto en más de una página web un carrusel o slider de imágenes, te ha gustado y piensas que también puede quedar bien en la tuya, pero… ¿Tienes claro lo que es un slider en WordPress (en realidad, en cualquier plataforma) y cómo ponerlo?
Si te acabas de enterar de lo que es un slider de WordPress, si ya lo sabías pero nunca los has usado o si todavía estás empezando con tu web, es normal que necesites un poco de ayuda. Por eso, ahora mismo nos centramos en el tema de hoy y te explicamos paso a paso cómo poner un slider en WordPress. ¡Toma buena nota!
Tabla de contenidos:
Antes de empezar, ¿qué es un slider en WordPress?
A lo mejor no me crees de primeras, pero te juro que sabes perfectamente qué es un slider (en WordPress o en cualquier otra plataforma). Un slider es un carrusel con fotos o imágenes que se van alternando cada cierto tiempo, como si fueran unas diapositivas.
Normalmente, los sliders están situados en la parte superior de una página web con el objetivo de dar visibilidad a determinados productos o contenidos para captar la atención de los visitantes.
Y es que el contenido que añadas al slider o carrusel tendrá más visibilidad y notoriedad, por lo que es recomendable que en él añadas tus productos destacados, ofertas de última hora o cualquier contenido que quieras difundir.
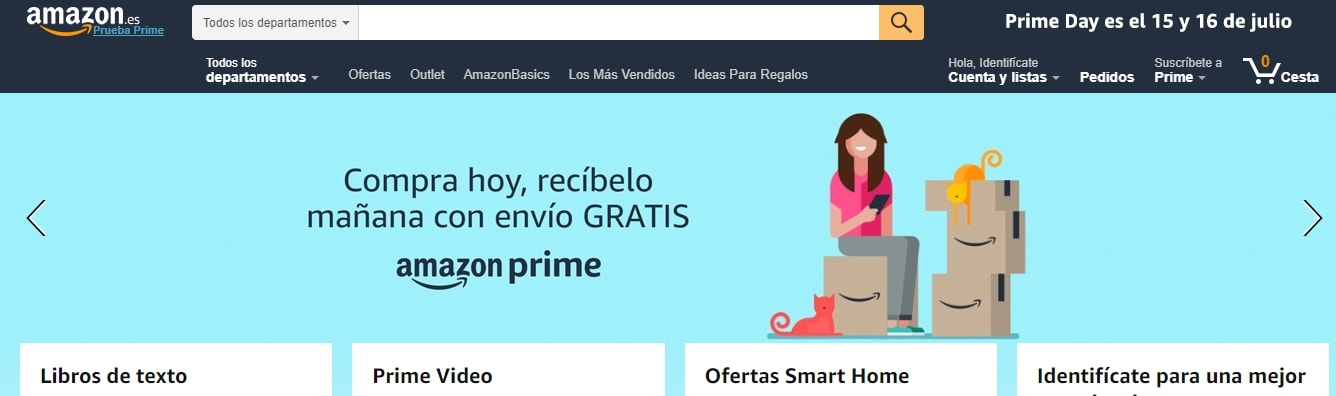
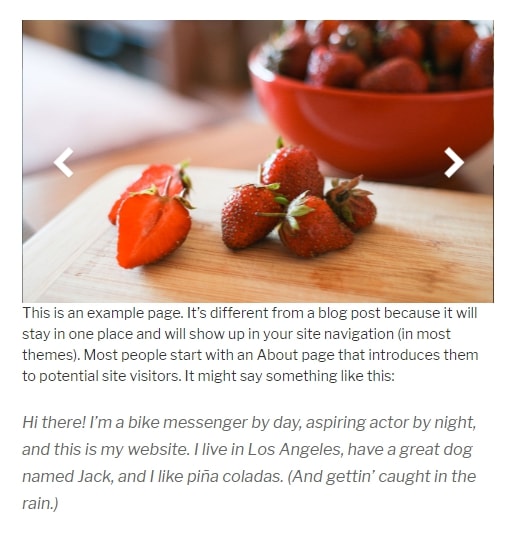
Aquí tienes un ejemplo de un slider de la página web de Amazon:

¿Qué debo tener en cuenta si quiero poner un slider en WordPress?
Seguramente, si buscas un poco más de información sobre sliders en WordPress, te encontrarás opiniones de todo tipo. Muchos dirán que es un recurso ideal para dar notoriedad a cierto contenido y otros que están totalmente en desacuerdo con su uso porque distrae y puede ser perjudicial para el SEO de tu web.
Nosotros no vamos a posicionarnos, lo que sí vamos a recomendarte es que tengas en cuenta lo siguiente:
- Plantéate si realmente necesitas un slider o un carrusel de imágenes o con una buena imagen de cabecera es suficiente.
- Es importante adaptar los sliders a las versiones móviles o quitarlos directamente. Pueden afectar a la usabilidad web en estos dispositivos.
- Las imágenes que utilices, siempre comprimidas y optimizadas para WordPress. No querrás que esto ralentice tu web, ¿verdad?
- No pongas un slider en WordPress solo por darle un toque animado a tu web. Tiene que tener un objetivo concreto.
Ahora sí. Si tienes claro que quieres poner un carrusel de imágenes en tu web, a continuación veamos los mejores plugins para hacerlo.
Plugins para poner un slider en WordPress
Como siempre, WordPress nos pone las cosas muy fáciles. Existen un montón de plugins en el repositorio que te permiten añadir un slider a tu WordPress tan solo con un par de clics. Esta es nuestra selección con los 5 mejores. ¡Ojalá te sea muy útil!
Opción 1: Master Slider

Master Slider es un plugin gratuito del repositorio oficial que te permite colocar un slider en WordPress de imágenes o vídeos de forma muy sencilla. Está instalado en más de 100.000 webs, tiene muy buenas valoraciones y se actualizó por última vez hace un par de meses.
Sin embargo, parece que este mes su descarga está bloqueada porque van a realizar una revisión completa del plugin. ¡Espero que no tarden mucho para que lo puedas probar enseguida!
Mientras tanto, tenlo muy en cuenta porque es SEO friendly y totalmente responsive, de modo que no perjudica la experiencia a usuarios que te visitan a través de un dispositivo móvil (el plugin permite que el usuario deslice con el dedo las imágenes del slider). ¡Ah!, y también cuenta con capas dinámicas, de modo que puedes agregar capas de texto, imágenes, botones y vídeos a tus sliders y personalizar así tu contenido de la forma que más te guste.
Opción 2: MetaSlider

Con casi un millón de instalaciones, podemos decir que MetaSlider es el plugin más utilizado para crear sliders en WordPress. ¡Y con una valoración de 4.9 sobre 5!
Este plugin te permite crear tus sliders en tan solo un par de minutos. Tienes 4 diseños diferentes: elige uno, selecciona las imágenes del escritorio de tu ordenador, arrástralas al editor y ¡listo!
- Flex Slider 2: Responsive, 2 efectos de transición y modo carrusel.
- Nivo Slider: Responsive y 16 efectos de transición.
- Responsive Slides: Responsive y especialmente ligero.
- Coin Slider: 4 efectos de trasición
Opción 3: Smart Slider 3

Otra muy buena opción si quieres poner un carrusel de imágenes en tu WordPress es Smart Slider 3. Está totalmente actualizado, ha sido testeado con la última versión de WordPress y las valoraciones también son muy positivas.
Es un plugin muy fácil de configurar y la interfaz es super intuitiva. Puedes crear tu slider arrastrando y soltando elementos, por lo que si estás empezando con tu web, quizá sea la mejor opción para ti 🙂
Por cierto, Smart Slider 3 es totalmente responsive.
Opción 4: Soliloquy

Si buscas un plugin que sea fácil de configurar, Soliloquy te va a gustar. La experiencia de usuario que te proporciona este complemento es de 10. Simplemente selecciona el tamaño del slider, elige las imágenes que deseas añadir, la velocidad a la que se muestran y publica. Eso es todo: un plugin muy simple y muy fácil de utilizar.
Además, al igual que las opciones anteriores, se trata de un plugin totalmente responsive. ¿La única desventaja? Que todavía no ha sido traducido a español.
Cómo poner un slider en WordPress paso a paso
Ya hemos visto qué es un slider en WordPress, qué aspectos debemos tener en cuenta antes de añadir uno a nuestra web y cuáles son los mejores plugins para crear el nuestro, ahora solo falta ver cómo ponerlo en tu web.
Para ello, hemos elegido el plugin Master Slider (opción 1), pero te prometo que con el resto de opciones es igual o incluso más fácil crear un slider en WordPress. Empezamos:
Paso 1: Instala Master Slider en WordPress
Lo primero que debes hacer es instalar el plugin en tu web. Si tienes dudas sobre cómo hacerlo, te recomiendo que le eches un ojo a este artículo: Instalar plugins en WordPress [Guía paso a paso].

Paso 2: Diseña tu primer slider
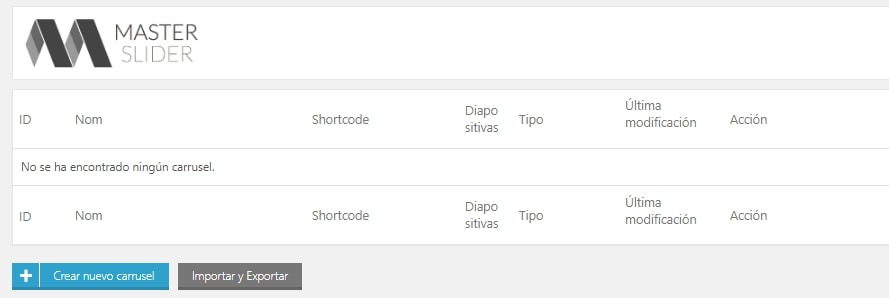
Una vez instalado el plugin, se añadirá una nueva sección en el menú lateral de WordPress. Pulsa sobre ella y accederás directamente a la interfaz de este plugin.
Como todavía acabas de empezar, verás que el listado de sliders está vacío. Pulsa sobre «Crear nuevo carrusel» para empezar.

Paso 3: Elige el tipo de slider que quieres
¿Tienes claro el diseño que quieres para tu carrusel? La versión gratuita de este plugin te permite escoger entre 8 tipos diferentes. En nuestro ejemplo seleccionamos «Carrusel sin miniaturas» y pulsamos en «Create».
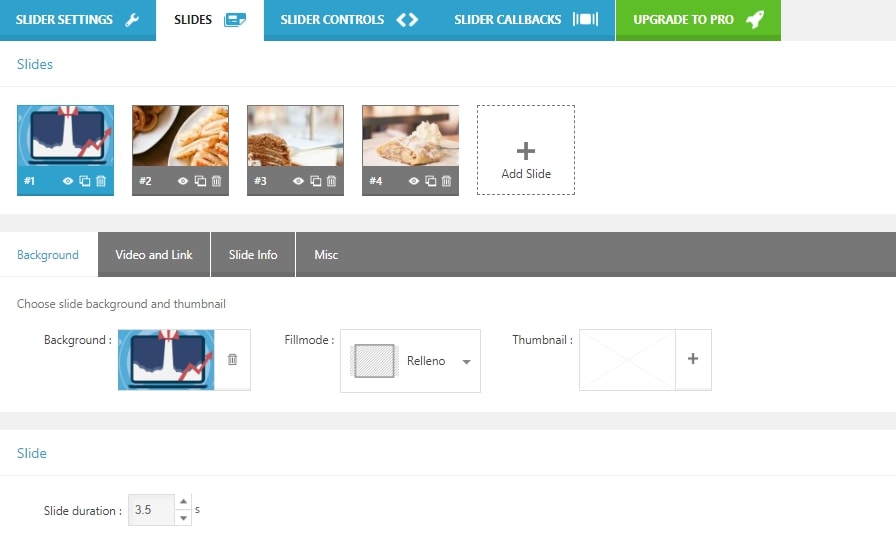
Paso 4: Personalízalo a tu gusto
Ahora es el momento de personalizar el slider a tu gusto. Por defecto el plugin te muestra 10 diapositivas, pero tú puedes añadir nuevas o eliminarlas pulsando sobre el icono de la papelera.
A continuación establece la imagen que quieres en cada una de las diapositivas y el tiempo de duración de cada slide. Para finalizar, pulsa sobre «Save change».

Paso 5: Coloca tu slider en tu web
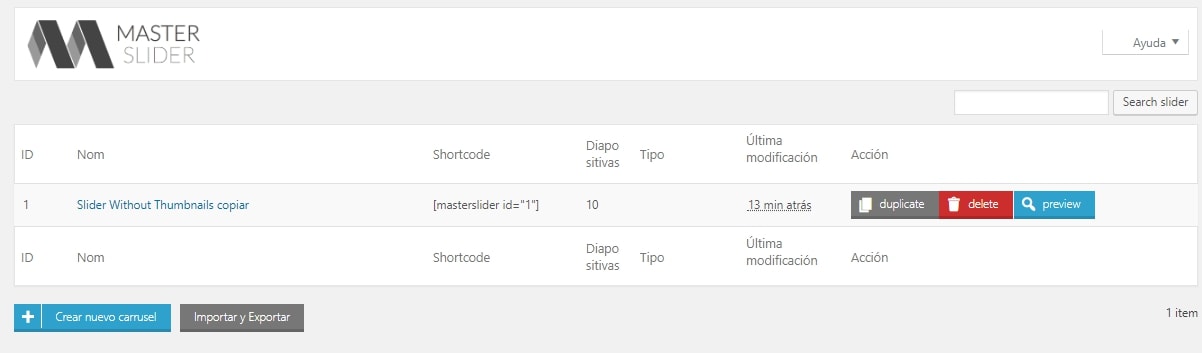
Ya tienes creado tu slider, ahora solo falta colocarlo en WordPress. Para ello, se generará un shortcode o código abreviado que tienes que copiar y pegar en tu web.

Para ver este código, vuelve a la pestaña principal de «Master Slider» y cópialo. Por último, accede a la página o post en el que quieras incluirlo y pega este código en el editor. ¡Eso es todo!

¿Te vas a lanzar a crear un slider en WordPress?
Existen opiniones muy diversas acerca de la efectividad de colocar un slider en WordPress pero, como ya hemos visto, siguiendo unas pautas y teniendo un objetivo claro un slider no tiene por qué afectar a los tiempos de carga, ni tampoco a la usabilidad de tu web.
En el repositorio oficial de WordPress existen un montón de plugins para sliders, así que seguro que encuentras muchas más opciones de las que te hemos dado en este post.
En general, todos ellos son muy fáciles de utilizar y no vas a tener ningún problema. Como las interfaces de todos suelen ser bastante parecidas (y por si tienes dudas acerca de cómo poner un slider en WordPress y necesitas un poco de ayuda), te he puesto un ejemplo real con el plugin Master Slider que te servirá elijas el plugin que elijas. Espero que te sirva de mucha ayuda 🙂
Deja un comentario con tus impresiones. ¿Cuál de los plugins mencionados te ha parecido más útil? ¿Vas a añadir un slider a tu WordPress? ¿Por qué o por qué no? Comparte tus experiencias y recomendaciones para ayudar al resto de nuestros lectores a tomar una decisión. ¡Nos encantará leerte!
![Cómo integrar Mailchimp en WordPress [Guía completa] mailchimp-wordpress](https://www.lucushost.com/blog/wp-content/uploads/2020/03/mailchimp-wordpress-220x159.jpg)
![Cómo configurar WordPress desde cero [Guía completa] configurar-wordpress-herramientas](https://www.lucushost.com/blog/wp-content/uploads/2024/09/configurar-wordpress-herramientas-220x159.jpg)

DIego
Posted at 04:22h, 19 mayoHola, Ya tengo mi slider y el shortcode pero no me deja ponerlo como encabezado, que puedo hacer? en personalizar el tema, no me sale la opcion de poner un short code y no se que mas hacer para ponerlo, ayuda!
María Acibeiro
Posted at 12:02h, 19 mayoHola Diego, ¿utilizas Gutenberg?
Realmente puedes incrustar el shortcode de forma más sencilla desde un bloque, a través del propio editor de WordPress.
Si tienes tu hosting con nosotros y tienes dudas sobre cómo hacerlo, abre un ticket con soporte y te echamos una mano 🙂
¡Gracias por leernos!
raul
Posted at 17:27h, 07 marzobuenas yo usado los 3 master por probar… me gustaria cuando sale la foto salte un mensaje automatico… lo unico que conseguido es que si salga como texto pero automaticamente no… no se si me explico bien [primero salga la foto y (x) segundos aparezca el texto] es posible??
María Acibeiro
Posted at 14:10h, 08 marzoHola Raúl, ¿qué plugin estás probando para añadir el slider a tu web?
María Susana
Posted at 17:55h, 23 septiembreQuiero usar el Master Slider, me gustaría agregarle a cada foto una leyenda ¿se puede? ¿donde aparecería?
María Acibeiro
Posted at 10:50h, 24 septiembreHola María,
Cuando creas un slider, verás una pestaña azul que pone «Slides» desde la que puedes personalizar el slider de tu web. Una vez que subas una imagen al slider, tendrás la opción de añadir texto a cada una de las imágenes en la sección «Slide Info». Eso sí, este texto se mostrará o no en función del tema que utilices.
Espero que te sea de ayuda 🙂 ¡Un saludo y gracias por leernos!
felipe gonzalez
Posted at 20:01h, 07 noviembreLos slider cargan demasiado la pagina y la hacen lenta, sobre todo en WordPress, yo a casi todos mis clientes termino convenciéndolos de que la mejor opción es no utilizar slider, da muchos ams resultados una llamda a laccion como primer contenido en tu web, (un formulario de pedido, un boton de registro o compra, un menu de botones de tus servicios etc), harás muchas mas conversiones y de paso agilizas la carga de la pagina, y si lo que deseas o necesitas es poner otra portada o 2 mas para ofertas o algo, pues puedes hacerlo dos secciones mas abajo mediante un banner o un contenido con una llamada a ala accion!
María Acibeiro
Posted at 10:34h, 09 noviembreHola Felipe, ¡muchísimas gracias por tu feedback!
Lo cierto es que sí, siempre que trabajamos en WordPress, ya sea con un slider o cualquier otro elemento, debemos tener en cuenta los tiempos de carga de nuestra web… Cada segundo cuenta y nos hace perder ventas, y la alternativa que tú propones es muy buena 🙂
Yendry
Posted at 23:55h, 12 octubreHola
Estoy usando el plugin Master Slider, pero quiero agregarle a las imágenes un enlace. ¿Cómo puedo hacer eso?
Desde el titulo de cada imagen si pude hacerlo; pero necesito también agregárselo a las imágenes de cada slide.
Espero sus respuestas
Gracias
María Acibeiro
Posted at 12:41h, 13 octubreHola Yendry,
Pues supongo que depende de la opción que elijas, no obstante, yo acabo de hacer una prueba y puedo poner los links sin problema. Te explico, una vez que añadas una imagen, el plugin te da varias opciones, entre ellas «Video and link». Ahí es donde debes añadir la URL a donde quieres que apunte la imagen. Además, tienes la opción de que esta URL se abra en la misma página, en una página diferente, etc. Cualquier duda, dime, e intento echarte una mano 🙂
JOSE
Posted at 08:54h, 15 septiembreHOLA COMO PUEDO HACER QUE SEA AUTOMATICO EL SLIDER
María Acibeiro
Posted at 11:59h, 15 septiembreHola Jose, eso depende de las opciones de configuración del propio plugin. ¿Cuál estás utilizando?
katy
Posted at 19:19h, 21 agostoHOLAAA hice lo del plugin pero como agrego en el tema de mi página quiero que el carrusel salga en el encabezado.
graciaas
María Acibeiro
Posted at 06:33h, 24 agostoHola Katy, ¿utilizaste el plugin Master Slider? Si es así, verás que automáticamente se genera un shortcode o un fragmento de código, que es el que debes añadir al encabezado o header del tema que tengas instalado.
Si tienes tu web con nosotros y tienes alguna duda sobre cómo modificar el header de WordPress, no dudes en contactar con nosotros que te echamos una mano 🙂 ¡Un saludo!
ERNESTO MARTINEZ
Posted at 19:11h, 10 agostoUn saludo y Bendiciones.
Será que alguien puede ayudarme. Soy nuevo en Worpress y woocommerce y como he podido voy a prendiendo al grado que compre una plantilla MERCOR , por qué no pude modificar una de las que vienen gratis y pense que como esa era de compra ya solo era de mover y quitar, pero veo que no es así..
Quiero poner un slider en la pagina de inicio y ya hice todo y copio el shorcode y cuando cargo la pagina alli no me sale.. no se que será.
2. tengo otro problema que cada vez que instalo algo nuevo se desconfigura el .css y se ve todo diferente no se que será de momento lo soluciono cada vez que pasa le vuelvo a copiar el .css que traia original. . LA plantilla trae unas opciones que pareciera que solo es de subir y configurar pero no he podido.
Sera que pueden alguien ayudarme a poner slider..
Saludos bendiciones.
María Acibeiro
Posted at 09:12h, 11 agostoHola Ernesto,
¿Has probado alguno de los plugins que te menciono en el artículo? De todas formas, si no eres capaz de añadirlo a tu plantilla, puede que el plugin que estés utilizando no sea compatible con el tema. Lo mejor en esos casos es que contactes directamente con el soporte de la plantilla para que puedan echarte una mano.
En cuanto a lo que me comentas del CSS pueden ser varias cosas; alguna incompatibilidad del tema con la versión de WordPress, incompatibilidad de la versión de PHP de tu hosting o quizá un problema de caché. Pero sin revisarlo, no puedo decirte por qué ocurre eso…
Si tienes tu web con nosotros, recuerda que estamos disponibles 24/7 para resolver cualquier duda que puedas tener con tu WordPress. ¡Un saludo!
Adolfo Leon Quintero H.
Posted at 22:33h, 03 eneroTengo un problema coloco mi slider en mi pagina de inicio pero al tratar de utilizar las laterales el slider me cubre lateral izquierda o derecha que se le asigne para lo que necesite.
Verónica Casas
Posted at 12:56h, 06 eneroAdolfo, lo mejor es que revises en la configuración del plugin para poder ajustarlo. De todas formas, si necesitas ayuda y tienes tu web con nosotros, no dudes en llamarnos y te ayudamos. Un saludo 🙂
José Ruiz
Posted at 04:50h, 24 diciembreTe felicito.
Tu claridad en lo que escribes permite una facil asimilacion.
Hasta bueno tenerte de asesora (hummm)
Verónica Casas
Posted at 11:00h, 02 eneroMe alegro que te haya gustado José 🙂