Core Web Vitals: 3 criterios esenciales para SEO

- 52shares
- Facebook21
- Twitter2
- LinkedIn2
- Buffer27
La experiencia de usuario va ganando terreno en el mundo del posicionamiento web. Tanto es así que recientemente Google ha lanzado Core Web Vitals, una nueva iniciativa con la que pretende ayudar a todos los webmasters y desarrolladores a identificar nuevas oportunidades y mejorar la navegación y UX de su página web.
Pero ¿quieres conocer un poquito mejor qué es eso de los Core Web Vitals y cómo pueden afectar al SEO de tu página? Pues no perdamos más el tiempo y vamos a ello 🙂
Tabla de contenidos:
¿Qué son los Core Web Vitals?
Los Core Web Vitals, o elementos esenciales de la web, es una iniciativa impulsada por Google que tiene como objetivo mejorar la experiencia de usuario en la web
Estos Core Web Vitals pretenden establecer unos criterios de medición simples y unificados para determinar qué es y qué no es una buena experiencia de usuario web.
No es la primera vez que Google lanza herramientas o criterios para mejorar la experiencia de usuario o navegabilidad de las páginas web. Realmente es algo en lo que lleva trabajando muchos años, de hecho, estoy segura de que has utilizado o, por lo menos, has oído hablar de alguno de estos recursos:
- Google PageSpeed Insights
- Search Console
- AMP
- Mobile-friendly Test
- Chrome UX Report
- …
De los Web Vitals a los Core Web Vitals
Google es consciente de que hasta este momento las métricas que existían estaban poco unificadas. Sí eran vitales (y lo siguen siendo) pero no son útiles para diagnosticar problemas específicos de una página web, especialmente cuando el propietario o la persona encargada de la misma no tiene suficientes conocimientos técnicos.
Te pongo un ejemplo para que lo veas claro. Las métricas Time to First Byte (TTFB) o First Contentful Paint (FCP) son vitales para detectar problemas de rendimiento o velocidad web, pero difíciles de interpretar para un usuario poco avanzado.
Es por ello que Google decidió tomar estas métricas vitales de una web o Web Vitals como base y unificarlas en 3 únicos criterios: los Core Web Vitals.
Aunque lo más probable es que estos Core Web Vitals evolucionen con el tiempo, actualmente se centran en estos tres indicadores específicos:
- LCP: Largest Contentful Paint o velocidad de carga
- FID: First Input Delay o interactividad de una página web
- CLS: Cumulative Layout Shift o estabilidad visual
A continuación te explico cada uno de ellos con más detalle y algunas directrices para poder mejorarlos.
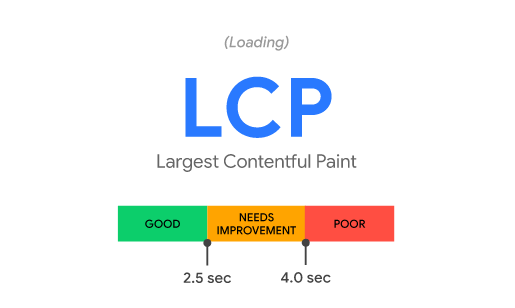
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) es una métrica de los Core Web Vitals que mide la velocidad de carga percibida e informa en qué momento se ha cargado el contenido principal y, por tanto, materializado en la pantalla del navegador.
Google considera que, para ofrecer una buena experiencia de usuario, las páginas web deben trabajar por ofrecer el contenido en menos de 2,5 segundos. Si una página web tarda supera esta medida, debería tomar medidas para reducir los tiempos de carga.
¿Cómo mejorar el Largest Contentful Paint?
Para mejorar los resultados de esta métrica es importante centrarse en los tiempos de respuesta del servidor donde está alojado tu proyecto así como la optimización del servicio.
Algunos aspectos a tener en cuenta y que te ayudarán a reducir drásticamente los tiempos de carga:
- Utiliza un servidor LiteSpeed. Todos nuestros planes de hosting ya se dan de alta en un servidor LiteSpeed, es decir, un servidor que ofrece niveles de rendimiento muy superiores a los tradicionales Apache o Nginx.
- Discos SSD NVMe. En comparación con los discos SSD tradicionales, la tecnología NVMe ejecuta las tareas de entrada y salida mucho más rápido, transfieren más datos y terminan antes. ¿En qué se traduce esto? Mayor velocidad de procesos y más rendimiento.
- Utiliza un buen sistema de caché. Al utilizar LiteSpeed como servidor web, podrás utilizar el plugin LiteSpeed Cache en tus instalaciones de WordPress, PrestaShop, Drupal… Es una de las mejores formas de pisar el acelerador en tu página web.
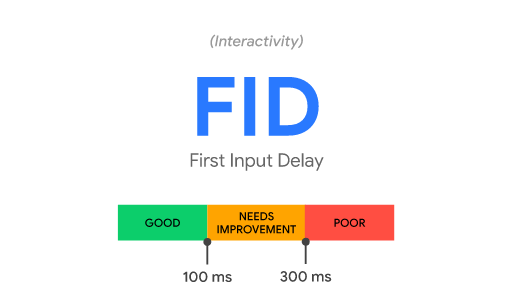
First Input Delay (FID)

El First Input Delay (FID) se encarga de medir la capacidad que tiene un usuario de interactuar con la página web. En otras palabras podemos decir que el FID es el tiempo que pasa desde que un usuario realiza una acción, por ejemplo, hace clic en una llamada a la acción hasta que el navegador responde a esta petición.
Para considerarse “bueno” el valor del FID no debe superar los 0,1 segundos, es decir, menos de 100 milisegundos.
¿Cómo mejorar el First Input Delay?
¿No te ha pasado nunca que aterrizas en una web y, aunque hagas clic en un botón, parece que la página web no funciona? Esto es muy habitual sobre todo cuando navegamos a través de dispositivos móviles y la consecuencia es clara: una mala experiencia de usuario.
Uno de los principales factores que influyen en el FID es una ejecución de JavaScript demasiado pesada. A veces el navegador no puede responder al usuario porque todavía esté ejecutando JavaScript en el hilo principal. Algunas soluciones:
- Reduce el tiempo de ejecución de JavaScript. Minifica y reduce archivos JavaScript o retrasa el JavaScript que no utilices.
- Divide las tareas más pesadas. Puedes intentar dividir el código de larga duración en tareas más pequeñas y asíncronas para reducir tiempos. No es necesario cargar y ejecutar más de lo que un usuario pueda necesitar en este momento.
- Optimiza tu página. La recopilación de datos del lado del cliente y la ejecución de scripts de terceros pueden estar afectando negativamente a la latencia de tu sitio.
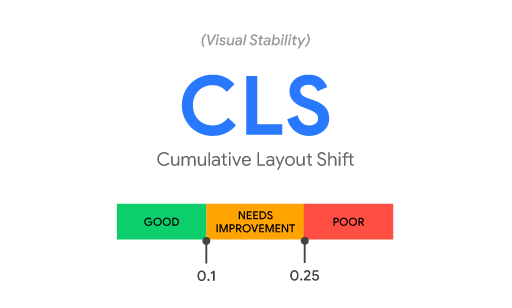
Cumulative Layout Shift (CLS)

El Cumulative Layout Shift (CLS) se encarga de mediar la estabilidad visual de una página web. El CLS analiza la cantidad de contenido visible que se desplazó en la ventana gráfica y la distancia a la que se desplazaron los elementos afectados.
Cuanta menos estabilidad visual, mayor es la probabilidad de que tus usuarios no hayan tenido una buena experiencia de usuario en tu sitio.
Pero, ¿qué es eso de la estabilidad visual? Te voy a poner un ejemplo para que lo veas claro. Seguramente alguna vez te ha pasado que, navegando por una página web desde un móvil, los elementos de la página se movían a medida que el contenido terminaba de cargar. Si estos elementos no cargan rápido se produce una inestabilidad, haciendo que muchas veces hagamos clic en lugares erróneos y generando una muy mala experiencia de usuario.
Para evitar esto, el valor de CLS no debe superar 0,1.
¿Cómo mejorar el Cumulative Layout Shift?
Hay algunas pautas que pueden ayudarte a mejorar la estabilidad visual de tu página. Estas son algunas de las recomendaciones que propone Google:
- Imágenes con dimensiones. Añadir dimensiones a las imágenes o vídeos con los atributos width y height, algo que había quedado en el olvido con el auge del diseño responsive. Esto permite calcular una relación o ratio de ancho y alto antes de que la imagen cargue sin provocar que los elementos bailen por la web.
- Anuncios o banners. Son los principales causantes de la inestabilidad visual, ya que las redes de anuncios permiten tamaños de banners dinámicos. De todas formas, es necesario calcular y reservar el espacio que podrían utilizar, aunque no siempre vaya a ajustarse con el tamaño real del anuncio.
- Evita anuncios en la parte superior de la web. Generalmente cuando incluimos un banner dinámico al principio de la web corremos el riesgo de que todos los elementos que estén debajo se muevan. Por eso lo más adecuado es incluir estos anuncios en mitad de la web y minimizar el riesgo de inestabilidad visual.
¿Cómo medir los Core Web Vitals de mi web?
Después de ver todo esto estoy casi segura que estarás deseando introducir tu dominio en alguna herramienta y ver cómo de saludable es tu web, ¿verdad?
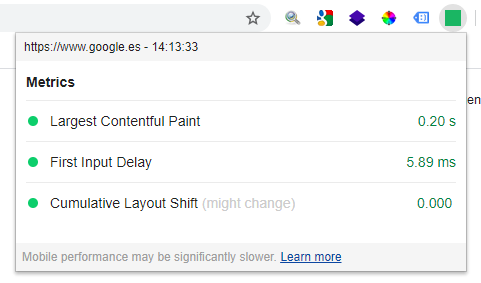
Pues bien, si utilizas Google Chrome como navegador web puedes instalar la extensión de Google Web Vitals. Es muy visual y fácil de utilizar, en cuanto lo instales verás algo como lo que te muestro a continuación:

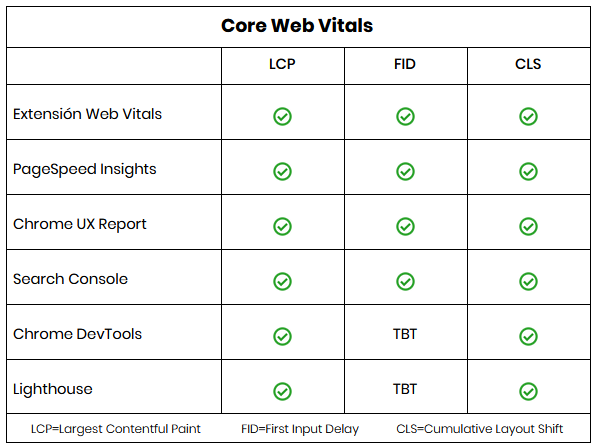
Esta extensión de Google no es la única herramienta que te permite tener acceso a estos datos. También puedes obtenerlos el resultado de tus Core Web Vitals utilizando PageSpeed Insights, Chrome UX Report, Search Console, Chrome DevTools o Lighthouse.

Cómo afectan los Core Web Vitals al SEO
Una cosa está clara. Cuando un persona navega por una página web quiere tener una buena experiencia de usuario y cuando tienes un negocio online es algo que debes tener muy en cuenta y en lo que debes trabajar si quieres que tus clientes vuelvan a tu sitio.
Por otra parte, también sabemos que Google te premia si tus usuarios tienen una buena experiencia de usuario. Es decir, valora positivamente que tu web sea rápida, mobile-friendly, que los usuarios pasen tiempo en ella… Es decir, la experiencia de usuario sí cuenta para SEO.
Teniendo en cuenta que los Core Web Vitals tratan de medir la experiencia de usuario en una página web, ¿contarán para SEO? La respuesta no puede ser otra… ¡Claro que sí!
Tanto es así que recientemente Google ha anunciado que, efectivamente, estas medidas obtenidas de los Core Web Vitals tendrán importancia dentro ranking de una página, junto con los factores de posicionamiento que ya existían, aunque estos cambios no serán inmediatos.
Como consecuencia del Covid-19, son conscientes de que muchas pequeñas y medianas empresas están centradas al 100% en reparar los efectos de esta terrible situación, por lo que es probable que no sea hasta 2021 cuando veamos estos cambios.
Así que, simplemente es cuestión de tiempo que estos cambios lleguen al algoritmo de Google. ¿Lo mejor que puedes hacer? No dejarlo todo para el último momento.
En conclusión…
Ya no hay marcha atrás. Google cada día le da más importancia a la experiencia de usuario web y así lo ha demostrado tras el anuncio de los Core Web Vitals.
Esta iniciativa pretende establecer unos indicadores de medición simples y unificados para determinar qué es y qué no es una buena experiencia de usuario web. Estos indicadores son:
- Largest Contentful Paint o velocidad de carga (LCP)
- First Input Delay o interactividad de una página web (FID)
- Cumulative Layout Shift o estabilidad visual (CLS)
Aunque no conocemos la fecha exacta, lo que sí es seguro es que estos tres criterios contarán para determinar la posición de una web en el ranking de Google.
- 52shares
- Facebook21
- Twitter2
- LinkedIn2
- Buffer27
agencia seo en madrid
Posted at 10:55h, 17 septiembreMuchas gracias por dar a conocer esta herramienta para sacarle el máximo provecho para el posicionamiento seo en tu empresa.
María Acibeiro
Posted at 08:53h, 18 septiembreGracias a vosotros por leernos 🙂