¿Qué es Elementor para WordPress y para qué sirve?

¿Alguna vez te has preguntado cómo los diseñadores web consiguen crear páginas llamativas y profesionales sin necesidad de programar? La respuesta está en Elementor.
Este plugin de WordPress ha revolucionado la forma de crear sitios web. Elementor ofrece herramientas intuitivas que permiten a cualquier persona, ya sea principiante o experto, dar vida a sus páginas.
En este post te explicaré qué es Elementor, las diferencias entre su versión gratuita y la de pago, y además te recomendaré los mejores addons para que puedas contar con funcionalidades más avanzadas.
¡Vamos al lío! 🙂
Tabla de contenidos:
¿Qué es Elementor en WordPress?
Si has llegado hasta aquí por casualidad y no tienes ni idea de qué es Elementor, no te preocupes, que te lo explico desde cero.
Elementor es un constructor visual para WordPress, lo que significa que te permite diseñar páginas web de forma sencilla, sin necesidad de tocar código. Es un plugin que puedes encontrar en el repositorio oficial de WordPress y su instalación es tan fácil como buscarlo, hacer clic en “Instalar” y activarlo.
Lo mejor de Elementor es que funciona con un sistema de arrastrar y soltar. Tienes un montón de elementos o “widgets” (como imágenes, botones, formularios, carruseles, tablas de precios, etc.) que puedes añadir a tu página con un solo clic y luego personalizarlos a tu gusto. Además, cuenta con plantillas prediseñadas para que no tengas que empezar desde cero.
Elementor es una herramienta superversátil que se adapta a cualquier tipo de web: blogs, páginas corporativas, portafolios, tiendas online, landing pages… ¡Lo que necesites! No importa si eres principiante o si ya tienes experiencia, Elementor hace que diseñar una web sea más rápido e intuitivo.
Por cierto, si alguna vez has intentado personalizar una web con el editor clásico de WordPress y te has sentido frustrado porque no conseguías que quedara como querías… Elementor te va a cambiar la vida.

Elementor Pro vs Elementor Free: ¿Cuál elegir?
Al trabajar con Elementor, es probable que te surjan muchas dudas, ya que cuenta con dos versiones: Elementor Pro y Elementor Free.
Y te estarás preguntando: ¿Cuál elijo? 🤔
Como decimos por aquí… ¡Depende! 😅
Esto dependerá del tipo de proyecto que tengas en mente y de tus necesidades. Para que no se te atragante este paso, te voy a ponerlo más fácil con una pequeña comparativa de ambas opciones que te ayudará a tomar una mejor decisión.
Elementor Free
Elementor Free es perfecto para quienes buscan una herramienta simple para crear páginas web en un plis plas. Con su versión gratuita, podrás crear tu web de forma sencilla utilizando este constructor visual, solo arrastrando y soltando elementos.
Aunque sus herramientas son limitadas en comparación con la versión Pro, cuenta con widgets básicos como encabezados, imágenes, texto y botones. Con ello, podrás crear páginas sencillas, y a su vez llamativas.
Si no necesitas funciones avanzadas ni plantillas premium, con Elementor Free vas que chutas 🙂
Elementor Pro
Elementor Pro es mucho más completo y ofrece funcionalidades avanzadas para quienes desean llevar su diseño web al siguiente nivel (aunque, eso sí, pasando por caja). Con esta versión de pago, tendrás acceso a un sinfín de características premium, como una mayor variedad de widgets, plantillas personalizables y opciones de diseño más complejos.
Elementor Pro también incluye funciones avanzadas, como un generador de formularios, integración con WooCommerce para crear tiendas online y herramientas de marketing, como pop-ups y animaciones.
Por tanto, Elementor Pro está diseñado para quienes buscan añadir funcionalidades más complejas a su sitio web, lo que lo convierte en la opción perfecta para proyectos más grandes.
En resumidas cuentas, si buscas flexibilidad, crear un sitio profesional, un e-commerce o incluso necesitas soporte, lo mejor es invertir un poco y comprar Elementor Pro.
Funciones clave de Elementor
Antes de meternos en harina con el uso de este constructor web, quiero que tengas claro qué funciones ofrece y por qué Elementor es una de las herramientas más potentes que existen para diseñar webs en WordPress.
- Editor visual de arrastrar y soltar: Te lo mencionaba antes, pero lo repito porque es lo que hace que Elementor sea tan fácil de usar. En lugar de escribir código o perderte entre configuraciones complicadas, simplemente arrastras los elementos y los sueltas donde los necesites. Así de sencillo.
- Diseños personalizables: Elementor viene con una biblioteca de plantillas prediseñadas que te permiten crear una web profesional en minutos. Puedes elegir una plantilla y modificar colores, fuentes, imágenes, etc. para adaptarla a tu estilo.
- Compatible con temas y plugins: Si ya tienes un tema en WordPress, no te preocupes, porque Elementor funciona con la mayoría de ellos. Además, es compatible con plugins tan populares como WooCommerce (para tiendas online), Yoast SEO, Contact Form 7… De este modo, vas a poder ampliar sus funciones sin problemas.
- Diseño adaptable (responsive): Hoy en día, la mayoría de visitas llegan desde dispositivos móviles, así que Elementor te permite ajustar tu web para que se vea perfectamente en cualquier dispositivo. Hasta puedes hacer cambios específicos solo para móvil o tablet para asegurarte de que la experiencia sea perfecta (por ejemplo, puedes evitar cargar ciertas imágenes solo en móvil, para que el usuario no tenga que hacer tanto scroll).
- Variedad de widgets: Si crees que Elementor solo tiene los típicos bloques de texto e imágenes, estás muy equivocado. También incluye menús, botones, formularios de contacto, sliders, contadores, testimonios, iconos de redes sociales… Casi cualquier cosa que se te ocurra.
- CSS personalizado: ¿Que tienes conocimientos de CSS y quieres personalizar aún más tu diseño? Pues Elementor te lo permite. Puedes añadir estilos propios a cualquier elemento sin necesidad de modificar archivos del tema.
- Rápido rendimiento: Una de las preocupaciones más habituales que nos planteamos al usar constructores visuales es que nos ralenticen la web. Sin embargo, Elementor está optimizado para cargar rápido y para no afectar negativamente al rendimiento, especialmente si utilizas una buena configuración de caché y optimización de imágenes.
- Reutiliza plantillas y bloques: Una de las características más potentes de Elementor es la posibilidad de guardar secciones o páginas completas como plantillas. Esta función te va a ser muy útil si trabajas con varios proyectos y quieres mantener la coherencia del diseño. Además, puedes exportar plantillas a otros sitios web.
- Opción de Vista Previa: Aunque es fácil ajustar cosas sobre la marcha, la vista previa te permite asegurarte de que todo está perfecto antes de hacer públicos los cambios. También es especialmente útil para ver cómo se visualiza tu web hecha con Elementor en dispositivos móviles.
Cómo instalar y configurar Elementor paso a paso
Ahora sí que sí, ya es el momento de enseñarte cómo usar este plugin en tu WordPress.
A continuación, te explicaré paso a paso cómo instalar Elementor y te ayudaré a familiarizarte con algunos ajustes básicos para que comiences a crear tus páginas web.
¡Vamos a ello!
Paso 1: Instala el plugin Elementor
Ve a la sección de «Plugins» y elige la opción «Añadir nuevo». En la barra de búsqueda, escribe “Elementor” e instálalo. Una vez que termine la instalación, haz clic en «Activar» para comenzar a utilizar el plugin.

Paso 2: Configura el plugin Elementor
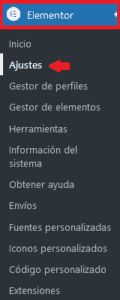
Luego, dirígete al menú de tu escritorio de WordPress, busca la opción «Elementor» y selecciona «Ajustes» para comenzar a configurarlo.

Allí encontrarás un panel con diferentes pestañas: General, Integraciones, Avanzado, Rendimiento y Características. Vamos a revisar cada una de ellas.
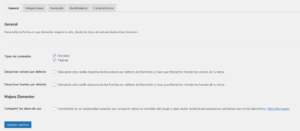
General
Desde la pestaña “General”, podrás ajustar varias opciones, como las siguientes:
- Tipos de contenido: Podrás seleccionar si deseas habilitar Elementor para Entradas, Páginas y otros formatos de contenido en tu sitio.
- Desactivar colores por defecto: Para que Elementor utilice los colores predeterminados del tema, es necesario que actives esta opción.
- Desactivar fuentes por defecto: Al seleccionar esta opción, se usarán las fuentes por defecto de tu plantilla.
- Compartir datos de uso: Si deseas ayudar a los desarrolladores de Elementor a mejorar el plugin, puedes activar esta opción para enviar datos de rendimiento de tu sitio de manera anónima.

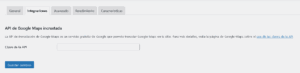
Integraciones
En la pestaña de “Integraciones”, tendrás la posibilidad de introducir las claves de integración (API) de varias herramientas populares, como reCaptcha de Google, ActiveCampaign, WooCommerce, etc.

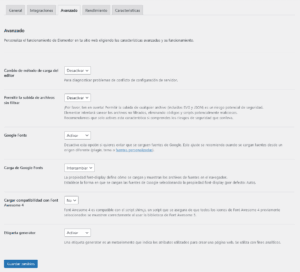
Avanzado
Desde la pestaña “Avanzado”, podrás realizar ajustes más complejos, como:
- Cambio de método de carga del editor: Esta función se utiliza para diagnosticar posibles conflictos de configuración con el servidor. Viene desactivada por defecto y no es necesario modificarla.
- Permitir la subida de archivos sin filtrar: Se pueden cargar archivos SVG en Elementor al activar esta opción, aunque WordPress no lo permite por defecto.
⚠️Atención: Los archivos SVG pueden contener código malicioso, ya que son imágenes con contenido en XML, por lo que es muy recomendable asegurarse de su origen y seguridad.
- Google Fonts: Puedes desactivar esta opción si deseas evitar la carga de fuentes de Google. Esta acción solo es válida cuando se utilizan fuentes de un origen diferente.
- Carga de Google Fonts: Se puede configurar cómo se cargarán las fuentes de Google Fonts en tu web.
- Cargar compatibilidad con Font Awesome 4: Para garantizar que los iconos de Font Awesome 4 que hayas utilizado anteriormente en Elementor sean compatibles con la versión Font Awesome 5.

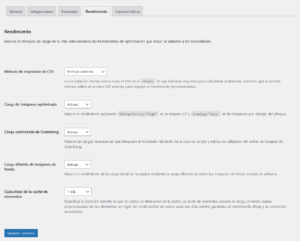
Rendimiento
En la pestaña “Rendimiento”, puedes optimizar los tiempos de carga de tu sitio utilizando las diferentes alternativas que ofrece, como:
- Método de impresión de CSS: Permite almacenar el código CSS en un archivo externo o utilizarlo de forma ‘inline’.
- Carga de imágenes optimizada: Permite optimizar el rendimiento de las imágenes.
- Carga optimizada de Gutenberg: Puedes eliminar las cargas innecesarias que obstaculizan la visualización desactivando los scripts y estilos no utilizados del editor de bloques de Gutenberg.
- Carga diferida de imágenes de fondo: Puedes mejorar el rendimiento de la carga inicial de la página activando esta opción de carga diferida para todas las imágenes de fondo.
- Caducidad de la caché de elementos: Puedes establecer un período durante el cual los datos se mantendrán en caché.

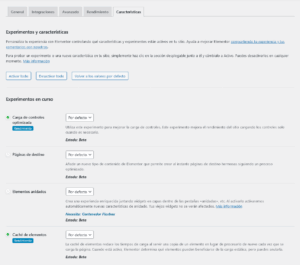
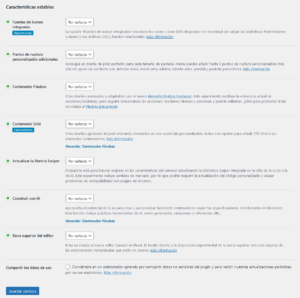
Características
En la sección de “Características” tendrás la oportunidad de probar nuevas funciones y experimentos que el equipo de desarrollo del plugin está evaluando antes de su lanzamiento oficial en una actualización.
Ten en cuenta que algunas de estas opciones se encuentran en versión Beta, por lo que es recomendable tener precaución al activarlas en un sitio web en funcionamiento, ya que podrían causar problemas. En el caso de que las pruebes, siempre hazlo a través de un staging en WordPress.


Paso 3: Maqueta tu web con Elementor
Después de instalar y configurar Elementor, puedes comenzar a editar tus páginas y entradas. Solo necesitas crear una nueva página o entrada y empezar a editar con Elementor.

Los mejores addons para Elementor
Muchos de los addons disponibles para Elementor incluyen widgets que ya vienen integrados en el propio Elementor o Elementor PRO, lo que puede llegar a ser confuso. Por eso, es importante elegir bien los addons que utilizamos, ya que algunos ofrecen más contenido innecesario que útil.
«Pero, Carol… ¿Qué es un addon para Elementor?»
¡Muy fácil! Un addon para Elementor es un complemento adicional que amplía las funcionalidades del propio plugin de Elementor. Estos addons añaden nuevos widgets, plantillas, estilos y características que ayudan a personalizar aún más el diseño y las funcionalidades de tu web. Pero ojo, estos no están disponibles en la versión básica, o incluso en Elementor Pro.
Los addons de Elementor resultan muy útiles para quienes buscan opciones más avanzadas o específicas sin necesidad de código adicional.
Deja que te diga los que considero mejores addons para Elementor.
Ultimate Addons for Elementor
Ultimate Addons for Elementor es uno de los complementos más conocidos para el constructor de páginas Elementor. Creado por Brainstorm Force, este plugin destaca por su rapidez y ligereza y ofrece más de 50 widgets adicionales, más de 200 bloques de secciones predefinidos y un montón de opciones de diseño y personalización.
Ultimate Addons for Elementor es una excelente opción si buscas mejorar rápidamente el diseño de tu sitio web. Ofrece widgets altamente personalizables, funciones innovadoras como preajustes y copiado entre sitios, además de elementos prediseñados para WooCommerce, SEO y otros.
Con sus plantillas listas para usar, puedes crear páginas visualmente atractivas y mostrar testimonios o estadísticas de ventas de manera efectiva. Los planes comienzan desde $49 dólares al año, con opciones de paquetes y precios de por vida.

Essential Addons for Elementor
Essential Addons for Elementor es otro popular conjunto de addons para Elementor. Ofrece una colección de más de 70 elementos y extensiones exclusivas para personalizar tu sitio web.
Una de las ventajas de este plugin es que todos sus elementos son completamente personalizables. Gracias a ello, da un control total sobre el estilo. Y sobre todo, es ligero, por lo que no afecta al rendimiento de tu web.
Otra funcionalidad útil es que permite activar y desactivar elementos individuales, lo que optimiza la velocidad de carga de tus páginas al eliminar las herramientas que no estás usando.
Su precio va desde $39,97 dólares al año para una web, mientras que el plan ilimitado de por vida es de $199,98 dólares.

The Plus addons for Elementor
The Plus addons for Elementor es un addons muy potente y versátil que proporciona muchas funcionalidades a Elementor. Es ideal para diseñadores web y desarrolladores.
Con ellos, podrás mejorar el diseño de tu sitio web con funciones mucho más avanzadas como widgets de contenido dinámico, mega menús y transiciones de página. Además, incluye herramientas para optimizar el rendimiento.
The Plus Addons for Elementor incluye más de 120 widgets y extensiones, entre los que destacan herramientas como Plus Widget, Plus Listing, Plus Builder y Extras.
Además de estas funcionalidades, también ofrece una gran colección de plantillas predefinidas. ¡Merece la pena echarle un vistazo!

Premium Addons for Elementor
Premium Addons for Elementor te ofrece un montón de widgets. Además, tienes la posibilidad de activarlos o desactivarlos para optimizar el rendimiento de tu sitio.
Verás que cuenta con opciones de desplazamiento de imágenes, banners, carruseles, Google Maps, tablas de precios, contadores regresivos y doble cabecera, entre otras muchas.
La versión gratuita incluye más de 23 widgets, mientras que la versión Pro está disponible desde $39 dólares. Con acceso a más de 100 widgets adicionales.

Mi opinión personal sobre Elementor como herramienta de diseño
En mi experiencia, Elementor es una de esas herramientas que realmente marcan la diferencia al diseñar una web en WordPress. Tanto si estás empezando como si ya tienes experiencia, este plugin hace que el proceso sea mucho más rápido, visual e intuitivo.
Personalmente, lo considero imprescindible. Su facilidad de uso, combinada con la cantidad de opciones de personalización que ofrece, hacen que para mí sea la solución perfecta para crear desde una web corporativa hasta una landing page optimizada para conversiones.
Además, la versión gratuita ya es bastante completa y permite construir páginas profesionales sin necesidad de gastar nada. Y si buscas funciones más avanzadas, la versión Pro amplía aún más las posibilidades con widgets adicionales, efectos dinámicos y opciones avanzadas para tiendas online.
Por eso, siempre que instalo WordPress, Elementor es uno de los primeros plugins que añado.
¿Y tú? ¿Lo has probado? ¿Qué opinas de su funcionamiento? Si usas otro constructor visual, cuéntame cuál es y por qué lo prefieres a Elementor.



No hay comentarios