¿Qué es GTmetrix y para qué sirve?

Tanto si estás comenzando con tu web como si ya tienes una, puede que no estés dando mucha importancia a su rendimiento y velocidad de carga, ¿me equivoco?
Pues precisamente el rendimiento web y la velocidad de carga suelen ser el talón de Aquiles de muchas páginas web. ¿Y sabes cuál es la consecuencia de esto?
Lo más probable es que, si tu web va demasiado lenta, los visitantes pierdan la paciencia y se vayan echando chispas de ella, perjudicando a tu posicionamiento en Google. Y esto no es algo que diga yo: una encuesta hecha por Google lo confirma. El 46 % de los encuestados admite que se frustran cuando una web es lenta.
Por no hablar de que un retraso de 1 segundo en la carga de una web puede reducir un 7% las conversiones, según Kissmetrics.
Por lo tanto, el remedio a todo esto es optimizar tu web. ¿Y cómo puedes hacerlo? La respuesta es GTmetrix.
En este post, te contaré con pelos y señales qué es GTmetrix, qué ganarás al utilizarlo y cómo sacarle el máximo partido.
Así que no perdamos más tiempo.
Tabla de contenidos:
- Introducción a GTmetrix: ¿Qué es y por qué es tan útil?
- ¿Quién debería usar GTmetrix?
- Principales características y herramientas de GTmetrix
- Ventajas de usar GTmetrix para optimizar tu web
- Limitaciones y desventajas de GTmetrix: ¿Qué debes tener en cuenta?
- Cómo usar GTmetrix paso a paso
- Consejos prácticos para sacar el máximo partido a GTmetrix
- Conclusión: ¿Por qué GTmetrix es esencial para tu estrategia web?
Introducción a GTmetrix: ¿Qué es y por qué es tan útil?
En muy resumidas cuentas (que ampliaré a lo largo del post), GTmetrix es una plataforma online que sirve para medir y analizar el rendimiento de tu web. Te va a ofrecer métricas muy importantes: tiempos de carga, peso total de la página, número de solicitudes HTTP…
Además, también te va a señalar qué elementos concretos podrían estar ralentizando la carga del sitio y te va a dar consejos para solucionar esos problemas.
¿Y por qué todo desarrollador, diseñador o propietario de sitios web debería tener GTmetrix siempre entre sus Marcadores?
Pues porque GTmetrix te puede ofrecer una vista de pájaro del rendimiento de tu web. Vas a poder hacer pruebas desde distintas ubicaciones de todo el mundo, revisar cómo responde tu sitio desde dispositivos móviles, analizar conexiones lentas y revisar los cambios de rendimiento que vayan dándose con el paso del tiempo. ¿No te parece útil?

¿Quién debería usar GTmetrix?
De buenas a primeras pensarás que GTmetrix es una herramienta supertécnica destinada especialmente a desarrolladores web o profesionales del marketing. Sin embargo debo decirte que, si eres de los que se encarga de todo lo relacionado con tu página web al estilo “Juan Palomo: yo me lo guiso y yo me lo como”, GTmetrix también es perfecta para ti.
Si tu idea es mejorar el rendimiento de tu web y ofrecer una mejor experiencia de usuario, GTmetrix puede venirte al pelo. Estos perfiles, en general, van a poder aprovechar esta herramienta sin duda:
- Desarrolladores y diseñadores web: Para ser un buen diseñador o desarrollador, tendrás que saber qué efecto han tenido sobre el rendimiento de la web esas decisiones que has tomado, ¿verdad? GTmetrix te vendrá genial para depurar el resultado de tu proyecto hasta que todo funcione como la seda.
- Blogueros y webmasters de todo tipo: Si tienes un blog personal o cualquier tipo de web, la velocidad de carga va a marcar la diferencia entre retener a tus visitas o perderlas. GTmetrix te va a ser de ayuda incluso sin necesidad de conocimientos avanzados. Su interfaz es sencilla y las instrucciones que da, para mi gusto, son lo suficientemente claras.
- Gente que tiene una tienda online: Te decía antes que cada segundo de retraso en la carga de una tienda afecta enormemente al porcentaje de conversión, y lo mantengo. Por eso es hora de que te pongas las pilas y revises tu ecommerce con GTmetrix.
- Marketeros y SEOs: Estos profesionales pueden usar GTmetrix para contar con métricas objetivas y diagnosticar problemas de rendimiento. ¿Hay algún problema relacionado con el hosting o con la configuración de la caché? Pues es hora de que le pongas solución.
Principales características y herramientas de GTmetrix
Antes de avanzar y meternos a fondo con el uso de GTmetrix y sus métricas, es necesario que conozcas cada una de sus características.
¡Vamos a ello! 😊
Recomendaciones para la optimización de tu web
GTmetrix ofrece tanto puntuaciones como sugerencias que están estructuradas por categorías. Por lo tanto, si conoces cada una de sus métricas, podrás sacarle el máximo partido para optimizar el tiempo de carga de tu web.
Pruebas en varias localizaciones geográficas
Con esta herramienta puedes hacer pruebas de rendimiento desde distintas zonas geográficas, permitiéndote ver cómo carga tu web según la ubicación geográfica. Es muy interesante para tener en cuenta la latencia de la red, y otros factores.
Historial de seguimiento de pruebas
En tu cuenta de GTmetrix se guarda el historial de pruebas que vayas haciendo de tu web y así poder realizar un seguimiento de tu página web a lo largo del tiempo. Es imprescindible para valorar la repercusión de las mejoras realizadas y poder monitorizar el rendimiento.
Creación de vídeo
Te genera un vídeo mostrando cómo se carga tu web, pudiendo ver como si fueras un visitante más. Gracia a ello, puedes identificar cualquier error que se está produciendo y que no se muestra en las métricas de rendimiento.
Vinculación con diferentes herramientas
Permite integrar con otras herramientas complementarias a GTmetrix para el monitoreo y optimización web. Con ello, puedes automatizar el seguimiento del rendimiento de tu página web para mantenerla en las mejores condiciones.
Descarga de informes en PDF
GTmetrix te permite descargar los informes en formato PDF, una función muy útil si necesitas compartir esta información.
Utilizando estas funcionalidades, puedes conseguir que tu página web vuele como un cohete, consiguiendo una mejora en la experiencia de usuario y potenciando tu posicionamiento en Google.
Ventajas de usar GTmetrix para optimizar tu web
Para que puedas valorar mejor si GTmetrix es la herramienta ideal para ti, te mostraré algunos de los beneficios que puede ofrecerte 😉
- Cuenta con una infinidad de funciones para analizar tu página web en su versión gratuita.
- Puedes hacer uso de GTmetrix sin la necesidad de registrarte en su página web.
- Si te registras en GTmetrix (por supuesto en su versión gratuita), puedes modificar los distintos parámetros de análisis para que te facilite una información mucho más detallada sobre tu web.
- También permite guardar los análisis que realices en GTmetrix, y descargarlos en PDF.
- Da la posibilidad de analizar dos páginas web a la vez para compararlas entre sí.
- Identifica los errores que causan la ralentización de tu web, como imágenes, archivos CSS y JavaScript no optimizados.
- Proporciona sugerencias detalladas para corregir los errores, lo que te permitirá mejorar el rendimiento y la experiencia de usuario de tu web.
- Te permite realizar pruebas de rendimiento desde distintas localizaciones geográficas, lo cual es primordial si tu web tiene visitantes de todo el mundo.
- Cuenta con un historial de pruebas que te permite hacer un seguimiento del rendimiento a lo largo del tiempo.
Limitaciones y desventajas de GTmetrix: ¿Qué debes tener en cuenta?
Como ya se sabe, que no es oro todo lo que reluce. Esta herramienta de análisis de rendimiento y velocidad web también cuenta con algunos inconvenientes como los que te enseño aquí.
- Hay ocasiones en las que GTmetrix tardará más de 2 minutos y se producirá un error de espera.
- Al no ser una prueba 100% personalizada, el informe que facilita GTmetrix te puede sugerir modificaciones que realmente no se necesitan hacer, o que no supone una mejora significativa en el rendimiento de tu web.
Cómo usar GTmetrix paso a paso
Ahora que ya tienes una ligera idea de GTmetrix, ha llegado el momento de ver cómo la puedes comenzar a utilizar desde ya. ¡Así que toma nota para ello! 🤗
Paso 1: Crea una cuenta en GTmetrix
Como te comenté anteriormente, puedes usar la versión gratuita de GTmetrix sin registrarte. Pero en este caso, te recomiendo hacerlo para poder tener acceso a más funcionalidades.
Por lo tanto, ve a la web de GTmetrix y haz clic en el botón de “Empezar gratis” que lo encontrarás en la parte superior derecha.

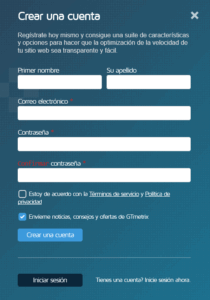
Paso 2: Rellena el formulario
Se abrirá una ventana en el lado derecho con un formulario de registro donde deberás ingresar los datos solicitados. Una vez completado, será necesario aceptar el acuerdo de “Términos de servicios y política de privacidad”, y luego pulsar en el botón “Crear una cuenta”. ¡Y listo!

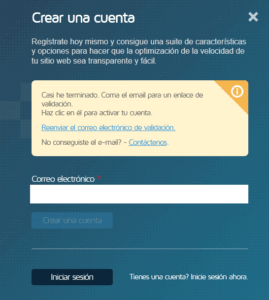
Paso 3: Válida tu correo electrónico
Posteriormente, recibirás un correo electrónico en el que deberás confirmar tu dirección para activar tu cuenta en GTmetrix.

Una vez que hayas validado tu correo, serás redirigido automáticamente al panel de control de GTmetrix, como se muestra en la siguiente captura de pantalla.

Paso 4: Haz tu consulta
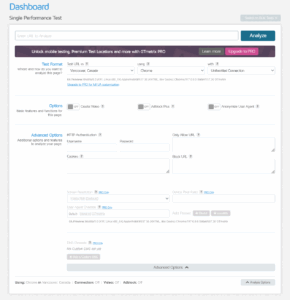
A continuación, deberás añadir la URL de la página web que deseas analizar. Luego, pulsa sobre el desplegable de “Analysis Options” que encontrarás debajo del botón de “Analyze”, para realizar algunas configuraciones.
Ahora cuentas con opciones más avanzadas, como puedes ver en la captura.

Luego, solo tendrás que seleccionar las opciones de análisis personalizables según tus necesidades. Veamos sección por sección para realizar las configuraciones necesarias. ¿Te parece? 🙂
Formato de test
- Ubicación: Te permite elegir una localización geográfica desde donde quieres realizar la prueba. En GTmetrix gratuito vas a disponer de las siguientes ubicaciones: Hong Kong (China), Londres (UK), Mumbai (India), San Antonio, TX (USA), Sídney, (Australia), São Paulo (Brasil) y Vancouver (Canadá).
- Navegador: Puede seleccionar un navegador específico para realizar las pruebas de rendimiento. En este caso, al ser una versión gratuita de GTmetrix, solo tendrás disponible el navegador Chrome.
- Tipo de conexión: Te da la opción de simular distintas velocidades de red, desde banda ancha rápida hasta 3G lenta.
Opciones
- Crear video: GTmetrix realiza un vídeo de tu web cargando para mostrar cómo es el proceso de renderizado de tu web.
- AdBlock: Con esta opción habilitada, podrás ver cómo los scripts de anuncios están afectando al rendimiento de tu web.
- Privacidad: Activando esta opción, puedes mantener la privacidad de todos tus informes para evitar que el público vea tus datos.
Opciones avanzadas
- Autenticación de HTTP: Te permite guardar tu inicio de sesión en GTmetrix para así acceder a ella sin añadir tus datos cada vez que la vayas a utilizar.
- Permitir solo URL: Puedes crear una lista de URLs que quieres que cargue solamente sus recursos.
- Bloquear URL: Impide la carga de recursos que coincidan con una de las URL de esta lista. Esto ocurre después de que se aplican las únicas URL permitidas.
Después de realizar las configuraciones pertinentes, pulsa en el botón de “Analyze” para que GTmetrix comience a analizar tu página web.
Paso 5: Analiza las métricas
Vamos a realizar una prueba con la propia página web de GTmetrix, ¿ok? Así podrás ver, métrica por métrica, qué significa cada una de ellas.

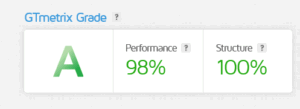
GTmetrix Grade
GTmetrix Grade se trata de una puntuación general que calcula GTmetrix, el cual tiene en cuenta la puntuación de rendimiento y estructura.
La puntuación se representará con una letra específica, calculada como un promedio ponderado de las métricas de “Performance” y “Structure”. La primera tendrá un peso del 70 %, mientras que la segunda representará el 30 %. A continuación, te muestro que son cada una de ellas:
Performance: Esta métrica evalúa el rendimiento de la web según los parámetros medidos por la herramienta Lighthouse de Google.
Structure: Esta métrica muestra cómo está estructurada tu página web según la aplicación de buenas prácticas orientadas a conseguir un rendimiento óptimo.

Y preguntarás: «Carol, ¿qué significa exactamente los porcentajes?»
Mira.
A (90-100%): Se trata de una página web que carga bastante rápido y está bien optimizada, aunque se podrían hacer pequeños ajustes.
B (80-89%): Es un sitio web bien optimizado y con una rápida velocidad de carga. No obstante, aún se puede realizar mejoras en algunas áreas.
C (70-79%): Se trata de una web que está medianamente optimizada. Sin embargo, existen varias áreas que podrían mejorarse para acelerar el tiempo de carga.
D (60-69%): Es una página web mal optimizada, que presenta áreas importantes que deben ser abordadas para mejorar el tiempo de carga.
E y F (0-59%): Se trata de un sitio web mal optimizado, lo que probablemente cause una velocidad de carga lenta. Por lo tanto, es necesario realizar ajustes para mejorar su rendimiento.
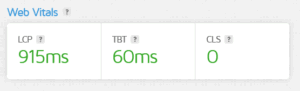
Web Vitals
El Web Vitals son imprescindibles para garantizar que tu página web tenga una buena experiencia de usuario. Estas métricas se fundamentan en: rendimiento de carga, interactividad y estabilidad visual.

¿Qué indican exactamente estas métricas?
LCP (Largest Contentful Paint): Esta métrica se encarga de medir el rendimiento de carga. Para que tu web tenga una buena experiencia de usuario, el LCP debe estar entre 2.5 segundos desde el momento que se carga la página web por primera vez.
TBT (Total Blocking Time): El TBT se encarga de medir la capacidad de respuesta. Para que tu web garantice una buena experiencia de usuario, el TBT debe ser inferior a 200 milisegundos.
CLS (Cumulative Layout Shift): Esta métrica mide la estabilidad visual de tu web. Para que tu web tenga una buena experiencia de usuario, el CLS debe ser menor de 0.1.
Resumen (Summary)
En la pestaña «Summary» verás los distintos elementos analizados junto con las sugerencias que GTmetrix te proporciona para mejorar su optimización. Toda la información que encuentras en este panel sirve como guía para optimizar tu página web.

En la sección de “Visualización de velocidad” puedes ver como es el proceso de carga de tu web, marcado por las diferentes métricas de rendimiento. Gracias a esto, podrás observar lo que perciben los usuarios al cargar tu web.
Luego, en la sección de “Incidencias principales”, muestra los problemas más relevantes que están afectando al rendimiento de tu web.
En el apartado «Detalles de la página» puedes ver tanto el tamaño total como las solicitudes que realiza tu web. Con esta información, podrás valorar si tu web es pesada en imágenes, JavaScript o archivos CSS, y conocer cuántas solicitudes se generan.
Para finalizar, en la parte inferior, está el panel de “Más de GTmetrix”, donde encontrarás recomendaciones personalizadas para mejorar la velocidad de tu sitio web. Toda información que verás en esta área se basa en el análisis de tu página web.
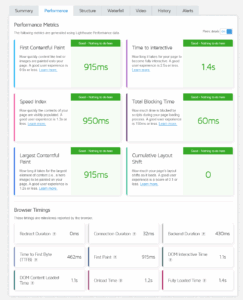
Rendimiento (Performance)
Desde la pestaña “Performance” verás un desglose detallado de la puntuación de tu página web en las métricas de rendimiento. Según el rendimiento de la web, se mostrará un código de colores diferente.

En la parte inferior se encuentra el panel «Browser Timings». Aquí verás una serie de tiempos que indican las distintas etapas del proceso de carga de tu web. Esta información es bastante útil que te ayudará a mejorar el rendimiento de tu web, así que no la pases por alto.
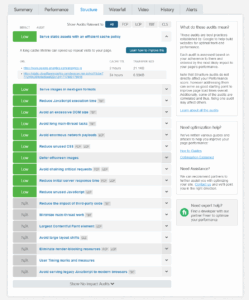
Estructura (Structure)
En la pestaña de “Structure” se realiza un análisis detallado de tu página web, mostrando los componentes que la conforman y el impacto que tienen en su rendimiento. Los resultados que se muestran en esta sección son fundamentales para las métricas de rendimiento.
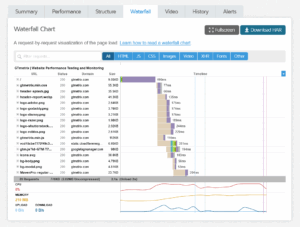
 Cascada (Waterfall)
Cascada (Waterfall)
En la pestaña “Waterfall” verás de forma visual, cómo es el proceso de carga de tu web.
En este panel se puede ver la secuencia y la duración que tiene cada elemento de tu web mientras carga, consiguiendo así detectar los problemas que están causando en tu web y darles prioridad en la optimización.
Según la longitud de las barras, cada una representará un tiempo distinto en cada etapa. De esta manera, podrás identificar qué elementos están provocando la ralentización de tu web para optimizar la velocidad de carga.

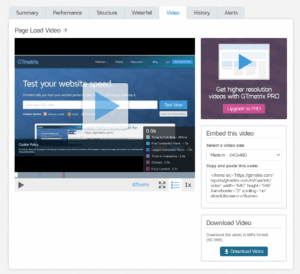
Vídeo
En la pestaña de “Vídeo” encontrarás una reproducción en tiempo real del proceso de carga de tu web. De este modo, desde la perspectiva del usuario, podrás identificar los problemas que afectan a tu web y realizar las modificaciones necesarias para mejorar el tiempo de carga. Gracias a esto, tu página web experimentará una mejora en la experiencia de usuario y en el posicionamiento web.

Historial (History)
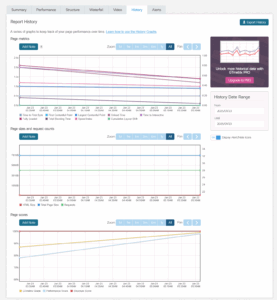
En la pestaña de «History» encontrarás un registro del rendimiento de tu página web, lo cual te ayudará a optimizarla a lo largo del tiempo. Teniendo en cuenta la recopilación de datos históricos de tu sitio para que puedas entender todo lo que ha sucedido en tu web. De esta forma, siempre podrás mantener tu página web con un buen rendimiento y optimizada para el posicionamiento SEO.

Alertas (Alerts)
En la pestaña de “Alerts” podrás monitorear tu página web. Para que aparezcan las alertas en esta sección, primero debes crearlas utilizando el botón “Monitor”, que encontrarás en la parte derecha de tu panel de control de GTmetrix.

Consejos prácticos para sacar el máximo partido a GTmetrix
Para que puedas sacar toda la chicha a GTmetrix y así aprovechar sus funcionalidades para el rendimiento de una web, a continuación te doy varios tips para ello:
1. Optimiza las imágenes de tu web
Para disminuir el tamaño de las imágenes de tu web (eso sí, sin perder calidad), puedes utilizar herramientas, como Photoshop, TinyPNG o complementos de WordPress como LiteSpeed Cache for WordPress, Smush o EWWW Image Optimizer.
También otra opción es utilizar formatos de imágenes como WebP para conseguir una mayor optimización de tu web.
2. Habilita la compresión Brotli
Otros de los elementos que no debes pasar por alto a la hora de optimizar tu web es la comprensión Brotli. Con esta tecnología, lograrás reducir significativamente el tamaño de los datos transferidos, hasta en un 82%. Gracias a ello, la velocidad de carga de tu página web será mucho más rápida.
Si tienes un plan de hosting con nosotros, ya lo tienes incluido y no tendrás que hacer absolutamente nada, ya que nuestro servidor LiteSpeed comprime el contenido usando Brotli.
3. Monitorea tu sitio web constantemente
Estate siempre atento en el rendimiento de tu web mediante GTmetrix u otra herramienta de monitoreo. Con ello, podrás identificar al instante los errores de tu web, realizar los cambios necesarios para mantener siempre un buen rendimiento.
4. Utiliza una CDN para optimizar la entrega de contenido
Usa una CDN para lograr una distribución más eficiente de la carga. De este modo, redirigirás a los usuarios al servidor más cercano a su ubicación.
Con una red de contenido (Content Delivery Network en inglés) se consigue disminuir la latencia, mejorar la velocidad de carga de la web y evitar los ataques DDoS.
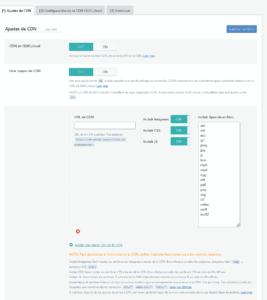
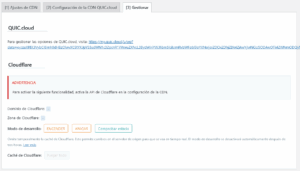
Si tu alojamiento web cuenta con un servidor LiteSpeed, puedes configurar la CDN de LiteSpeed Cache o habilitar una CDN externa, como Cloudflare.
Si vas a activar QUIC.cloud en LS Cache, primero debes asegurarte de contar con la clave del dominio.

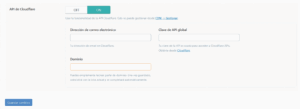
Si utilizas Cloudflare y deseas activar su CDN, primero debes deshabilitar la CDN de LiteSpeed y luego habilitar la de Cloudflare. Para ello, simplemente tendrías que añadir tu email, la clave de API y el dominio.

Para finalizar, dirígete a la pestaña de “Gestionar” para activar la CDN de Cloudflare.

5. Minimiza los archivos CSS y JavasScript
Otro de los ajustes que puedes realizar para aumentar la velocidad de carga de tu web es usar herramientas de minificación para disminuir el tamaño de los archivos CSS y JavaScript. Voy a darte dos alternativas para que lo puedas hacer desde tu WordPress, ¿vale?
LiteSpeed Cache
Seguramente, si ya eres cliente de LucusHost, nos habrás escuchado recomendar en más de una ocasión el plugin LiteSpeed Cache. Esto se debe a que es un plugin muy completo que podrás aprovechar para optimizar tu WordPress.
Pero ten en cuenta que este plugin solo funcionará si dispones de un hosting que utilice la tecnología LiteSpeed. Y lo mejor de todo es que se activa automaticamente.
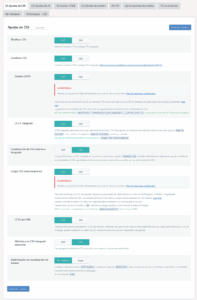
En la pestaña de “Ajustes de CSS” en LitesSpeed for Cache te permite activar la minificación de código CSS, JavaScript y HTML, mejorando los recursos de tu página web.

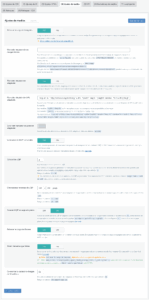
En la pestaña de “Ajustes de medios”, es necesario habilitar la opción “Retrasar la carga de imágenes” para que tanto tus videos como imágenes se carguen únicamente cuando el visitante llegue a ellos. Gracias a esto, se mejora la experiencia de usuario y se optimiza el rendimiento de tu WordPress.
⚠️ Atención: Al habilitar esta opción, es importante comprobar que todas las imágenes de tu página web se carguen correctamente. En algunos casos, puede suceder que ciertas imágenes no se cargan correctamente. Si esto ocurre, la solución es desactivar esta opción y borrar la caché de LiteSpeed.

En caso de que no quieras que ciertos archivos de tu web se carguen con el método de carga diferida, puedes agregarlos en la pestaña de “Exclusiones de medios”.
 Autoptimize
Autoptimize
Otra alternativa para la minifiación de los archivos CSS, JS y HTML de tu web, es el plugin Autoptimize. Es un plugin gratuito y muy fácil de usar que podrás instalar en tu WordPress.

Paso 1: Accede al escritorio de tu WordPress
Dirígete al panel de WordPress y ve a la pestaña de “Ajustes”, luego selecciona “Autoptimize”.

Paso 2: Haz los ajustes de Autoptimize
En la pestaña superior «JS, CSS y HTML», encontrarás una configuración preestablecida; solo tendrás que hacer clic en el botón de «Guardar cambios» y listo.
 6-Usa un sistema caché
6-Usa un sistema caché
Si aún no utilizas ningún sistema de caché, te recomiendo que empieces a hacerlo desde hoy mismo. Por si no lo sabías, la caché almacena versiones estáticas de tu web, lo que hace que vaya más lenta. Por esta razón, es fundamental que utilices alguna herramienta o plugin para gestionar la caché, como LiteSpeed Cache (ya sabes que es el nuestro favorito), WP Super Cache o W3 Total Cache.
Conclusión: ¿Por qué GTmetrix es esencial para tu estrategia web?
Ahora que has llegado hasta el final de este post, habrás comprobado con tus propios ojos que GTmetrix no está diseñado únicamente para webmasters, profesionales de marketing, desarrolladores o diseñadores web. Como has visto, es imprescindible monitorizar el rendimiento y la velocidad de carga de tu web si quieres tener contento a Google, y esta es una muy buena herramienta.
Ahora es tu turno, ¿habías utilizado antes GTmetrix? ¿O usas otra alternativa? Cuéntame en los comentarios, que estaré encantada de leerte.



No hay comentarios