Qué es el editor Gutenberg de WordPress

¿Te imaginas poder crear contenido web de forma más intuitiva y visual que nunca? Con Gutenberg WordPress, el popular editor de bloques, es posible.
Aunque hay una cosa que debes tener en cuenta, y es que aunque el editor Gutenberg de WordPress ya tiene sus años, sigue generando opiniones encontradas: algunos lo aman, otros lo odian 😓
Si eres de los que han escuchado tanto elogios como críticas hacia los bloques Gutenberg, te invito a quedarte hasta el final de este artículo para averiguar el porqué.
Mi intención es mostrarte las características más relevantes del editor Gutenberg, sus ventajas y desventajas, y cómo funciona este editor de bloques. También quiero enseñarte cómo utilizar los bloques Gutenberg para aprovechar todas las opciones del editor al máximo.
¡Vamos a ello! 😊
Tabla de contenidos:
- ¿Qué es Gutenberg en WordPress?
- Ventajas del editor Gutenberg
- Inconvenientes de Gutenberg
- 8 bloques del editor Gutenberg que debes conocer
- Cómo usar el editor de bloques de Gutenberg
- Paso 1: Instala Gutenberg editor WordPress
- Paso 2: Añade un nuevo bloque al editor Gutenberg de WordPress
- Paso 3: Inserta un texto en editor de Gutenberg
- Paso 4: Añade imágenes y vídeos en Gutenberg editor
- Paso 5: Agrega un bloque columnas Gutenberg
- Paso 6: Crea bloques reutilizables WordPress
- Paso 7: Copia los bloques en Gutenberg
- Cómo desactivar Gutenberg en WordPress
- 10 consejos para sacarle el máximo partido a Gutenberg
- 10 plugins imprescindibles para Gutenberg WordPress
- Gutenberg Blocks with AI by Kadence WP – Page Builder Features
- GenerateBlocks
- Genesis Blocks
- Gutenberg Blocks – PublishPress Blocks Gutenberg Editor Plugin
- Stackable – Page Builder Gutenberg Blocks
- Ghost Kit – Page Builder Blocks & Extensions
- Essential Blocks – Page Builder Gutenberg WordPress
- Spectra – WordPress Gutenberg Blocks
- Orbit Fox by ThemeIsle
- Getwid – Gutenberg Blocks
- ¿Cuál ha sido tu experiencia con Gutenberg? ¿Qué otras funcionalidades te gustaría ver en el futuro?
¿Qué es Gutenberg en WordPress?
Gutenberg WordPress fue lanzado en 2018 con la versión 5.0 de WordPress, con el objetivo de reemplazar al editor TinyMCE y ofrecer una nueva forma de crear entradas y páginas más interactivas.
Durante la versión 5.0 de WordPress se generaron opiniones encontradas. A pesar de añadir nuevas funcionalidades que prometían hacer su uso más accesible, como es habitual en estos casos, surgieron controversias entre seguidores y detractores de esta versión y de sus nuevas características.
El foco de la polémica estaba en la posible eliminación del clásico panel de edición WYSIWYG de TinyMCE, reemplazado por el nuevo editor Gutenberg. Aunque la meta principal de Gutenberg era simplificar y flexibilizar el proceso de publicación a través del uso de bloques, las versiones beta iniciales tuvieron bastantes errores, lo que desató las críticas y dejó insatisfechas las expectativas de muchos.

Con la actualización a WordPress 5.9, Gutenberg dejó de ser un mero editor de contenido para convertirse en una herramienta de personalización capaz de generar una experiencia completa en la edición de sitios web. Gracias a estas mejoras, hoy en día ya es posible diseñar y estructurar todo tu sitio de WordPress utilizando Gutenberg.
¿Pero qué es Gutenberg exactamente? Te cuento.
El editor Gutenberg está basado en bloques e incluye todos los elementos necesarios para crear páginas web: párrafos, encabezados, listas, botones, widgets, incrustaciones, columnas, etc. Más adelante te enseñaré estos elementos para que los veas.
Además, el editor Gutenberg también cuenta con una representación visual mejorada de la página, lo que lo hace más similar a un constructor de páginas (page builder) que al editor clásico de WordPress.
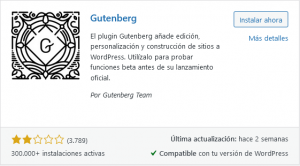
En la actualidad, sigue habiendo debate dentro de la comunidad sobre algunos problemas que han llevado al plugin Gutenberg a recibir reseñas poco favorables en el repositorio de plugins de WordPress. Como se suele decir, una imagen vale más que mil palabras:

Algunas de las reseñas negativas que ves en la imagen anterior cuestionan la falta de usabilidad, la ruptura en los estilos CSS predeterminados de Gutenberg, los cambios de bloque en WooCommerce y la gestión del diseño, entre otros aspectos.
Ten en cuenta que, cuando se lanzó por primera vez y se pasó de un editor clásico de texto a un editor basado en bloques, la curva de aprendizaje no fue fácil para todos los usuarios (con la correspondiente frustración y resistencia al cambio).
Más allá de los gustos de cada uno, lo que es innegable es que los desarrolladores de la comunidad WordPress trabajan en actualizaciones frecuentes que incluyen nuevas características, mejoras de rendimiento y corrección de errores para que Gutenberg sea cada vez más versátil y más potente.
Ahora que ya sabes qué es Gutenberg, quiero que conozcas lo que te puede ofrecer este editor, ¿ok? 😉
Ventajas del editor Gutenberg
La funcionalidad drag-and-drop (arrastrar y soltar), las opciones avanzadas de diseño, una interfaz más visual e intuitiva… Son muchos los motivos por los que Gutenberg ha venido a establecer un nuevo estándar en la edición de contenido en WordPress.
¡Ojo! Debes tener en cuenta que el editor Gutenberg es el editor por defecto que encontrarás actualmente en WordPress. Si deseas usar el editor clásico, tendrás que instalar un plugin específico para ello. Te cuento más en detalle al final de este post 😊
En esta sección, voy a descubrirte las ventajas que hacen de Gutenberg un editor moderno, flexible y versátil con el que dar forma al contenido de tu web.
Edición basada en bloques
Gutenberg cuenta con un sistema de bloques donde cada elemento de contenido (párrafos, imágenes, videos, citas, listas, etc.) es un bloque independiente que puedes personalizar y colocar donde desees. Esto te permite una mayor flexibilidad y control sobre el diseño y la estructura del contenido que estás creando.

Interfaz visual e intuitiva
Parte integral de lo que es Gutenberg es la experiencia de edición visual y de tipo WYSIWYG (What You See Is What You Get), que te permite visualizar el contenido final mientras estás editando y eliminando, sin la necesidad de alternar entre la vista de edición y la vista previa (que era lo que teníamos que hacer cuando usábamos el editor clásico). Con los bloques Gutenberg, puedes ver cómo va a quedar tu web mientras la maquetas.

Bloques reutilizables
Puedes crear bloques reutilizables para ahorrar tiempo y mantener la coherencia en todo el contenido web. Una vez configurado un bloque reutilizable, puedes insertarlo en cualquier parte de tu sitio web. Quédate hasta el final, ya que te enseñaré cómo crear un bloque reutilizable en el editor Gutenberg.

Inserción de bloques sencilla
Puedes añadir nuevos bloques de forma fácil y rápida, simplemente con el botón «+» disponible en el editor. Gutenberg también permite arrastrar y soltar bloques para reorganizar el contenido de manera intuitiva.

Personalización avanzada
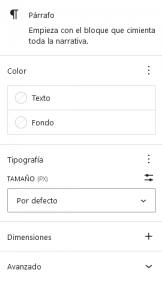
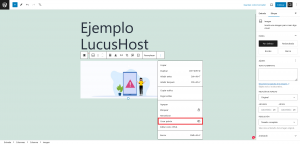
Cada bloque en Gutenberg es totalmente personalizable y puedes realizar configuraciones específicas para cada tipo de bloque. Mira el ejemplo del bloque de párrafo, donde puedes establecer alineación, colores, estilos de texto y todo lo que se te ocurra:

Compatibilidad con plugins y extensiones
Gutenberg es compatible con numerosos plugins que añaden bloques adicionales o mejoran los existentes, lo que sirve para ampliar aún más las funcionalidades del editor.
Sigue leyendo hasta el final, que voy a recomendarte algunos de mis preferidos 😉

Optimización para dispositivos móviles
El editor Gutenberg está diseñado para ser responsive, por lo que funciona bien tanto en dispositivos móviles como en tablets, permitiendo editar y gestionar contenido sobre la marcha.

Plantillas de bloques
Puedes crear plantillas personalizadas de bloques para reutilizarlas en diferentes páginas y publicaciones, lo que (una vez más) mejora tanto la eficiencia del proceso de diseño como la coherencia del resultado final.

Integración de multimedia mejorada
Gutenberg para WordPress facilita la inserción y la gestión del contenido multimedia porque permite arrastrar y soltar imágenes, videos y otros archivos directamente en el editor.

Compatibilidad con temas modernos
Muchos temas de WordPress están diseñados específicamente para aprovechar las funciones de Gutenberg para así garantizar una integración más fluida y mejor optimizada con el editor de bloques.

Estarás de acuerdo conmigo en que todas estas características hacen de Gutenberg una herramienta muy versátil para la creación de contenido en WordPress y, además, mejoran significativamente la experiencia de usuario y la experiencia de diseño y gestión de un sitio web.
Inconvenientes de Gutenberg
Ahora que ya conoces los pros de utilizar el editor Gutenberg, también es importante que conozcas sus contras. ¡Que también los tiene! 🙄
- Curva de aprendizaje inicial: Para los usuarios acostumbrados al editor clásico de WordPress, la transición a Gutenberg puede llevar tiempo porque hay que familiarizarse con el nuevo flujo de trabajo basado en bloques. Una vez lo aprendes, resulta sencillo y ya no vas a querer volver atrás, también te lo digo.
- Compatibilidad con temas y plugins: Algunos temas y plugins pueden presentar alguna incompatibilidad con Gutenberg, lo que puede causar problemas de diseño o funcionalidad hasta que se realicen los ajustes y actualizaciones necesarios. Ahora que el editor Gutenberg lleva en WordPress varios años, este problema es cada vez más raro.
- Personalización avanzada limitada: Aunque Gutenberg permite crear bloques personalizados, la personalización avanzada requiere conocimientos técnicos adicionales o el uso de plugins específicos. Sin embargo, esto ya era cierto con el editor clásico…
- Dependencia de bloques de terceros: Algunos usuarios pueden encontrar limitaciones en la variedad y funcionalidades de los bloques integrados, lo que puede requerir el uso de bloques adicionales de terceros.
A pesar de estos inconvenientes, que podemos considerar menores, lo cierto es que el editor Gutenberg para WordPress va evolucionando con cada actualización, mejorando su funcionalidad y compatibilidad con el ecosistema del CMS.
8 bloques del editor Gutenberg que debes conocer
Si aún no sabes qué son los bloques de Gutenberg a los que me he estado refiriendo a lo largo de todo el post, ahora te explicaré en qué consisten y qué tipos de bloques ofrece el editor Gutenberg para que los conozcas un poco más al dedillo.
A ver.
Los bloques son elementos esenciales del editor Gutenberg de WordPress, ya que son unidades de contenido independientes que añades uno a uno de manera visual para construir las páginas y entradas de tu web completamente a tu gusto.
Cada bloque cuenta con sus propios ajustes y opciones de personalización. Al combinar diferentes bloques, puedes crear una variedad de contenidos y diseños en Gutenberg de forma intuitiva y sin necesidad de tener conocimientos técnicos.
Para que me entiendas mejor, deja que te enseñe los distintos tipos de bloques que encontrarás en tu WordPress.
Bloque de texto
Los bloques de texto facilitan la creación de contenido organizado y fácil de leer en las entradas y páginas.
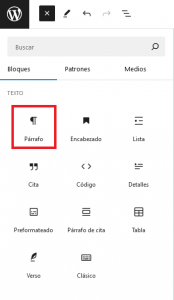
Aquí tienes los distintos tipos de bloques de texto que puedes añadir a tu página o entrada (ten en cuenta que cada uno de estos tipos tiene sus propios ajustes, para que personalices del todo el aspecto del resultado final):

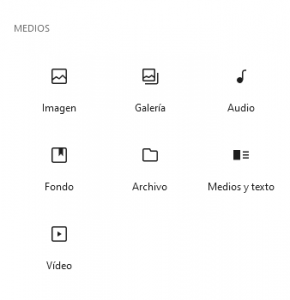
Bloque de medios
Otro de los bloques de Gutenberg disponibles es el bloque de medios, que permite incluir y mostrar todo tipo de contenido multimedia. ¿Qué tipos de contenido exactamente? Pues mira:

Bloque de diseño
Para crear una página más llamativa y original, cuentas con el bloque de Gutenberg de diseño, que te permite crear estructuras más avanzadas combinando múltiples elementos en una única sección. Por ejemplo, puedes organizar el contenido en columnas, en filas, utilizar separadores… ¡Mira!

Bloque de Widgets
Los widgets son componentes de contenido compactos que se pueden insertar en la barra lateral, en el pie de página o en otras zonas de tu web. Al emplear bloques de Gutenberg de widgets, puedes integrar estas funcionalidades adaptándolas dentro de tu contenido.
Sin ir más lejos, seguro que has visto muchas veces el bloque de “Entradas más recientes” o “Últimas entradas” en la barra lateral derecha de un blog. Pero mira todas las opciones que puedes añadir gracias al bloque de Gutenberg de widgets:

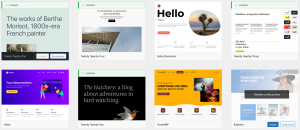
Bloque de tema
Los bloques de Gutenberg de tema son propios del tema de WordPress que utilices. Su objetivo es que puedas personalizar el aspecto y la disposición de las publicaciones y páginas y están diseñados para integrarse de manera coherente con el estilo visual y el diseño del resto del sitio web.
Esto es a lo que me refiero:


Bloque de incrustados
Por último, tenemos el bloque de incrustados en Gutenberg, que facilita la integración de contenido de plataformas externas directamente en tu página o entrada. Resulta bastante útil para mostrar contenido de tus redes sociales o vídeos, por ejemplo, sin necesidad de usar códigos complicados.
Mira todas las aplicaciones de terceros que puedes añadir a tu web fácilmente a día de hoy:


Además, en el caso de que tengas instalado WooCommerce en tu WordPress, seguramente te aparecerán otros bloques de Gutenberg extras. ¿Te explico cuáles son y para qué sirven?
Bloque WooCommerce
El bloque de Gutenberg de WooCommerce te ayuda a mostrar de forma sencilla y versátil los productos de tu e-commerce tanto en las publicaciones como en las páginas de WordPress. Mira todas las opciones que te proporciona, ¡puedes elegir todo lo que necesites!


Bloque WooCommerce Elements
Para finalizar la sección de bloques de Gutenberg para WooCommerce, encontrarás el bloque «WooCommerce Product Elements», que te permite añadir el precio de tus productos de forma automática en una página:

Por lo tanto, si tienes una tienda WooCommerce, los bloques de Gutenberg te permitirán crear páginas de producto mucho más visuales y llamativas y, ¡ojo!, sin romperte la cabeza, porque vas a poder reorganizar y personalizar cada elemento en tiempo real y sin necesidad de conocimientos avanzados de programación.
De verdad que, para alguien que tiene una tienda online, los bloques de Gutenberg son maná del cielo 😉
Y ahora que ya conoces cada uno de los tipos de bloques Gutenberg disponibles, ha llegado el momento de enseñarte más en detalle cómo utilizar el editor Gutenberg en tu sitio web, ¿no crees?
Pues vamos a ello.
Cómo usar el editor de bloques de Gutenberg
Si ya estás habituado a WordPress, sabes que crear y gestionar una página web con este popular CMS resulta muy fácil. Pues con el editor Gutenberg es aún más sencillo (al menos, desde mi punto de vista y el de muchos expertos).
Para que veas lo que quiero decir, en esta sección voy a ayudarte a dar tus primeros pasos en el uso de Gutenberg en WordPress para crear y editar bloques en tu sitio web.
Paso 1: Instala Gutenberg editor WordPress
Si has instalado recientemente WordPress o ya tienes la última versión, el editor Gutenberg aparecerá por defecto. Por lo tanto, no tendrás que hacer nada.
En caso de que necesites activar Gutenberg en WordPress, el proceso será el mismo que has seguido hasta ahora para instalar un plugin en tu página web.
Por si lo necesitas, te refresco un poco la memoria 😉
Para instalar Gutenberg en WordPress, ve a la sección de “Plugins” del menú de tu WordPress y busca el plugin “Gutenberg” en el repositorio de WordPress.
Cuando lo tengas, pulsa en el botón “Instalar ahora” y luego activa el plugin. ¡Y listo! Ya lo tienes instalado y activado 😎

Paso 2: Añade un nuevo bloque al editor Gutenberg de WordPress
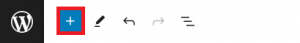
Cada vez que necesites añadir bloques Gutenberg, simplemente tendrás que pulsar en el icono del signo más (+) que encontrarás en la parte superior izquierda del área de edición.

Allí, busca el bloque de Gutenberg que deseas añadir a tu espacio de trabajo en WordPress, y haz clic en él o arrástralo y suéltalo en el área de edición.
¡Y voilà! 😊
Paso 3: Inserta un texto en editor de Gutenberg
Ya sabes cómo añadir un bloque en Gutenberg, así que para añadir un bloque de tipo texto solo tienes que ir a los “Bloques de texto” de Gutenberg y arrastrar el bloque “Párrafo” a tu espacio de trabajo.

Desde el editor Gutenberg, puedes empezar a escribir el texto que desees. Una vez escrito, puedes realizar diferentes tipos de ajustes desde la barra de herramientas ubicada sobre el texto.

En la barra de herramientas del bloque párrafo se ofrecen las siguientes opciones de configuración:
- Transformar este mismo párrafo en otras alternativas como encabezado, lista, cita, columnas, código, grupo, preformateado, párrafo de cita y verso. Selecciona una de ellas para cambiar de un formato a otro.
- Arrastrar el bloque de Gutenberg a otra área de tu sitio web.
- Cambiar la ubicación del bloque saltando de un bloque a otro.
- Seleccionar la alineación del texto (izquierda, centro, derecha).
- Destacar alguna palabra del párrafo.
- Resaltar el texto, poniéndolo en cursiva.
- Añadir algún enlace al texto para redirigir a los usuarios a una página en concreto.
- Otras funciones adicionales que puedes aplicar al párrafo son código integrado, entrada de teclado, idioma, imagen integrada, notas al pie de página, resaltado, subíndice, superíndice y tachado.
Y aún hay más.

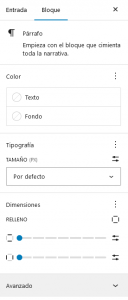
En el menú de la derecha puedes realizar otra serie de ajustes al bloque de párrafo, como:
- Color: Aplica color tanto al texto como al fondo.
- Tipografía: Selecciona el tamaño del texto que desees.
- Dimensiones: Añade relleno en los márgenes horizontales y verticales.
- Avanzado: Permite añadir un anchor HTML para redirigir el tráfico de tu web a otra página.
Ahora sí que sí, ya conoces todas las funcionalidades del bloque Gutenberg para párrafos, por lo que estás preparado para que el diseño de tu web esté en consonancia con la identidad de tu marca 😜
Paso 4: Añade imágenes y vídeos en Gutenberg editor
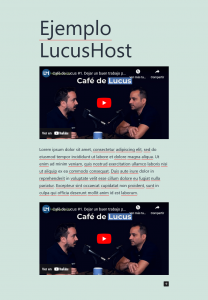
Si quieres añadir cualquier tipo de multimedia en tu WordPress, podrás hacerlo desde el bloque Medios de Gutenberg. Desde allí, arrastra el bloque “Imagen” al editor Gutenberg.

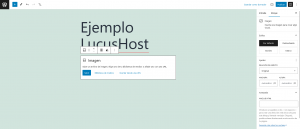
Verás el panel de edición de “Imagen”, donde podrás subir el archivo de imagen que deseas a tu sitio web. WordPress te da diferentes alternativas:
- Subir el archivo directamente haciendo clic en el botón azul “Subir”. Desde ahí, podrás añadir cualquier imagen que tengas guardada en tu ordenador.
- Si has usado la imagen previamente en tu web, puedes reutilizarla simplemente seleccionando “Biblioteca de medios”.
- Insertar la URL de la imagen si está alojada en otro servidor.

En el lado derecho, tienes el panel de configuración donde puedes realizar cambios en la imagen, como los estilos (que puedes elegir entre el predeterminado, redondeado, bordes y marco) y ajustes (donde puedes cambiar la relación de aspecto, anchura y altura).
También cuenta con otras opciones en la sección «Avanzado», que permiten crear un texto ancla para redirigir a los visitantes a otra página de tu sitio web.
Paso 5: Agrega un bloque columnas Gutenberg
Si estás en el proceso de diseñar la estructura de cada sección de tu web, es importante que sepas cómo añadir columnas utilizando el bloque de columnas en Gutenberg.
El proceso para añadir este bloque es igual al que hemos estado siguiendo hasta ahora: selecciona y arrastra el bloque a tu área de trabajo en el editor de Gutenberg.

Cuando añadas el bloque de columna en Gutenberg, tendrás que elegir una de las distintas opciones de estructura de columnas que se muestran, haciendo clic sobre cualquiera de ellas.

Para ajustar el bloque de columna en Gutenberg, podrás hacerlo desde el panel que encontrarás en el lado derecho.
Las configuraciones que te permiten realizar son los estilos (donde puedes elegir entre por defecto y superposición), el color (permite cambiar el color tanto del texto como del fondo), la tipografía (donde puedes seleccionar el tamaño de la tipografía más adecuado para tu web) y las dimensiones (donde puedes añadir márgenes tanto horizontales como verticales).
Por si esto fuera poco, en el apartado “Avanzado” tienes la opción de añadir un texto ancla para redirigir a los usuarios a otra sección si así lo deseas.
Paso 6: Crea bloques reutilizables WordPress
Los bloques reutilizables de Gutenberg son una pasada, ya que te ayudan a mejorar la productividad en el desarrollo de tu web.
Es decir, si has diseñado una landing page específica con mucho mimo y mucho esmero, y te ha quedado de 10, puedes reutilizar una sección de esta que consideras que puede encajar en otras páginas de tu web.
Y sí, puedes hacerlo todas las veces que quieras.
En cuanto aprendas a crear un bloque reutilizable en Gutenberg, va a acabar siendo uno de tus favoritos. ¡Te lo digo por experiencia! ☺️
Vamos al lío, para que puedas usarlo desde ya.
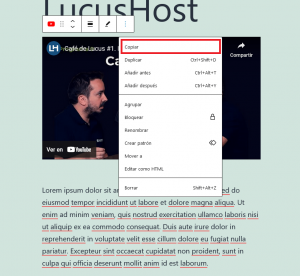
Cuando hayas insertado el bloque en el editor Gutenberg (es válido para cualquier tipo de bloque), haz clic en los tres puntos que encontrarás en la barra de edición para abrir el menú desplegable, como se muestra en la captura.
Una vez ahí, desplázate hacia abajo hasta «Crear patrón» y haz clic en él.

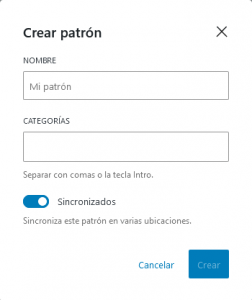
Después, verás la siguiente ventana donde tendrás que añadir el «Nombre» y seleccionar las «Categorías» de páginas donde quieres que aparezca el bloque reutilizable. Cuando lo hayas hecho, pulsa en el botón «Crear», ¡y listo!

Si en la configuración previa no has añadido ningún tipo de categoría, no pasa nada, lo podrás añadir fácilmente de todas formas. Para añadir el bloque reutilizable a Gutenberg, haz clic en el icono de más (+) en la parte superior izquierda del área de edición.

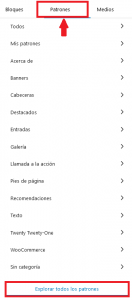
Cuando se despliegue el menú del editor bloques, dirígete a la sección “Patrones” y ve hacia abajo a “Explorar todos los patrones”.

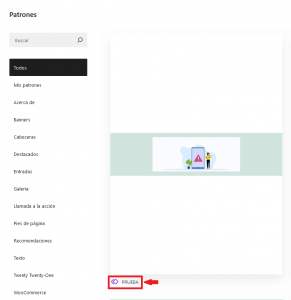
Luego, se abrirá un nuevo panel donde podrás ver el patrón que has creado. Estará identificado con el nombre que le hayas asignado previamente en la configuración.

Para insertarlo en el editor Gutenberg, pulsa sobre él y lo verás aparecer en el diseño de tu página.
Fácil, ¿verdad? 🤗
Paso 7: Copia los bloques en Gutenberg
Si durante el transcurso de la creación de tu sitio web necesitas copiar un bloque Gutenberg que ya has insertado al editor de bloques, es bastante simple.
En la barra de herramientas del bloque (generalmente ubicada en la parte superior del bloque), haz clic en los tres puntos verticales. Ahora, selecciona la opción “Copiar” de ese menú.

Ahora coloca el cursor en el lugar donde deseas pegar el bloque y utiliza la combinación de teclas Ctrl + V (o Cmd + V en Mac) para añadirlo en el editor Gutenberg.

Como has podido ver, no tiene ninguna complejidad y lo podrás hacer en cualquier área de tu web siempre que lo necesites.
Cómo desactivar Gutenberg en WordPress
Puede que hayas probado el editor Gutenberg y, después de varios intentos, no te convenza. Si necesitas saber cómo quitar el editor de Gutenberg, no te preocupes. ¡Estás en el sitio adecuado! 😎
Quiero darte una buena noticia: puedes volver a tu editor anterior, TinyMCE. Y lo mejor de todo es que no perderás todo el contenido que has creado, excepto aquel creado específicamente con Gutenberg, por supuesto.

Simplemente tienes que instalar el plugin «Editor Clásico« para que reemplace al editor Gutenberg en WordPress. ¡Y listo! 😎
10 consejos para sacarle el máximo partido a Gutenberg
Si eres de los que se han enamorado del editor Gutenberg y además quieres sacarle todo el jugo, aprovecha estos consejos útiles que te doy a continuación. Mi intención es que sepas cómo mejorar tu flujo de trabajo, optimizar el diseño de tu web y aprovechar al máximo todas las funcionalidades que ofrece este potente editor de WordPress.
¿Preparado? 😉
- Explora y practica: Ante todo, dedica tiempo a explorar todas las funcionalidades que ofrece Gutenberg. Experimenta con diferentes tipos de bloques y familiarízate con su funcionamiento antes de aplicarlos a proyectos importantes.
- Aprende atajos de teclado: Utiliza los atajos de teclado de Gutenberg para agilizar tu flujo de trabajo. Por ejemplo, Ctrl + S para guardar cambios, Ctrl + Z para deshacer, y Ctrl + Alt + N para insertar un nuevo bloque.
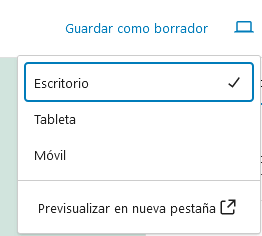
- Personaliza tu interfaz: Aprovecha las opciones de personalización de la interfaz de Gutenberg. Puedes ajustar el tamaño del texto, activar o desactivar el modo de pantalla completa y configurar preferencias de visualización desde el menú de opciones.
- Crea bloques reutilizables: Simplifica la creación de contenido mediante bloques reutilizables. Crea y guarda aquellos bloques personalizados que uses con frecuencia, como llamadas a la acción, testimonios o formularios. De este modo, ahorrarás tiempo en próximas publicaciones.
- Usa plantillas de bloques: Aprovecha las plantillas de bloques prediseñadas o crea las tuyas propias para mantener la coherencia en la identidad de marca y la estructura de tus publicaciones. Esto es especialmente útil para blogs con un formato específico o páginas de productos.
- Optimiza para SEO: Comprueba que tu contenido en Gutenberg esté optimizado para SEO. Utiliza títulos y subtítulos claros (H1, H2, H3, etc.), añade metadescripciones relevantes y emplea palabras clave estratégicamente en tus bloques de texto.
- Prueba con bloques de terceros: Indaga y prueba los bloques de terceros disponibles en el repositorio de WordPress o en el marketplace de plugins. Estos pueden ofrecer funcionalidades avanzadas y opciones de diseño adicionales que complementen a Gutenberg.
- Mantén Gutenberg actualizado: Mantén actualizada tanto tu instalación de WordPress como de Gutenberg para beneficiarte de las últimas características, mejoras de rendimiento y seguridad. Además, esto ayudará a garantizar la compatibilidad con otros plugins y temas.
- Consulta la documentación y recursos: Siempre que tengas dudas, consulta la documentación oficial de Gutenberg, los foros de soporte de WordPress y tutoriales online. Allí encontrarás soluciones y consejos útiles proporcionados por la propia comunidad.
10 plugins imprescindibles para Gutenberg WordPress
Aunque Gutenberg te va a servir para personalizar más tus proyectos, no funciona como un creador de páginas convencional. La verdad es que los bloques de WordPress no incluyen todas las opciones de diseño que suelen ofrecer los creadores de páginas, así que hay que buscar alternativas para ampliar el rango de acción.
Por suerte, existen plugins de bloques diseñados para ampliar las funcionalidades de Gutenberg. Aquí tienes algunos de mis favoritos (además de ser de los más populares).
Gutenberg Blocks with AI by Kadence WP – Page Builder Features
Kadence Blocks proporciona más funcionalidades a los editores de bloques de Gutenberg WordPress y compite directamente con los constructores de páginas más reconocidos como Elementor o Beaver Builder.

Características principales de Kadence Blocks:
- Genera y mejora el texto automáticamente utilizando inteligencia artificial.
- Ofrece un sinfín de patrones y páginas preconstruidas que vas a poder adaptar a la identidad de tu marca.
- Optimiza el rendimiento de tu sitio web cargando CSS y JavaScript solo cuando es necesario y únicamente para los bloques utilizados en cada página específica.
- Ajusta el diseño para cada tamaño de pantalla, por lo que es 100% responsive.
- Puedes elegir entre más de 900 fuentes de Google para personalizar completamente la tipografía de tu sitio.
- Adapta todos los aspectos del diseño de forma detallada con fondos parallax, gradientes, superposiciones, etc.
- Oculta las configuraciones de bloque a según los tipos de roles de usuario para mantener el foco en el contenido y evitar distracciones en los diseños de bloques.
- Ajusta el espaciado con más precisión para mejorar el diseño de tu página web.
GenerateBlocks
Con GenerateBlocks, puedes encontrar una variedad de bloques diseñados y utilizarlos para crear cualquier tipo de contenido. Además, es compatible con la plantilla GeneratePress, aunque está diseñado para ser compatible con cualquier tema.

Características destacables de GenerateBlocks:
- Permite organizar tu contenido en secciones y filas estructuradas.
- Crea diseños avanzados usando estructuras de cuadrícula flexibles.
- Genera listas de publicaciones de diferentes tipos utilizando ajustes avanzados.
- Cuenta con una estructura HTML simple para mantener una mayor flexibilidad.
- Se ajusta a cualquier tipo de dispositivo.
Genesis Blocks
Genesis Blocks incluye una serie de bloques de construcción de páginas diseñados para el editor de bloques Gutenberg. Ofrece un mayor control para crear y lanzar rápidamente cualquier tipo de sitio web que quieras.

Características principales de Genesis Blocks:
- Crea y utiliza contenido rápidamente mediante secciones predefinidas personalizadas con diseños de página completos que encontrarás dentro del propio editor de bloques.
- Los bloques de contenido adicionales y el selector de diseño hacen que sea más fácil aprovechar al máximo este editor de bloques.
Gutenberg Blocks – PublishPress Blocks Gutenberg Editor Plugin
Gutenberg Blocks – PublishPress Blocks Gutenberg Editor Plugin ofrece diversas herramientas para aumentar las tasas de conversión, como la monitorización del tiempo de actividad, la integración con Google Analytics y la integración de iconos para compartir en redes sociales.

Características destacbles de Gutenberg Blocks:
- Ofrece una variedad de bloques desde galerías hasta carruseles, pestañas, mapas, tablas y entradas recientes, entre otros.
- Es posible integrar estilos CSS personalizados en tus bloques.
- Da la posibilidad de controlar la visibilidad de los bloques e incluso dar acceso a ellos según el tipo de usuario en WordPress.
- Facilita la gestión y edición de todos los bloques reutilizables disponibles en tu sitio.
Stackable – Page Builder Gutenberg Blocks
Stackable – Page Builder Gutenberg Blocks es un plugin de creación de páginas freemium que ofrece una gran variedad de diseños de bloques, con los cuales se pueden crear animaciones flotantes y realizar ajustes de tipografía. Este plugin facilita el diseño de sitios web desde el editor de bloques de Gutenberg en WordPress.

Características principales de Stackable:
- Convierte el editor Gutenberg en un constructor web.
- Cuenta con 42 bloques personalizables para WordPress.
- Mejora el rendimiento de tu sitio web, haciendo que su velocidad de carga sea más rápida.
- Es compatible con plugins específicos para tipografías como Font Awesome y Google Fonts, así como con plugins multilingües como WPML y Weglot, entre otras herramientas.
Ghost Kit – Page Builder Blocks & Extensions
Ghost Kit – Page Builder Blocks & Extensions cuenta con una gran variedad de bloques Gutenberg que permite añadir efectos de movimiento y extensiones a tu web. Este plugin es similar a los editores visuales más populares, ya que te proporciona mayor control sobre tu contenido.

Características destacables de Ghost Kit:
- Permite crear sitios multipropósito.
- Te da la opción de ajustar las opciones tipográficas en toda tu web o solo en páginas específicas.
- Se puede añadir colores personalizados a la paleta de colores de Gutenberg.
- Agrega funcionalidades adicionales a todos los bloques de WordPress y cuenta con extensiones especiales para bloques concretos.
- Tiene compatibilidad con el plugin multilingüe WPML.
Essential Blocks – Page Builder Gutenberg WordPress
Justo lo que te imaginas: Essential Blocks es un plugin para añadir más de 30 tipos de bloques a tu Gutenberg en WordPress sin tener ni idea de programación para crear una web de aspecto y funcionalidad profesionales. Una chulada, actualizado cada poco tiempo y con un montón de reseñas positivas.

Características destacables de Essential Blocks
- Más de 30 bloques personalizables (incluyendo carruseles, testimonios, precios, contadores, portafolios, botones, etc.).
- Interfaz fácil con funcionalidad de arrastrar y soltar para agregar bloques rápidamente.
- Totalmente compatible con Gutenberg desde el minuto cero.
- Diseño responsive que se adapta a dispositivos móviles y de escritorio.
- Plantillas predefinidas para facilitarte el proceso aún más y acelerar la creación de páginas.
- Opciones de personalización avanzada (colores, fuentes, márgenes, etc.).
- Optimización para velocidad y SEO.
- Bloques específicos para WooCommerce, ideales para tiendas online.
- Versión gratuita disponible, con opciones premium para poder contar con características adicionales.
- Actualizaciones constantes con nuevos bloques y mejoras.
Spectra – WordPress Gutenberg Blocks
Spectra – WordPress Gutenberg Blocks es uno de los mejores plugins gratuitos que proporciona al editor de bloques Gutenberg más funcionalidades para el diseño de páginas.

Características destacables de Spectra:
- Cuenta con plantillas de sitios web, páginas y bloques predefinidos, listos para adaptarse al diseño de tu web.
- Permite crear bocetos de páginas para ahorrar tiempo en su creación.
- Con la tecnología Flexbox que incorpora Spectra, se pueden crear diseños originales usando el bloque de contenedor.
- Incluye un creador de ventanas emergentes con pop-ups originales.
- Ofrece un diseño de página de modo ‘Próximamente’.
- Incluye animaciones para hacer tu web más llamativa.
- Permite integrar tipografías de Google Fonts.
- Ofrece más de 30 bloques actualmente.
Orbit Fox by ThemeIsle
Orbit Fox by ThemeIsle es un plugin para Gutenberg que incluye varias herramientas diseñadas para aumentar la tasa de conversión. Entre ellas se encuentran la monitorización del tiempo de actividad, la integración de iconos para compartir en redes sociales y la integración con Google Analytics.

Características principales de Orbit Fox by ThemeIsle:
- Tiene el aviso de política de privacidad (compatible con GDPR).
- Cuenta con un directorio de plantillas para que añadas la que más te guste al editor de Gutenberg.
- Ofrece complementos y widgets del constructor web Elementor.
- Incluye widgets del editor visual Beaver Builder.
- Dispone de widgets y secciones para el tema Hestia y la plantilla Zerif Theme.
Getwid – Gutenberg Blocks
Getwid – Gutenberg Blocks es un plugin que amplía la biblioteca de bloques de WordPress con más funcionalidades, gracias a los 40 bloques que ofrece para el editor Gutenberg.

Características destacables de Getwid:
- Ofrece el tema gratuito Getwid Base, diseñado específicamente para ser compatible con el plugin Getwid.
- Se integra perfectamente con tu tema mediante el kit de estilo Getwid, que es totalmente gratuito.
- Permite crear contenido automatizado con la herramienta AI Assistant.
- Cuenta con una biblioteca de plantillas predefinidas, lo que facilita mucho más el diseño de tu web mediante el editor de bloques.
- Facilita la creación de cualquier tipo de página (páginas de destino, páginas de servicios, portafolios) y hace que la transición hacia Gutenberg sea más fluida.
- Se integra perfectamente con cualquier tema de WordPress.
Ahora que has llegado hasta aquí, puedes ver que instalar un plugin para bloques Gutenberg de WordPress mejorará la experiencia del usuario y agilizará el flujo de trabajo.
¿Cuál ha sido tu experiencia con Gutenberg? ¿Qué otras funcionalidades te gustaría ver en el futuro?
Como has visto, el editor Gutenberg está completamente integrado en el editor de contenidos de WordPress y ha ganado reconocimiento con el tiempo.
Aunque al principio su uso puede ser un desafío, vale la pena considerar esta opción nativa de WordPress para crear contenido más visual e interactivo.
Ahora estás preparado para tomar tu propia decisión sobre si continuar trabajando en tu sitio web con el editor Gutenberg o con el editor Clásico.
Independientemente del editor WordPress que elijas, te recomiendo que siempre lo pruebes en un entorno de pruebas de tu sitio web, es decir, creando un staging en WordPress.
Cuéntame, ¿eres de los que aún usa el editor clásico de WordPress o te has pasado al editor Gutenberg?



Alberto Prado
Posted at 17:52h, 26 noviembreMi experiencia con Gutenberg es bastante negativa. Le he dado varias oportunidades y he intentado crear algunos diseños simples pero la realidad es que es un editor muy limitado. Es sorprendente la cantidad de clicks que hay que dar para poder hacer cambios pequeños.
carol.ramos
Posted at 11:15h, 03 diciembreHola Alberto,
Antes de nada, muchas gracias por leernos 🙂
Es cierto que para obtener más funcionalidades en Gutenberg, es necesario instalar otros addons. Y si estás acostumbrado a utilizar el editor clásico, resulta un poco difícil al principio.