Introducción a .htaccess: ¿Qué es y cómo funciona este archivo?

Sin duda, uno de los ficheros más importantes y, a su vez, más desconocidos de una web. En este post vengo a hablarte del archivo .htaccess.
Cuando creas una página web, seguro que no le das tanta importancia a este fichero. De hecho, seguro que no necesitas hacer ninguna modificación sobre él, pero a medida que tu proyecto crece y necesitas hacer alguna configuración… Es ese momento te darás cuenta de que es una de esas joyas ocultas y que te permite hacer prácticamente de todo 🙂
Así que no perdamos más el tiempo y entremos en materia. A continuación te explico qué es el fichero .htaccess, para qué sirve y algunas reglas de configuración básicas para sacarle el máximo partido a tu web.
¡Empezamos!
Tabla de contenidos:
- Qué es el archivo .htaccess y para qué sirve
- Dónde encontrar y editar el archivo .htaccess
- Qué se puede hacer con .htaccess
- Controlar la caché del navegador
- Control de indexación y rastreo
- Configuraciones de .htaccess en WordPress
- Configurar reglas de caché de LiteSpeed desde .htaccess
- Solución de errores comunes de .htaccess
- Consejos para editar .htaccess sin meter la pata
- Y si todo falla… ¿Cuándo deberías contactar con el soporte de tu hosting?
Qué es el archivo .htaccess y para qué sirve
El archivo .htaccess, abreviatura de Hypertext Access, es un fichero de configuración que puede encontrarse en las webs que están alojadas en un servidor Apache o LiteSpeed. Su función principal es realizar ajustes en una página web sin necesidad de modificar la configuración del servidor.
En otras palabras, el .htaccess es un archivo que recoge ciertas directivas o configuraciones que el servidor ejecuta cuando un usuario accede a tu página web.
Puede existir un único .htaccess o varios, ya que un directorio en concreto puede tener su propio archivo de configuración. No obstante, su comportamiento es jerárquico, lo que significa que:
- Si solo existe un .htaccess en el directorio raíz de la web, las configuraciones de este archivo se aplican en toda la web.
- Si un directorio tiene un .htaccess diferente, sus reglas se aplicarán solo en ese directorio.
Algunas de las configuraciones más habituales (y necesarias) que nos permite realizar el .htaccess son:
- Crear redirecciones permanentes (301) o temporales (302)
- Proteger un directorio con contraseña
- Bloquear el acceso de determinadas IP a tu proyecto web
- Personalizar los mensajes del código de estado HTTP 404
- Forzar HTTPS para que tu web funcione con el protocolo seguro
- Cambiar el index o la página por defecto de tu web
- Forzar un dominio con o sin www.
- Evitar el hotlinking de imágenes
Más abajo te explico exactamente cómo hacer estas configuraciones y algunas otras que pueden ser interesantes para mejorar el rendimiento o la seguridad de tu web.
Diferencias clave entre .htaccess en Apache vs. LiteSpeed
El .htaccess es un fichero nativo del servidor web Apache, pero totalmente compatible con LiteSpeed. Dicho de otra manera, ambos servidores utilizan la misma sintaxis.
Sin embargo, LiteSpeed es un software mucho más avanzo y es capaz de conseguir mejores niveles de rendimiento y velocidad gracias, entre otras cosas, a la gestión de este fichero.
- Almacenamiento en caché del .htaccess: mientras que Apache lee el fichero en cada solicitud, LiteSpeed lo tiene cacheado siendo mucho más rápido el acceso y lectura de este archivo.
- Optimización automática de caché: LiteSpeed tiene plugins de caché específicos para los CMS más populares (WordPress, Joomla, Magento, etc.), los cuales configuran reglas de caché de forma automática en el fichero de configuración.
Dónde encontrar y editar el archivo .htaccess
Por lo general, puedes encontrar el .htaccess en la carpeta raíz de tu plan de hosting, es decir, en el public_html.
En LucusHost, todos nuestros planes de hosting utilizan cPanel, así que te explico cómo localizarlo y editarlo en este panel de control.
Vamos paso a paso:
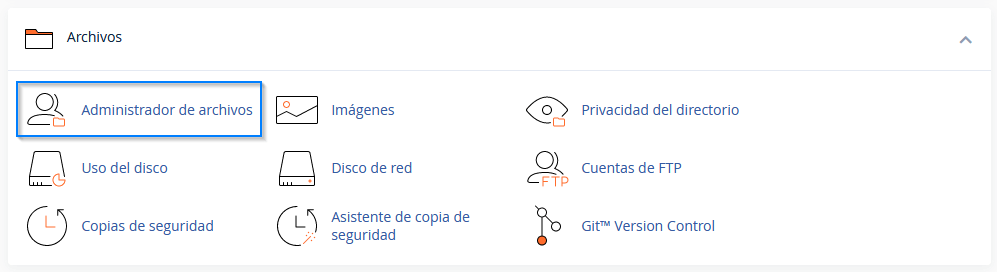
- Accede a cPanel y, en la sección «Archivos», haz clic en «Administrador de Archivos».

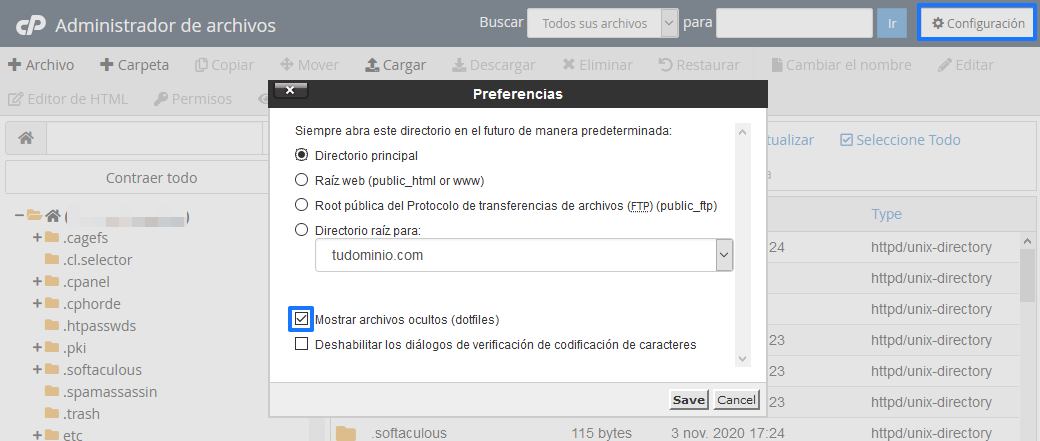
- Como dije, el .htaccess es un fichero oculto. Así que, en la esquina superior derecha, haz clic en «Configuración», selecciona la casilla «Mostrar archivos ocultos» y pulsa en «Save» para que se aplique la configuración.

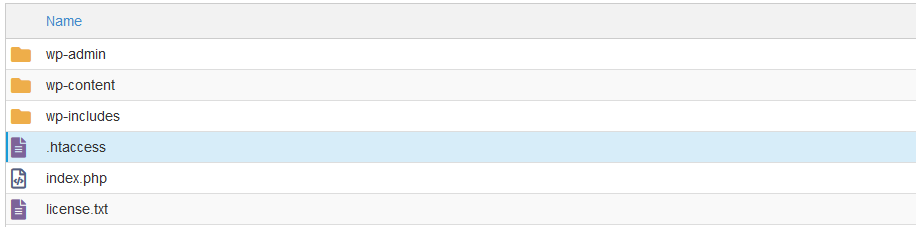
- Ve al directorio principal, en este caso public_html y ya puedes abrir o editar el fichero de configuración.

Aunque es algo más engorroso, también puedes acceder al .htaccess a través de un cliente FTP como FileZilla. Para ello:
- Realiza una conexión FPT y conéctate a tu servidor.
- Navega hasta el directorio raíz de tu web (public_html).
- Activa la opción para mostrar archivos ocultos.
- Localiza el .htaccess y ya podrás consultarlo o descargarlo.
Ubicación del archivo .htaccess en WordPress
Si utilizas WordPress como gestor de contenidos, puedes localizar el .htaccess tal como te mostramos en el apartado anterior, es decir, a través del Administrador de Archivos de cPanel.
No obstante, hay muchos plugins de WordPress que te permiten acceder directamente a este archivo desde el backend de tu aplicación. Algunos de los más utilizados que permiten esta función son:
- Yoast SEO, en la sección «Herramientas».
- Rank Math SEO, en «Ajustes generales».
- All in One SEO, en la sección «Herramientas».
- WP File Manager, en «Administrador de archivos WP».
- LiteSpeed Cache, en la sección «Herramientas».
Cómo editar el .htaccess desde cPanel, FTP o plugins
Ahora que ya tienes localizado el archivo .htaccess, ¿quieres editarlo? No te preocupes, puedes hacerlo de forma muy sencilla.
A través del Administrador de archivos de cPanel
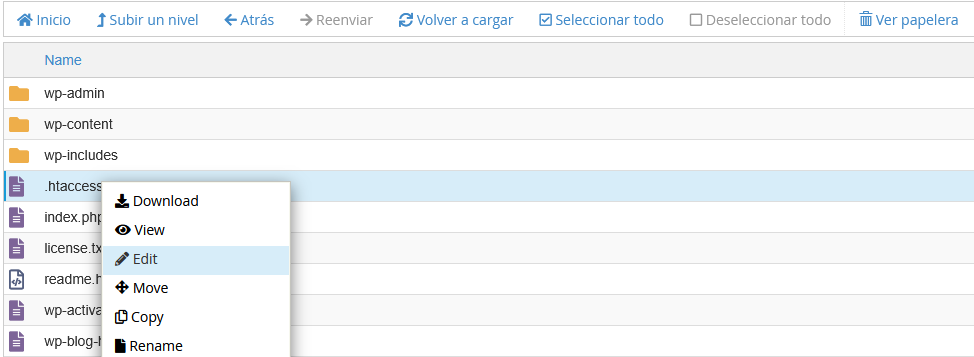
Una vez localizado el fichero, solo tienes que hacer clic sobre el botón derecho del ratón y seleccionar «Edit».

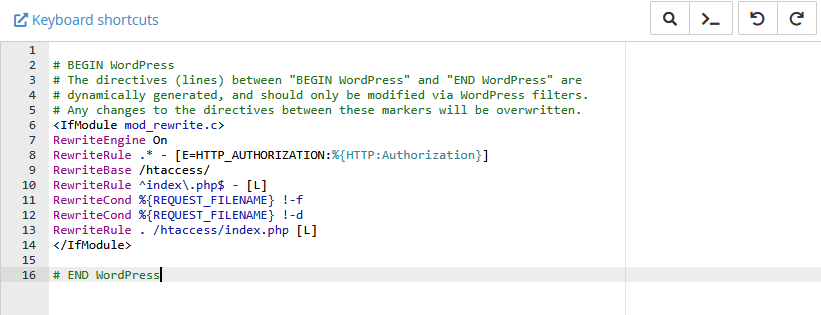
Se abrirá un editor como te muestro a continuación. Una vez que hayas hecho los cambios, no olvides pulsar en «Guardar» para que se aplique la nueva configuración.

Mediante FTP
Si prefieres utilizar FTP para hacer cambios en el fichero, localiza el fichero siguiendo los pasos que vimos anteriormente. Te los recuerdo rápidamente:
- Conéctate al servidor por FTP.
- Navega hasta el directorio raíz de tu web (public_html).
- Activa la opción para mostrar archivos ocultos.
- Una vez que hayas localizado el archivo .htaccess, descárgalo en tu equipo.
- Edita el fichero con el editor de texto que prefieras (Sublime Tex, Notepad++…).
- Renombra el .htaccess anterior por algo como (.htaccess_old) y sube el nuevo fichero.
Mediante plugins de WordPress
Precisamente los plugins de WordPress hacen muy sencilla esta tarea. Y, aunque cada plugin tiene opciones diferentes, basta con que accedas al archivo para realizar cambios que necesites.
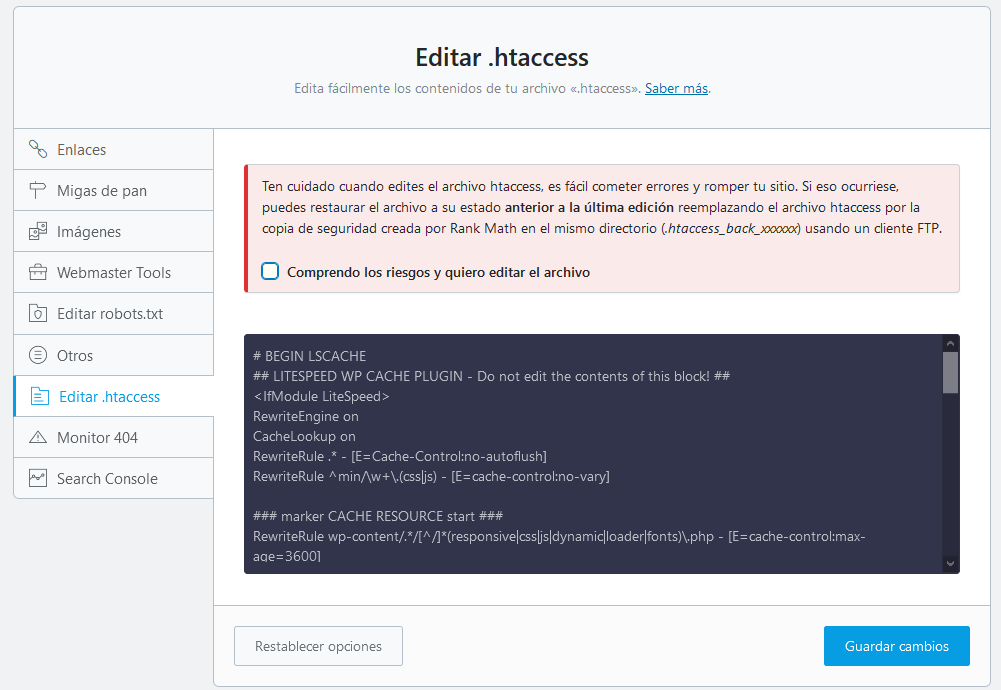
Este es un ejemplo de cómo se ve el editor del .htaccess con el plugin Rank Math:

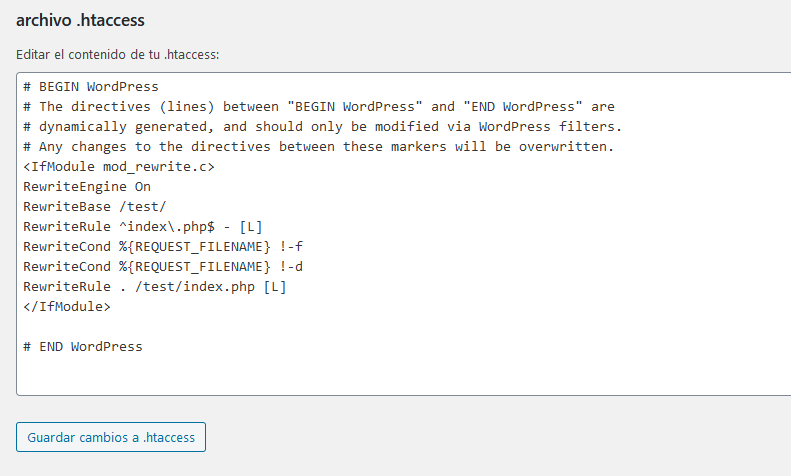
En Yoast SEO el editor es como este:

Nota: Sea cual sea el método que elijas, si tienes instalado LiteSpeed Cache en tu web, te recomendamos refrescar la caché para asegurarte de que los cambios se reflejen en el navegador.
Qué se puede hacer con .htaccess
Aunque ya lo mencioné al principio de este artículo, te recuerdo que el .htaccess es un archivo todoterreno. Puedes hacer casi de todo con él; solo tienes que editarlo para añadir la configuración que deseas y listo.
A continuación te explico paso a paso cómo establecer algunas de las configuraciones más genéricas y que suelen realizan nuestros clientes, pero ¡hay muchísimas más!
Redirecciones 301 y 302
Si quieres establecer una redirección en tu página web, es decir, que el tráfico que llega a una URL sea automáticamente dirigido a otra dirección, debes modificar el .htaccess.
La regla que tienes que establecer varía según si la redirección que quieres hacer es permanente (301) o temporal (302).
En el caso de redirigir el tráfico de una página eliminada a otra dirección URL tienes que establecer lo siguiente:
Redirect 301 /URL-ANTIGUA.html /URL-NUEVA.html
En cambio, si lo que quieres es redireccionar todo el tráfico de un dominio antiguo a uno nuevo, tienes que establecer:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www\.)?DOMINIO-ANTIGUO.COM$ [NC]
RewriteRule ^(.*)$ https://DOMINIO-NUEVO.COM/$1 [L,R=301]¿En vez de una redirección permanente quieres redirigir el tráfico solo de forma temporal? Entonces sustituye el código anterior «301» por «302».
Forzar HTTPS en todo el sitio
Si usas WordPress, lo más sencillo para forzar tu web a trabajar con HTTPS es activando el plugin Really Simple SSL, ya que todos los cambios y configuraciones se aplican de manera automática.
En cambio, si prefieres hacerlo de forma manual o trabajas con un CMS diferente, puedes hacerlo editando el fichero .htaccess así:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Página personalizada para errores 404
De forma automática, el servidor con el que trabajas proporciona diferentes páginas de error básicas o genéricas para los errores de tu web.
Uno de los errores más común es el error 404 que indica que el contenido al que intentas acceder no está disponible o ha sido eliminado. Como sabes, esto puede afectar a la experiencia de usuario, a la tasa de rebote y, por supuesto, al SEO de tu web. Así que, dedicarle un poquito de tiempo y personalizar esta página para evitar la fuga de visitas puede ser una idea estupenda.
Esta página de error personalizada puedes crearla en HTML y personalizarla con CSS. Después, lo único que debes hacer es, mediante una regla en el .htaccess, decirle al servidor que la muestre cada vez que se muestra un HTTP 404:
ErrorDocument 404 /PAGINA-404.html
Bloquear direcciones IP específicas
Si detectas tráfico sospechoso desde una determinada IP y quieres bloquearlo, puedes hacerlo añadiendo la siguiente regla al fichero .htaccess con la dirección que deseas bloquear:
order allow,deny deny from DIRECCION-IP allow from all
También puedes bloquear el acceso a determinados dominios con la siguiente regla:
Require not host DOMINIO
Activar la compresión Brotli
En LucusHost, todos nuestros planes de hosting ya trabajan con la compresión Brotli, puesto que ofrece mejoras de rendimiento bastante significativas respecto a GZIP.
¿Utilizas un proveedor diferente? Primero verifica qué sistema de compresión utilizas, y si no, puedes activar Brotli de esta forma:
<IfModule mod_brotli.c> AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/x-javascript application/javascript application/json application/x-font-ttf application/vnd.ms-fontobject image/x-icon </IfModule>
Este código activa la compresión Brotli en documentos web y datos estructurados, hojas de estilo CSS, archivos JavaScrip y JSON, iconos, fuentes y favicons.
Para mejorar el rendimiento de tu sitio, puedes indicarle a los navegadores que determinados archivos de tu web se almacenen más tiempo en caché.
Mediante este código puedes decirle al navegador cuánto tiempo debe almacenar cada tipo de archivo antes de volver a solicitarlo al navegador.
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/png "access 1 hour" ExpiresByType image/gif "access 1 hour" ExpiresByType image/jpeg "access 1 hour" ExpiresByType text/javascript "access 2 weeks" ExpiresByType text/css "access 2 months" ExpiresByType text/html "modification 4 hours" ExpiresDefault "access 2 days" </IfModule>
Modifica los tiempos de caché en función de lo que necesites (1 month, 1 week, 1 hour…). Y recuerda, si tienes una web en la que estás haciendo cambios de forma habitual, estos tiempos deberían ser bajos. En cambio, para un sitio tipo portfolio o una web corporativa que no se actualiza frecuentemente, puedes utilizar tiempos más largos.
Evitar el hotlinking de imágenes
Aunque esta funcionalidad la puedes habilitar desde cPanel («Seguridad»- «Protección Hotlink»), también puedes evitar hotlinking modificando el .htaccess de tu web. El código que debes añadir al fichero es el siguiente:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)DOMINIO.COM/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]Control de indexación y rastreo
Si no deseas que una web sea indexada, según anunció Google, la directiva noindex ya no se debe incluir en el robots.txt. Lo ideal es añadirla como etiqueta <meta> o como encabezado de respuesta HTTP.
Por tanto, si no deseas que los motores de búsqueda indexen ciertos archivos de tu web o algún directorio, puedes indicarlo de esta manera.
Para un único archivo:
<Files "ARCHIVO-EJEMPLO.html"> Header set X-Robots-Tag "noindex, nofollow" </Files>
Para varios archivos:
<FilesMatch "\.(pdf|docx)$"> Header set X-Robots-Tag "noindex, nofollow" </FilesMatch>
Para un directorio en concreto:
<If "%{REQUEST_URI} =~ m#^/directorio/#">
Header set X-Robots-Tag "noindex, nofollow"
</If>
Configuraciones de .htaccess en WordPress
Acabamos de ver las configuraciones más habituales del .htaccess, pero hay algunas específicas para WordPress que merece la pena conocer si trabajas con esta aplicación.
Configurar reglas de caché de LiteSpeed desde .htaccess
Aunque lo más sencillo es habilitar el plugin de LS Cache for WordPress (en LucusHost se activa de forma automática), también puedes activar la caché añadiendo la siguiente regla en el fichero .htaccess:
<IfModule LiteSpeed> CacheLookup on </IfModule>
Personalizar enlaces permanentes
Como su nombre indica, los permalinks de WordPress o enlaces permanentes están diseñados para perdurar en el tiempo. Por tanto, si haces una modificación en su estructura, es necesario que realices una redirección de todas las direcciones URL desde la estructura anterior a la nueva.
Como la estructura más habitual y recomendada es «Nombre de la entrada» te muestro algunas reglas si decides cambiar tu estructura de enlaces.
De «Día y nombre» a «Nombre de la entrada»:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^[0-9][0-9][0-9][0-9]/[0-1][0-9]/[0-3][0-9]/(.*)$ $1 [R=301,NC,L]De «Mes y nombre» a «Nombre de la entrada»:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^[0-9][0-9][0-9][0-9]/[0-1][0-9]/(.*)$ $1 [R=301,NC,L]De estructura «Personalizada» a «Nombre de la entrada»:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^[^/]*/(.*)$ $1 [R=301,NC,L]En el caso de que tuvieses establecida la configuración simple y quieras hacer el cambio, no es necesario añadir ninguna directiva en el archivo .htaccess. En la estructura simple las direcciones URL se definen con el ID del post, por lo que al establecer cualquier cambio, la redirección de hace de forma automática.
Proteger wp-config.php y .htaccess contra accesos no autorizados
Si quieres añadir un plus de seguridad y evitar que usuarios no autorizados accedan a estos ficheros, tienes que añadir las siguientes líneas de código:
<Files wp-config.php> order allow,deny deny from all </Files> <Files .htaccess> order allow,deny deny from all </Files>
Restringir el acceso al panel de administración por IP
¿Solamente quieres que se acceda al backend de WordPress a través de tu IP? En este caso, la regla que tienes que añadir es la siguiente:
<Files wp-login.php> order deny,allow deny from all allow from TU_IP </Files>
Evitar ataques al wp-login.php
Seguimos con mejoras a nivel de seguridad. Para evitar ataques mediante peticiones post o ataques de fuerza al login de WordPress, te recomiendo utilizar la siguiente regla:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_METHOD} =POST
RewriteCond %{HTTP_REFERER} !^http://(.*)?.DOMINIO [NC]
RewriteCond %{REQUEST_URI} ^/wp-login\.php(.*)$ [OR]
RewriteCond %{REQUEST_URI} ^/wp-admin$
RewriteRule ^(.*)$ - [R=403,L]
</IfModule>Aumentar el límite de subida de archivos
Es más común de lo que piensas. Estás intentando subir un plugin a WordPress, pero te da error. Esto puede deberse a que el tamaño del plugin excede el máximo de subida de archivos.
Si estás alojado en LucusHost puedes modificar estos límites directamente desde cPanel, pero si utilizas un panel diferente o tu proveedor de hosting no te ofrece esta funcionalidad, puedes modificar los límites utilizando la siguiente regla:
php_value upload_max_filesize 128M php_value post_max_size 128M php_value memory_limit 300M
Bloquear bots y tráfico malicioso
Hay que diferenciar entre los bots de los motores de búsqueda (Google, Bing…) o los bots maliciosos. Estos pueden darte más de un dolor de cabeza.
Si prefieres bloquearlos y poner fin a este tráfico no deseado, puedes utilizar el siguiente código:
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} ^BOT1 [OR]
RewriteCond %{HTTP_USER_AGENT} ^BOT2
RewriteRule .* - [F]
Solución de errores comunes de .htaccess
Aunque estés superentrenado en esto, no estás libre de que después de hacer cualquier cambio en el .htaccess de tu web… ¡Oops La página deja de funcionar.
Cualquier pequeño error o despiste a la hora de establecer ciertas páginas puede dejar tu web inoperativa generando un Error 500 o un bucle de redirecciones.
Error 500 por configuración incorrecta
El error más habitual cuando estableces mal una configuración en el .htaccess es el HTTP Error 500, o Internal Server Error. También se muestra este error si tienes un error de sintaxis o hay algún conflicto entre dos o más configuraciones.
Para solucionarlo, puedes optar por alguna de estas vías:
- Restaurar una copia de seguridad: recuerda que con Premium Backup esto puedes hacerlo en solo unos clics.
- Revisar la sintaxis: aunque puedes hacerlo manualmente, también hay herramientas online que te permiten validar el estado de tu .htaccess.
- Restaurar el .htaccess con los valores por defecto.
Error de bucle de redirecciones
¿Te suena el ERR_TOO_MANY_REDIRECTS? Pues es otro error bastante habitual si estableces de forma errónea alguna configuración en tu .htaccess. El navegador no puede mostrar el contenido porque entró en un bucle de redirecciones, generando infinitas peticiones a las cuales no es capaz de atender.
En el caso de generarse en tu web, lo primero que debes hacer es eliminar las cookies o probar un navegador diferente. A veces, pueden ser las culpables de este bucle infinito de redirecciones. Si persiste, igual que el caso anterior, puedes optar por restablecer el .htaccess a una fecha en la que tu web no generaba el error o revisar en detalle las reglas de redirección
Restaurar el archivo por defecto de WordPress
Si no tienes una copia de seguridad de tu archivo y por más que buscas no localizas dónde puede estar el error, puedes restaurar el .htaccess a su estado original.
Los valores por defecto del .htaccess de WordPress son los que te muestro a continuación:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressPara restaurarlo, puedes copiar y pegar este código a través del editor utilizando el Administrador de archivos de cPanel o bien, subiendo renombrando el fichero que contiene el error (por ejemplo, .htaccess-old) y subiendo uno nuevo (.htaccess) con las reglas anteriores.
Otra opción, quizá más sencilla, es restaurar el .htaccess de WordPress directamente desde el panel de administración de tu web.
Para ello, basta con acceder al menú de WordPress y pulsa en «Ajustes» → «Enlaces permanentes». Sin realizar ningún cambio, pulsa en «Guardar cambios».
Muchos plugins de SEO también te permiten realizar esta restauración con los valores por defecto a golpe de clic.
Consejos para editar .htaccess sin meter la pata
Más que un consejo es casi una obligación y aplicable a cualquier cambio que vayas a hacer en tu web: asegúrate siempre de tener una copia de seguridad de tu sitio. Si tu web está alojada con nosotros, lo tienes fácil. Con Premium Backup tienes disponibles dos copias de seguridad al día y puedes hacer cualquier restauración en solo un clic.
Otra opción es utilizar un staging o un entorno de pruebas. Si realizas las configuraciones sobre una web que no está en producción, te aseguras de que todo funciona correctamente antes de replicar los cambios en tu sitio.
Herramientas para comprobar cambios en el .htaccess
Antes de editar el .htaccess, puedes validar las reglas de configuración en alguna herramienta online. Simplemente introduces el dominio y el contenido del archivo y te indica en qué línea o líneas hay algún error. Son gratuitas y muy fáciles de utilizar.
La que más me gusta es Htaccess tester de Madewithlove, aunque existen algunas alternativas como Validador de htaccess tester de Technical SEO.com que también funcionan muy bien.
Y si todo falla… ¿Cuándo deberías contactar con el soporte de tu hosting?
Hacer cambios en el archivo .htaccess puede ser un poco lioso, sobre todo si estás empezando con tu web.
En LucusHost siempre tratamos de ayudaros en todo lo que esté a nuestro alcance, así que, si tienes dudas, llámanos o escríbenos en cualquier momento, ¡no tienes que esperar a que algo te falle!
Si tienes alguna pregunta sobre alguna regla de .htaccess o cualquier otro aspecto de tu web, contacta con nosotros y estaremos encantados de echarte una mano.


No hay comentarios