Cómo justificar texto en WordPress

No te sigas rompiendo la cabeza ni buscando el botón para justificar texto en WordPress. Actualmente, ni editor clásico de WordPress ni Gutenberg poseen esta opción, pero tiene una explicación (y bastante lógica, por cierto).
Eso sí, hay alternativas. Ya sabes que en WordPress puedes hacer prácticamente de todo, así que algo tan sencillo como justificar texto no iba a ser menos. ¿Vemos cómo se hace?
Tabla de contenidos:
Pero, ¿por qué WordPress quitó la opción de justificar texto?
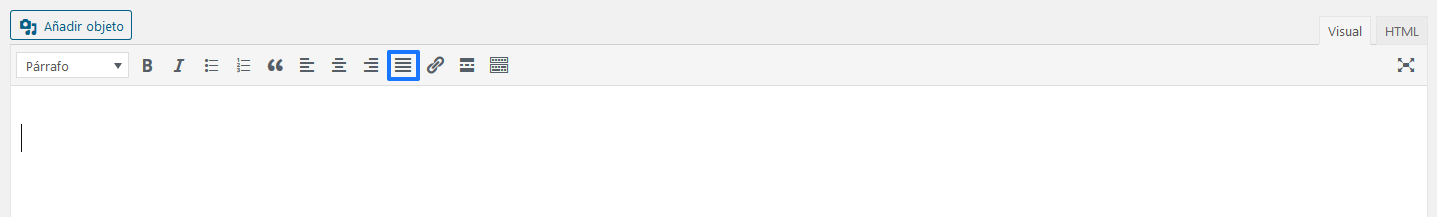
Seguramente si llevas un tiempo trabajando con este gestor de contenidos, te habrás dado cuenta de que falta el botón para justificar texto. Puedes alinearlo a la derecha, a la izquierda o centrarlo, pero no justificarlo a ambos lados.
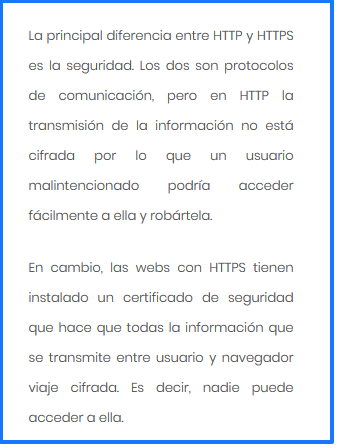
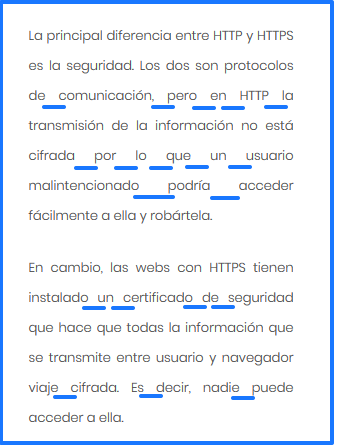
La razón principal por la que WordPress decidió eliminar la opción de justificar texto fue facilitar la lectura y la accesibilidad web. Como sabes, cuando se justifica texto (sobre todo en pantallas pequeñas) se crean espacios innecesarios que dificultan la lectura. Te pongo un ejemplo para que lo veas:


Después este ejemplo quizá pienses que soy un poco exagerada, pero… ¿Sabes que se estima que un 20% de la población tiene dislexia? Pues a una de cada cinco personas la dificultad de leer este texto se les multiplica. ¿El resultado? Una mala usabilidad web y experiencia de usuario negativa.
Sí, posiblemente pienses que estéticamente son más bonitos (para gustos, colores), pero si pensamos en nuestras visitas y en nuestros clientes… ¡La cosa cambia!
¿Y el botón de subrayado?
Cuando WordPress eliminó el botón de justificar texto en WordPress, también se eliminó el se subrayado. Puede confundirse fácilmente con un link, por lo que los expertos en usabilidad recomiendan no utilizar esta opción.
Bueno, no me desvío del tema. Ya te he explicado por qué WordPress decidió eliminar el botón de justificar texto, pero como te dije, puedes hacerlo igualmente utilizando otras opciones. Por ejemplo, añadiendo código html, utilizando algún plugin o utilizando atajos del teclado.
Y como ahora la comunidad WordPressera está divida en dos: los fieles al editor clásico de WordPress y los amantes de Gutenberg, voy a explicarte cómo hacerlo en cada uno de estos dos editores.
Justificar texto en WordPress si utilizas el editor clásico
Si eres de los que todavía utilizan el editor clásico de WordPress, tienes varias opciones para justificar texto:
1) Utilizando atajos del teclado
Este método es muy cómodo y rápido si necesitas justificar el texto en una entrada determinada o algún párrafo.
Simplemente seleccionas el texto que quieres justificar y:
- Si utilizas teclado Windows, pulsa: Mayúsculas + Alt + j
- Si utilizas teclado Mac, pulsa: Control + Option + j
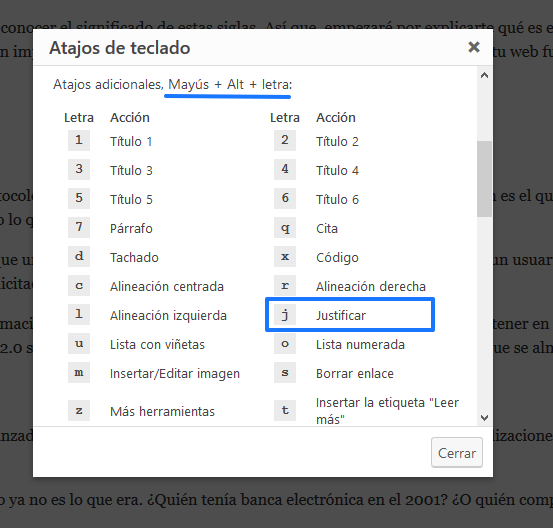
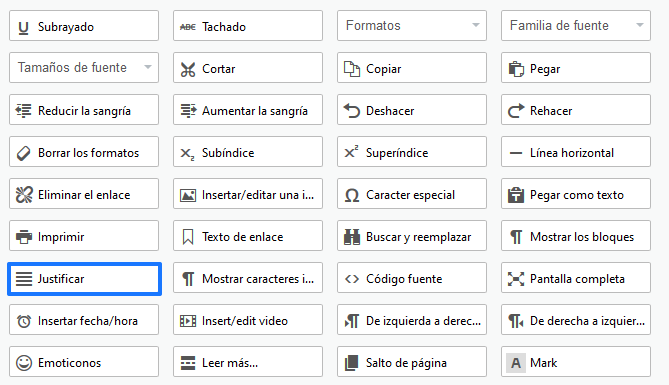
Recuerda que en el editor clásico de WordPress tienes disponibles todos los atajos del teclado pulsando sobre el símbolo de interrogación del editor de WordPress. Esta opción no está disponible en Gutenberg.

Si lo que buscas es justificar elde toda la web, mejor opta por la opción 3.
2) Utilizando código HTML
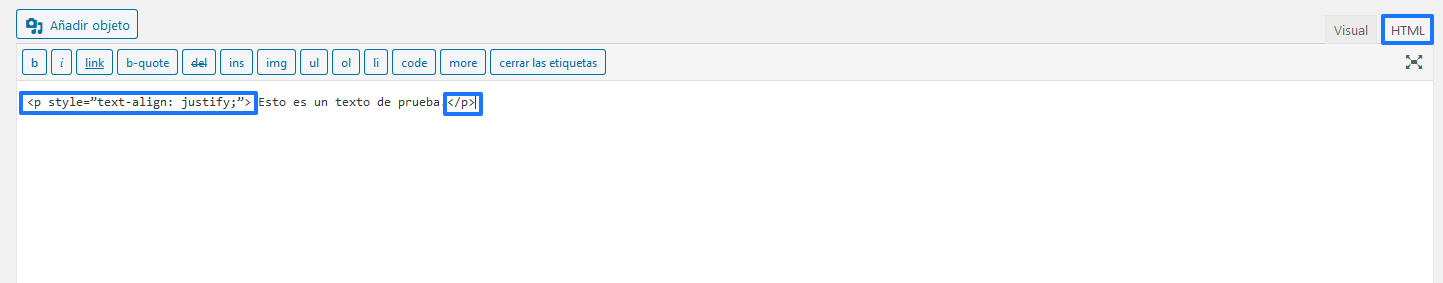
Otra forma de justificar el texto fácilmente es añadiendo código HTML en el editor de WordPress. Si estás en el editor clásico de WordPress, pulsa sobre la opción HTML y añade el siguiente código al principio y al final del texto.
<p style="text-align: justify;"> Escribe aquí tu texto.</p>
3) Justificar texto en WordPress mediante CSS
Esta es la opción más cómoda cuando quieres justificar el texto de toda una web de una sola vez. Así te olvidas de tener que ir seleccionando piezas de texto o añadiendo el código HTML a cada uno de los párrafos de tu página.
Puedes hacerlo siguiendo estos pasos:
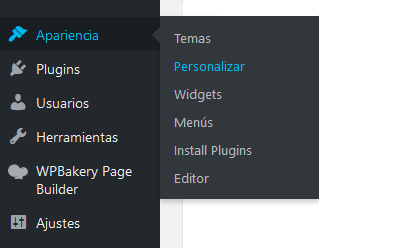
- En el menú lateral de WordPress, pulsa sobre «Apariencia» → «Personalizar».

- Ahora selecciona la opción «CSS adicional» y añade la siguiente regla:
article .entry-content p, article .entry-content ul li { text-align: justify; } - Pulsa en publicar y automáticamente se justificarán los textos de tu página.
Artículo relacionado: Desactivar Gutenberg y volver al editor clásico de WordPress
Justificar texto en WordPress si utilizas Gutenberg
Si utilizas Gutenberg es un poquito diferente, pero puedes hacerlo igualmente. En primer lugar, no puedes utilizar ningún atajo del teclado, solamente tienes la opción de hacerlo mediante código HTML o añadiendo código CSS personalizado.
1) Utilizando código HTML
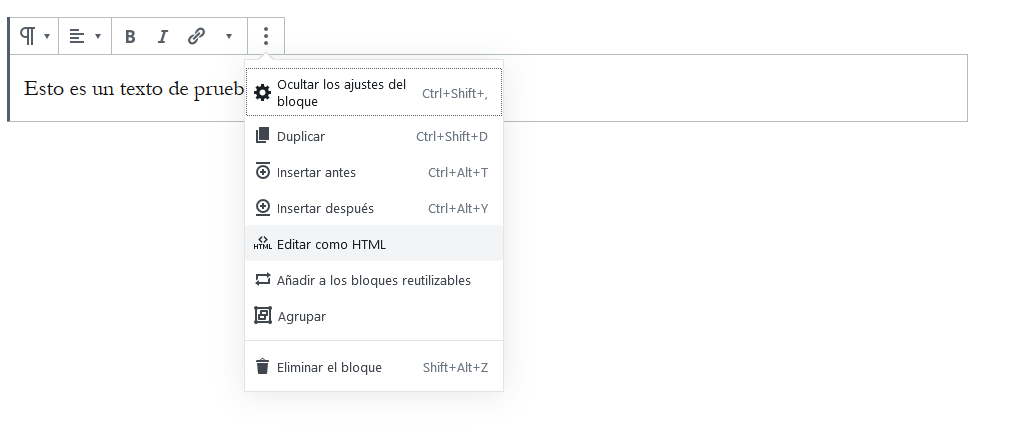
Si utilizas Gutenberg estarás más que acostumbrado a modificar el código HTML de tu web. Simplemente tienes que seleccionar el texto que quieres justificar y a continuación pulsa sobre los 3 puntitos que aparecen y selecciona la opción «Editar HTML».

Al igual que como lo hacemos con el editor clásico, envuelve el párrafo que quieras justificar con el siguiente código:
<p style="text-align: justify;"> Escribe aquí tu texto.</p>
¡Listo!
Importante: Como en el caso anterior, esta opción solamente es recomendable si tienes que justificar algún texto de forma puntual. En caso contrario, opta por la opción de añadir CSS personalizado a tu web.
2. Mediante código CSS personalizado
Esto sí que es independiente al editor de texto que utilices. Puedes añadir código CSS pulsando sobre «Apariencia» -> «Personalizar» -> «CSS adicional».
article .entry-content p,
article .entry-content ul li {
text-align: justify;
}Una vez hecho esto, pulsa sobre «Publicar».
¿Y no hay ningún plugin para justificar texto en WordPress?
Claro que sí, ya sabes que en WordPress tienes plugins para todo. Pero como te decimos siempre, antes de instalar un plugin valora si realmente lo necesitas.
Como ves, tanto en el editor clásico de WordPress como en Gutenberg puedes justificar el texto en menos de 10 segundos, quizá un plugin te complica mucho más de lo que te soluciona. Con esto quiero decir que estarías añadiendo código innecesario a tu web para una tarea demasiado simple.
De todas formas, aquí te dejo algunas opciones por si las necesitas.
1) Re-add text underline and justify
Este plugin de WordPress añade los botones de justificar y subrayar texto en el editor clásico de WordPress. Además, a través de los ajustes de WordPress, podrás establecer ajustes de escritura predeterminados. Eso sí, este plugin solamente es compatible con el editor clásico de WordPress. Si utilizas Gutenberg, mejor opta por una alternativa.

2) Who Stole the Text Justify Button ?!
Todavía más sencillo que el anterior. Simplemente lo instalas y activas y, automáticamente, se añade el botón para justificar texto. Al igual que en el caso anterior, solamente es válido si utilizas el editor clásico de WordPress.
3) TinyMCE Advanced
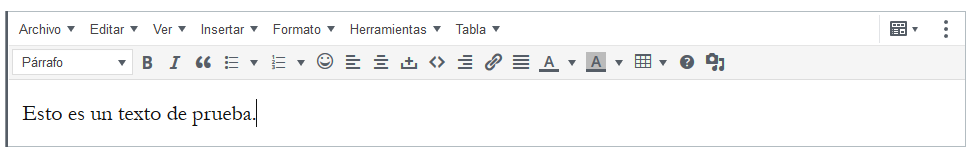
Esta puede ser una buena alternativa y está diseñado específicamente para el editor de bloques Gutenberg ampliando sus funcionalidades. Una vez instalado, se creará una sección en el apartado «Ajustes». Desde ahí podrás seleccionar el editor que utilizas en tu web y establecer las configuraciones que tú quieras.

De esta forma, se añadirá una barra de herramientas en cada bloque de párrafo para que tú puedas justificar, o añadir cualquier elemento al texto.

En conclusión
Hace ya tiempo que WordPress nos ha robado el botón de justificar texto (y con razón), pero todavía existen muchas alternativas para justificar texto, tanto si utilizas el editor clásico como Gutenberg.
Mi recomendación es que si se trata de algo puntual, optes por hacerlo a través de código HTML o utilizando los atajos del teclado. También hay algunos plugins que te devuelven el botón de justificar texto al editor de WordPress, pero como te decimos siempre, valora si te compensa utilizar un plugin para una tarea tan sencilla como esta.
Abro el debate: ¿Eres partidario de justificar texto en WordPress?




Arwen García
Posted at 12:39h, 15 octubreNi se os ocurra justficar textos en web. Además afecta también al SEO y si eres diseñador como vean que hayas hecho webs con textos justificados no te van a llamar más.