LiteSpeed Cache para PrestaShop [Guía completa]

Una de las ventajas de utilizar LiteSpeed como web server es la posibilidad de utilizar el complemento o módulo de caché más avanzado de PrestaShop: LiteSpeed Cache for PrestaShop.
Para cualquier página web es vital utilizar un buen sistema de caché; piensa que es algo que impacta directamente sobre la velocidad y el rendimiento de tu página, y por ende, afecta de forma positiva a la experiencia de usuario de tus visitas. Recuerda que esto es algo que Google lo tendrá en cuenta a la hora de posicionar tu tienda online 🙂 .
Ah, ¿sabes lo mejor? Al igual que el resto de módulos desarrollados por el equipo de LiteSpeed, puedes utilizarlo de forma totalmente gratuita. El único requisito para que funcione es que tu sitio esté alojado en un hosting o servidor LiteSpeed.
Bueno, vamos al grano. A continuación te explico paso a paso cómo instalar, activar y configurar LiteSpeed Cache en PrestaShop. Verás que es mucho más sencillo de lo que piensas.
Tabla de contenidos:
¿Por qué usar LiteSpeed Cache en PrestaShop?
Utilizar un módulo de caché siempre es beneficioso para cualquier tipo de sitio web, pero LiteSpeed Cache presenta algunas ventajas con respecto a otros sistemas:
- Cachea de forma automática las páginas con una solicitud GET (incluyendo AJAX GET): inicio, categorías, productos, proveedores, etc.
- Con respecto a los usuarios, se cachea de forma privada mediante el uso de bloques ESI y se elimina automáticamente cuando la información cambia.
- La página principal y los bloques públicos se almacenan en caché una sola vez y se sirven a todos los usuarios.
- Cuando se realiza una actualización en el backoffice se limpia la caché de forma automática.
- A diferencia de otros módulos de caché, LSCPS apenas utiliza recursos que demandan uso de PHP, utiliza la caché ultrarrápida que viene incorporada internamente en el servidor web de LiteSpeed.
- Permite cachear diferentes grupos de páginas para usuarios específicos.
- LSCPS soporta multi tienda, multiidioma, geolocalización y versión móvil.
- La configuración del almacenamiento en caché es totalmente personalizable a nivel global y de tienda.
Cómo instalar y activar LiteSpeed Cache for PrestaShop
¡Importante! Siempre que se realiza cualquier cambio, ya sea en PrestaShop o cualquier otra aplicación, asegúrate de tener una copia de seguridad de tu sitio. Así, si algo sale mal, puedes volver atrás en solo unos minutos. Recuerda que si tienes tu Hosting PrestaShop en LucusHost estás a salvo, ya que todos los planes incluyen de forma gratuita la herramienta Premium Backup.
La instalación del módulo de caché de LiteSpeed es prácticamente igual a la de cualquier otro módulo. No obstante, te explico paso a paso cómo hacerlo para que no quepa lugar a dudas:
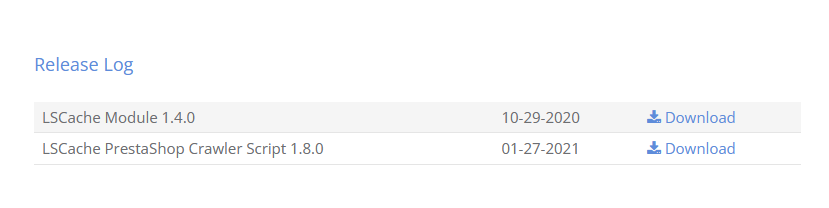
- Ve a la página web oficial de LiteSpeed y descarga LSCache for LiteSpeed en tu equipo.

- Accede al backoffice de PrestaShop con tu usuario y contraseña.

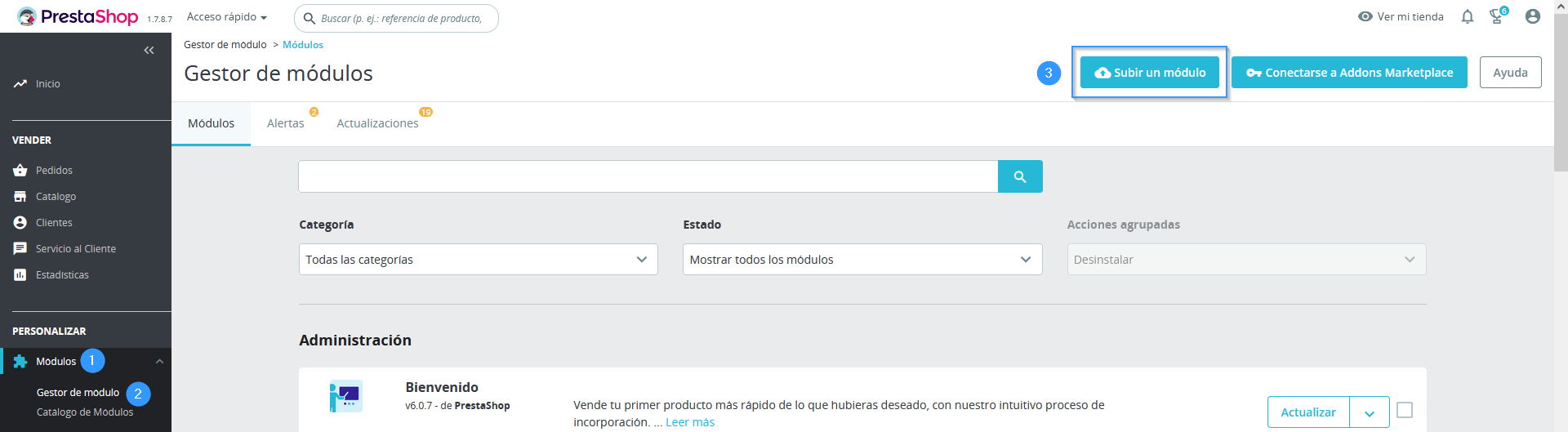
- En la sección «Módulos», haz clic en «Subir un módulo» y carga el que acabas de descargar en el punto 1. No hace falta que lo descomprimas antes, cárgalo en formato .zip.

- En unos segundos el módulo de LiteSpeed quedará instalado automáticamente en tu ecommerce.

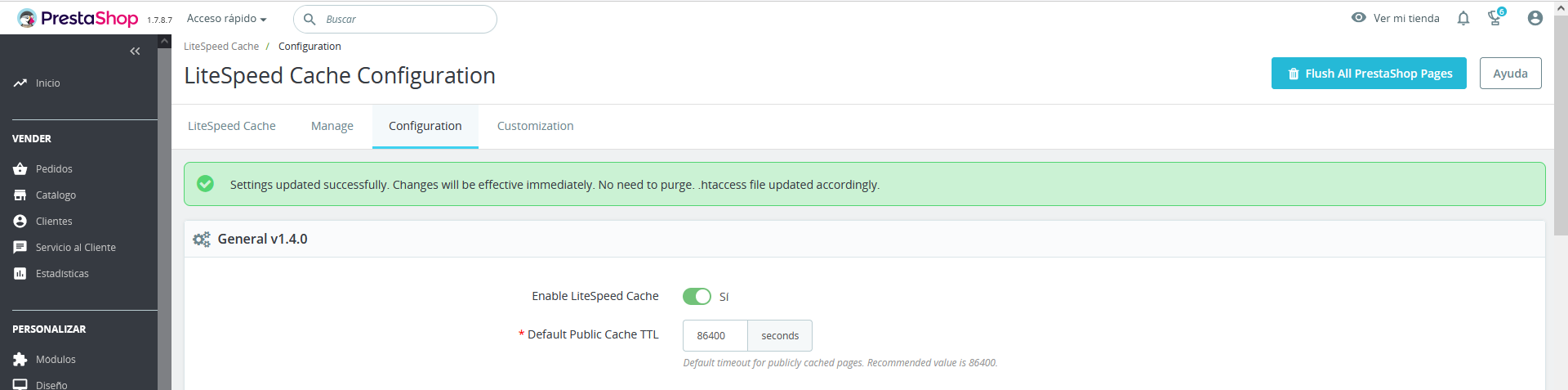
- Haciendo clic en «Configurar» puedes acceder directamente a los ajustes de LSCache for PrestaShop, o bien puedes acceder a través de «Parámetros Avanzados» – «LiteSpeed Cache». Pulsa en «Enable LiteSpeed Cache» para activar el sistema de caché.

Hecho esto, ya tienes el módulo instalado y activada la caché de LiteSpeeden PrestaShop, por lo que ya vas a notar una mejoría considerable en el rendimiento de tu tienda online, en cuanto a velocidad y consumo de recursos.
Ahora bien, el módulo te ofrece configuraciones más avanzadas para que puedas optimizar todavía más tu aplicación. A continuación te explico cada una de ellas en detalle.
Cómo configurar LiteSpeed Cache para PrestaShop
Ahora que ya tienes LiteSpeed Cache for PrestaShop en tu tienda online, toca configurar los ajustes de este módulo.
Para comenzar, ve a la sección «Parámetros Avanzados» – «LiteSpeed». Ahora se abrirá una nueva ventana con tres pestañas:
- Manage: para gestionar y eliminar la caché de LiteSpeed.
- Configuration: desde aquí podrás establecer los ajustes LiteSpeed.
- Customization: posibilidad de realizar configuraciones avanzadas de módulos de terceros.
Como es la primera vez que trabajas con LiteSpeed en PrestaShop, empezaré desde la pestaña «Configuration» para establecer los ajustes del módulo de caché. Hecho esto, te explicaré cómo gestionar la caché de LiteSpeed desde la pestaña «Manage» y por último te muestro qué puedes hacer desde la pestaña «Customization».
Vamos a ello 🙂 .
Configuración general
En esta sección encontrarás todos los aspectos relacionados con la configuración general de LiteSpeed Cache para PrestaShop. Esto son los ajustes que puedes aplicar:
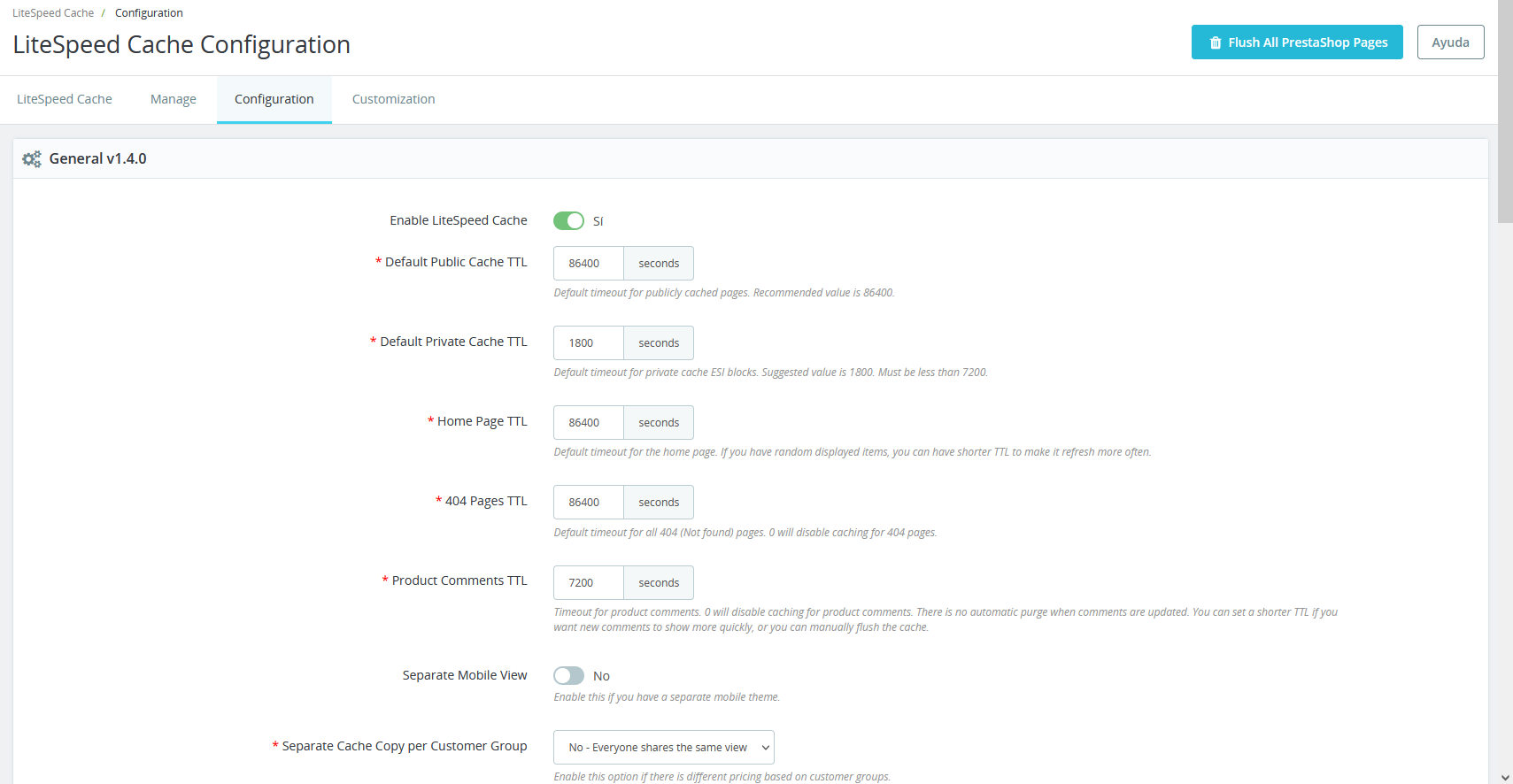
- Enable LiteSpeed Cache: habilitar o deshabilitar la caché de LiteSpeed.
- Default Public Cache TTL: tiempo por defecto para refrescar la caché del contenido público.
- Default Private Cache TTL: tiempo por defecto para bloques ESI de caché privada.
- Home Page TTL: tiempo por defecto para refrescar la caché de la página principal.
- 404 Pages TTL: tiempo por defecto para refrescar la caché de todas las páginas con un código de estado 404. Si estableces el valor a «0», el contenido no se almacena en caché.
- Product Comments TTL: tiempo de espera para comentarios en productos. Si estableces el valor «0», no se almacenan en caché. No hay purga automática cuando se actualizan los comentarios. Puedes establecer un TTL más corto si quieres que los nuevos comentarios se muestren más rápidamente, o también puedes vaciar manualmente la caché.
- Separate Mobile View: normalmente esta opción se deja deshabilitada dado que prácticamente todos los temas de PrestaShop ya son responsive. Sin embargo, si utilizas un theme diferente para la versión móvil, activa esta opción.
- Separate Cache Copy perCustomer Group: deja desactivada esta opción a no ser que tengas precios de productos diferentes por grupos de clientes y quieras generar cachés independientes.
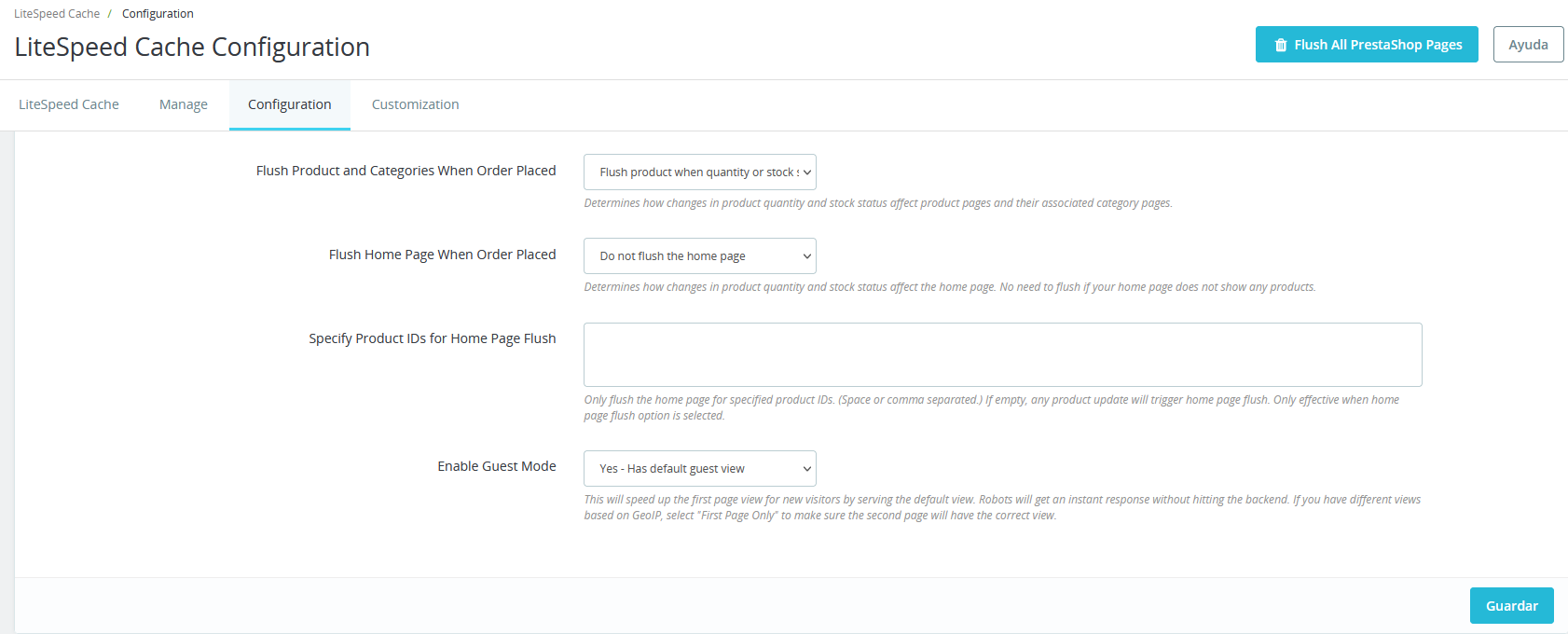
- Flush Product and Categories When Order Placed: por defecto, aquí no debes hacer ningún cambio. El sistema detecta automáticamente los cambios en el stock de producto o categorías para refrescar la caché.
- Flush Home Page When Order Placed: si tienes productos a la venta, lo ideal es habilitar la opción para que se refresque la caché cada vez que se modifica el stock.
- Specify Product IDs for Home Page Flush: sirve para purgar la página de inicio solo para los IDs de productos que especifiques. Si no especificas ningún producto, cualquier cambio sobre algún producto activará el vaciado de la página de inicio.
- Enable Guest Mode: esta opción distingue entre clientes logueados y clientes que no lo están. En función de esto, sirve una caché predeterminada a uno o a otro. Lo ideal es dejarlo tal y como viene configurado por defecto.


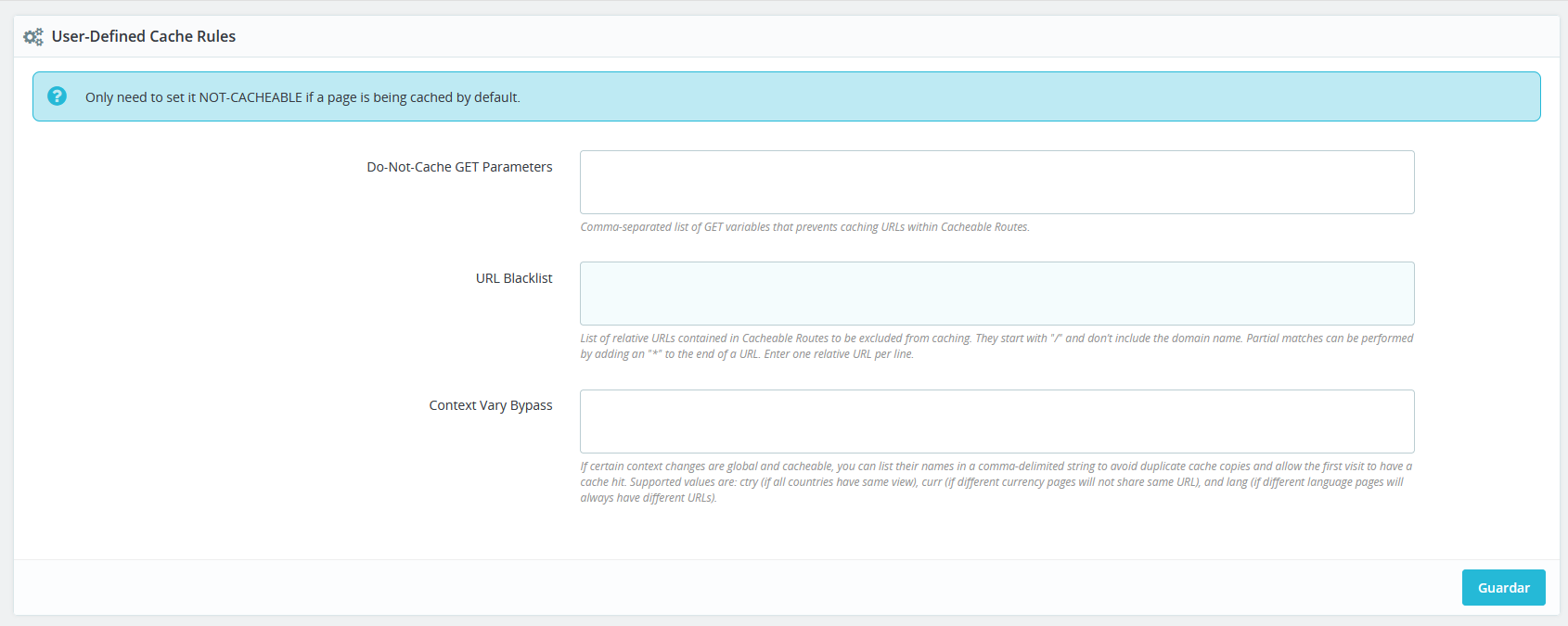
User-Defined Cache Rules
Desde esta sección puedes añadir reglas específicas para tu tienda:
- Do-Not-Cache GET Parameters: entre comas, podrás establecer a modo de excepción qué rutas no quieres que sean cacheadas dentro de URLs que sí se almacenan en caché.
- URL Blacklist: permite excluir urls dentro de la configuración de caché de LiteSpeed. Debe empezar por «/» y no puede incluir el dominio.
- Context Vary Bypass: un sistema de caché basado en contextos como país (ctry), moneda (curr) o idioma (lang) permite almacenar en caché múltiples versiones de una misma URL. Esto puede ser útil si tu sitio lo requiere, pero esto implica una carga de página adicional para cada usuario antes de entregarle una copia en caché. Por eso, si no necesitas múltiples copias de tu sitio, mejor utiliza esta opción.

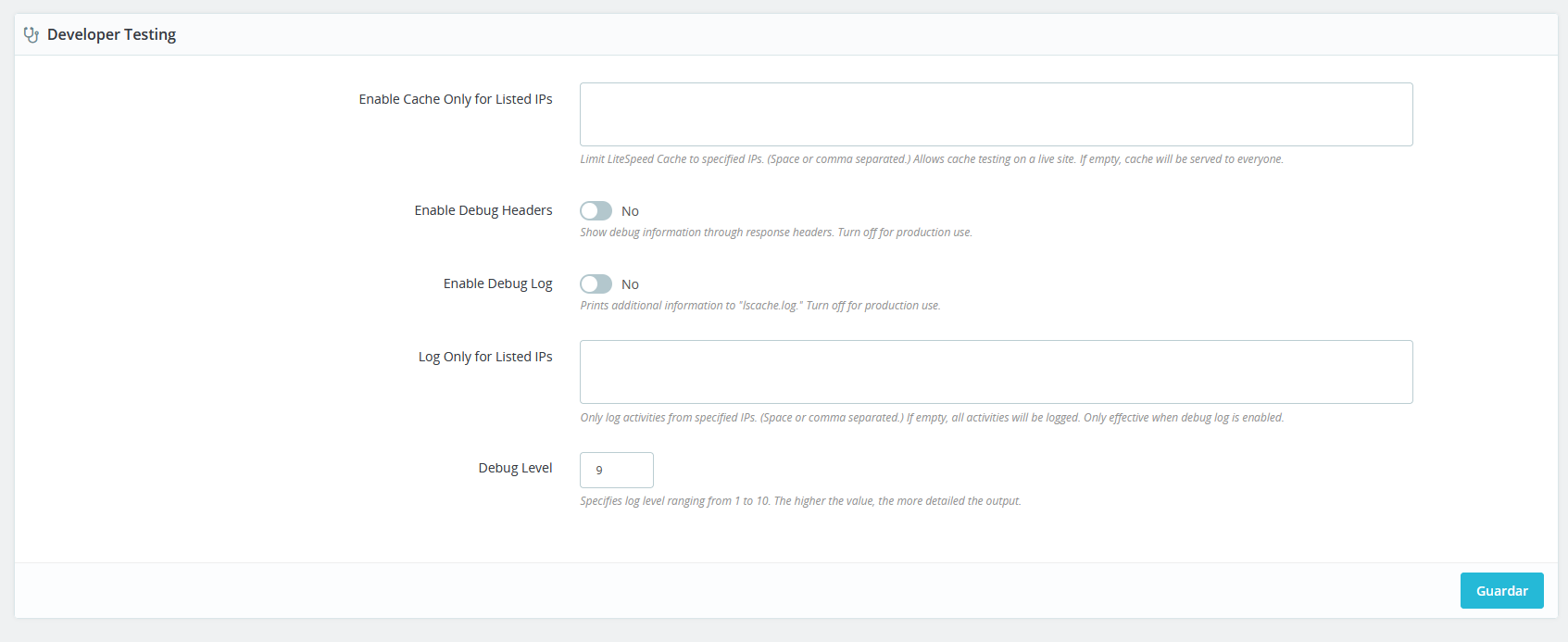
Developer Testing
Esta sección es muy útil, ya que te permite hacer pruebas con la caché de LiteSpeed y conocer cómo se comporta el módulo ante ciertos cambios sin afectar al resto de usuarios (visitas) de la web.
- Enable Cache Only for Listed IPs: desde aquí tienes que establecer a qué direcciones IP se mostrará la caché del sitio para hacer pruebas con la web en funcionamiento. ¡Importante! Si no introduces ninguna IP, los cambios los verán todos los usuarios.
- Enable Debug Headers: facilita la información depurada a través de las cabeceras de respuesta. Si la tienda está en producción, mejor tener deshabilitada esta opción.
- Enable Debug Log: habilita el modo depuración en lscache.log. Recomendable tenerlo deshabilitado con el sitio en producción.
- Log Only for Listed IPs: muestra el registro de actividades de las IPs especificadas, siempre y cuando esté habilitado el modo debug en PrestaShop.
- Debug Level: especifica el nivel de registro de 1 a 10. Cuanto más alto sea el valor, más detallado será el registro.

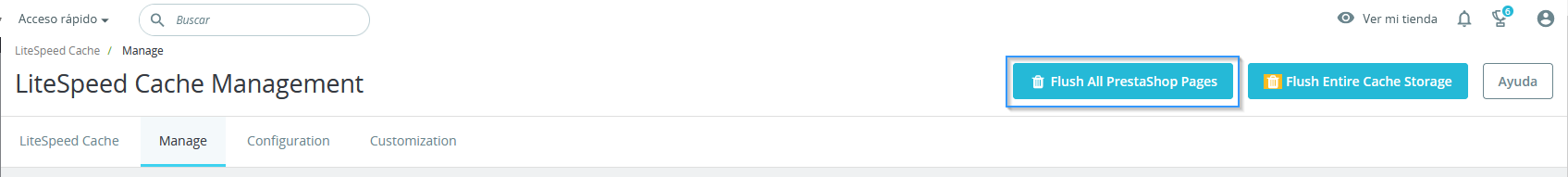
Cómo gestionar la caché de LiteSpeed en PrestaShop
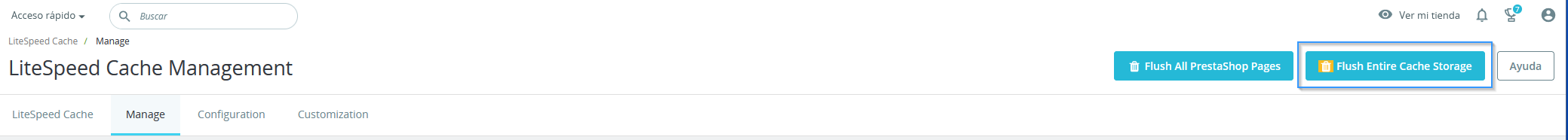
Para gestionar la caché de LiteSpeed, muévete a la pestaña «Management».
El módulo de LiteSpeed Cache te ofrece tres opciones a la hora de eliminar o borrar la caché en PrestaShop:
- Purgar toda la caché de PrestaShop
- Purgar la caché de ciertas páginas o categorías
- Eliminar la caché de marcas/categorías específicas, productos…
Flush all Prestashop pages
Desde este acceso directo, podrás eliminar la caché de todas las páginas de PrestaShop.

En cambio, si lo que quieres es vaciar totalmente el contenido almacenado en la caché de LiteSpeed, tienes que hacer clic en «Flush Entire Cache Storage».
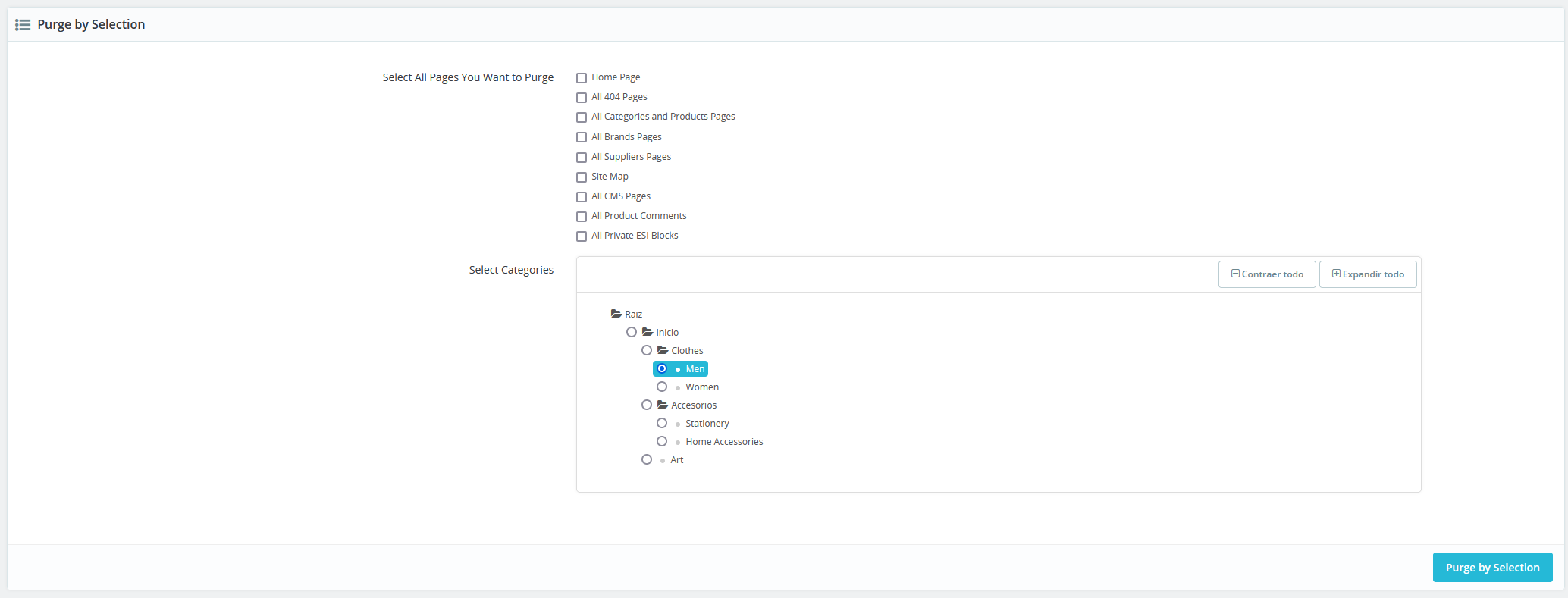
Purge by selection
Desde aquí puedes vaciar la caché de PrestaShop por páginas o por categorías.
- Seleccionar todas las páginas que desea purgar: permite seleccionar las páginas que queremos purgar la caché de forma independiente.
- Seleccionar categorías: permite purgar las categorías creadas de forma independiente.

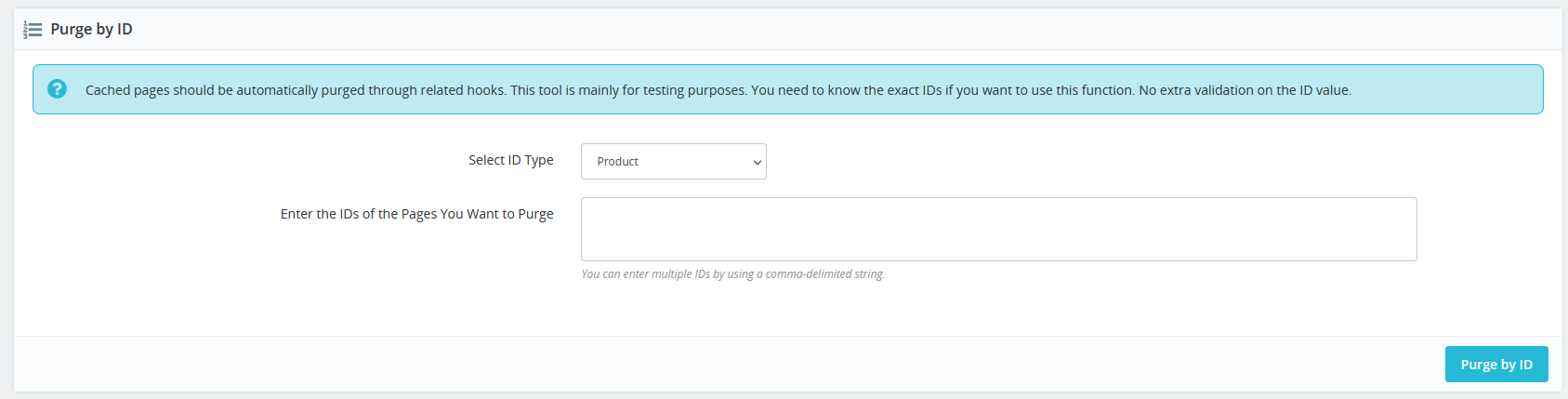
Purge by ID
En esta sección puedes vaciar la caché de un producto específico, de todos los productos asociados a una marca, a una categoría, etc. Para ello, solamente debes introducir el ID correspondiente en el siguiente cuadro.
También es posible hacerlo en bloque, añadiendo varios IDs, separados por comas.

Vaciar toda la caché de LiteSpeed desde cPanel
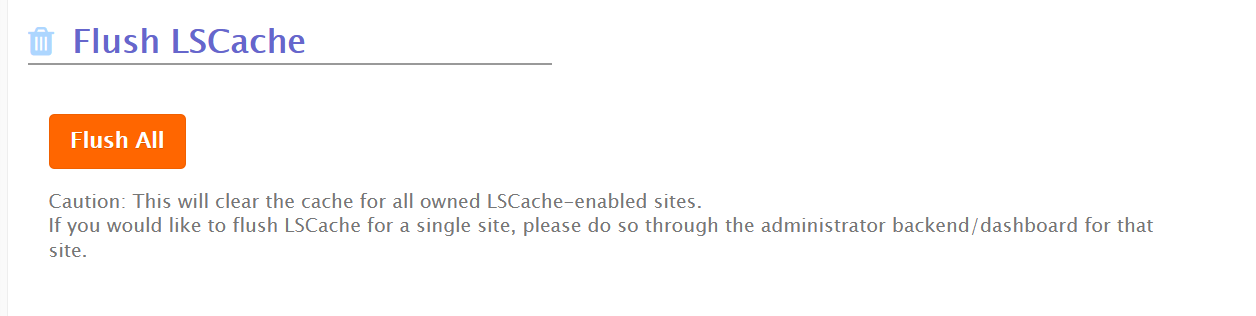
Si utilizas uno de nuestros planes de Hosting PrestaShop para gestionar tu web, es importante que sepas que, desde el panel de control cPanel tienes un acceso directo para vaciar o eliminar la caché de tu tienda. Para esto, tienes que ir a la sección «Flush LSCache» y pulsar sobre «Flush ALL».
¡Ojo! Esta opción elimina toda la caché de LiteSpeed de todas las aplicaciones que tengas en el hosting. Es decir, si tienes dos tiendas online o un WordPress y un PrestaShop, esta opción vaciará la caché de ambas aplicaciones.

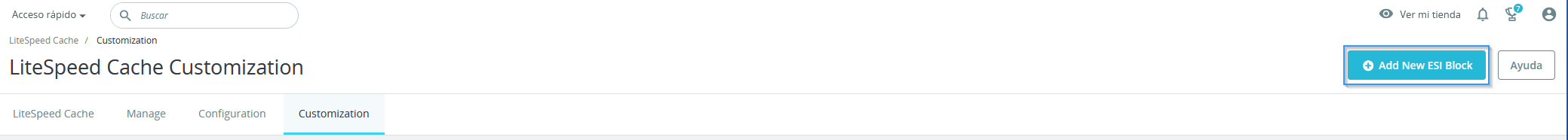
Personalización
Por último, en la pestaña «Customization», podrás personalizar la gestión de la caché de LiteSpeed en los módulos de PrestaShop.
Una vez instalado LiteSpeed en tu tienda online, este sistema detecta automáticamente todos los módulos instalados y establece una configuración predeterminada que, por norma general, es correcta y no hace falta modificarla.
Eso sí, para todo hay excepciones y se puede dar el caso de que LiteSpeed no detecte un módulo en concreto. Si ocurre esto, puedes añadirlo manualmente en la opción «Add New ESI Block».
Nota: ESI Block son reglas o excepciones de caché que convierten la caché pública de un elemento, bloqueos o módulos en caché privada.

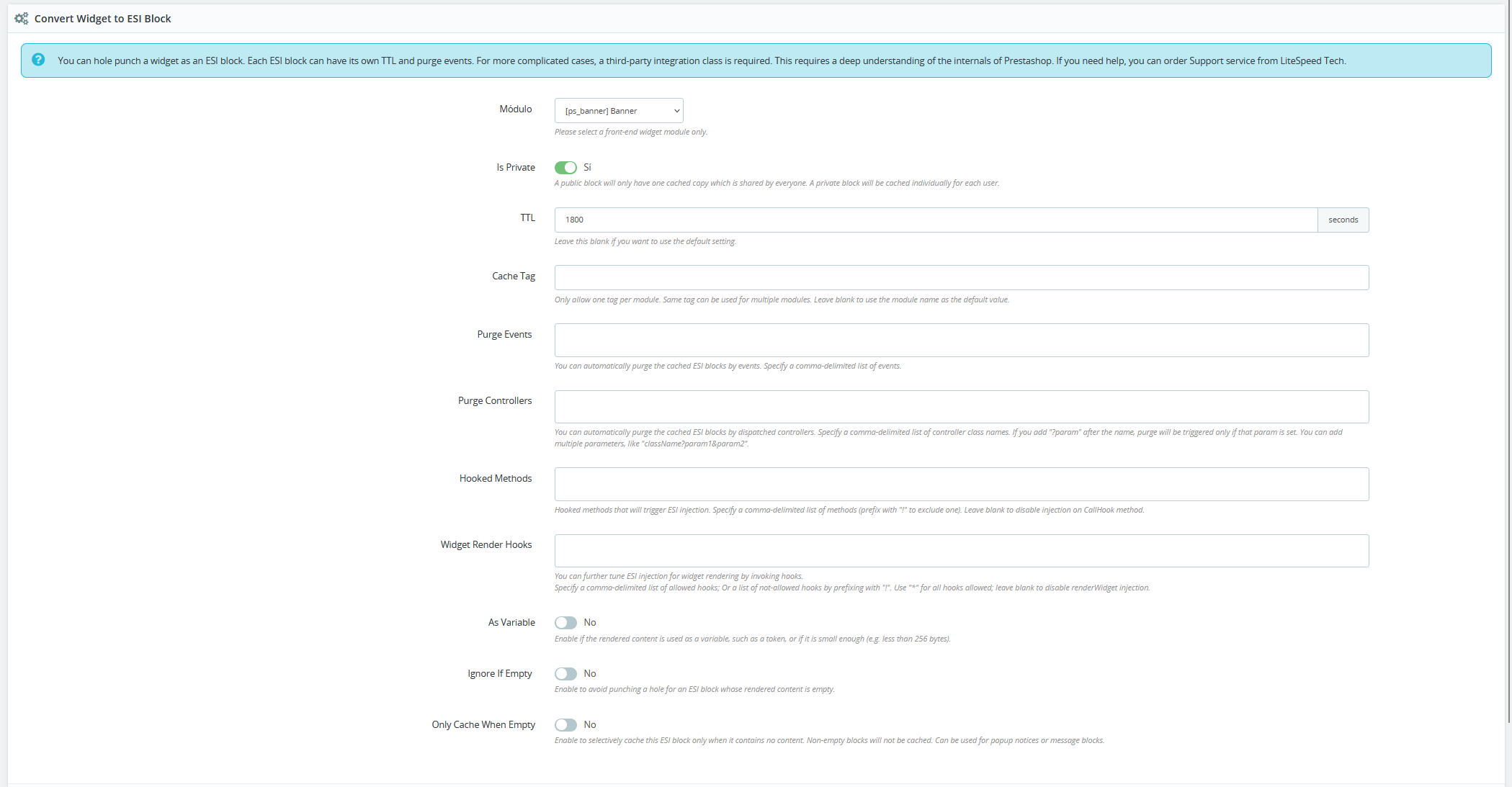
Una vez que añadas el bloque ESI, podrás seleccionar el módulo sobre el que quieres realizar la configuración.

Los únicos cambios que te recomiendo hacer en esta opción es establecer si el módulo tiene caché pública o privada y cada cuánto tiempo deseas que se elimine la caché. Si no tienes muchos conocimientos técnicos, el resto de parámetros es mejor dejarlos cómo se muestra por defecto, ya que serían específicos para un PrestaShop en concreto.
¿Tienes dudas o necesitas ayuda?
En esta guía acabas de ver cómo instalar, configurar y gestionar el módulo LiteSpeed Cache for PrestaShop. Aunque simplemente instalando y activando el módulo ya vas a notar una mejoría en el rendimiento de tu ecommerce, también es importante que conozcas todas las opciones de configuración, así como la gestión de la caché de LiteSpeed.
Ahora solo te queda ponerlo en práctica. Ahora bien, si te surge cualquier duda o pregunta sobre algunas de las opciones de este módulo, simplemente déjame un comentario aquí abajo y trato de echarte una mano 🙂 .

![LiteSpeed Cache para Joomla [Guía de configuración] LiteSpeed Cache Joomla](https://www.lucushost.com/blog/wp-content/uploads/2022/07/litespeed-cacge-joomla-220x159.png)


No hay comentarios