Tips para optimizar al máximo tu tienda con PrestaShop

¡Hola! Soy Escriba, consultor SEO y experto en PrestaShop, una de las mejores plataformas de comercio electrónico de la actualidad.
Hoy os traigo en el Blog de LucusHost esta guía completa con consejos prácticos para que puedas optimizar tu tienda online con este CMS, también llamado, gestor de contenidos.
Aprenderás a mejorar la velocidad de carga, optimizar imágenes, gestionar módulos de manera eficiente y realizar ajustes avanzados para maximizar el rendimiento de tu PrestaShop.
Está demostrado que un sitio web que tarda en cargar más de 3 segundos, más del 50% de usuarios lo abandonan. Esto puede reducir tus ventas de forma notable, por lo que no hablamos de un capricho, sino de una necesidad.
Si has desarrollado tu tienda con PrestaShop, este artículo es para ti.
¡Vamos allá!
Tabla de contenidos:
- La importancia de cuidar la velocidad de tu e-commerce
- 10 Consejos para optimizar el rendimiento de PrestaShop
- Elegir un buen servidor
- Actualizar PrestaShop y PHP
- Instalar una plantilla ligera
- Reducir el uso de módulos
- Optimizar el peso de imágenes y usar formato WebP
- Configurar caché y Smarty
- Instalar sistema de caché avanzado (Litespeed)
- Usar un Cloudflare (CDN)
- Desactivar características opcionales
- Optimizar la base de datos
- Habilitar optimizaciones para CSS, JS y HTML
- Herramientas para medir el rendimiento de tu PrestaShop
- ¿Has logrado optimizar tu e-commerce con PrestaShop?
La importancia de cuidar la velocidad de tu e-commerce
¿Sabías que un e-commerce lento no solo afecta negativamente la experiencia de tus clientes potenciales, sino que también puede reducir drásticamente tus ventas?
La optimización de una tienda online no se limita a cuestiones estéticas o de diseño; es fundamental para garantizar una experiencia de usuario excepcional. Además, factores como el posicionamiento SEO y la tasa de conversión influyen indirectamente por el rendimiento de tu sitio web.
Cuando los usuarios acceden a tu e-commerce, lo que esperan es poder navegar con fluidez por cualquier apartado de este, así como en ver que los tiempos de carga son rápidos.
Una tienda online que tarda demasiado en cargar puede hacer que abandonen antes de siquiera explorar tus productos, aumentando también la tasa de rebote.
Por si fuera poco, Google prioriza en sus resultados de búsqueda a los sitios que cumplen con métricas óptimas de Web Core Vitals y ofrecen una navegación intuitiva y una arquitectura web sólida. Por ello, optimizar el rendimiento de tu tienda no es un gasto, sino una inversión estratégica para el éxito de tu proyecto.

10 Consejos para optimizar el rendimiento de PrestaShop
Para que tu tienda en PrestaShop vaya como un cohete, te doy algunos consejos para que puedas mejorar su velocidad. ¡Así que toma nota!
Elegir un buen servidor
La elección de un buen servidor es fundamental para optimizar una tienda online en PrestaShop, por lo tanto, una de las decisiones más importantes es saber cuál elegir.
En LucusHost, ofrecen planes de hosting de alto rendimiento diseñados específicamente para PrestaShop, adaptados a las necesidades de cada tienda online. Sus servicios incluyen recursos optimizados para maximizar el rendimiento de tu e-commerce, asegurando una experiencia ágil y eficiente para tus clientes.
Además, cuentan con herramientas como Premium Backup, que permiten realizar copias de seguridad regulares, ofreciéndote la tranquilidad de saber que todos tus datos están protegidos.
Elegir un servidor especializado como el suyo, garantiza que tu plataforma esté preparada para soportar el tráfico necesario, incluso durante los períodos donde tu sector tenga una mayor demanda.
Actualizar PrestaShop y PHP
Mantener tu tienda PrestaShop actualizada a la última versión es fundamental para garantizar el mejor rendimiento y la máxima seguridad. Las actualizaciones no solo incluyen mejoras de funcionalidad, sino también importantes parches de seguridad y optimizaciones de rendimiento.
Asimismo, actualizar PrestaShop a la versión más reciente es una de las acciones más críticas para mejorar significativamente la velocidad de tu e-commerce, corregir vulnerabilidades y asegurar la compatibilidad con módulos y complementos. También puedes pasar a la versión de PHP 8, la cual trae consigo muchas mejoras.
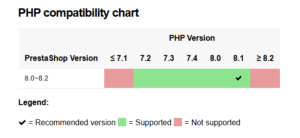
Actualmente, la versión estable más reciente de PrestaShop es la 8.2, totalmente compatible con PHP 8.1, que ofrece importantes mejoras en el rendimiento web.

Te recomiendo realizar las actualizaciones lo antes posible para evitar problemas de rendimiento y seguridad. Sin embargo, recuerda siempre probar cualquier cambio en un entorno de desarrollo antes de implementarlo en producción, minimizando así el riesgo de errores inesperados.
¿Cuál es la mejor opción para actualizar?
Mi opción recomendada siempre será realizar una actualización con una instalación limpia desde cero, sobre todo si venimos de la versión 1.6 o anteriores. ¿Por qué?
Si venimos de una versión como la 1.6, muchos módulos no serán compatibles con el cambio de versión de PrestaShop, y sobre todo PHP. Habrá muchos errores y problemas si hacemos esta migración con el clásico módulo de MigrationPro o alguno parecido.
Además, haciendo esta migración con una instalación limpia nos aseguramos de hacer una limpieza exhaustiva de módulos que seguramente ni sabíamos que estábamos usando y afectaban al rendimiento de tu Back Office.
Por otro lado, empezamos con un PrestaShop limpio y sin errores.
Pero, ¿y cómo sería el proceso? Te lo cuento paso por paso:
Paso 1: Instala un nuevo PrestaShop y PHP
Instala la nueva versión de PrestaShop en un subdominio de pruebas y con la versión de PHP ya actualizada.

Paso 2: Comprueba tener un certificado SSL
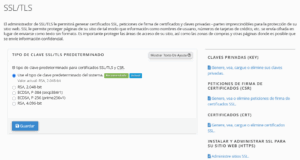
Asegúrate de tener el certificado SSL instalado. Para comprobarlo, puedes acceder a tu panel de cPanel y dirigirte a “Seguridad” > “SSL/TLS”.

Haz una última configuración en el Back Office de PrestaShop para revisar que también lo tengas activado el SSL. Lo puedes ver desde “Parámetros Avanzados” > “Configuración”.
Paso 3: Traslada la anterior base de datos de PrestaShop
Migra la base de datos del antiguo PrestaShop para no perder datos de clientes, pedidos, direcciones, catálogo de productos, categorías, páginas CMS, transportistas, etc. Si tienes un plan de hosting con LucusHost, puedes hacerlo en simples pasos utilizando la herramienta Premium Backup que te mencioné al principio.
Paso 4: Carga otro tema compatible
Instala una nueva plantilla compatible con esa nueva versión. En la mayoría de los casos, esta será ya compatible y puedes recuperar parte de la información.
![]()
Paso 5: Sube los módulos que necesites
Instala los módulos necesarios y que vayas a usar recuperando la información del antiguo PrestaShop.
![]()
Paso 6: Traslada el subdominio
Una vez está todo configurado y has hecho pruebas de funcionamiento, ya podrás empezar a preparar la migración del subdominio al dominio.
Si mientras estabas configurando tu nuevo PrestaShop has añadido nuevos productos, categorías y han entrado varios pedidos, tendrás que sincronizar las correspondientes tablas de la base de datos para no perder información.
Sin duda, actualizar PrestaShop no es una tarea fácil. Contacta con un profesional si no tienes los conocimientos necesarios para llevar a cabo todo este proceso.
Instalar una plantilla ligera
Cada plantilla de PrestaShop es un mundo, con sus propias características y funcionalidades, pero no todas son adecuadas para un e-commerce rápido. Las plantillas excesivamente complejas o con funciones innecesarias pueden ralentizar considerablemente tu tienda, especialmente si se combinan con un exceso de módulos instalados.
Para garantizar un rendimiento óptimo, elige una plantilla ligera, bien optimizada y que cargue rápidamente en todos los dispositivos. Las plantillas minimalistas y con código limpio suelen ser la mejor opción para un e-commerce eficiente.
Existen algunas plantillas gratis para PrestaShop, pero te recomiendo que revises si están actualizadas. Y además prueba antes en un entorno local como funciona a nivel de rendimiento.
Es importante verificar que la plantilla elegida sea responsive y esté optimizada para dispositivos móviles, ya que estos son el medio principal de navegación para la mayoría de los usuarios hoy en día. También es recomendable optar por plantillas que reciban actualizaciones periódicas de su desarrollador para garantizar compatibilidad y seguridad a largo plazo.
Si buscas la máxima optimización, la opción ideal es desarrollar una plantilla personalizada desde cero. Sin embargo, este enfoque implica un mayor coste de inversión, aunque puede marcar una gran diferencia en términos de rendimiento y diseño adaptado a tus necesidades.
Plantillas recomendadas para tu tienda
Si no tienes muy claro qué plantilla elegir para tu PrestaShop, aquí te dejo algunas de las plantillas que utilizo y recomiendo.
Warehouse
Warehouse es la plantilla más usada de PrestaShop debido a su flexibilidad y personalización. Tiene varias demos predefinidas que puedes aplicar directamente sin perder el tiempo en diseñar.
Incluye varios módulos interesantes que pueden ayudarte con la creación de tu tienda. Los más destacados son el módulo del blog, el de guía de tallas y el del pop-up.
Además, incluye el page builder de Elementor para poder hacer diseños avanzados. Lo único negativo de la plantilla es que la capacidad de poder diseñar una buena ficha de producto está algo limitada.

Panda
Panda es otra de las plantillas más usadas y tiene características muy similares a Warehouse. Ofrece también varias plantillas predefinidas, así como un maquetador visual para personalizar la tienda a tu gusto.
Con panda sí que puedes personalizar mucho mejor tu ficha de producto, ya que te permite diseñar diferentes páginas de producto, añadiendo funcionalidades destacadas como su galería de imágenes avanzada, distribución de bloques, botón del carrito, descripciones, etc.

Classic
Si no te quieres complicar la vida y buscas empezar con algo sencillo. La plantilla Classic es la mejor opción si buscas tener el mejor rendimiento.
Es la plantilla que viene instalada por defecto. Aunque esté algo más limitada en cuanto a diseño y personalización, es la que mejor optimizada está a nivel de código y funcionalidades.
Incluso si buscas hacer una personalización más a medida, puedes hacerlo partiendo de esta plantilla Classic.

Reducir el uso de módulos
Uno de los errores más frecuentes en PrestaShop es instalar un exceso de módulos. Cada módulo adicional consume recursos, lo que puede ralentizar el rendimiento de tu tienda y afectar la experiencia del usuario.
Antes de instalar y configurar un nuevo módulo, pregúntate si realmente es imprescindible para tu negocio.
Por lo tanto, desactiva y elimina aquellos que no utilices para liberar recursos y optimizar la velocidad de tu e-commerce. Además, ten en cuenta que algunos módulos pueden generar conflictos entre sí, lo que no solo aumenta los tiempos de carga, sino que también puede provocar errores en la funcionalidad del sitio.
Por ejemplo, herramientas como Google Analytics hacen innecesarios muchos módulos de estadísticas, y funciones como favoritos o comparaciones de productos pueden eliminarse si no aportan valor real a tu tienda.

Evalúa si ciertas funcionalidades pueden integrarse directamente en la plantilla o si existen alternativas más ligeras y eficientes a los módulos que utilizas.
Optimizar el peso de imágenes y usar formato WebP
Las imágenes de alta calidad son esenciales para mostrar tus productos de manera atractiva, pero si no se optimizan correctamente, pueden afectar negativamente el rendimiento de tu tienda online al ser demasiado pesadas.
Para evitar esto, utiliza herramientas que compriman las imágenes sin comprometer su calidad. El formato WebP es una excelente opción, ya que permite reducir el peso de las imágenes hasta un 30% más que los formatos tradicionales como JPEG o PNG.
Si necesitas convertir imágenes a este formato, puedes recurrir a módulos específicos. Sin embargo, una vez completada la conversión, es recomendable desinstalar ese módulo y realizar las optimizaciones manualmente en el futuro.
Los módulos que yo te recomiendo para hacer esa conversión a WebP son:
Google WebP Imagen Generador: Compatible con todas las versiones de PrestaShop y de fácil uso. Convierte tus imágenes a WebP y las comprime sin perder calidad.

Image: WebP, Compress, Zoom, Lazy load, Alt &More: Otro módulo muy sencillo de usar y que ofrece una pre-configuración automática para que apenas tengas que cambiar nada.

Recuerda que la versión 8 ya es compatible con este nuevo formato de imágenes, por lo que no necesitarás un módulo para hacer esta conversión. Añade directamente las imágenes con este nuevo formato.
Configurar caché y Smarty
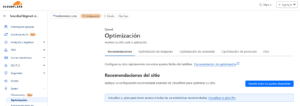
PrestaShop ofrece la posibilidad de configurar el sistema de caché directamente desde su panel de control, conocido como Back Office. Activar y optimizar la caché puede reducir significativamente los tiempos de carga, mejorando la experiencia de usuario y el rendimiento general de tu tienda online.
Para ello, simplemente tendrás que dirigirte al menú de la izquierda del escritorio de tu PrestaShop, e ir a “Configurar” > “Parámetros avanzados” > “Rendimiento”. Una vez allí, encontrarás un panel similar al que ves en la captura.

Desde aquí podrás seleccionar las opciones más adecuadas para equilibrar velocidad y eficiencia. Por ejemplo, configura Smarty en modo “Compilación forzada” únicamente cuando estés realizando cambios en el diseño o en el código. Asimismo, utiliza la opción de “Recompilación de plantillas” solo cuando sea estrictamente necesario.
Instalar sistema de caché avanzado (Litespeed)
Si tu servidor lo permite, instalar un sistema de caché avanzado como Litespeed puede ofrecer un impulso importante en la rapidez de tu tienda. Este sistema es particularmente efectivo en servidores que ya utilizan LiteSpeed Web Server, ya que aprovecha al máximo sus características para mejorar la velocidad de carga.
En los planes de hosting que ofrece LucusHost, el módulo de LiteSpeed Cache se puede instalar. Tan solo tendrás que descargar el módulo, y a posteriori ir a la pestaña de “Configurar” > “Parámetros avanzados” y seleccionar “LiteSpeed Cache” para realizar algún que otro ajuste de configuración para hacerlo funcionar.

Litespeed incluye características como la optimización de imágenes y la gestión de la caché dinámica, lo que permite entregar contenido de manera más rápida y eficiente.
Usar un Cloudflare (CDN)
Un CDN (Red de Entrega de Contenidos), como Cloudflare, es una herramienta esencial para optimizar el rendimiento de tu tienda online. Su función principal es distribuir el contenido de tu sitio a través de múltiples servidores ubicados en todo el mundo, permitiendo que los visitantes accedan a la versión almacenada en caché más cercana a su ubicación.
Esta tecnología reduce significativamente los tiempos de carga y mejora la experiencia de usuario, especialmente para aquellos que acceden desde regiones geográficamente distantes al servidor principal.
Además, Cloudflare no solo mejora la velocidad, sino que también refuerza la seguridad de tu e-commerce. Ofrece protección contra ataques DDoS, un firewall de aplicaciones web y otras características diseñadas para mitigar amenazas externas.
La configuración de una CDN es independiente a la del LiteSpeed, ambos son compatibles, pero se deben configurar por separado.
Para integrar Cloudflare con PrestaShop debes seguir estos pasos:
Paso 1: Regístrate en la web de Cloudflare y añade tu e-commerce.

Paso 2: Elige un plan y configura las DNS de tu dominio principal.

Paso 3: Con la activación del dominio, debes configurar varios aspectos de rendimiento como el HTML, CSS y JS.

Paso 4: En PrestaShop, deberás configurar los servidores de medios que hayas puesto en Cloudflare. Por ejemplo: micdn.ejemplo.com

Esta configuración también se puede hacer a través de un módulo, aunque no es necesario.
Desactivar características opcionales
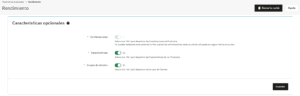
PrestaShop incluye algunas funcionalidades escondidas que pueden no ser necesarias para tu tienda. Entre ellos están las características opcionales de PrestaShop y los grupos de clientes.
Las características están pensadas para añadir información extra en los productos y luego poder usar los filtros para ayudar a encontrar mejor los productos.
Por otro lado, los grupos de clientes te permitirán crear otros grupos que quieras configurar para definir precios diferentes para según qué usuarios. Esto está más enfocado por si tienes clientes B2B.

Por lo tanto, desactivar alguna de estas opciones puede hacer que tu tienda sea algo más rápida, sobre todo el Back Office. Para ello, simplemente ve al menú de “Configurar” > “Parámetros avanzados” > “Rendimiento” y busca el panel de “Características opcionales”.
Optimizar la base de datos
La base de datos es como el corazón de tu e-commerce. Con el tiempo, puede llenarse de datos innecesarios como carritos abandonados o registros antiguos de estadísticas.
Realizar limpiezas periódicas y optimizaciones de tu base de datos garantiza que las consultas sean rápidas y no ralenticen tu tienda online.
Haz un seguimiento periódico para ir eliminando todas estas tablas que ya no necesites y no sean útiles. Por ejemplo:
- Si tu catálogo de productos se ha quedado muy obsoleto, puedes eliminar aquellos productos ya descatalogados y que no vayas a poder vender más. Debes identificar las tablas de productos y buscar los ID de los productos en cuestión. Algunas de estas tablas son ps_product y ps_product_lang.
- Si tienes módulos desactivados y que no vayas a usar, desinstálalos y asegúrate de limpiar sus tablas de la base de datos.
- PrestaShop registra todas las conexiones de los usuarios activos. Con el tiempo, la tabla de ps_connections se puede optimizar para limpiar los registros más antiguos.
- Los carritos abandonados también ocupan una gran parte de la base de datos si tienes una tienda con muchas visitas. Puedes eliminar carritos sin actividad desde hace tiempo desde la tabla de ps_cart.
- Las copias de seguridad también suelen ocupar bastante, si tienes alguna configuración de Backups o incluso algún módulo instalado, asegúrate de guardar solo las copias más recientes en las tablas como ps_backup_*.
Importante: Es recomendable que consultes siempre con un experto antes de toquetear la base de datos sin tener conocimientos previos.
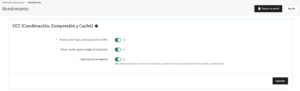
Habilitar optimizaciones para CSS, JS y HTML
La minificación de archivos CSS, JavaScript y HTML reduce el tamaño de estos archivos eliminando espacios y comentarios innecesarios. PrestaShop cuenta con un apartado específico para habilitar estas optimizaciones desde su panel de control.
Importante: Este apartado lo tendrás que dejar deshabilitado si usas el módulo de LiteSpeed, ya que puede generar conflicto.
Desde “Parámetros avanzados” > “Rendimiento” > “CCC (Combinación, Compresión y Caché)” puedes activarlas para una mejora en los tiempos de carga. Además de la minificación, asegúrate de combinar los archivos para reducir la cantidad de solicitudes HTTP.

Implementar el lazy loading para cargar solo los elementos visibles en pantalla y posponer el resto, también puede acelerar la carga inicial de tu tienda.
Dependiendo de la plantilla que uses, podrás usar el LazyLoad con solo activar esa opción desde la configuración de tu theme. De lo contrario, tendrás que recurrir a módulos avanzados para ello, como el comentado anteriormente para convertir tus imágenes a WebP. Este también te permite configurar el Lazy loading para tu tienda.
Pero, ¿cómo funciona el Lazy Load?
Esta técnica de carga diferida, llamada lazy load, permite cargar únicamente los recursos visibles en la pantalla, lo que permite reducir los tiempos de carga. De esta forma, el usuario puede interactuar casi enseguida con el contenido, sin que tenga que esperar a que carguen todas las imágenes.
En dispositivos móviles es muy importante tener esta función activada, ya que la conexión suele ser más lenta a comparación de un ordenador o un portátil.
Herramientas para medir el rendimiento de tu PrestaShop
Para asegurarte de que las acciones que vas llevando a cabo están dando sus frutos, te puedes ayudar de herramientas de medición para poder saber si el rendimiento de tu tienda ha mejorado o no.
Google PageSpeed Insights es una de las más populares y proporciona información detallada sobre qué elementos están afectando la velocidad de tu e-commerce.
Algunas de las otras más conocidas y que son buenas alternativas son GTmetrix y Pingdom.
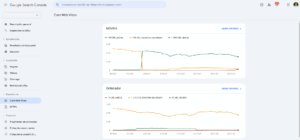
Por último, también puedes hacer uso de Google Search Console, otra herramienta en la que puedes analizar las principales métricas de las Core Web Vitals, tanto en versión para móviles como para ordenador.

Asegúrate de que Google está detectando que tienes URLs rápidas, o de lo contrario, te tocará seguir optimizando otras áreas que aún no has tenido en cuenta.
¿Has logrado optimizar tu e-commerce con PrestaShop?
Como has podido ver a lo largo del artículo, la velocidad de carga de tu PrestaShop dependerá de muchos aspectos que tendrás que ir configurando y optimizando poco a poco.
Si tienes un proyecto ya empezado y con recorrido, quizás te cuesta un poco más seguir todos estos pasos y hacer según que cambios, pero si no es así y vas a empezar con tu proyecto desde cero, te será más fácil llegar al objetivo y seguramente la inversión que tengas que hacer sea mucho menor.
De entre todos los consejos que te he detallado en el post, actualizar tu PrestaShop y el PHP a últimas versiones puede que sea el factor más determinante y que pueda tener más impacto. Te recomiendo que centres tus esfuerzos e inversión en ello y, una vez realizadas dichas actualizaciones, seguir con las demás tareas.
Si dedicas el tiempo suficiente a realizar todas estas optimizaciones, estoy seguro de que podrás conseguir resultados que se verán reflejados en tu posicionamiento web, así como mejora en tus ventas.




No hay comentarios