Optimizar WordPress: ¿Qué hacer si tu WordPress va lento?

Seguro que más de una vez has oído (o incluso sufrido en primera persona) que WordPress va lento. A mí me ha pasado y sé lo frustrante que puede ser. Quizás has llegado aquí porque buscas cómo optimizar WordPress y mejorar la velocidad de tu web, pero no encuentras la solución.
Lo cierto es que, aunque WordPress es uno de los mejores gestores de contenido, muchos usuarios se enfrentan a problemas de rendimiento.
Pero, ¿es realmente culpa de WordPress o hay algo más detrás? 🤔
Tabla de contenidos:
- ¿Cómo puedes optimizar WordPress?
- 1. Elige un buen plan de hosting
- 2. Servidor LiteSpeed siempre es mejor
- 3. Optimiza tu plantilla WordPress
- 4. Elimina plugins innecesarios
- 5. Optimiza tus imagénes en WordPress
- 6. Utiliza un sistema de caché
- 7. Scripts y estilos minificados
- 8. Bloquea el hotlink desde tu WordPress
- 9. Tus vídeos y tus audios estarán mejor en servidores externos
- 10. Cuidado con los errores 404 de páginas no encontradas
- 11. Usa siempre la última versión de PHP
- 12. Configura tu sitio web con HTTPS
- 13. Usa las redirecciones de forma moderada
- 14. Ten tu WordPress, plantilla y plugins al día
- 15. Utiliza una CDN
- 16. Activa la compresión Brotli
- 17. Optimiza la base de datos
- ¿Cómo saber la velocidad de tu WordPress?
- Y tú, ¿qué has hecho para optimizar tu WordPress?
¿Cómo puedes optimizar WordPress?
Antes de ver algunas causas o motivos por los que WordPress puede ser lento, primero te lanzo una pregunta: ¿Por qué algunas páginas hechas con este gestor de contenidos tienen mejor velocidad WordPress, mientras que otras van a pedales?
Si crees que la velocidad de tu sitio web es un problema causado por WordPress, te sugiero que sigas leyendo este artículo. Probablemente, cambiarás de opinión al finalizarlo 😉
Algunas de las causas más habituales cuando una web en WordPress tiene problemas de lentitud son las siguientes.
1. Elige un buen plan de hosting
La elección del proveedor de alojamiento puede marcar la diferencia. Siempre opta por un hosting de calidad que proporcione los recursos suficientes que realmente necesita tu sitio.
Considera servicios de alojamiento gestionados para mejorar velocidad WordPress. A la hora de contratar un plan de hosting, te recomiendo que te fijes en los siguientes factores:
- Dispone de un software de seguridad: Comprueba que tenga un firewall que incluya funciones como prevención, detección y eliminación de malware, reglas de seguridad antihackeo. Y si el sistema utiliza inteligencia artificial para la detección de intrusos, como Imunify360.
- Copias de seguridad: Otra característica esencial que debe tener el plan de hosting que elijas, es que realice backups diarios de tu sitio web. En LucusHost, ofrecemos la herramienta Premium Backup de forma gratuita en todos los planes de hosting. Esta realiza dos copias de seguridad al día con una retención de hasta 6 meses para que puedas descargar o restaurar cualquier copia que necesites.
- Soporte técnico 24/7: Que disponga de un soporte técnico disponible 24/7 para ayudarte a resolver cualquier pregunta o problema con tu hosting.

2. Servidor LiteSpeed siempre es mejor
LiteSpeed destaca como uno de los mejores softwares para servidores web en el mercado. Su arquitectura se basa en eventos, lo que permite la reutilización de procesos activos, ahorrando así una gran cantidad de recursos de CPU y RAM.
Un servidor LiteSpeed tiene la capacidad de atender un mayor número de solicitudes en menos tiempo, lo que se traduce en una mejora en el rendimiento y la velocidad del sitio web.
Además, ofrece complementos de caché propios y específicos tanto para WordPress como para otros gestores de contenido. Todos nuestros planes de hosting cuentan con LiteSpeed, lo que significa que vienen preinstalados con LiteSpeed Cache para gestionar la caché de WordPress.
3. Optimiza tu plantilla WordPress
Otro elemento que influye a la hora de querer aumentar velocidad de WordPress es contar con un tema optimizado. Elegir una plantilla adecuada que responda a las necesidades de tu proyecto, es primordial para el rendimiento de tu sitio web.
Aquí te doy algunas razones por las cuales los temas pesados y mal optimizados pueden ralentizar tu WordPress:
- Exceso de funciones innecesarias: Algunas plantillas contienen una gran cantidad de funciones que probablemente sean innecesarias para tu proyecto. Estas funcionalidades añaden una carga a tu web, lo que ralentiza su rendimiento. Por esta razón, te recomiendo que elijas un theme que tenga las características que necesitas.
- Código hinchado y desorganizado: Las plantillas que están mal optimizadas a menudo contienen código hinchado o desorganizado. Esto puede deberse a una mala práctica de codificación por parte del desarrollador o por la inserción de bibliotecas y scripts innecesarios.
- Falta de compatibilidad con la optimización: Hay temas que no están diseñados para ser compatibles con la optimización de velocidad de carga. Por lo tanto, pueden tener falta de integración con plugins de cache, no optimizar imágenes en WordPress ni realizar la compresión de recursos.
Una plantilla no optimizada para la velocidad puede provocar que tu sitio cargue lentamente. A continuación, te muestro algunas plantillas que están optimizadas para mejorar velocidad WordPress:
Astra
Astra es uno de los temas de WordPress freemium más populares y rápidos del mercado. Con un tamaño total de página inferior a 50 kB, tiene un impacto considerable en la velocidad de carga, lo que mejora la optimización para motores de búsqueda (SEO) y la experiencia del usuario.

GeneratePress
GeneratePress es una plantilla ligera, perfecta para páginas corporativas y tiendas online. Compatible con un sinfín de complementos de WordPress, incluidos los plugins de caché que ayudan a aumentar velocidad de WordPress.

OceanWP
OceanWP es reconocido como una de las plantillas de WordPress gratuitas más populares. Además, cuenta con siete extensiones gratuitas que mejoran aún más las funcionalidades del tema, como un slider para publicaciones, íconos de redes sociales y una barra lateral personalizada.
Este theme también es válido para sitios de comercio electrónico.

Neve
Neve es un tema multipropósito de WordPress muy versátil. Con un tamaño de página de tan solo 32,4 kB, y está diseñado para reducir el tiempo de carga de tu sitio web.
También, es compatible con las páginas móviles aceleradas (AMP), lo que garantiza una carga rápida en dispositivos móviles mediante el uso de archivos HTML optimizados.
Ofrece una excelente compatibilidad con el SEO, lo que lo convierte en una opción ideal para crear un sitio web que cargue rápidamente y obtenga una alta clasificación en los motores de búsqueda.

Estas plantillas están diseñadas para ofrecer un rendimiento óptimo y una carga rápida, lo que puede mejorar significativamente la experiencia del usuario y el posicionamiento en los motores de búsqueda.
4. Elimina plugins innecesarios
Es indiscutible. Los plugins son herramientas muy poderosas para WordPress, pero en ocasiones, un exceso de complementos puede perjudicar a la hora de querer aumentar velocidad de WordPress.
Lo ideal es que hagas lo siguiente:
- Accede al backend de WordPress.
- ¿Tienes plugins que no utilizas? Desinstálalos por completo de tu web.
- Deja solo aquellos plugins que realmente utilices.
- Revisa todas las configuraciones y trata de aprovechar al máximo sus funcionalidades para evitar la instalación de plugins adicionales.
Estos complementos utilizan recursos y, si se descuidan, pueden crear una amenaza para tu aplicación.
5. Optimiza tus imagénes en WordPress
El contenido visual es clave en cualquier estrategia de contenidos, pero también puede afectar al rendimiento y la velocidad de WordPress.
Es muy importante optimizar imágenes en WordPress. Las imágenes de alta resolución y no optimizadas son una causa común de lentitud.
Para ello, puedes utilizar herramientas para comprimir imágenes sin sacrificar la calidad. ¡Te doy ideas!
LiteSpeed Cache
LiteSpeed Cache for WordPress, también conocido como LSCache, es reconocido como uno de los sistemas de caché más efectivos para este CMS.
Una de las principales ventajas de utilizar LiteSpeed Cache para WordPress es que al instalar y configurar este plugin, puedes prescindir de otros complementos en tu sitio web, como por ejemplo, un plugin para optimizar imágenes en WordPress.

¿Vemos cómo funciona?
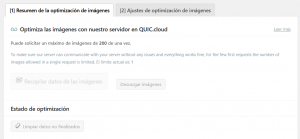
Una vez que hayas conectado tu cuenta con QUIC.cloud, puedes usar la herramienta que facilita la optimización de las imágenes de tu sitio web en grupos.
Si tu web cuenta con una gran cantidad de contenido multimedia, es posible que necesites enviar las imágenes a los servidores de LiteSpeed en varias veces para que puedan ser optimizadas en su totalidad. Este proceso puede tardar algunos minutos.

Desde LiteSpeed Cache, puedes programar la automatización de este proceso utilizando una tarea cron.
También te da la opción de configurar la eliminación automática de las imágenes originales para evitar que ocupen espacio en tu alojamiento web, suprimir los datos EXIF/XMP, o modificar las imágenes automáticamente al formato WebP para optimizar aún más el espacio.

⚠️Advertencia: Este plugin solo es compatible con el hosting que utiliza LiteSpeed.
Smush
En el caso de que no utilices LiteSpeed, existen otras alternativas de plugins que encontrarás en el repositorio de WordPress, como es Smush.
Es un plugin todo en uno que ajusta, mejora y reduce el tamaño de las imágenes de tu sitio web de forma automática. Por lo tanto, no necesitarás utilizar otros complementos extras para las imágenes.

¿En qué te podrá ayudar Smush para optimizar imágenes en WordPress?
- Optimización y compresión automática de imágenes: Este plugin realiza estas tareas por ti cada vez que cargas una nueva imagen en WordPress, evitando la necesidad de hacerlo manualmente.
- Eliminación de metadatos EXIF: Automáticamente, elimina los metadatos de las imágenes, como la distancia focal, la fecha, la hora y la ubicación, que no son datos relevantes para reducir el tamaño de la imagen.
- Carga diferida: Tiene la opción de cargar las imágenes debajo del área visible del usuario, reduciendo los tiempos de carga y mejorando la velocidad de tu sitio web.
Su instalación y configuración son fáciles de llevar a cabo. Cuenta con un asistente de inicio que te guía y explica todas las opciones disponibles. ¡Así que no tendrás ningún problema! 🤗
Después de instalar el plugin en tu sitio web, simplemente ve al menú lateral de WordPress y haz clic en “Smush”.

Al seleccionar la opción “Reducir por lotes”, podrás optimizar todas las imágenes con un solo clic.

Una vez que todas las imágenes estén optimizadas en tu WordPress, verás un panel como el siguiente.

¡Y ya estaría listo! 😎
EWWW Image Optimizer
EWWW Image Optimizer es uno de los plugins más reconocidos y valorados en el repositorio oficial de WordPress. Esta herramienta está diseñada para reducir el tamaño de todas las imágenes en tu sitio web, tanto las que ya están cargadas como las que subirás en el futuro.
Ofrece varias alternativas de configuraciones personalizables para adaptarlo a las necesidades de tu sitio web. Es compatible con los formatos de imagen más comunes, como JPEG, JPG, PNG y GIF, lo que te permite ajustar el tamaño de las nuevas imágenes y las existentes en tu sitio web.

Cuando lo instales en tu WordPress, dirígete al menú izquierdo que encontrarás en el panel de control de WordPress y accede a la sección de “Ajustes” > “EWWW Image Optimizer”.

6. Utiliza un sistema de caché
Si no estás utilizando un sistema de caché, o el que usas no es óptimo, estás perdido. La caché almacena versiones estáticas de tu sitio, lo que puede ralentizarlo. Por eso, te recomiendo que utilices plugins para mejorar velocidad WordPress.
Pero eso sí, tendrás que elegir solo uno. Si tu hosting está alojado en un servidor LiteSpeed, siempre te recomiendo el plugin LiteSpeed Cache, que verás en detalle junto con otros a continuación.
LiteSpeed Cache
En mi opinión, este plugin de caché para WordPress se destaca como uno de los mejores, ya que proporciona niveles de rendimiento y velocidad significativamente superiores en comparación con otros sistemas de caché más convencionales.
Algunas de las mejoras más destacadas que LS Cache ofrece incluyen:
- Un sistema de caché avanzado.
- La carga diferida de imágenes, similar al Lazy Load en WordPress.
- Optimización de imágenes.
- Reducción del tamaño de código CSS, JavaScript y HTML.
- Limpieza y optimización de la base de datos.

Después de instalar y activar LiteSpeed Cache, se aplican automáticamente las configuraciones predeterminadas y se activa el sistema de caché en WordPress. Esto también te ahorra el proceso de instalación y configuración básica del plugin.
¡Pero ojo! Tal como te he comentado en otras ocasiones, solo se activará si cuentas con un servidor LiteSpeed, como el que utilizamos en todos nuestros planes de Hosting WordPress.
¿Cómo se configura LiteSpeed Cache for WordPress?
Aunque el sistema de caché de LiteSpeed se activa automáticamente al instalar el plugin, te recomiendo que realices ciertas configuraciones adicionales para optimizar WordPress y mejorar su rendimiento.
Para hacerlo, puedes acceder al menú «LiteSpeed Cache» en la sección lateral de WordPress, donde encontrarás la pestaña de “Caché” para configurar todas las opciones de caché en WordPress.

La configuración predeterminada de LiteSpeed activa todas las funciones de caché, excepto «Caché móvil», la cual se sugiere activar solo para páginas AMP o versiones web diseñadas específicamente para dispositivos móviles. Si tu sitio es simplemente responsive, es mejor dejar esta opción desactivada.
También puedes especificar qué URLs nunca deben ser almacenadas en caché y cuáles deben ser forzadas en la caché, independientemente de la configuración predeterminada.
⚠️Advertencia: Aunque el plugin es gratuito y se puede encontrar en el repositorio oficial de WordPress, solo es compatible con los servicios de hosting que usen tecnología LiteSpeed.
WP Super Cache
En el caso de que prefieras utilizar otra herramienta para el sistema de caché o no cuentes con un servidor LiteSpeed, te recomiendo WP Super Cache. Es un plugin gratuito y muy simple de usar, además de ser fácil de instalar y configurar.
Por lo tanto, no tendrás ningún inconveniente para añadir un sistema de caché en tu web y aumentar velocidad de WordPress.

¿Cómo configurar el plugin WP Super Cache en WordPress?
Una vez que tienes instalado y activado WP Super Cache en WordPress, es momento de configurarlo.
Paso 1: Accede a tu WordPress
Ingresa al panel de control de WordPress y en el menú lateral izquierdo, haz clic en “Ajustes” y luego en “WP Super Cache”.

Paso 2: Realiza las configuraciones del plugin WP Super Cache
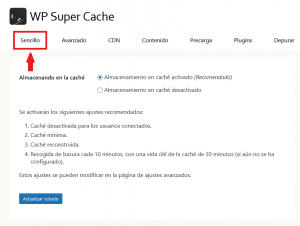
Verás una ventana como la que se muestra a continuación. Simplemente, ve a la pestaña “Sencillo” y elige la opción “Almacenamiento en caché activado (Recomendado)”, luego guarda los cambios haciendo clic en el botón “Actualizar estado”.
¡Listo, eso es todo! 😉

Si quieres probarlo en tu sitio web, te recomiendo esta guía completa para que aprendas a cómo configurar WP Super Cache en WordPress.
W3 Total Cache
Otra excelente opción, siempre y cuando tengas experiencia previa con el gestor de contenidos de WordPress es el W3 Total Cache. Este plugin ofrece características de caché bastante avanzadas para tu sitio web, que van desde la caché de página hasta la caché de objetos y consultas a la base de datos.
Aunque existe una versión de pago, la gratuita es suficiente para la mayoría de los sitios web. Sin embargo, debido a la variedad de funcionalidades que ofrece, la configuración de este plugin puede resultarte complicada para sacarle el máximo potencial.

¿Cómo realizar la configuración de W3 Total Cache?
Paso 1: Instala y activa el plugin W3 Total Cache
Una vez que hayas instalado y activado el plugin, en la sección “Rendimiento”, elige la opción “Ajustes generales”, encontrarás disponibles los siguientes módulos principales.

Paso 2: Dirígete al apartado de “Ajustes generales”
Ve a la sección “Ajustes generales”, donde podrás configurara los aspectos más básicos y generales del plugin.

En el menú situado en la parte superior, tendrás las siguientes opciones:
- General: Aquí puedes realizar ajustes básicos de manera rápida en W3 Total Caché.
- Caché de página: Permite activar y configurar el almacenamiento en caché de tus páginas.
- Minify: Reduce y elimina automáticamente datos innecesarios de CSS, JS y HTML que pueden afectar al rendimiento de tu sitio web.
- Opcode cache: Este módulo actualiza la memoria caché con la última versión disponible.
- Cache Base de Datos: Activa el sistema de caché para consultas a la base de datos.
- Cache de Objetos: Mejora aún más los tiempos de carga al activar este sistema de caché.
- Cache del Navegador: No solo puedes reducir los tiempos de carga del servidor, sino también activar la caché en el navegador de tus visitantes.
- CDN: Si usas una red de distribución de contenido, puedes añadirla con W3 Total Cache.
Paso 3: Realiza los ajustes de caché de página
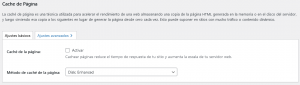
Luego, dirígete al apartado “Caché de página”, donde verás la pestaña «Ajustes básicos». Activa la casilla para habilitar la función de almacenamiento en caché de tu página utilizando el plugin. Además, elige el método apropiado de almacenamiento en caché de la página según el servicio de alojamiento que estés utilizando.
Por ejemplo, si tu sitio web está alojado en un plan de hosting compartido, puedes dejar seleccionada la opción predeterminada, «Disk: Enhance».

💡Consejo: Es fundamental verificar si tu proveedor de alojamiento admite Memcached o XCache, ya que no todos los proveedores de hosting lo permiten.
¿Si quieres realizar una configuración más avanzada de W3 Total Cache a tu web? En esta guía te explicamos cómo configurar W3 Total Cache en WordPress.
7. Scripts y estilos minificados
Los archivos CSS y JavaScript no minificados pueden aumentar velocidad de WordPress. Utiliza herramientas de minificación para reducir el tamaño de estos archivos, como:
LiteSpeed Cache
Una vez más, te recomiendo el plugin LiteSpeed Cache, ya que es bastante completo, además de ser totalmente gratuito. Pero, como te comenté anteriormente, solo funciona si la aplicación está instalada en un servidor web o alojamiento que use tecnología LiteSpeed.
En esta área, podrás mejorar los recursos de tu sitio web, como la minificación de código CSS, JavaScript y HTML. Al activar y ajustar estas características, podrás prescindir de otros plugins específicos.

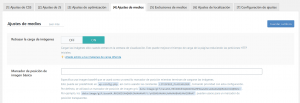
En la sección de “Ajustes de Medios”, tendrás la opción de activar la carga diferida de imágenes, lo que evitará que los videos o imágenes se carguen hasta que el usuario llegue a ellos. Esta acción no solo mejora la experiencia del usuario, sino que también ayuda a optimizar WordPress.
💡Consejo: Es importante tener en cuenta que después de activar esta función, es recomendable verificar que todas las imágenes de tu sitio se carguen correctamente. En ocasiones, puede ocurrir que algunas imágenes no se carguen adecuadamente, la solución es desactivar la opción y limpiar la caché de LiteSpeed.

Si quieres que algunos archivos de tu sitio no se carguen utilizando el método de carga diferida, puedes indicarlo en la sección “Exclusiones de medios”.

📢Importante: Es necesario que sepas que en todos nuestros servidores LiteSpeed, a menos que ya tengas instalado otra herramienta de caché, el LiteSpeed Cache se activa automáticamente para garantizar el máximo rendimiento de tu sitio web.
Esto también te ayuda en el proceso de instalación y configuración básica del plugin, lo que supone un ahorro de tiempo y esfuerzo.
Autoptimize
Si por alguna razón no quieres utilizar LiteSpeed Cache y buscas otra opción, te recomiendo «Autoptimize«. Es totalmente gratuito y se encarga de la minificación y optimización del código HTML, CSS y JS de tu web.
La verdad es que hace que la optimización web sea mucho más sencilla de lo que uno se imagina, lo que resulta en una web mucho más rápida.

Para su configuración, simplemente sigue los siguientes pasos:
Paso 1: Accede a tu panel de control de WordPress
Ve al panel de WordPress y selecciona la sección “Ajustes”, luego elige la opción “Autoptimize”.

Paso 2: Configura el plugin Autoptimize
Una vez dentro de la configuración del plugin, en el menú superior, encontrarás la pestaña “JS, CSS y HTML”. Aquí, verás una configuración predeterminada que solo necesita que hagas clic en el botón “Guardar cambios” en la parte inferior. ¡Y voilà! Ya lo tienes 🙂
¡Y voilà! Ya lo tienes 🙂
8. Bloquea el hotlink desde tu WordPress
¿Te ha pasado alguna vez que te hayan duplicado contenido de tu blog? Es una práctica bastante común, además de publicarlo como contenido propio. Es muy feo, la Fe, pero por desgracia ocurre y mucho 😔
Y lo peor de todo es que a ese mismo artículo también comparta tus imágenes, perjudicándote aún más porque, al compartir tu contenido desde tu web, está cargando en tu servidor y no en el suyo.
Por lo tanto, tus visitas se contabilizan como visitas a su sitio, pero consumiendo los recursos de tu servidor. Es lo que se conoce como hotlinking.
¿Cuál sería la solución para proteger tu WordPress del hotlinking? Existen varias alternativas para evitar esta práctica.
Cómo bloquear el hotlink desde cPanel
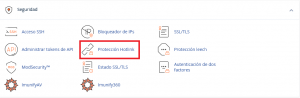
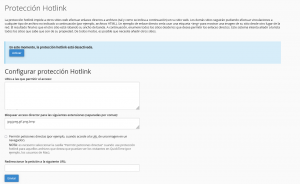
En tu panel de control de cPanel, en la sección de “Seguridad”, dispones de la herramienta “Protección Hotlink”. El funcionamiento de esta herramienta es muy fácil. Al hacer clic en ella, se abrirá una ventana similar a la que ves en la captura. Aquí, podrás añadir aquellas URLs que notes que están usando tu contenido. De este modo, se bloquea el dominio, impidiendo el hotlinking.
Al hacer clic en ella, se abrirá una ventana similar a la que ves en la captura. Aquí, podrás añadir aquellas URLs que notes que están usando tu contenido. De este modo, se bloquea el dominio, impidiendo el hotlinking. También tienes la opción de bloquear el acceso según el tipo de archivo que desees proteger (JPG, JPEG, GIF, PNG, BMP).
También tienes la opción de bloquear el acceso según el tipo de archivo que desees proteger (JPG, JPEG, GIF, PNG, BMP).
Cómo bloquear el hotlink desde el archivo .htaccess
Otra forma de impedir el uso de hotlinks, es añadiendo una regla en el .htaccess para bloquearlo. Es muy fácil y no te llevará mucho tiempo, solamente sería agregar el siguiente código:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)tudominio.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]
⚠️Advertencia: Debes reemplazar “tudominio.com” con tu propio dominio, ya que aquí indicamos el sitio desde donde se permitirá enlazar archivos.
Si deseas permitir el enlace desde otras URLs, simplemente introduce líneas adicionales como esta, especificando las URLs.
Cómo bloquear el hotlink con plugins
Si eres de los que no quieren romper la cabeza con cosas muy técnicas, puedes optar por instalar un plugin. A continuación, te recomiendo algunos de ellos:
- All-In-One Security (AIOS) – Security and Firewall: Protege contra el robo de contenidos e imágenes por parte de otros sitios web.
- Prevent Direct Access – Protect WordPress Files: Evita el acceso directo (PDA) a los archivos multimedia de WordPress y otros tipos de archivo que se suban a tu WordPress, tanto a través de medios como por páginas o publicaciones.
9. Tus vídeos y tus audios estarán mejor en servidores externos
El contenido multimedia, especialmente los vídeos, insertados en las entradas de WordPress, es otro de los principales factores que afectan la velocidad de carga de un sitio web. Es muy importante no subir los archivos de vídeos directamente al artículo, ya que el tamaño de estos archivos se suma al peso de todos los elementos que componen el sitio web.
Asimismo, los vídeos consumen los recursos del hosting, puesto que el peso del vídeo se multiplica por la cantidad de usuarios que lo vean simultáneamente.
La mejor solución es alojar tus vídeos en plataformas externa como puede ser Vimeo o YouTube. Incluso en WordPress, este proceso resulta bastante sencillo. Simplemente, crea una entrada y selecciona la opción “Añadir medios”. A posteriori, se abrirá la siguiente ventana, en la cual debes añadir la URL del vídeo que quieras insertar en tu post. ¡Y ya estaría! 🤗
A posteriori, se abrirá la siguiente ventana, en la cual debes añadir la URL del vídeo que quieras insertar en tu post. ¡Y ya estaría! 🤗
10. Cuidado con los errores 404 de páginas no encontradas
Las páginas no encontradas que causan los errores 404 también pueden disminuir la velocidad de carga de la web. Por lo tanto, te sugiero que utilices alguna herramienta para detectar enlaces rotos como puede ser el plugin Broken Link Checker. Las características más destacables de este plugin son:
Las características más destacables de este plugin son:
- Revisa minuciosamente cada aspecto de tu web, tanto enlaces internos como externos en tus publicaciones, páginas, comentarios, blogroll e incluso campos personalizados.
- Identifica las imágenes faltantes y las redirecciones, lo que garantiza que tanto el SEO de tu sitio como la experiencia del usuario no se vean afectados de ninguna manera.
- Envía informes de detección por correo electrónico para que puedas actuar rápidamente en caso necesario.
¿Quieres ver cómo funciona Broken Link Checker?
Para detectar los errores 404 en tu web con el plugin Broken Link Checker, es bastante sencillo, simplemente sigue los pasos que te enseño a continuación:
Paso 1: Instala y activa el plugin Broken Link Checker
Una vez que instalas y activas el plugin, empezará automáticamente a explorar tu WordPress en busca de enlaces rotos. Para realizar las configuraciones de esta herramienta, ve al menú principal de WordPress a “Comprobador de enlaces” > “Local [antiguo]”. Paso 2: Realiza los ajustes generales de Broken Link Checker
Paso 2: Realiza los ajustes generales de Broken Link Checker
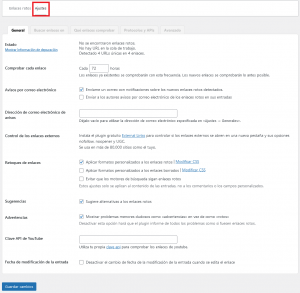
Verás una ventana como esta, donde es necesario que vayas a “Ajustes” y en la pestaña “General” para que puedas realizar algunos cambios. Sin embargo, en la mayoría de los casos, no es necesario ajustarlo. La configuración de este plugin se puede ajustar de manera sencilla:
La configuración de este plugin se puede ajustar de manera sencilla:
- Estado: Muestra el estado de la cola de trabajo, los enlaces analizados y los enlaces rotos identificados.
- Comprobar cada enlace: Puedes ajustar la frecuencia con la que se realiza la verificación de los enlaces rotos.
- Avisos por correo electrónico: Recibirás una notificación por correo electrónico cada vez que se detecten enlaces rotos.
- Retoques de enlaces: Permite personalizar el aspecto de los enlaces rotos utilizando CSS.
- Sugerencias: Proporciona alternativas sugeridas para los enlaces rotos en el panel de enlaces.
- Advertencias: Muestra advertencias en lugar de enlaces rotos cuando se detecta un enlace dudoso.
- Clave API de YouTube: Admite añadir la API de YouTube.
Aquí, solamente es necesario que desactives los “Avisos por correo electrónico” y los “Retoques de enlaces”. Luego, haz clic en “Guardar cambios” y ¡Listo! 😉
Paso 3: Ajusta en Buscar enlaces en los distintos custom types de WordPress en Broken Link Checker
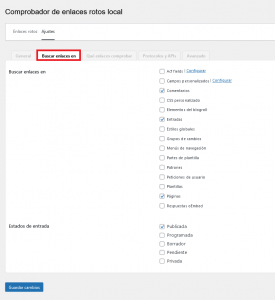
Este plugin da la posibilidad de examinar enlaces en páginas, entradas, comentarios y cualquier otro tipo de contenido de WordPress, desde la pestaña “Buscar enlaces en”. En esta parte, no es necesario hacer muchos cambios, ya que generalmente se deja como está de manera predeterminada. No obstante, si estás utilizando una página web diseñada con Elementor, es recomendable activar la opción de “CSS personalizado”.
En esta parte, no es necesario hacer muchos cambios, ya que generalmente se deja como está de manera predeterminada. No obstante, si estás utilizando una página web diseñada con Elementor, es recomendable activar la opción de “CSS personalizado”.
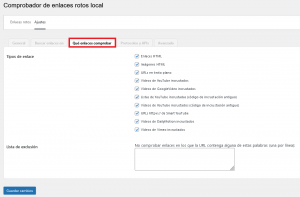
Paso 4: Configura en “Qué enlaces comprobar” de Broken Link Checker
También, puede realizar la comprobación de enlaces según el tipo. Las búsquedas más habituales son Enlaces HTML, Imágenes HTML y Vídeos de YouTube incrustados.
Los tipos de enlaces que puedes verificar son:
- Enlaces HTML.
- Imágenes HTML.
- URLs en texto plano.
- Vídeos de YouTube incrustados.
- Vídeos de GoogleVideo incrustados.
- Listas de YouTube incrustadas (código de incrustación antiguo).
- Vídeos de YouTube incrustados (código de incrustación antiguo).
- URL httpv:// de Smart YouTube.
- Vídeos de DailyMotion incrustados.
- Vídeos de Vimeo incrustados.
Incluso, se puede excluir enlaces que contengan una palabra específica desde la “Lista de exclusión”. Allí, puedes activar todas las opciones de “Tipos de enlaces” para que revise todos. Sin embargo, si no dispones de enlaces de vídeos incrustados u otras opciones, sería innecesario seleccionarlos.
Allí, puedes activar todas las opciones de “Tipos de enlaces” para que revise todos. Sin embargo, si no dispones de enlaces de vídeos incrustados u otras opciones, sería innecesario seleccionarlos.
Una vez que hayas finalizado, simplemente haz clic en “Guardar cambios” y ¡listo! ☺️
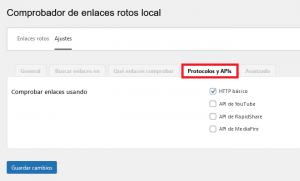
Paso 5: Ajusta “Protocolos y APIS”de Broken Link Checker
Broken Link Checker examina los enlaces utilizando diversos métodos que puedes personalizar según tus necesidades.
Normalmente, se usa HTTP Básico y la API de YouTube para los vídeos que no estén funcionando. En esta sección, deja seleccionada únicamente la opción “HTTP básico”. Si previamente has añadido la API de YouTube, también sería recomendable que actives la casilla “API de YouTube”.
En esta sección, deja seleccionada únicamente la opción “HTTP básico”. Si previamente has añadido la API de YouTube, también sería recomendable que actives la casilla “API de YouTube”.
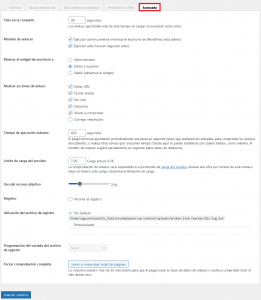
Paso 6: Realiza los ajustes avanzados de Broken Link Checker
En esta pantalla, tendrás diferentes alternativas de ajustes más avanzados del plugin Broken Link Checker.
Entre las más útiles se encuentran aquellas que te permiten ajustar el tiempo de ejecución del plugin para evitar sobrecargar el servidor.
También es importante la opción que permite forzar el análisis de enlaces rotos, lo que hace que el plugin elimine los enlaces de tu base de datos y vuelva a escanear todo el sitio desde el principio. Aquí, solamente es necesario que en “Mostrar acciones de enlaces”, actives la opción “Corregir redirección”. Todo lo demás, quedaría tal como viene por defecto.
Aquí, solamente es necesario que en “Mostrar acciones de enlaces”, actives la opción “Corregir redirección”. Todo lo demás, quedaría tal como viene por defecto.
Además, ofrece una alternativa muy interesante de “Volver a comprobar todas las páginas” en la parte inferior. Al seleccionar esta función, el plugin volverá a verificar todos los enlaces que tienes en la web.
Paso 7: Comprueba los enlaces rotos en Broken Link Checker
Cuando Broken Link Checker haya examinado el sitio web en busca de enlaces rotos, podemos corregirlos desde las opciones del menú de WordPress > Comprobador de enlaces > Local [Antiguo] > Enlaces rotos. Las acciones más habituales son desvincular los enlaces rotos o actualizar el enlace del contenido actual.
⚠️Advertencia: Broken Link Checker utiliza una gran cantidad de recursos del servidor. Por lo tanto, lo más recomendable es usarlo para corregir los enlaces rotos y luego desinstalar el plugin hasta la próxima ocasión en que realices mantenimiento.
11. Usa siempre la última versión de PHP
Utilizar una versión antigua de PHP en tu WordPress afecta negativamente la velocidad de tu sitio e incluso compromete su seguridad. Por lo tanto, actualizar una versión más reciente proporcionará nuevas funcionalidades y características para mejorar velocidad WordPress.
La mayoría de los planes de hosting de WordPress ofrecen la posibilidad de modificar la versión de PHP desde el panel de control del alojamiento, como puede ser cPanel, Plesk o paneles propios del proveedor.
Pero si tienes un plan de hosting en LucusHost, te resultará bastante fácil tener la versión de tu PHP al día, simplemente siguiendo estos pasos:
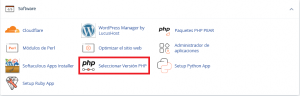
Paso 1: Ve al panel de control de cPanel
Accede en tu panel de cPanel y dirígete a la sección de Software > Seleccionar Versión de PHP. Paso 2: Selecciona la versión de PHP que deseas
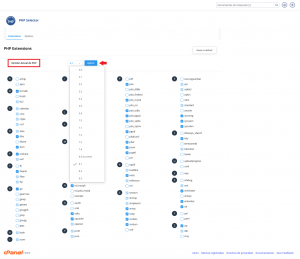
Paso 2: Selecciona la versión de PHP que deseas
Elige la versión que desees desde el desplegable en “Versión Actual de PHP” y haz clic en “Aplicar”.
💡Consejo: Antes de actualizar PHP, te recomiendo verificar que la versión sea compatible con tu WordPress. En caso de que haya alguna incompatibilidad, simplemente con volver a la versión anterior sería suficiente.
12. Configura tu sitio web con HTTPS
HTTPS, por sus siglas en inglés, significa Hypertext Transfer Protocol Secure, lo que indica que es una versión más segura del HTTP.
Este protocolo une los sistemas HTTP y SSL/TS para garantizar la seguridad en la transferencia de datos entre el cliente y el servidor web. Esto se logra mediante una conexión encriptada que dificulta que terceros puedan descifrar la información transmitida.
Cuando un usuario visita un sitio web que utiliza un certificado SSL, se inicia primero una conexión segura antes de que se cargue el contenido.
Este proceso de establecimiento de la conexión segura requiere tiempo y recursos adicionales del servidor y del navegador para comprobar la autenticidad del certificado. Como resultado, la velocidad de carga puede ser ligeramente más lenta, sobre todo en aquellos sitios que no cuentan con un certificado SSL.
En LucusHost, proporcionamos automáticamente el certificado SSL en tu plan de Hosting WordPress, por lo que no necesitas preocuparte por su instalación. Sin embargo, si tu proveedor de alojamiento no ofrece este servicio, deberás adquirir un certificado SSL por separado y luego instalarlo a través de cPanel u otro panel de control que tengas.
A continuación, te enseño cómo configurar el HTTPS en tu web en simples pasos.
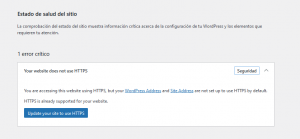
Paso 1: Verifica el estado de tu sitio
Dirígete a la pestaña “Herramientas” en WordPress y haz clic en “Salud del sitio”. Si tu sitio web no utiliza HTTPS, verás una advertencia similar a la que se muestra aquí.

Paso 2: Habilita la seguridad SSL
El mensaje anterior indica que tu sitio web es compatible con HTTPS. Simplemente, haz clic en el botón “Update your site to use HTTPS” y todas las URL se cambiarán de forma automática.

¡Ves! Ha sido muy fácil, ¿verdad? ☺️
💡Consejo: En el caso de que no tengas instalado un certificado SSL, te recomiendo esta guía completa: “Cómo activar un certificado SSL en cPanel”.
13. Usa las redirecciones de forma moderada
A veces, las redirecciones son esenciales para guiar al usuario lejos de páginas inexistentes en el sitio. Es una práctica común en SEO para mejorar la experiencia del usuario y mostrar a los motores de búsqueda la página principal que deben indexar.
Aunque un exceso de redireccionamientos puede sobrecargar el servidor, generando ciclos adicionales de solicitud que ralentizan la carga.
Para ello, existe la herramienta Redirection que puede detectar redirecciones innecesarias para que las elimines. Este plugin gratuito facilita la aplicación de diversos tipos de redirecciones sin necesidad de editar archivos ni poseer conocimientos técnicos.

Lo más notable de este plugin es:
- Implementa automáticamente una redirección 301 cuando la URL de una publicación se modifica.
- Realiza un seguimiento de los errores 404, registrándolos y permitiendo asignarlos fácilmente a redirecciones 301.
- Ofrece redirecciones personalizadas que permiten dirigir el tráfico de una URL a otra página, archivo o sitio web.
- Proporciona registros detallados de todas las redirecciones realizadas.
- Permite redirigir todas las direcciones URL, no solo aquellas que no existen.
- Ofrece diversas formas de redireccionamiento, como basado en el estado de inicio de sesión, a páginas aleatorias o basado en el referido.
- Permite añadir de forma manual redirecciones 301, 302 y 307 en las entradas de WordPress u otro archivo.
- Admite el uso de expresiones regulares.
- No requiere modificar el archivo .htaccess, ya que actúa completamente dentro de WordPress.
- Puede redirigir el acceso a index.php, index.html o index.html.
- Proporciona estadísticas detalladas sobre las redirecciones, incluyendo la frecuencia, el momento, el origen y la URL de destino.
- Está disponible en 24 idiomas diferentes.
¿Cómo crear redirecciones con Redirection?
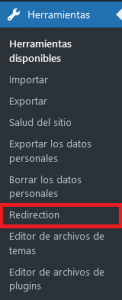
Su uso es bastante fácil, tanto la instalación como la activación, se hacen como todos lo plugins. Una vez instalado y activado, ve al apartado de “Herramientas” de tu panel de WordPress, donde encontrarás “Redirection”.

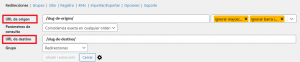
Se abrirá una ventana como la siguiente, en la cual podrás crear las redirecciones en tu WordPress.
 Es muy fácil de crear las redirecciones en Redirection. En “Añadir nueva redirección”, simplemente debes añadir dos URLs:
Es muy fácil de crear las redirecciones en Redirection. En “Añadir nueva redirección”, simplemente debes añadir dos URLs:
– URL de origen: Esta sería la URL antigua que deseas cambiar. Pero ojo, solamente es necesario el slug, no la URL completa.
– URL de destino: Aquí colocarás la nueva URL completa (https://tudominio.com/slug-de-destino/) por la que quieras redirigir.
Cuando lo tengas, haz clic en el botón de “Añadir redirección”. En cuestión de minutos, podrás verificar que la redirección ha sido creada.
Muy fácil ☺️
14. Ten tu WordPress, plantilla y plugins al día
Cada vez que se lanza una nueva actualización, no solo se incorporan nuevas funciones, sino también mejoras que aseguran la compatibilidad de tu sitio web con las últimas versiones de PHP y las últimas optimizaciones disponibles. Además, estas actualizaciones suelen incluir correcciones para problemas de seguridad y errores.
Mantener tu sitio web, tema y plugins de WordPress actualizados a las versiones más recientes no solo garantiza una mayor seguridad, sino que también te ayuda a optimizar tu WordPress y el rendimiento general de tu web.
Nuestra herramienta WordPress Manager by LucusHost facilita mantener tu sitio web seguro y actualizado con tan solo un clic.
¿Quieres ver cómo hacerlo en WordPress Manager by LucusHost?
Aquí, te mostraré paso a paso de cómo debes hacerlo de manera fácil:
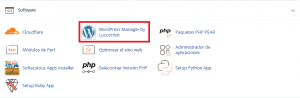
Paso 1: Ve a tu cPanel
Accede a tu panel de control de cPanel y dirígete a la sección de “Software” > “WordPress Manager by LucusHost”. Paso 2: Actualiza la versión de WordPress
Paso 2: Actualiza la versión de WordPress
Modifica la versión de tu WordPress con un solo clic en “Actualizar ahora”. Paso 3: Gestiona tus plugins
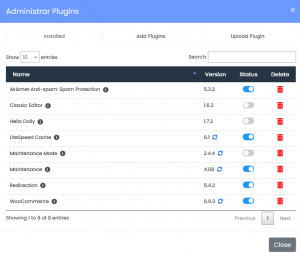
Paso 3: Gestiona tus plugins
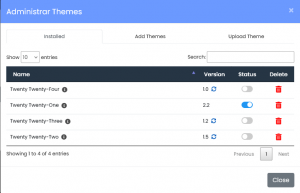
Desde la sección «Administrar Plugins» podrás activar o desactivar cualquier plugin que tengas instalado en tu WordPress, e incluso actualizarlos o instalarlos. Paso 4: Administra tus plantillas instaladas
Paso 4: Administra tus plantillas instaladas
También puedes actualizar el tema que estás utilizando en tu web en “Administra themes”. ¡Y esto no es todo! Si quieres olvidarte de todas las actualizaciones, lo puedes automatizar desde el propio panel de WordPress Manager by LucusHost de manera muy sencilla.
¡Y esto no es todo! Si quieres olvidarte de todas las actualizaciones, lo puedes automatizar desde el propio panel de WordPress Manager by LucusHost de manera muy sencilla.
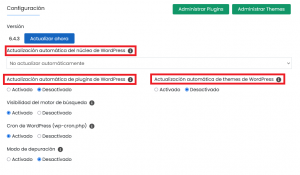
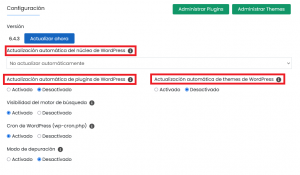
Paso 5: Activa las actualizaciones automáticas de tu WordPress
Para habilitar las actualizaciones inmediatas de WordPress, en “Actualización automática del núcleo de WordPress” tienes un menú desplegable donde encontrarás tres opciones:
- No actualizar automáticamente.
- Actualizar solo a versiones menores.
- Actualizar a la última versión disponible.
 Por otro lado, para activar las actualizaciones automáticas tanto de los plugins en “Actualización automática de plugins de WordPress” como de la plantilla de WordPress en “Actualización automática de themes de WordPress”, es necesario que selecciones la opción “Activado” en ambos.
Por otro lado, para activar las actualizaciones automáticas tanto de los plugins en “Actualización automática de plugins de WordPress” como de la plantilla de WordPress en “Actualización automática de themes de WordPress”, es necesario que selecciones la opción “Activado” en ambos.
¡Y listo! No ha sido complicado, ¿verdad? ☺️
15. Utiliza una CDN
La CDN (Content Delivery Network) es un sistema global que dispone de numerosos servidores web, como Cloudflare. Al aprovechar estas redes, se logra una distribución más eficiente de la carga y se dirige a los visitantes hacia el servidor más cercano a su ubicación.
Este tipo de servicios no solo mejora la velocidad de carga, sino también refuerza la seguridad al prevenir ataques DDoS.
Si cuentas con un plan de hosting con servidor LiteSpeed, podrás configurar la CDN de LiteSpeed Cache o activar una CDN externa como la de Cloudflare.
En caso de querer activar QUIC.cloud desde LS Cache, es importante recordar que necesitarás obtener la clave del dominio previamente. Por ejemplo, si ya estamos utilizando Cloudflare y deseamos habilitar su CDN, necesitamos desactivar la CDN de LiteSpeed y activar la de Cloudflare. Esto implica simplemente agregar el correo electrónico, la clave API y el nombre de dominio correspondientes.
Por ejemplo, si ya estamos utilizando Cloudflare y deseamos habilitar su CDN, necesitamos desactivar la CDN de LiteSpeed y activar la de Cloudflare. Esto implica simplemente agregar el correo electrónico, la clave API y el nombre de dominio correspondientes. Después de añadir esta información, desde la pestaña “Gestionar”, ya puedes habilitar la CDN.
Después de añadir esta información, desde la pestaña “Gestionar”, ya puedes habilitar la CDN.
Simple, ¿verdad? 🤗
16. Activa la compresión Brotli
Otros aspectos que debes tener en cuenta para aumentar velocidad de WordPress es la compresión Brotli.
Se trata de una tecnología de compresión de datos diseñada para mejorar velocidad WordPress y la eficiencia del rendimiento web. En comparación con otros métodos de compresión, como GZIP, Brotli ofrece una mayor eficiencia al reducir los datos hasta en un 82%.
Debido a que es una tecnología reciente, hay servidores que aún no cuentan con este sistema, pero si tienes un plan de hosting en LucusHost, ya lo tienes incluido.
Cuando un navegador solicita tu sitio web, el servidor automáticamente devuelve tu contenido comprimido utilizando Brotli. ¡Así que no tendrás que hacer nada! 😉
17. Optimiza la base de datos
Una tarea de mantenimiento de WordPress que a menudo se pasa por alto es la optimización regular de los registros de la base de datos en uso. Esto significa que muchos usuarios se centran en administrar su sitio web y postergan el mantenimiento de los registros creados por comentarios, plugins, pingbacks, etc.
Con el tiempo, la base de datos se acumula y las consultas se vuelven más lentas porque lleva más tiempo completar las solicitudes al tener que filtrar más datos de registros de tablas en la base de datos para encontrar la información deseada.
La optimización de la base de datos es igual de primordial como los backups, se debe hacer con frecuencia para mejorar velocidad WordPress.
Para ello, puedes hacerlo mediante la instalación de un plugin. Una de las opciones más prácticas y menos técnicas es realizar la optimización de la base de datos de tu WordPress con la ayuda de un plugin. En el repositorio de WordPress hay un sinfín, pero yo te recomiendo los siguientes:
LiteSpeed Cache
Una vez más (y no quiero ser pesada 😅), el plugin LiteSpeed Cache es muy completo y cuenta con un sinfín de herramientas para optimizar WordPress.
Otra ventaja que proporciona LiteSpeed Cache, es la optimización de las bases de datos. Esto incluye diversas funciones como:
- Eliminación de revisiones de entradas.
- Eliminación de borradores automáticos generados en WordPress.
- Eliminación de páginas y entradas que se encuentran en la papelera.
- Eliminación de comentarios spam de WordPress.
- Eliminación de comentarios previamente enviados a la papelera de WordPress.
- Eliminación de pingbacks y trackbacks de WordPress.
- Eliminación de datos transitorios de WordPress (ya sea todos o solo los datos expirados).
- Optimización de las tablas de la base de datos.
- Eliminación de datos CSS y JavaScript minificados mediante este mismo plugin.
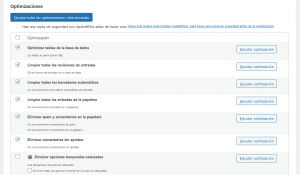
 También, desde la pestaña de “Ajustes de optimización de la BD”, tienes la opción de conservar las últimas revisiones para una mayor tranquilidad y disponer siempre de una copia adicional.
También, desde la pestaña de “Ajustes de optimización de la BD”, tienes la opción de conservar las últimas revisiones para una mayor tranquilidad y disponer siempre de una copia adicional.
WP-Optimize
Otra alternativa es el plugin WP-Optimize. Es un complemento bastante eficaz que puede ayudarte a aumentar la velocidad de tu WordPress. Además, mejora la experiencia del usuario y el posicionamiento en Google.
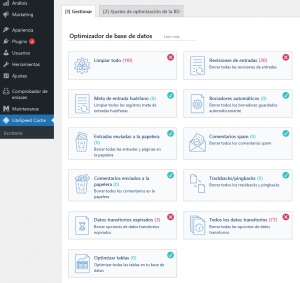
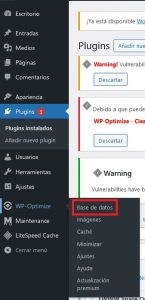
Incluye características muy útiles como la optimización de la base de datos, la eliminación de archivos temporales, la compresión de imágenes, la limpieza de la caché y la configuración de tareas de mantenimiento programadas. Una vez instalado en tu WordPress, aparecerá en el menú de la izquierda “WP-Optimize” y la opción de “Base de datos”.
Una vez instalado en tu WordPress, aparecerá en el menú de la izquierda “WP-Optimize” y la opción de “Base de datos”. Después, verás la siguiente ventana donde podrás realizar las configuraciones que desees. Sin embargo, el plugin trae por defecto algunas configuraciones básicas ya predeterminadas.
Después, verás la siguiente ventana donde podrás realizar las configuraciones que desees. Sin embargo, el plugin trae por defecto algunas configuraciones básicas ya predeterminadas.

¿Cómo saber la velocidad de tu WordPress?
Si quieres optimizar WordPress y mejorar su rendimiento, lo primero que debes hacer es analizar su velocidad de carga. Conocer en detalle los tiempos de respuesta de tu sitio web te permitirá identificar qué aspectos necesitan mejoras y aplicar los cambios adecuados para que tu web sea más rápida y eficiente.
Para ello, existen varias herramientas especializadas que te ayudarán a medir el rendimiento de tu WordPress y a detectar posibles fallos. Aquí te dejo algunas de las más útiles.
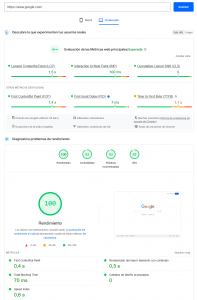
PageSpeed Insights
PageSpeed Insights es una herramienta de Google muy utilizada para medir la velocidad de carga de un sitio web. Lo que hace es analizar tu página y asignarle una puntuación del 1 al 100, tanto en versión móvil como en escritorio.
Usar esta herramienta es muy sencillo: solo tienes que indicar tu dominio y, en pocos segundos, obtendrás un informe detallado con errores que debes corregir y recomendaciones de optimización. Además, PageSpeed Insights te indica cómo afectan estos factores a la experiencia del usuario y al posicionamiento SEO.
Te enseño un ejemplo:

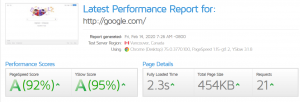
GTmetrix
GTmetrix es otra excelente opción para analizar el rendimiento de WordPress, ya que proporciona métricas avanzadas y recomendaciones detalladas.
Aunque tienes disponible una versión gratuita que tiene las funcionalidades limitadas, para ir empezando te va a ser muy útil. Solo necesitas indicar la URL de tu web y hacer clic en “Test your site”.

Como resultado, vas a obtener un análisis completo que incluye:
- Velocidad de carga
- Optimización de imágenes
- Nivel de compresión
- Número de solicitudes
- Peso total de la página

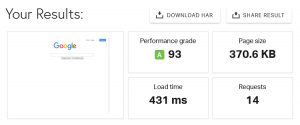
Pingdom Tools
Si prefieres una herramienta con una interfaz clara y fácil de interpretar, Pingdom Tools te va como anillo al dedo. No solo mide la velocidad de carga de tu WordPress, sino que también te muestra el rendimiento de cada elemento de la página y su impacto en el tiempo total de carga.
Para obtener resultados más precisos, Pingdom Tools te deja seleccionar la ubicación del servidor desde donde va a ejecutar la prueba. De este modo, podrás comprobar cómo afecta la distancia geográfica al rendimiento de tu web.

Su funcionamiento es similar al de otras herramientas. Simplemente, ingresas el dominio y seleccionas la ubicación desde la cual deseas realizar la prueba de velocidad.
En lo que respecta a interpretar los resultados, Pingdom Tools puede ser una de las opciones más claras y directas.

💡Consejo extra para optimizar WordPress
Independientemente de la herramienta que elijas, es importante que te fijes en todos los aspectos que afectan la velocidad de WordPress: el peso de las imágenes, el almacenamiento en caché, la cantidad de plugins instalados, la optimización del código, etc.
Si aplicas las recomendaciones de estos análisis, notarás una mejora significativa en la velocidad y experiencia de navegación en tu sitio web. ¡Manos a la obra!
Y tú, ¿qué has hecho para optimizar tu WordPress?
Ahora ya conoces los factores clave que pueden estar afectando la velocidad y el rendimiento de tu web: desde la optimización de imágenes y el uso de caché, hasta la elección del hosting adecuado y la limpieza de plugins innecesarios. Optimizar WordPress no es solo una tarea puntual, sino un proceso continuo que puede marcar la diferencia en la experiencia de tus visitantes y en el posicionamiento de tu sitio en buscadores.
Si aún notas que tu web sigue lenta o tienes dudas sobre algún paso, no dudes en preguntarnos en los comentarios. ¡Queremos ayudarte a que tu WordPress funcione a la máxima velocidad!



No hay comentarios