Partes de una página web: Estructura y contenido

- 174shares
- Facebook2
- Twitter86
- LinkedIn74
- Buffer12
Cuando hablamos de las partes de una página web, normalmente nos referimos a su estructura. O lo que es lo mismo, a todos los elementos o funcionalidades que la componen como, por ejemplo, las secciones o menús, que hacen que se pueda navegar por ella y sea funcional.
Aunque menos habitual, también es posible referirnos a las partes de una página web para hablar de su contenido, es decir, las diferentes páginas que se albergan dentro de un sitio web, por ejemplo, la página de contacto, la de servicios o la propia home o página principal.
Lo que sí está claro es que existen cientos, por no decir miles, de tipos de páginas web. Por tanto, te podrás imaginar que las partes de una página web no son las mismas en un ecommerce que en una página web corporativa o un blog de repostería, aunque sí es cierto que comparten una estructura y muchos elementos en común.
¿Quieres ver cuáles son las partes de una página web y cuáles son los elementos más comunes? Pues entremos en materia 🙂
Tabla de contenidos:
¿Cuáles son las partes de una página web?
Generalmente, si hablamos de las partes de una página web, nos referimos a su estructura. Eso sí, muchas veces también se habla de partes de una web en función de su contenido. Así que, teniendo esto en cuenta, distingamos entre:
- Partes de una página web en función de su estructura (estructura web)
- Cabecera o header
- Cuerpo o body
- Pie de página o footer
- Partes de una página web en función de la distribución del contenido
- Inicio o home
- Contacto
- Productos y servicios
- Quiénes somos o Acerca de
- Blog
- Política de privacidad
Ahora te explico cada una de ellas con más detalle.
Estructura de una página web
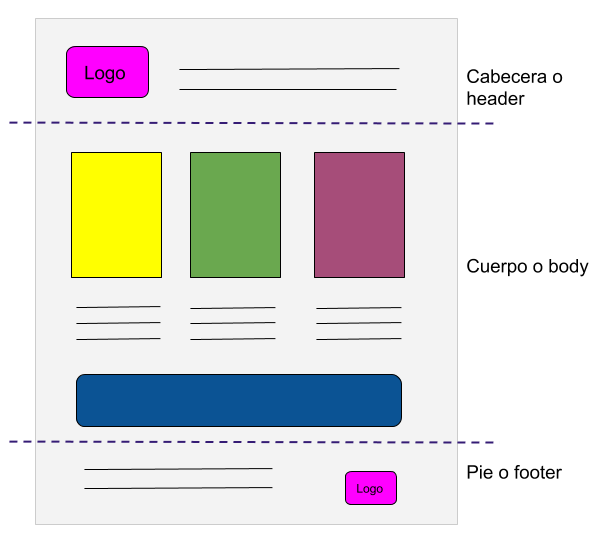
En la estructura de una página web tenemos tres partes diferenciadas: cabecera, cuerpo y pie de página. O, por sus términos en inglés: header, body y footer.
Cabecera o header
La cabecera es la parte superior de la página web. Aquí suele incluirse la información básica de la empresa o marca y es consistente en todo el sitio, es decir, se repite en cada página de la web por la que navegas.
Los elementos que se incluyen en la cabecera son:
- Logo de la empresa
- El menú de navegación
- Un cuadro de búsqueda
- Una pequeña descripción de la web
Estos elementos muchas veces difieren en función de la plantilla de WordPress que utilices, pero son los más comunes.
Si hablamos en lenguaje HTML, verás que todo el contenido de la cabecera aparece entre las siguientes etiquetas:
<header>Contenido de la cabecera</header>
Nota: Cuando creas una página web, es recomendable fijar la cabecera. ¿Qué quiere decir esto? Pues que a medida que un usuario hace scroll y navega a través de tu sitio, la cabecera se mantenga fija y tu marca y los accesos más importantes de tu página, como el menú, estén siempre visibles y accesibles.
Cuerpo o body
Esta es la parte de la web que alberga el contenido principal de tu página. Esta parte sí es diferente en cada página de tu sitio. Es decir, no será el mismo contenido el que incluyes en tu página de contacto que en la página principal.
En HTML puedes identificar rápidamente este contenido, ya que se encuentra dentro de las siguientes etiquetas:
<body>Contenido del cuerpo</body>
El pie de página o footer es la parte inferior de una página web. Al igual que la cabecera, se repite y es consistente en cada página. En el footer podemos encontrar los siguientes elementos:
- Menú simplificado
- Información de contacto
- Botones de redes sociales
- Logo de la empresa
- Enlace a la política de privacidad
Tal y como vimos en las partes anteriores, en HTML el pie de página se encuentra entre estas etiquetas:
<footer>El contenido del pie de página</footer>
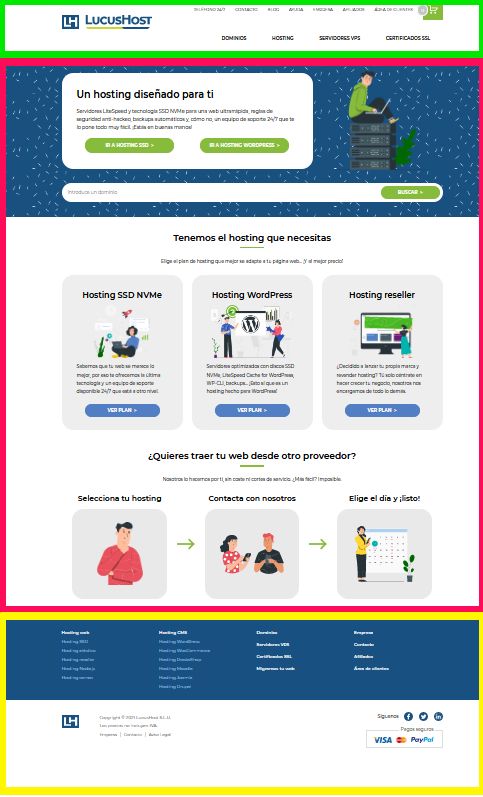
¿Vemos un ejemplo real?
Para no quede ni un resquicio de duda, veamos un ejemplo real con nuestra página web www.lucushost.com.

Su estructura sería la siguiente:
- Color verde: aquí tenemos la cabecera o header. Como ves, en ella incluimos el logotipo de la marca y el menú de navegación. Esta parte se mantiene siempre estática, aunque estés navegando por otras páginas o hagas scroll.
- Color magenta: sería el cuerpo o body. Esta información es diferente en cada página del sitio web.
- Color amarillo: es el footer de la web. Siempre se encuentra al final de cada página de la web y el contenido es siempre el mismo. Nosotros incluimos el logo, información de contacto, métodos de pago disponibles y también los iconos de redes sociales.
Partes de una página web en función de su contenido
Acabamos de ver las partes de una página web en función de su estructura, ahora veamos cómo se divide una página web en función de la distribución de su contenido.
Inicio o home
Si hablamos de las partes de una web, la página principal, de inicio o la home es la más importante de todas. Aquí se incluye la información más relevante de tu empresa, ya que es en la que tienes que proyectar tu marca y mostrar a tus visitas a qué te dedicas, en qué te diferencias de tu competencia y por qué deberían elegirte a ti.
Además de los elementos propios de la cabecera y el footer (que ya sabes que son iguales en todas las páginas), en la página de inicio sueles encontrar:
- CTA o llamada a la acción: imprescindibles para lograr que tus visitas realicen la acción que tú sugieres: comprar/suscribirse…
- Resumen de tus productos y servicios: generalmente se suele hacer mención a tus productos mediante una buena imagen o un eslogan, con el objetivo de que tus visitas en solo 3 segundos sepan a qué te dedicas. Sin entrar en mucho detalle, para eso tendrás tu propia página.
- Ofertas: si tienes una oferta importante y que quieres destacar, la página de inicio suele ser la parte de la web más adecuada para anunciarla.
- Indicadores de éxito: número de clientes, número de empleados, países en los que operas, años de experiencia… Todo vale para mostrar que tú eres el mejor.
- Testimonios o colaboraciones: Es muy habitual encontrar también en página principal algún testimonio, reseñas de Google o los logos de las empresas para las que has trabajado.
La página de inicio está alojada siempre en el dominio principal, no en un directorio. Para que me entiendas, la página de inicio o hombre de tu web será tudominio.com y no tudominio.com/servicios.
Contacto
Una página web no sirve únicamente para vender online.
Si tienes un negocio pequeño como, por ejemplo, una peluquería, tener una página web te ayudará a ganar visibilidad en tu zona y mostrar a tus clientes potenciales la forma de contactar contigo.
El teléfono, la dirección y los horarios son tres elementos básicos que deben estar sí o sí en todas las páginas de contacto y, como no, también en la cabecera y en el footer. Pero, además de ello es muy recomendable incluir los siguientes elementos:
- Formulario de contacto: Darás a tus clientes la posibilidad de contactar contigo las 24 horas del día y esto transmite muy buena imagen. ¿Quieres crear el tuyo? En este post tienes una recopilación con los mejores plugins de formulario para WordPress. ¡Toma nota!
- Dirección de correo profesional: Aunque cada vez es algo más habitual, tampoco es nada raro encontrarte con emails del tipo carpinteriafede@gmail.com. Así que, crea las direcciones de correo personalizadas con tu dominio y transmite que eres todo un profesional.
Productos y servicios
Cuando creas el contenido de una web, lo ideal es que la información más detallada de los productos que vendes o los servicios que ofreces la incluyas en una página específica.
En esta parte de la página web debes incluir todo lo relacionado con tus productos o servicios: ventajas de tus productos, principales características, a quién están dirigidos, el precio, gastos de envío…
Por supuesto, no te olvides de la importancia de una buena llamada a la acción en esta parte de tu web. Textos como «¡Lo quiero!», «Añadir a la cesta» o «Reserva ya» ayudarán a conducir a tus visitas hacia el objetivo final.
Quiénes somos o Acerca de
La página de «Quiénes somos», «Sobre mí» o «Acerca de» es la parte de una web que funciona como tarjeta de presentación. Y no hace falta escribir una epopeya: basta con explicar quién eres, qué haces y por qué. Su objetivo debe ser ayudarte a conectar con tus visitas, mostrarles tu lado más humano y darles motivos para confiar en ti (o en tu empresa).
Por eso, lo más habitual es incluir información sobre los valores que te representan, un poco de la historia de la empresa o del proyecto e incluso una descripción del equipo que trabaja contigo (si no eres tú solo).
Incluso puedes plantearte acompañar el texto con fotos o vídeos auténticos, nada de bancos de imágenes. Una foto del equipo trabajando, un breve vídeo que muestre el día a día o incluso un gráfico con los puntos clave de la historia de la empresa, eso ya lo eliges tú a tu gusto.
Lo importante es que tu marca deje de ser una entidad genérica y pase a convertirse en un nombre que las visitas van a reconocer a partir de ahora. ¡Y todo suma!
Blog
Si hay una parte fundamental en cualquier tipo de página web, esa es la sección del blog.
Crear un blog puede hacer que tu negocio despegue de una vez por todas. Es indispensable para tu estrategia de contenidos y una pieza clave si quieres mejorar tu posicionamiento orgánico en Google y ganar visitas a tu sitio.
Los elementos web más comunes que encontrarás en casi cualquier blog son:
- Buscador: No todas las plantillas de una página web incluyen la función de buscador, pero las plantillas de blog casi todas lo tienen.
- Formulario de suscripción: Incluir una caja de suscripción en un blog es una forma de generar leads de calidad. Aunque no sean clientes, ya tienes su cuenta de correo electrónico para enviarle el contenido que publicas y, poco a poco, puedes ir acercándolos al proceso de compra.
- Categorías y etiquetas: Otro de los elementos que es recomendable incluir en esta parte de tu página web es una sección con las categorías y etiquetas de los contenidos de tu blog. Es una buena forma de estructurar el contenido y mejorar la usabilidad de tu sitio.
Política de privacidad
Seguramente que es una de las páginas menos vistas de una web, pero con el GDPR (y ya antes de su aprobación) uno de los requisitos básicos es proporcionar a tus usuarios toda la información relacionada con el procesamiento de los datos que se recopilan a través de tu sitio web.
Esta parte de tu web no tiene que ir en el menú principal, pero la tienes que incluir sí o sí. Generalmente se ubica en el pie de página o footer, así como en los avisos de cookies o cuando incluyes algún formulario de registro o suscripción.
Estas son solo algunas de las páginas más importantes o comunes que puedes localizar en una web, pero no las únicas. En función del contenido que necesites mostrar a tus usuarios, necesitarás crear o suprimir algunas. ¡Sobre esto no hay una regla escrita!
Puede interesarte: Los 7 elementos más importantes de una página web.
Ahora ya conoces las partes de una web
Generalmente cuando hablamos de las partes de una web nos referimos a la estructura web, es decir, al encabezado (header), al cuerpo (body) y al pie de página (footer).
Tampoco es extraño hablar de partes de una web para referimos a las diferentes páginas que existen dentro de un sitio web. Es por ello, que también hemos visto en qué consiste cada una de estas páginas y los elementos más comunes que las componen.
¿Dudas aclaradas? Si no es así, déjanos un comentario y volvemos a intentarlo 🙂
- 174shares
- Facebook2
- Twitter86
- LinkedIn74
- Buffer12

alex
Posted at 19:17h, 14 enerogracias por compartir esta informacion
un saludo!!!
carol.ramos
Posted at 09:07h, 15 eneroHola Alex,
Muchas gracias a ti por leernos 🤗
Isabel Paniura
Posted at 06:37h, 14 diciembreHola LucusHost estoy intentando bajar un Dream weaber on line sin pago me podria sugerir que pagina podria descargar gratis programas de diseño de pagina web
Gracias y excelente informacion
carol.ramos
Posted at 15:20h, 21 diciembreHola Isabel,
Nosotros siempre apostamos en el CMS de WordPress para crear una página web profesional por su facilidad de uso y su versatilidad. Para crear tus diseños o prototipos para tu web, te recomendamos la herramienta Figma.
Muchas gracias por leernos. 🙂
Digitalvar
Posted at 10:13h, 26 octubreMuy interesante, a través de la página web las marcas pueden darse a conocer, mostrando sus productos o servicios. Cada página debe estar personalizada, pero hay algunos elementos que deben aparecer en todas para poder crear una estructura lógica.
María Acibeiro
Posted at 09:48h, 23 noviembre¡Muchas gracias por leernos!
Luz
Posted at 19:06h, 25 octubre¿Por qué hay distintas partes de la página web que se cargaron en diferentes tiempos?
María Acibeiro
Posted at 09:48h, 23 noviembreHola Luz, ¿a qué página te refieres?
Luz
Posted at 15:03h, 03 mayoMuy buena información me ayudo mucho
María Acibeiro
Posted at 15:24h, 03 mayo¡Me alegro que te haya sido útil, Luz! Gracias por leernos 🙂
Slot
Posted at 15:04h, 16 diciembreAhora sé cómo escribir un título efectivo para un artículo en mi blog, aunque apenas estoy aprendiendo y mis artículos aún no son muy buenos. Y todavía no estoy seguro de si está bien escribir un título informativo largo o es mejor elegir uno corto pero poco informativo.
María Acibeiro
Posted at 10:30h, 20 diciembreHola Slot, aunque en algunos blogs de SEO y copywriting tratan esos temas, ten en cuenta que hay veces que sí o sí tienes que insertar un título largo porque es imposible hacerlo más corto. Piensa que el posicionamiento de tu artículo es fundamental, pero también es necesario que se entienda de lo que vas a hablar en el artículo 🙂
Adan
Posted at 04:33h, 05 septiembreFelicidades por tu excelente artículo, la verdad fue de mucha ayuda, y gracias a ello, tengo la idea en mente de como y en qué se basan las páginas…
María Acibeiro
Posted at 13:07h, 05 septiembre¡Muchas gracias por leernos y por tu comentario, Adan! 🙂
Keyber sierra
Posted at 03:56h, 31 agostoGuau, fabuloso este contenido, recién me estoy involucrando en este mundo de diseños web, marketing Digital, pero ya tengo una introducción, de todo lo que explicas, muchas gracias por este contenido, de mucha ayuda
María Acibeiro
Posted at 07:48h, 31 agosto¡No sabes lo que me alegra que te haya sido útil! Muchas gracias por tu comentario 🙂 .
Daniela Gomez
Posted at 13:25h, 07 junio🙂
Lázaro Jorge
Posted at 00:02h, 11 abrilBuen post, estoy retomando mis conocimientos de creación de páginas webs. Me gustó la estructura que se debe crear.
María Acibeiro
Posted at 08:53h, 11 abril¡Gracias Jorge! Me alegro de que te haya sido de ayuda! 🙂
Mordreth
Posted at 22:06h, 20 marzohola, excelente explicación, solo tengo dos grandes duda, comentaban que existen varios tipos de pagina, yo las comprendo como -pagina estática, blog, ecommerce…y no se si estoy equivocado, pero como se llaman las paginas que son como de universidad? donde puedes ingresar, enviar elementos como si fuese base de datos (para no confundirme yo le llamé pagina con base de datos).
y la segunda duda, se basa en como crear esa base de datos o como se estructura ese tipo de página web.
María Acibeiro
Posted at 15:06h, 21 marzoHola,
¿Te refieres, por ejemplo, a una plataforma educativa o de formación online? En ese caso es bastante habitual denominarlas «Aula virtual» o «Plataformas LMS», del inglés Learning Management System.
Uno de los gestores de contenidos más usados para crear este tipo de plataformas es Moodle. Te dejo por aquí dos artículos sobre esto para que puedas echarles un ojo:
– Qué es Moodle y para qué sirve
– Cómo instalar Moodle [Guía paso a paso]
Espero que te sea de ayuda 🙂
José Javier
Posted at 14:16h, 29 septiembreGenial y sencillo para mis estudiantes. Gracias
María Acibeiro
Posted at 15:11h, 29 septiembreEspero que les sea de ayuda 🙂
Orbelina Aguilar
Posted at 16:10h, 07 julioInteresante información. Gracias! Me servirá para mis clases de Informática con mis estudiantes
María Acibeiro
Posted at 16:37h, 07 julio¡Muchas gracias a ti por leernos! 🙂
Gianella
Posted at 01:41h, 23 junioGracias por compartir esta información, voy a aplicar estos conociminentos a mi negocio.
María Acibeiro
Posted at 07:56h, 23 junioNos alegra que te haya sido útil, Gianella 🙂
Ashe
Posted at 02:15h, 12 junioHola, gran articulo, ayuda bastante a comprender las partes de una página web, felicidades!
María Acibeiro
Posted at 12:26h, 14 junio¡Muchas gracias! Me alegro de que te haya sido de ayuda 🙂
Edwin Carlos Espinosa
Posted at 03:36h, 28 mayoHola ,buenas noches. Quisiera me ayudarán en mis actividades.
María Acibeiro
Posted at 08:10h, 28 mayoHola Edwin, ¿en qué te podemos ayudar?
Judith
Posted at 14:50h, 13 mayoHola! Si esa flechita en la parte inferior derecha que sirve para volver al tope tuviera algo escrito, que sería? Parte superior o cabecera?
María Acibeiro
Posted at 15:18h, 13 mayoHola Judith, esa flechita sería algo como «Ir arriba» o «Ir a la parte superior», realmente no se utiliza «Ir a la cabecera». Espero que haya podido resolver tu duda 🙂
silvia
Posted at 07:09h, 01 abrilHola, consulta… el menú de una página web siempre debe ir en la barra de arriba?
María Acibeiro
Posted at 08:57h, 05 abrilNo todas lo tienen en la zona superior, aunque sí es algo bastante habitual. Otras lo tienen en la barra lateral como, por ejemplo, las tiendas online de Zara y Pull&Bear.
tati san
Posted at 00:16h, 16 marzovery good content very well explained very important to me I am grateful
María Acibeiro
Posted at 09:37h, 16 marzoMany thanks, Tati 🙂
Jose
Posted at 17:46h, 04 febreroMe parece que un ejemplo de una página web que contenga todo lo descrito de manera general ayudaría a mejorar la comunicación de este articulo por lo demás para comenzar esta interesante.
María Acibeiro
Posted at 10:34h, 05 febreroMuchas gracias por tu feedback Jose, lo tenemos en cuenta para futuras actualizaciones del artículo 🙂
Luis
Posted at 18:47h, 19 agostoMe ha resultado interesante. Zenquiu!
María Acibeiro
Posted at 08:46h, 20 agosto¡Mil gracias a ti por leernos! Un saludo Luis 😛
JHONNY ARTURO MEJIA C
Posted at 19:08h, 14 juniocordial saludo.
muy pedagogico y didactico, un aplauso cerrado.
Gustavo Serrano
Posted at 17:29h, 01 mayoMuchas gracias por sus orientaciones, resultan muy útiles en la medida que explican lo básico para el contenido de la página y de manera sencilla.
María Acibeiro
Posted at 08:37h, 04 mayo¡Gracias a ti por tu comentario, Gustavo! Me alegra que te haya sido útil 🙂
patrizia
Posted at 11:45h, 22 abrilBuenos días, produzco objetos de cerámica artística, únicos y no producidos en masa, pero quiero ofrecer al mismo tiempo también cursos residenciales. Tengo que crear dos áreas diferentes para las dos cosas tal vez. En cuanto al aspecto artístico tendré que añadir una biografía sobre mi trayectoria artística o no, tal vez podría pesar la venta y ser inútil.
María Acibeiro
Posted at 12:23h, 22 abrilHola Patricia,
Claro, dentro de la misma web, podrías crear varias páginas en las que des a conocer un poco más sobre ti y tu negocio. Por ejemplo:
– Página de inicio o principal: para dar a conocer tu marca y que tus visitas sepan qué pueden encontrar en tu web.
– Página de abut me o sobre mí: preséntate, explica tu trayectoria, estudios, lugar de trabajo, ect.
– Página de productos de cerámica: expone los productos que haces y la historia de cada una de las piezas.
– Página de cursos: explica qué tipo de cursos ofreces o qué pueden aprender contigo.
Por supuesto, no olvides añadir una página de contacto y la política de privacidad de la web, ¡son muy importantes!
Espero que te haya sido de ayuda 🙂 ¡Un saludo!
José
Posted at 01:17h, 22 abrilHola!!
Quiero hacer una tienda online de venta de camisetas para el sector servicios donde los precios oscilan mucho según la cantidad que se pida. Quiero hacerla con WordPress ,es mi primera vez.. Mi duda es: ¿Cómo puedo encontrar una plantilla en la que pueda a un objeto concreto (pongámosle una camiseta con bolsillo) darles distintos precio escalonándolos según la cantidad que el cliente pida?
María Acibeiro
Posted at 08:46h, 22 abrilHola José,
Entiendo perfectamente lo que que quieres hacer, pero no depende de la plantilla de WordPress que utilices, sino de las propias funcionalidades de WooCommerce. Por defecto no tenemos esa opción, pero hay extensiones que puedes instalar para añadir precios en función de la cantidad seleccionada. Yo te recomiendo que le eches un ojo a https://wordpress.org/plugins/tier-pricing-table/.
Pruébalo y dime qué te parece 🙂 ¡Un saludo!
montserrat
Posted at 12:14h, 02 abrilHola, cuando se dice de poner una descripción detallada del producto, entiendo que solo se debe poner lo q al consumidor le interese. Por ejemplo en una tienda de ropa, tendria q poner las tallas y como descripción solo si es vestido etc… entiendo q detallar composicion etc no es necesario
María Acibeiro
Posted at 13:42h, 02 abrilHola Monstserrat, lo que te indicamos es que en las páginas que crees para cada uno de tus productos añadas una descripción del mismo. En función del servicio o producto que se trate, puedes crear una descripción más o menos extensa.
Tomando como base el ejemplo que tu me pones, en una página de un vestido quizá no es necesario añadir la composición de la prenda, aunque sí algo como: Vestido corto de escote pico. Manga corta abullonada acabada en elástico. Cierre frontal con botones. Es decir, la descripción de tu prenda.
Piensa que las descripciones de producto es una de las mejores armas de SEO, ya que puedes mejorar tu posicionamiento añadiendo palabras clave como «vestido mini», «vestido corto», «vestido con volantes», «vestido plisado» (las que corresponda en tu caso) para que la gente puede encontrarte mucho más fácil cuando se realiza una búsqueda en Google.
Espero haberte ayudado 🙂