Shortcodes WordPress: qué son y cómo crearlos

Una de las razones por las que WordPress tiene una cuota de mercado de más del 64% es por la cantidad de características y funcionalidades que posee. Concretamente, tiene una herramienta muy poderosa y que, seguramente si todavía estás adentrándote en este mundillo, todavía no conozcas: los shortcodes.
De hecho, para los desarrolladores que trabajan con este CMS, los shortcodes de WordPress se han convertido en algo completamente indispensable. Ahorran mucho tiempo y trabajo a la hora de crear o actualizar contenido y esto es algo que siempre se agradece.
Seguro que si has llegado hasta aquí, es porque necesitas un poco de ayuda con esto de los shortcodes de WordPress, así que, espero que esta guía te sirva para saber qué son y cómo implementarlos correctamente en WordPress.
Tabla de contenidos:
¿Qué es un shortcode de WordPress?
Un shortcode es un fragmento de código abreviado que se inserta en las páginas o entradas de WordPress para añadir funcionalidades sin necesidad de tener que insertar código HTML o CSS.
A diferencia de las etiquetas HTML, los shortcodes en WordPress se escriben entre corchetes y son del tipo:
[nombre_del_shortcode]
Lo ideal es incluir una pequeña frase o nombre de la funcionalidad que representa, así te será mucho más fácil identificarlo:
[formulario_suscriptores_newsletter]
En realidad, estos shortcodes, incluyen un script de PHP de forma que, cuando añades el shortcode en tu página, realmente se ejecuta la función en PHP.
Una de las razones por las que estos shortcodes son tan útiles es que son totalmente reusables. Por ejemplo, un shortcode para añadir un formulario en tu página de contacto, también puedes usarlo en la página de inicio o en cualquier otra sección de tu sitio web.
Precisamente esto hace que añadir cualquier funcionalidad a tu web sea mucho más sencillo y te ayuda a mantener el contenido limpio y organizado. Esto es beneficioso tanto a la hora de crear o modificar contenido, como también a encontrar posibles errores en él.
Como resultado, esto te permite ahorrar tiempo, algo tan necesario 🙂 .
Tipos de shortcodes en WordPress
Por defecto, en WordPress encontrarás seis tipos de shortcodes que te permiten integrar diversas funcionalidades o elementos en tu página.
- Shortcode de vídeo: estos fragmentos de código te permiten añadir a tu web vídeos en formato mp4, webm, m4v, ogv, wmv o flv.
[ video ]
- Shortcode de audio: en este caso te permiten añadir archivos de audio en tu sitio.
[ audio ]
- Shortcode de galería: muestra una galería de imágenes.
[ gallery ]
- Shortcode de lista de reproducción: crea listas de reproducción de audio y/o vídeos.
[ playlist ]
- Shortcode embed: para incrustar, por ejemplo, artículos del blog.
[ embed ]
- Shortcode caption: para añadir subtítulos de imágenes, fundamentalmente.
[ caption ]
Sin embargo, también hay muchos otros shortcodes que te permiten, por ejemplo:
- Insertar contenido dinámico, como los últimos artículos de tu blog o noticias recientes.
- Añadir contenido multimedia como un vídeo de YouTube, una galería de imágenes o un post de Instagram.
- Añadir formularios, ya sean de suscripción a tu blog o, por ejemplo, formularios de contactos.
- Insertar funcionalidades que te proporcionan algunos plugins, como planes de precios, citas destacadas, calendarios de reservas…
Cómo insertar un shortcode en WordPress
Ya te adelanto que insertar un shortcode en WordPress es muy sencillo, tanto si todavía usas el editor clásico de WordPress como si utilizas el editor de bloques.
¿No me crees? Aquí la prueba 🙂.
Cómo insertar un shortcode en WordPress con el editor clásico
Son muchos los plugins que generan un shortcode para mostrar el contenido. Por ejemplo, prácticamente todos los plugins de reservas y citas online o plugins de formulario lo hacen, así que voy a explicarte cómo hacerlo con Ninja Forms.
Tú hazlo con el shortcode que tengas, el proceso es prácticamente igual.
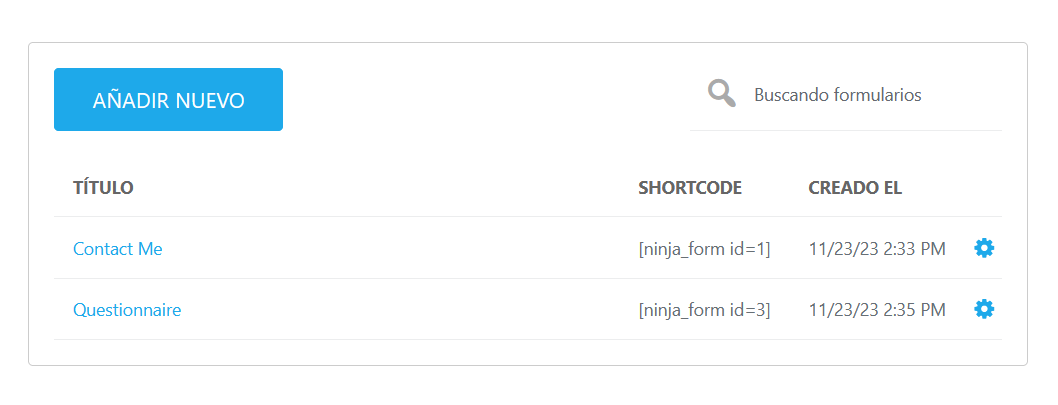
Lo primero, accede al panel del plugin, en esta guía voy a Ninja Forms, y copia el shortcode que deseas añadir en una entrada o página de tu web.

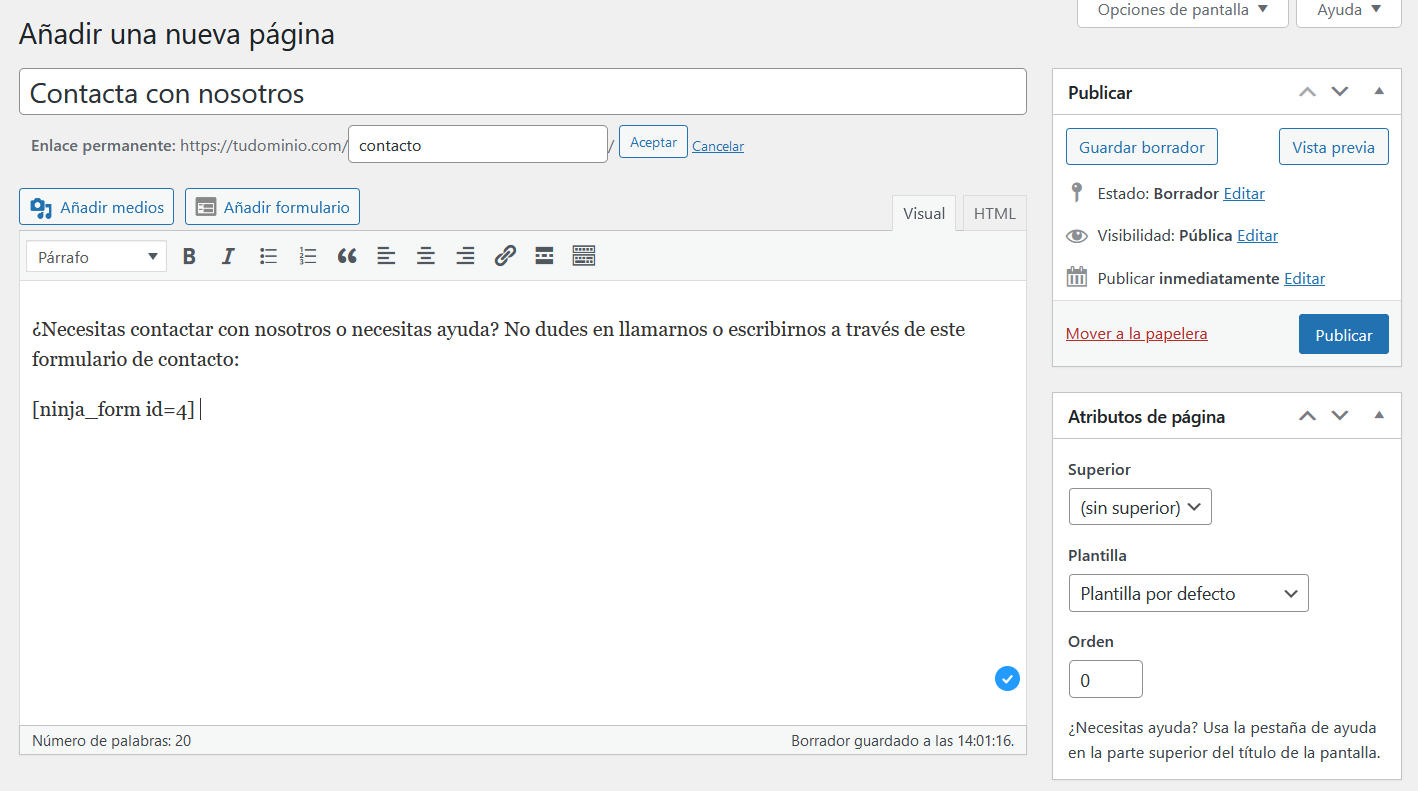
Accede a la página en la que quieras insertarlo y pégalo. En el editor clásico, puedes hacerlo tanto en el modo visual como en HTML.
Ojo, recuerda siempre pegar el shortcode con los corchetes [ ].

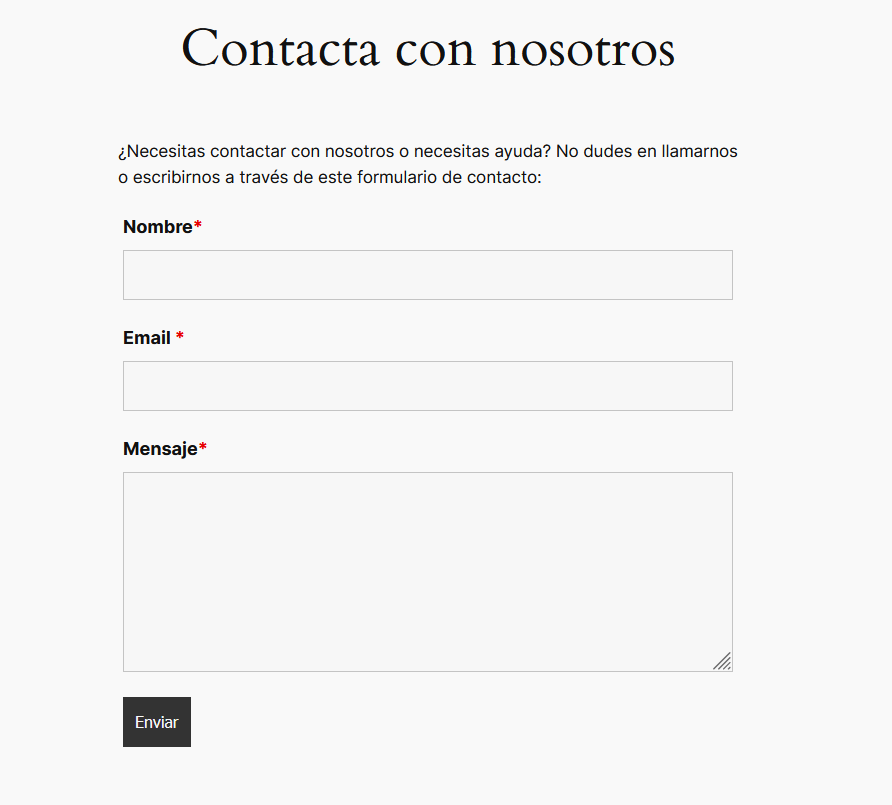
El resultado de añadir el shortcode en la página de contacto sería el siguiente:

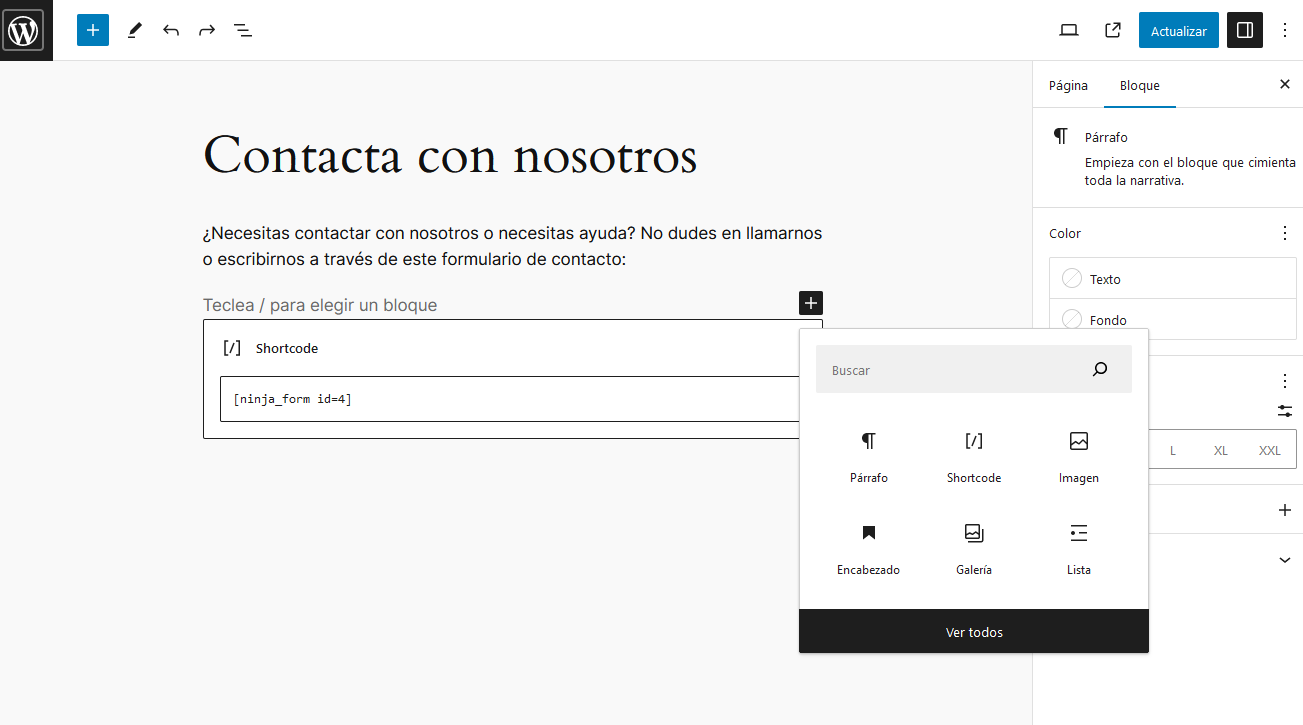
Cómo insertar un shortcode en WordPress con Gutenberg
En Gutenberg insertar un shortcode es todavía más sencillo.
Aunque también puedes copiar y pegar el código en el editor, en Gutenberg hay un bloque específico para añadir el shortcode.

El resultado de hacerlo con Gutenberg es exactamente el mismo que hacerlo con el editor clásico.
Ahora que sabes qué es un shortcode y conoces el poder de estos pequeños fragmentos de código, es posible que te estés preguntando… ¿Puedo crear mis propios shortcodes en WordPress?
¡Pues claro que sí! Ya sabes que en WordPress, puedes hacer de todo (o casi), así que sí, también puedes crear los tuyos propios. A continuación te explico cómo hacerlo.
Cómo crear shortcodes en WordPress
En WordPress casi siempre hay dos formas de realizar las cosas: mediante un plugin o de forma manual.
Cómo crear un shortcode mediante un plugin
Aunque el repositorio oficial de WordPress tienes más complementos de este tipo, yo te recomiendo utilizar Shortcodes Ultimate, que ofrece más de 50 tipos de shortcodes: códigos QR, quotes o citas, mapas de Google, carrusel de imágenes, tabla de precios, etc.
¿Quieres ver cómo funciona?
Pues bien, lo primero es instalar el plugin en tu aplicación. Recuerda que puedes hacerlo desde la sección «Plugins»- «Añadir nuevo».
Escribe el nombre del plugin en el recuadro de búsqueda y pulsa el botón instalar. Una vez instalado, actívalo para poder utilizarlo.

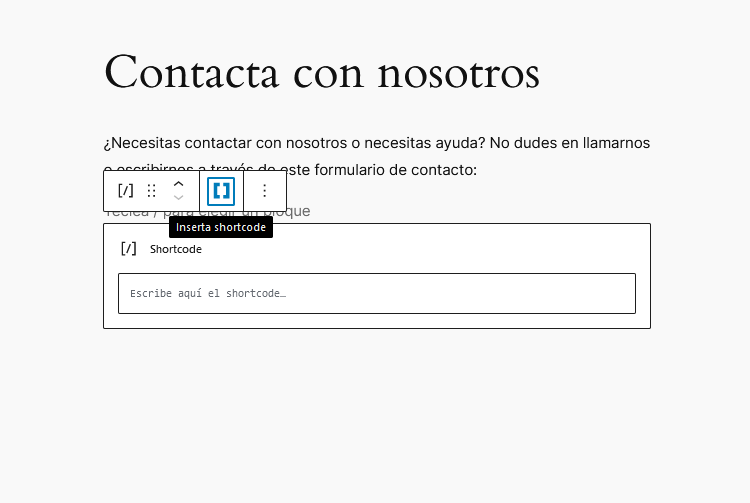
Hecho esto, ya sea en el editor clásico de WordPress o con Gutenberg, verás un icono con el logo del plugin que te permite añadir el shortcode que necesitas.

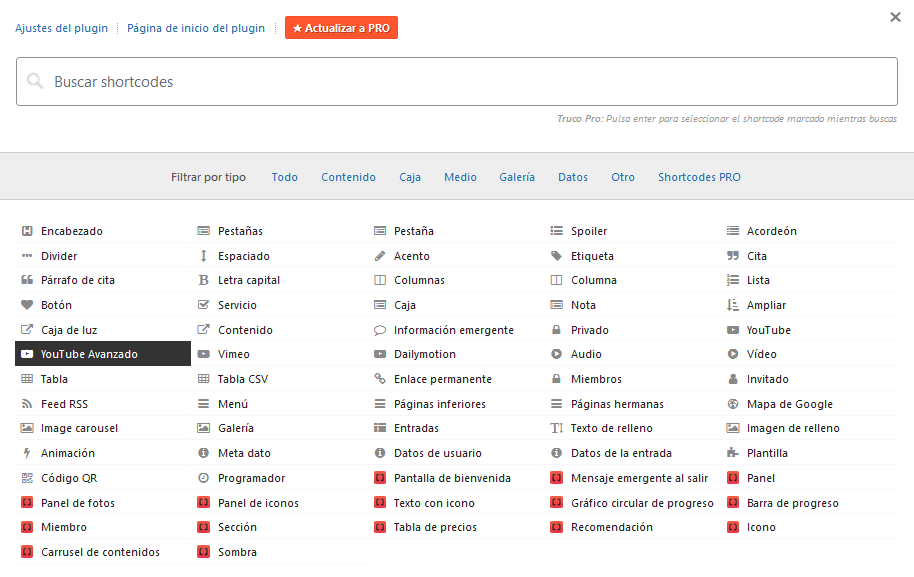
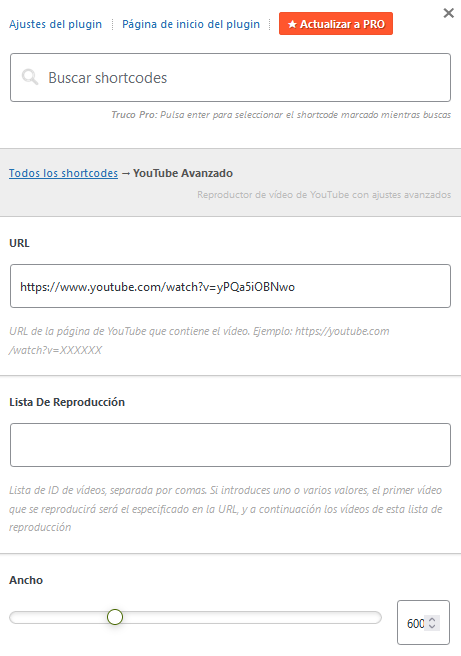
Selecciona la funcionalidad del shortcode que necesitas. En este ejemplo, elijo uno para añadir vídeos de YouTube:

A continuación, añade la URL del vídeo, lista de reproducción y los ajustes:

Por último, haz clic en el botón azul «Insertar shortcode» y listo.
Cómo crear un shortcode manualmente
Como te comenté antes, también puedes crear tus propios shortcodes en WordPress de forma manual. Eso sí, para ello debes tener algunos conocimientos básicos para desarrollar tu propio código.
¿Vemos cómo se hace?
A través del Administrador de archivos de cPanel o creando una conexión FTP, accede al archivo functions.php de tu tema.
Ahora agrega una nueva función de shortcode al archivo utilizando la siguiente sintaxis:
function nombre_funcion( $atts ){
// Código que define la funcionalidad del shortcode
}
add_shortcode( 'nombre_shortcode', 'nombre_funcion' );
En este ejemplo, «nombre_shortcode» es el nombre que le darás a tu shortcode y «nombre_funcion» es el nombre de la función que se encarga de definir las tareas que realiza.
Añade el código que define la funcionalidad del shortcode. La función podrá ser todo lo compleja que quieras. Por ejemplo, la función para crear un shortcode que genere un formulario de contacto sería la siguiente:
function formulario_contacto() {
ob_start();
?>
<form method="post" action="<?php echo sc_url(admin_url('admin-post.php')); ?>">
<label for="nombre">Nombre:</label>
<input type="text" name="nombre" required>
<label for="email">Correo electrónico:</label>
<input type="email" name="email" required>
<label for="mensaje">Mensaje:</label>
<textarea name="mensaje" required></textarea>
<input type="hidden" name="action" value="formulario_contacto_enviar">
<?php wp_nonce_field('formulario_contacto_nonce', 'formulario_contacto_nonce'); ?>
<button type="submit">Enviar</button>
</form>
<?php
return ob_get_clean();
}
add_shortcode('formulario_contacto', 'formulario_contacto');
Hecho esto, guarda los cambios en el archivo functions.php y cierra el editor. Ahora podrás insertar el shortcode en WordPress, tal y como vimos en el apartado anterior: copiándolo y pegándolo si usas el editor clásico o añadiendo un bloque y pegando el código en Gutenberg.
Conclusión
Los shortcodes de WordPress son una de las herramientas más poderosas que te vas a encontrar en este gestor de contenidos. En lugar de añadir código HTML cada vez que quieras incorporar una funcionalidad a tu sitio, simplemente copia y pega el código abreviado. ¡Te ahorrarás un montón de tiempo!
Con Shortcodes Ultimate puedes añadir cualquier funcionalidad de forma sencilla, pero si no eres muy fan de los plugins y prefieres crear tus propios shortcodes, puedes crearlos mediante código añadiéndolos al archivo functions.php de tu tema.
¿Alguna duda o pregunta? Si no te quedó muy claro esto de los shortcodes de WordPress o tienes alguna sugerencia, no dudes en dejarme un comentario aquí abajo 🙂 .



No hay comentarios