Stripe: Qué es y cómo funciona para recibir pagos online

Las compras online están a la orden del día, así que contar con una plataforma de pago fiable y eficiente es fundamental para todo ecommerce. Por eso te queremos dar todos los detalles sobre Stripe.
¿Sabías que más de 1,5 millones de empresas utilizan Stripe para gestionar sus transacciones? Es una herramienta que simplifica el proceso de pago y ofrece distintas funcionalidades para adaptarse a las necesidades de tu negocio.
Además, hay estudios que sugieren que el 70% de los compradores online van a abandonar el carrito si el proceso de pago no es sencillo o no les da confianza. Por eso, elegir una plataforma de pago tan fiable como Stripe puede suponer la diferencia entre perder una venta y fidelizar a un cliente.
En este artículo te explico qué es Stripe, cómo funciona y cómo puedes implementar esta pasarela de pago en tu tienda online.
¡Sigue leyendo! 🙂
Tabla de contenidos:
- ¿Qué es Stripe?
- Principales características de Stripe
- Comisiones de Stripe por transacción
- Cómo integrar Stripe en tu sitio web
- ¿Es seguro pagar con Stripe?
- Suscripciones y pagos recurrentes con Stripe
- Alternativas a Stripe
- ¿Usas Stripe en tu ecommerce?
¿Qué es Stripe?
Stripe es, básicamente, una plataforma que te permite cobrar por internet sin complicarte la vida. Si tienes un negocio online y vendes productos o servicios (o si simplemente necesitas recibir pagos de manera segura), Stripe es una de las mejores opciones que existen a día de hoy.
Nació en 2010 de la mano de dos hermanos, Patrick y John Collison, y en poco tiempo se convirtió en una de las herramientas favoritas de las empresas de todo el mundo. ¿Por qué? Porque hace que todo el tema de los pagos sea mucho más sencillo, sin que tengas que lidiar con burocracia excesiva o con integraciones muy complicadas.
En pocas palabras, Stripe te da la infraestructura que necesitas para cobrar en distintas monedas, recibir pagos desde cualquier parte del mundo y centrarte en lo importante: hacer crecer tu negocio.

Principales características de Stripe
Antes de avanzar con el uso de Stripe, es importante que te familiarices con algunas de las características clave que esta plataforma de pago ofrece.
- Pagos online: Permite aceptar pagos con tarjetas de crédito y débito, transferencias bancarias y otros métodos de pago, tanto a nivel local como internacional.
- Pagos recurrentes y suscripciones: Es ideal para negocios con modelos de suscripción o servicios que requieren pagos periódicos.
- Gestión de facturación: Automatiza la generación de facturas y administra los pagos periódicos.
- Seguridad: Garantiza el cumplimiento de los estándares de seguridad PCI-DSS, asegurando la protección de la información financiera de los usuarios.
- Compatibilidad con diversas monedas: Ofrece la posibilidad de aceptar pagos en más de 135 monedas y diferentes métodos de pago, lo que facilita las transacciones internacionales.
- Integración fácil: Proporciona una API flexible y bien documentada que simplifica su implementación en sitios web o aplicaciones.
Lo utilizan empresas de todos los tamaños, desde pequeñas startups hasta grandes compañías (como Amazon, Shopify y Lyft) que necesitan gestionar sus pagos online de forma segura y eficiente.
Comisiones de Stripe por transacción
En España, las comisiones de Stripe por transacción dependen del tipo de tarjeta que utilices. Para las tarjetas europeas, emitidas dentro del Espacio Económico Europeo (EEE), la comisión es del 1.4 % del importe total más 0.25 € por transacción. En cambio, para tarjetas no europeas (fuera del EEE), la tarifa es del 2.9 % del importe más 0.25 € por transacción.
Si el pago se realiza en una moneda distinta al euro, se aplica un cargo adicional del 2 % por la conversión de divisas. En caso de disputas o «chargebacks», Stripe cobra una tarifa de 15 € por cada disputa aunque, si se resuelve a tu favor, la tarifa es reembolsada 🤗
Para los pagos con SEPA Direct Debit la comisión es fija, de 0.35 € por transacción. No hay cargos adicionales por procesar reembolsos, pero las comisiones de la transacción original no se devuelven.
Cabe destacar que las tarifas mencionadas son estándar, aunque Stripe puede ofrecer tarifas personalizadas a empresas con un gran volumen de transacciones.
Cómo integrar Stripe en tu sitio web
Ahora que ya tienes tu ecommerce creado, es posible que te falte el elemento más importante: añadir una pasarela de pago.
Quizás estés pensando: “Carol, no tengo ni pajolera idea de código” 😥
No te preocupes, te voy a enseñar a hacerlo de dos formas: instalando un plugin en tu WordPress y mediante API (sí, si eres experto en desarrollo web, también he pensado en ti).
Integrar Stripe con un plugin
Si cuentas con una página web en WordPress, integrar Stripe como método de pago será pan comido. Como sabes, instalar un plugin es mano de santo para añadir cualquier funcionalidad extra a tu web.
Para que veas que no tiene mucha ciencia, te mostraré dos formas de hacerlo: una por si tienes una tienda online en WooCommerce y otra si solo ofreces servicios en tu web.
¡Así que manos a la obra! 😊
Integración de Stripe con WooCommerce
Si tienes una tienda en WooCommerce, verás que agregar Stripe es muy fácil y rápido. A continuación, te muestro cómo hacerlo en unos sencillos pasos.
¡Vamos a ello!
Paso 1: Instala el plugin WooCommerce Stripe Payment Gateway
Dirígete a la sección de «Plugins» > «Añadir nuevo». Luego, en el campo de búsqueda, escribe «WooCommerce Stripe Payment Gateway». Cuando lo tengas, instálalo y actívalo.

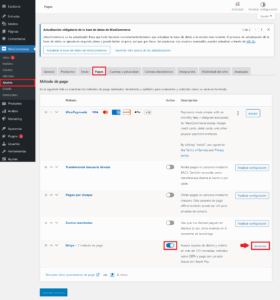
Paso 2: Activa Stripe en WooCommerce
Accede a «WooCommerce» > «Ajustes». Luego, selecciona la pestaña de «Pagos» y habilita el método de pago «Stripe». A posteriori, haz clic en el botón «Gestionar» para comenzar su configuración.

⚠️ Atención: En este caso vamos a realizar el ejemplo con el modo «Prueba».
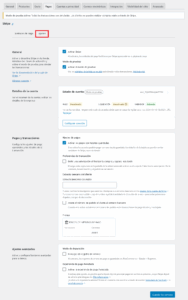
Paso 3: Configura Stripe en WooCommerce
En el apartado «General», habilita las opciones «Activar Stripe» y «Activar el modo de prueba» para realizar pruebas sin procesar pagos reales.
Desde el apartado de «Detalles de la cuenta», también puedes conectar tu WooCommerce con Stripe, simplemente haciendo clic en «Configurar conexión».
En la sección de «Pagos y transacciones», puedes configurar opciones de pago adicionales y ajustar los detalles de las transacciones.
Por último, en la sección de «Ajustes avanzados», puedes activar los mensajes de error de pago, así como habilitar la experiencia de pago clásica.
Una vez que hayas completado todas las configuraciones necesarias, no olvides hacer clic en el botón «Guardar los cambios».

Paso 4: Prueba tu integración
Ahora, realiza una compra simulada en tu tienda online utilizando las tarjetas de prueba que proporciona Stripe y verifica que las transacciones se registren correctamente en tu cuenta.

Paso 5: Lanza tu tienda
Cuando hayas finalizado las pruebas, desactiva el modo de prueba tanto en Stripe como en WooCommerce. A partir de ese momento, podrás empezar a recibir pagos online mediante Stripe en tu tienda de WordPress.
Integración de Stripe con WP Simple Pay
Si te dedicas a vender servicios desde tu web, también tengo una solución fácil para ti.
¡Comenzamos! 🙂
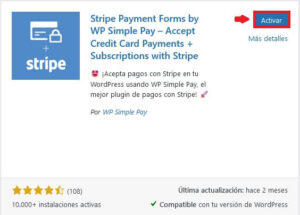
Paso 1: Instala y activa el plugin WP Simple Pay
En el panel de WordPress, ve a «Plugins» > «Añadir nuevo». Busca «WP Simple Pay» en el buscador, haz clic en «Instalar ahora» y luego en «Activar».

📢 Importante: Una vez instalado el plugin WP Simple Pay, es probable que puedas realizar las configuraciones mediante el asistente que ofrece o de forma manual. ¡Tú eliges!
Paso 2: Conecta Stripe con WP Simple Pay
Ve a WP Simple Pay en el menú de administración y haz clic en «Ajustes» para conectar tu cuenta de Stripe. Solo necesitas hacer clic en el botón «Conectar con Stripe».
Durante la configuración del plugin, puedes mantener el método de pago en modo de prueba, y cuando todo esté listo, podrás activarlo a modo en vivo.

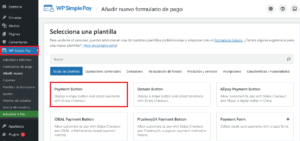
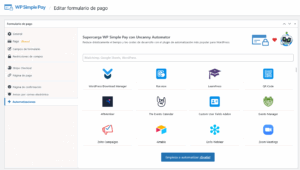
Paso 3: Crea un formulario de pago
A continuación, se abrirá un panel similar al que ves en la imagen, donde deberás elegir una plantilla. Tienes varias opciones disponibles, por lo que podrás seleccionar la que mejor se ajuste a tus necesidades. Para este ejemplo, utilizaremos la plantilla «Payment Button».

Luego, solo tendrás que personalizar el formulario de pago según tus necesidades. Vamos a ver pestaña por pestaña para realizar los ajustes necesarios en tu formulario de pago. ¿Te parece? 🙂
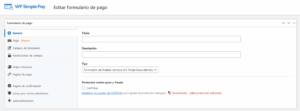
General
- Título: Añade el título que desees para tu formulario de pago.
- Descripción: Puedes incluir una descripción para el formulario.
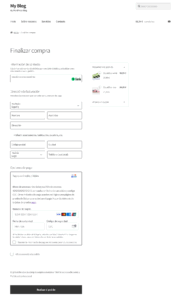
- Tipo: Elige entre «Formulario de pago in situ» o «Formulario de finalizar compra con Stripe fuera del sitio».
- Protección contra spam y fraude: Te permite añadir un CAPTCHA al formulario.

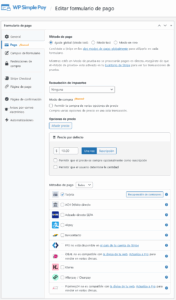
Pago
- Método de pago: Puedes elegir entre «Ajuste global (Modo Test)», «Modo Test» y «Modo en vivo».
- Recaudación de impuestos: Si necesitas cobrar impuestos, te permite seleccionar entre varias opciones como «Ninguno», «Tasas de impuestos globales» o “Calculadora automática por ubicación”.
- Opciones de precios: Si lo necesitas, puedes añadir diferentes precios (esta función solo está disponible en la versión PRO del plugin). Además, en esta sección, puedes seleccionar los métodos de pago que prefieras.

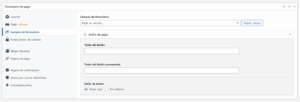
Campos de formulario
- Campos de formulario: Puedes agregar diferentes tipos de campos según lo que necesites.
- Botón de pago: Permite personalizar el mensaje del botón, por ejemplo, «Pagar ahora».
- Estilo de botón: Puedes elegir el estilo del botón, como el clásico azul de Stripe o el predeterminado para tu formulario.

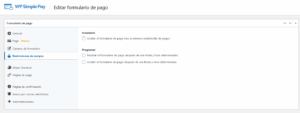
Restricciones de compra
- Inventario: Puedes ocultar el formulario de pago una vez que se alcance un número determinado de transacciones.
- Programar: Te da la opción de mostrar u ocultar el formulario de pago después de un período específico y al finalizar este.

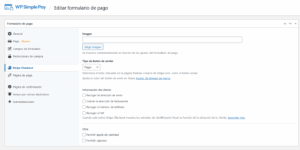
Stripe Checkout
- Imagen: Puedes incluir una imagen en el formulario de pago.
- Tipo de botón de envío: Dispones de diversas opciones para el botón, como Pagar, Donar y Reservar.
- Información del cliente: Tienes la opción de seleccionar diferentes tipos de información sobre tu cliente.
- Otros: Puedes ajustar la cantidad y aceptar cupones.

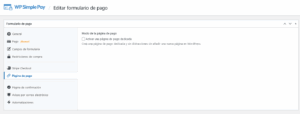
Página de pago
- Modo de la página de pago: Te permite diseñar una página de pago exclusiva sin necesidad de crear una nueva página desde WordPress.

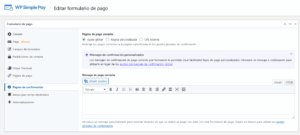
Página de confirmación
- Página de pago correcta: Tienes varias opciones para redirigir los pagos a páginas específicas, como ajuste global, página personalizada o una URL externa.
- Mensaje de pago correcto: Puedes añadir un mensaje personalizado que se mostrará una vez que se complete un pago exitoso a través de este formulario.
📢 Importante: Esta última opción solo está disponible para ajuste global.

Avisos por correo electrónico
Desde la pestaña de «Avisos por correo electrónico», puedes personalizar las notificaciones que se envían por correo electrónico, pero esta opción está disponible únicamente si cuentas con la versión PRO de WP Simple Pay.

Automatizaciones
En el apartado de «Automatizaciones», podrás seleccionar la herramienta que mejor se adapte a tu proyecto. Una vez que hayas hecho tu elección, haz clic en «Empieza a automatizar ¡Gratis!».

Paso 4: Integra el formulario en tu sitio
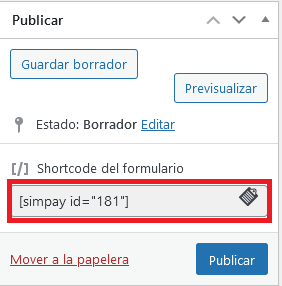
Una vez que hayas creado el formulario, haz clic en el botón «Publicar» para que esté visible. Si antes de ello deseas ver cómo está quedando, puedes hacerlo haciendo clic en «Previsualizar».
Si quieres añadirlo en una página específica de tu sitio web, tendrás a tu disposición un shortcode. Solo necesitas copiarlo y pegarlo en la página donde deseas que aparezca el formulario de pago.

Paso 5: Prueba y lanza
Ahora solo te queda probarlo utilizando el modo de prueba de Stripe para asegurarte de que todo funcione correctamente. Si estás contento con el resultado, simplemente desactiva el modo de prueba y empieza a aceptar pagos.
Integrar Stripe mediante API
Si tu idea es implementar Stripe a través de una API en tu web para personalizar completamente la experiencia de pago y gestionar las transacciones de manera directa, aquí te explico los pasos a seguir para integrar Stripe.
Paso 1: Obtén las claves API
Desde tu cuenta de Stripe, dirígete a la sección de «Desarrolladores» y selecciona «Claves API». Aquí encontrarás tu clave pública y tu clave secreta. Utiliza las claves en modo de prueba para realizar simulaciones sin procesar pagos reales.
Paso 2: Instala Stripe SDK
Según el entorno que estés utilizando, será necesario instalar el SDK de Stripe. A continuación, te muestro un ejemplo utilizando Composer para PHP:
composer require stripe/stripe-php
Paso 3: Configura el entorno de desarrollo
Comprueba que tienes un entorno adecuado para realizar pruebas. Puedes optar por un servidor local como XAMPP o utilizar un servicio en la nube.
Paso 4: Crea el frontend
A continuación, te muestro cómo crear un formulario de pago básico con HTML y JavaScript, utilizando Stripe.js para gestionar el proceso de pago.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pago con Stripe</title>
<script src="https://js.stripe.com/v3/"></script>
<style>
/* Estilos básicos para el formulario */
.form-container {
width: 300px;
margin: 50px auto;
}
input {
margin-bottom: 10px;
width: 100%;
padding: 10px;
}
</style>
</head>
<body>
<div class="form-container">
<h2>Pagar con tarjeta</h2>
<form id="payment-form">
<input type="text" id="card-holder-name" placeholder="Nombre del titular" required>
<div id="card-element"></div>
<button id="submit">Pagar</button>
<div id="card-errors" role="alert"></div>
</form>
</div>
<script>
// Inicializar Stripe y Elements
const stripe = Stripe('TU_CLAVE_PUBLICA_DE_STRIPE');
const elements = stripe.elements();
const cardElement = elements.create('card');
cardElement.mount('#card-element');
// Manejar el envío del formulario
const form = document.getElementById('payment-form');
form.addEventListener('submit', async (event) => {
event.preventDefault();
const {paymentMethod, error} = await stripe.createPaymentMethod({
type: 'card',
card: cardElement,
billing_details: {
name: document.getElementById('card-holder-name').value,
},
});
if (error) {
// Mostrar error al usuario
document.getElementById('card-errors').textContent = error.message;
} else {
// Enviar paymentMethod.id a tu servidor
console.log('Payment Method ID:', paymentMethod.id);
// Aquí puedes hacer una llamada AJAX para procesar el pago en tu servidor
}
});
</script>
</body>
</html>
Paso 5: Crea el backend
Ahora es necesario configurar el backend para procesar los pagos. A continuación, te dejo un ejemplo sencillo en PHP. Crea un archivo llamado charge.php y utiliza el siguiente código:
<?php
require 'vendor/autoload.php'; // Asegúrate de tener Stripe instalado a través de Composer
\Stripe\Stripe::setApiKey('TU_CLAVE_SECRETA_DE_STRIPE');
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
$paymentMethodId = $_POST['paymentMethodId'];
try {
// Crear un nuevo pago
$paymentIntent = \Stripe\PaymentIntent::create([
'amount' => 1000, // Monto en centavos (10.00 USD)
'currency' => 'usd',
'payment_method' => $paymentMethodId,
'confirm' => true,
]);
echo json_encode(['success' => true]);
} catch (\Stripe\Exception\CardException $e) {
// Manejar errores de tarjeta
echo json_encode(['error' => $e->getMessage()]);
}
}
?>
Paso 6: Llama al backend desde el frontend
En el script JavaScript del frontend, es necesario realizar una llamada AJAX al archivo charge.php para gestionar el proceso de pago:
if (!error) {
const response = await fetch('/charge.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({paymentMethodId: paymentMethod.id}),
});
const responseData = await response.json();
if (responseData.success) {
console.log('Pago exitoso');
} else {
console.error('Error en el pago:', responseData.error);
}
}
Paso 7: Haz una prueba de la integración
Comprueba que tu servidor esté en funcionamiento y que hayas configurado correctamente tus claves API. Abre el formulario en tu navegador y utiliza los números de tarjetas de prueba proporcionados por Stripe para realizar pagos en modo de prueba.
Paso 8: Despliega en producción
Antes de lanzar a producción, asegúrate de reemplazar las claves API por las de producción y realizar pruebas completas para verificar que todo funcione correctamente. ¡Y listo! 🙂
¿Es seguro pagar con Stripe?
Imagina que estás comprando en una tienda online y decides pagar con la tarjeta de crédito. Al momento de hacer el pago, te preguntas si tu información estará realmente segura.
Lo normal, vamos.
Ahora supongamos que Stripe es como un guardia de seguridad en una tienda de lujo. Cuando tú indicas tu información de pago, Stripe la recibe y de inmediato la guarda en una caja fuerte (es decir, la convierte en un código seguro o token).
Este guardia nunca permite que nadie más vea tus datos personales, incluso la tienda en la que estás comprando solo se ve el código seguro, no tu número de tarjeta. Luego, Stripe se asegura de procesar el pago con todas las medidas de seguridad, utilizando tecnologías avanzadas para evitar fraudes.
Gracias a este “guardia”, puedes realizar tus compras con la confianza de que tu información está segura y protegida, ¿verdad? Pues esta es la forma en la que Stripe gestiona cada pago, garantizando que tanto los compradores como las tiendas online estén protegidos en cada transacción.
En resumidas cuentas, pagar con Stripe es seguro gracias a su cumplimiento con estándares de seguridad, encriptación de datos, autenticación y medidas de prevención de fraudes. Al utilizar Stripe, tanto los comerciantes como los consumidores pueden confiar en que sus transacciones están protegidas.
No obstante, es importante que los usuarios también sigan prácticas de seguridad, como no compartir información sensible, utilizar gestores de contraseñas y revisar sus cuentas regularmente.

Suscripciones y pagos recurrentes con Stripe
Stripe no solo facilita los pagos únicos, sino que también ofrece la opción de gestionar suscripciones y pagos recurrentes. Esta funcionalidad es especialmente útil para empresas que desean establecer un flujo constante de ingresos a través de modelos de negocio como SaaS (software como servicio), membresías y otras ofertas basadas en suscripción.
Aquí te explico cada una de ellas.
1. Configuración de suscripciones
Stripe permite a las empresas crear y gestionar planes de suscripción de forma sencilla. Puedes establecer diferentes niveles de suscripción, cada uno con su propio precio, características y periodicidad de pago. Te va a ser muy útil si quieres ofrecer opciones escalonadas, como planes básicos, intermedios y premium, adaptados a distintos tipos de clientes.
Además, Stripe te permite definir reglas personalizadas, como si los clientes pueden cambiar de plan en cualquier momento o si hay períodos de prueba antes de que se realice el primer cobro. Todo esto se puede configurar fácilmente desde su panel de control o a través de su API.
2. Facturación automática
Uno de los mayores retos de los negocios basados en modelos de suscripción es asegurarse de que los pagos se realicen puntualmente. Con Stripe, esto se automatiza por completo. La plataforma se encarga de procesar los cobros recurrentes en la fecha correspondiente y de acuerdo con la frecuencia establecida (diaria, semanal, mensual, anual, etc.), de forma que se elimina la necesidad de gestionar pagos manualmente.
Además, Stripe genera automáticamente facturas digitales y puede enviar notificaciones a los clientes sobre sus pagos, de modo que todo resulta mucho más transparente y te evitas recibir quejas de usuarios que no estaban bien informados.
3. Gestión de pagos fallidos
Los pagos fallidos pueden ser un dolor de cabeza, pero Stripe tiene un sistema para reducir su impacto. Si un pago no se puede procesar (por ejemplo, porque la tarjeta del cliente ha caducado o no tiene fondos suficientes), Stripe reintenta el cobro en intervalos programados.
También puedes configurar alertas automáticas para que los clientes reciban una notificación y actualicen su información de pago antes de que su suscripción se vea afectada. Así te evitas perder suscriptores por problemas técnicos o administrativos, que es algo que da mucha rabia.
4. Pruebas gratuitas y descuentos
Si quieres atraer más clientes, Stripe te permite ofrecer pruebas gratuitas antes de empezar a cobrar por tus servicios. En modelos de negocio donde los clientes prefieren probar el servicio antes de comprometerse a un pago recurrente, te va a venir genial esta opción.
Además, puedes configurar descuentos y cupones promocionales para incentivar esas suscripciones. Vas a poder lanzar ofertas temporales, premiar a clientes leales o incluso recuperar a aquellos que han cancelado su suscripción pero pueden estar interesados en volver si les ofreces algo realmente jugoso.
5. Análisis y reportes
Ofrece herramientas de análisis que permiten a los negocios hacer un seguimiento del rendimiento de sus suscripciones. Puedes consultar datos como las tasas de cancelación, los ingresos recurrentes mensuales y otros indicadores clave que facilitan la toma de decisiones estratégicas para mejorar tu modelo de negocio.
6. Integración sencilla
Configurar suscripciones en tu sitio web o aplicación con Stripe es bastante fácil, gracias a su detallada documentación y su API. Stripe ofrece bibliotecas compatibles con diferentes lenguajes de programación y plataformas, facilitando una integración rápida y efectiva. Además, cuenta con plugins para gestores de contenidos tan populares como WordPress, lo que hace aún más sencilla la implementación.
7. Cumplimiento normativo
Cumple con las regulaciones y normas de seguridad de datos, asegurando que la información de tus clientes esté resguardada. Esto resulta crucial en modelos de negocio que dependen de suscripciones, donde se gestionan datos de pago sensibles de manera continua.
Por lo tanto, utilizar Stripe para gestionar suscripciones y pagos recurrentes ofrece a las empresas una solución integral y flexible. Con características que permiten la configuración fácil de planes, facturación automática, gestión de pagos fallidos y herramientas de análisis. Además de su enfoque en la seguridad y el cumplimiento normativo, garantiza que tanto los comerciantes como los consumidores puedan operar con confianza.
Alternativas a Stripe
Aunque Stripe es una de las plataformas más utilizadas y completas para procesar pagos, existen varias alternativas que podrían adaptarse mejor a las necesidades de tu negocio. Aquí, te muestro algunas de ellas, cada una con sus pros y sus contras.
PayPal
PayPal es una de las plataformas de pago más reconocidas y utilizadas en todo el mundo, con millones de comercios online que la utilizan. Entre sus principales beneficios se encuentran su facilidad de uso; tanto la creación de una cuenta como la realización de transacciones son procesos simples para usuarios y comerciantes.
Además, proporciona una fuerte protección al comprador, permitiendo reembolsos en casos de fraude o cuando los productos no son recibidos. También facilita pagos y transferencias rápidas y seguras, eliminando la necesidad de introducir datos bancarios en cada compra.
No obstante, una de sus desventajas son las altas comisiones que impone a los vendedores, lo que puede perjudicar a pequeñas empresas. Además, es conocido por bloquear cuentas de manera preventiva si detecta actividad sospechosa, lo que puede interrumpir las operaciones comerciales.
Por otro lado, PayPal cobra tarifas adicionales por la conversión de divisas, lo que puede resultar costoso si tienes clientes en otros países. Además, su servicio de atención al cliente es lento, especialmente cuando se trata de resolver problemas complejos.

Square
Square es una plataforma de pagos que ofrece diversos servicios para ayudar a las empresas a aceptar pagos, gestionar inventarios y realizar análisis de ventas.
Una de sus principales ventajas es su interfaz fácil de usar. La plataforma es conocida por su diseño intuitivo y su fácil navegación, lo que la hace accesible incluso para aquellos sin experiencia técnica. Además, no hay tarifas mensuales fijas para utilizarla; solo se cobran tarifas por transacción, lo que la convierte en una opción asequible para pequeñas empresas y emprendedores.
También proporciona integración con hardware, ofreciendo una variedad de soluciones como lectores de tarjetas y terminales de punto de venta que se integran perfectamente con su software. Asimismo, incluye herramientas de gestión que permiten a las empresas gestionar inventarios, generar informes de ventas y gestionar clientes, lo que ofrece una visión más completa de su actividad.
Por otro lado, las comisiones por transacción pueden ser más altas en comparación con otras plataformas, especialmente para pagos con tarjeta de crédito. Además, Square no está disponible en todos los países, lo que puede limitar su uso para empresas que operan a nivel internacional.
Otro inconveniente es que el soporte técnico puede ser lento o insuficiente, lo que puede ser un problema en situaciones críticas. Aunque ofrece herramientas de análisis, la interfaz puede ser básica y carecer de funcionalidades más avanzadas.

Authorize.Net
Authorize.Net es una de las plataformas de procesamiento de pagos más antiguas y establecidas en el mercado.
Ofrece soluciones para pagos online, pero también para pagos en el punto de venta y pagos recurrentes, por lo que es buena opción para empresas con diferentes necesidades. Además, cuenta con una sólida infraestructura de seguridad y cumple con los estándares PCI-DSS.
Otra ventaja es su integración con un sinfín de plataformas de comercio electrónico y sistemas de gestión empresarial, que hacen que sea fácil implementarla en un sitio web y ahorra tiempo y recursos. También ofrece herramientas de gestión de fraudes, lo que ayuda a minimizar el riesgo de transacciones fraudulentas. Además, proporciona un soporte técnico de calidad, disponible las 24 horas.
Como no todo puede ser perfecto, una de sus desventajas es su estructura de tarifas, que puede resultar confusa. Aunque no tiene tarifas mensuales obligatorias para algunas cuentas, sí cobra tarifas por transacción que pueden ser más altas en comparación con otros proveedores, especialmente para volúmenes de ventas bajos.
Otro inconveniente es que la interfaz de usuario puede no ser tan intuitiva como la de algunas plataformas más modernas. Esto puede dificultar la configuración inicial y la gestión diaria para aquellos a los que se les hace cuesta arriba la tecnología.

Braintree
Braintree es una plataforma de procesamiento de pagos que ofrece soluciones para empresas de cualquier tamaño. Entre sus principales ventajas se encuentra una API bien documentada, pero también que permite aceptar distintos métodos de pago, lo que mejora la experiencia del cliente. También está optimizada para dispositivos móviles.
Otra ventaja es su capacidad para gestionar suscripciones y pagos recurrentes. Además, Braintree cumple con las normativas de seguridad PCI DSS, que ya te mencionaba más arriba.
Sin embargo, las comisiones pueden ser más altas, especialmente para empresas con un alto volumen de transacciones. Además, a veces el proceso de verificación de la empresa es exhaustivo, lo que puede retrasar la configuración de la cuenta.
Asimismo, aunque tiene presencia en varios países, su disponibilidad no es tan amplia como la de otros procesadores de pagos.

Bizum
Bizum es un sistema de pago móvil interbancario que cuenta tanto con ventajas como con desventajas. Entre sus principales ventajas destacan la rapidez y facilidad para realizar transferencias instantáneas entre cuentas bancarias utilizando únicamente el número de teléfono.
Además, en la mayoría de los casos, es un servicio gratuito, aunque algunas entidades bancarias pueden aplicar comisiones según sus políticas. También es una solución bastante accesible, ya que la mayoría de los bancos en España lo ofrecen, y su seguridad está garantizada al utilizar los mismos estándares de protección de cualquier transacción bancaria.
Otra ventaja es su expansión en comercios, que permite hacer pagos rápidos en tiendas que aceptan Bizum. Por último, permite transacciones de pequeñas cantidades, lo que resulta ideal para dividir gastos cotidianos entre amigos o familiares.
Sin embargo, entre las desventajas de Bizum se encuentran los límites de cantidad, ya que existe un tope diario o por operación para enviar o recibir dinero, lo que puede ser una limitación para transacciones más grandes. Además, su uso está limitado fuera de España, lo que lo convierte en una opción poco práctica para pagos internacionales.
Finalmente, Bizum depende exclusivamente de dispositivos móviles, lo que limita su acceso a aquellos que no cuentan con un smartphone o la aplicación bancaria instalada.

¿Usas Stripe en tu ecommerce?
Como puedes ver, Stripe se ha consolidado como una de las plataformas de pago más populares y eficientes del mundo online. Su facilidad de uso, junto con una infraestructura de seguridad robusta y una amplia variedad de funcionalidades, la convierten en la opción perfecta para cualquier tipo de negocio.
Desde la gestión de pagos únicos hasta la implementación de suscripciones y pagos recurrentes, Stripe ofrece las herramientas necesarias para que puedas hacer crecer tu negocio, sin preocuparte por los aspectos técnicos del procesamiento de pagos.
Tanto si estás empezando en el comercio electrónico como si buscas una solución más avanzada para tu empresa, Stripe puede ser la herramienta ideal para optimizar tus transacciones online.
Y tú, ¿utilizas alguna pasarela de pago en tu ecommerce? ¿Nos recomendarías alguna?
![¿Cuál es el mejor editor de vídeos gratis? [Online y para PC] editor-de videos-gratis](https://www.lucushost.com/blog/wp-content/uploads/2024/07/editor-videos-gratis-220x159.jpg)
No hay comentarios