7 herramientas para hacer un test de velocidad web

Hacer un test de velocidad web es una de las tareas más importantes y de las primeras que tienes que hacer cuando quieres mejorar el posicionamiento SEO de tu sitio. Y te estarás preguntado… ¿qué tiene que ver la velocidad con el posicionamiento en buscadores? Tiene que ver mucho, demasiado diría yo.
Tanto es así, que en este post quiero que veamos por qué es tan importante medir la velocidad web, qué herramientas puedes utilizar para hacer un test de velocidad web y además te daré algunos consejos para que puedas mantener y mejorar los tiempos de carga de tu página.
Por cierto, algo que sé que te va a gustar. Las herramientas que vamos a ver para hacer un test de velocidad web puedes utilizarlas online y gratis (de forma limitada, eso sí), que siempre es un gran punto a su favor.
¿Vamos de qué herramientas se trata?
Tabla de contenidos:
Antes de nada, ¿por qué tengo que medir la velocidad web?
La respuesta rápida: un test de velocidad web te servirá para conocer la salud de tu sitio y poder tener así un punto de partida con el objetivo mejorar la experiencia de usuario y escalar posiciones en las SERPs de Google.
Imagínate que estás en una página web y quieres comprar unas zapatillas de deporte, pero los productos no terminan de cargar, es casi imposible cambiar de página o acceder a un producto en concreto… ¿Qué es lo que haces? Seguro que lo mismo que yo, cerrar la página y buscar en otra web.
Si tienes un negocio online, esto es algo que debes evitar a toda costa. Cada segundo en tu web cuenta, así que utiliza una herramienta de velocidad web y luego lleva a cabo tareas de optimización web que te permitan acelerar los tiempos de carga al máximo.
También puede interesarte: Los mejores plugins para acelerar la carga de WordPress.
Ahora veamos las mejores herramientas para hacer un test de velocidad web.
Las mejores herramientas para hacer un test de velocidad web
Como ya te dije al principio, todas estas herramientas te permiten hacer un test de velocidad web y puedes utilizarlas online y de forma gratuita. El funcionamiento es muy similar en todas ellas, basta con introducir la URL de tu sitio, esperar un par de segundos y automáticamente te dará un resultado.
Muchas de ellas también te proporcionan consejos y recomendaciones que puedes llevar a cabo para mejorar tu puntuación.
1. GTmetrix
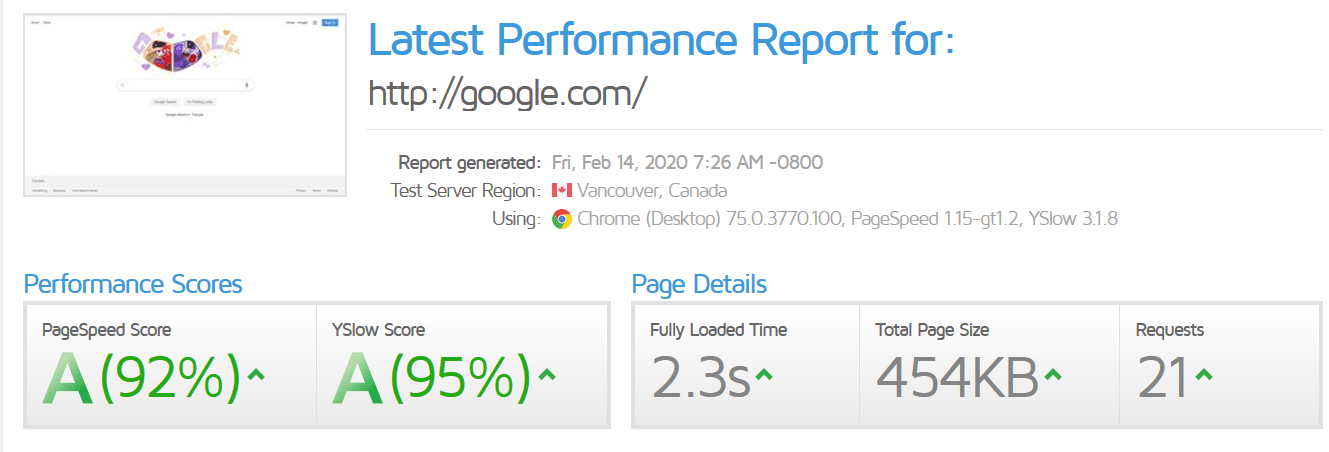
GTmetrix es una de las herramientas de velocidad más utilizadas actualmente y una de las más completas por todos los datos que ofrece.
Una vez que introduces la URL de tu sitio, pulsa en «Test your site» para obtener los resultados del test de velocidad web.
A continuación, verás un panel como el que te muestro a continuación, con los resultados de la velocidad web, la optimización de imágenes, compresión, peticiones, tamaño de la página… ¡Y esto solo en la versión gratuita!

2. Pingdom Tools
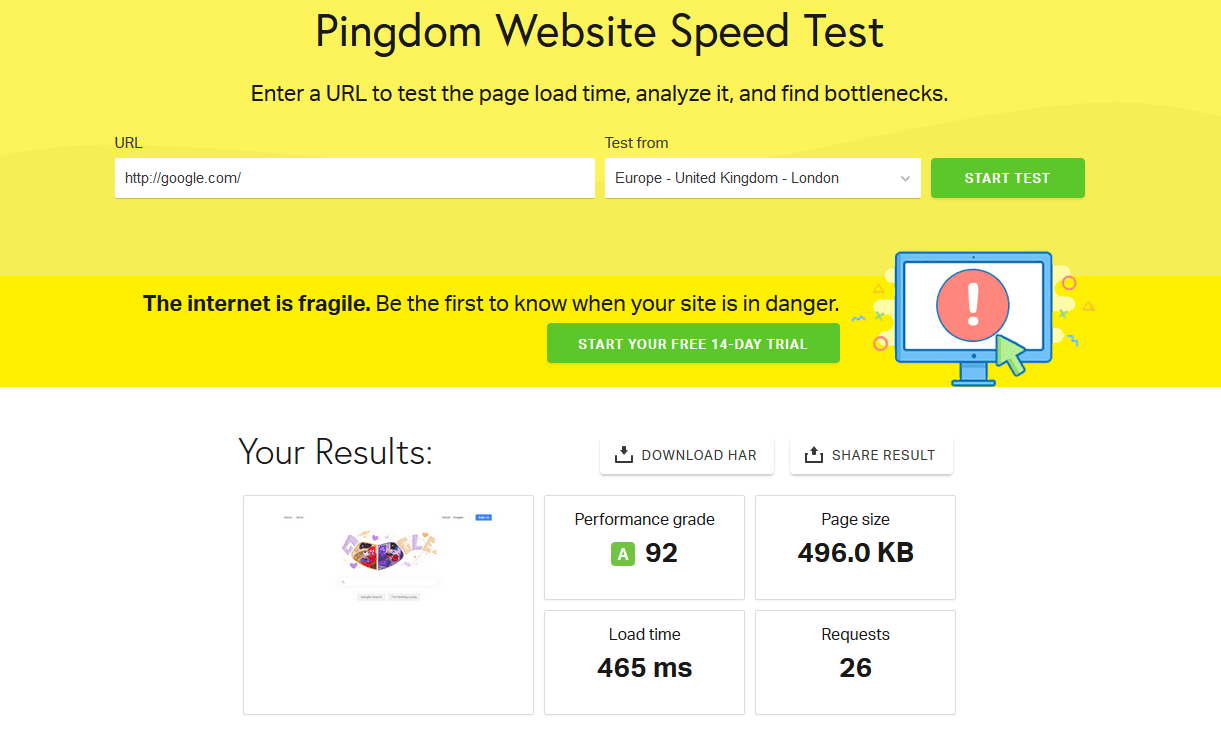
Realmente Pingdom Tools es una herramienta de monitorización que te ofrece reportes de actividad de tu web, velocidad, transacciones, visitas… Es una herramienta muy completa y muy conocida gracias al test de velocidad web que tiene de forma gratuita en su web.
El funcionamiento es muy similar a la anterior. Introduces el dominio, la localización desde la que se realiza el test de velocidad web y ¡listo!
Eso sí, a veces menos es más. Y lo cierto es que a la hora de interpretar los resultados, quizá sea una de las más sencillas.

3. PageSpeed Insights de Google
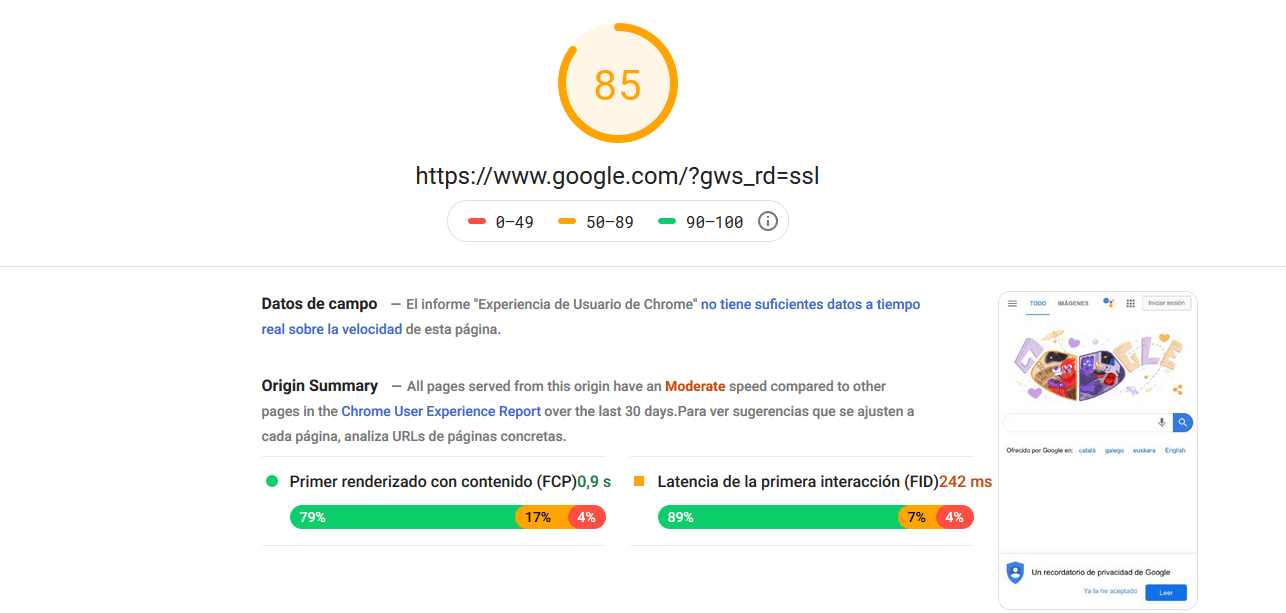
Google siempre trata de ponérnoslo todo más fácil (bueno, casi siempre), así que ellos también han decidido tener su propia herramienta para medir la velocidad web.
La interfaz es muy intuitiva, basta con introducir el dominio y un par de segundos después la herramienta te devuelve el diagnóstico de tu sitio con errores que debes corregir o mejoras que puedes implementar. De hecho, verás algo como lo que te mostramos a continuación:

Probar PageSpeed Insights de Google.
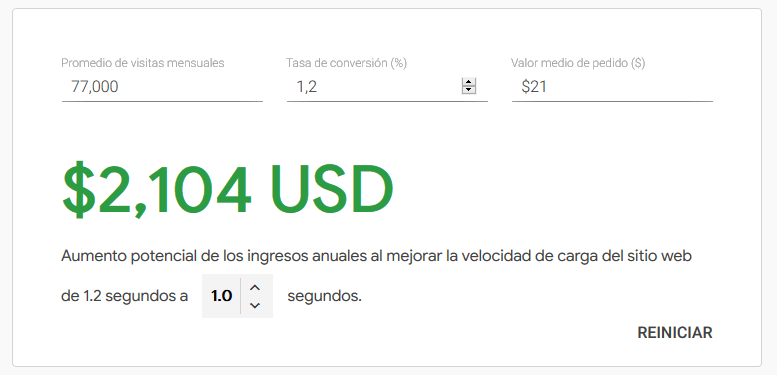
4. Test my site de Think with Google
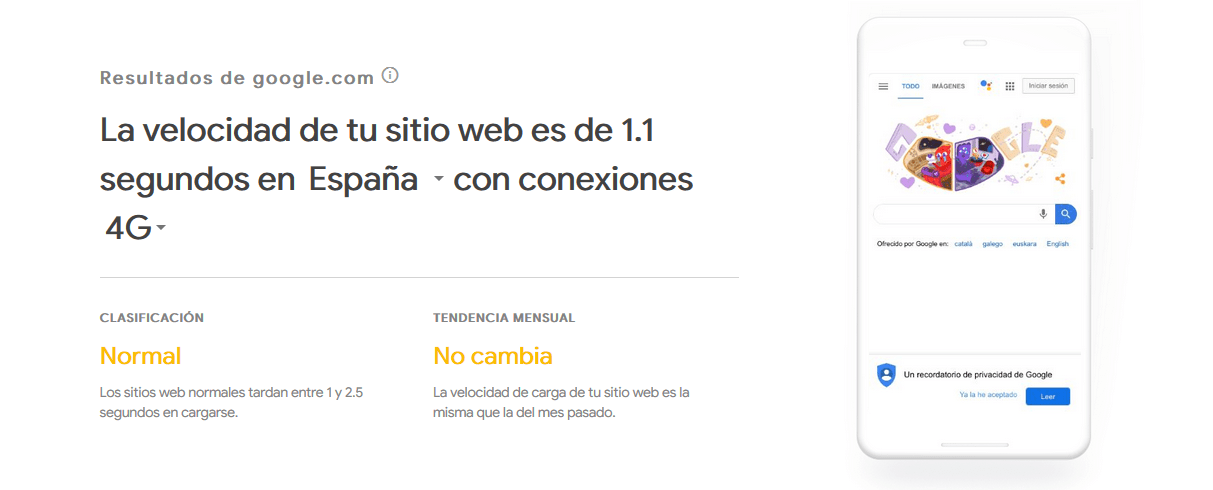
Si la mayoría de tráfico que recibes en tu web es a través de dispositivos móviles, una herramienta como Test my site de Think with Google te vendrá de perlas. Está diseñada únicamente para hacer un test de velocidad web en dispositivos móviles:

Lo que más me gusta de esta herramienta es que es muy intuitiva y fácil de interpretar. Además, te permite realizar comparaciones de tu dominio con la competencia, obtienes recomendaciones y puedes generar un informe para compartir con el resto de tu equipo.
Por cierto, tiene una opción para conocer el impacto económico que puede tener en tu negocio una disminución del tiempo de carga de tu web. ¡Esta opción me encanta!

Probar Test my site de Think with Google.
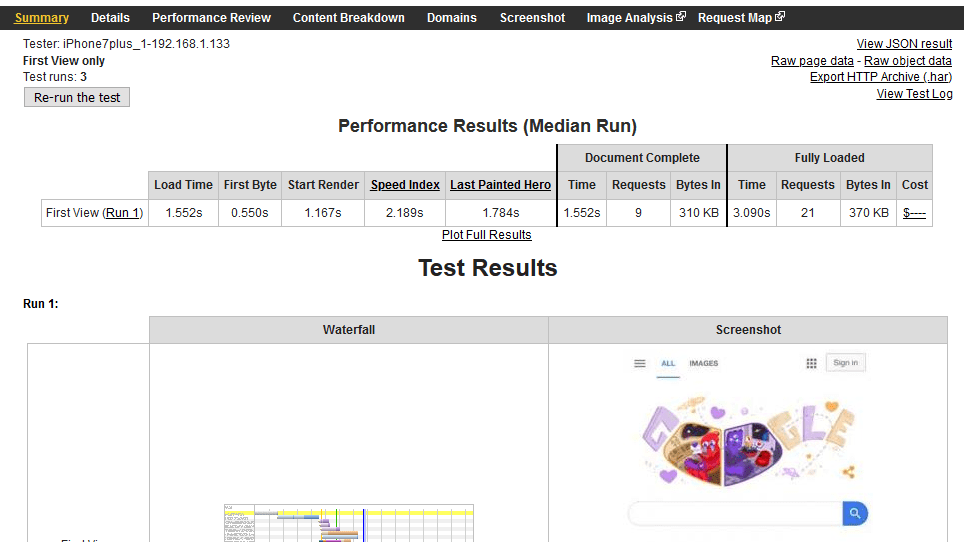
5. WebPageTest
Otra opción bastante completa es WebPageTest. En este caso te permite elegir la localización, el navegador e incluso el dispositivo desde dónde se realiza la medición.
Una vez realizado el test de velocidad web, tendrás acceso a un resumen con los datos principales de tu sitio, pero también una vista detallada por si quieres ir un paso más allá.

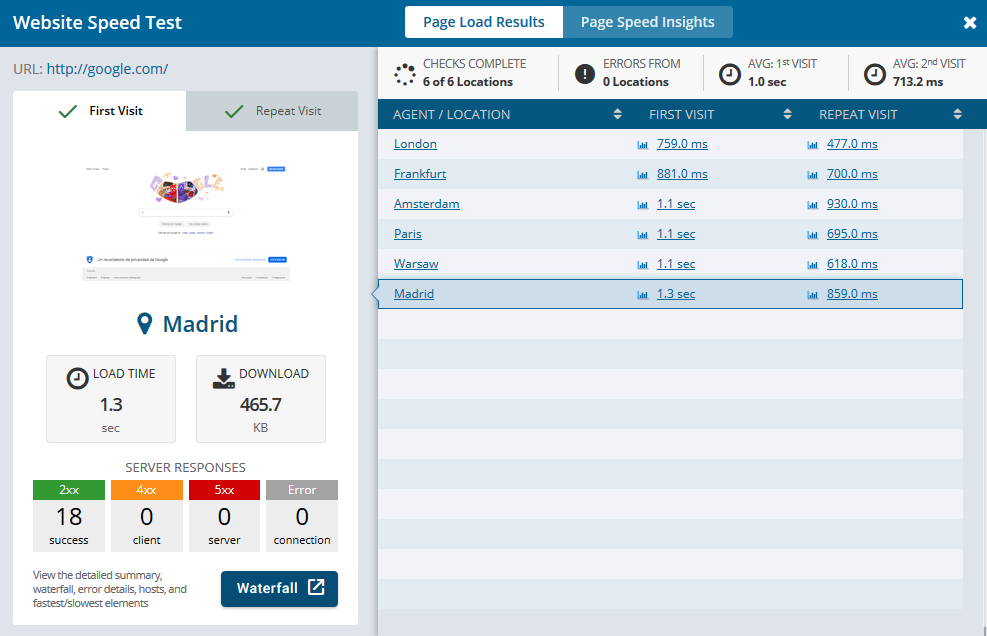
6. Dotcom-Monitor
Una buena opción para realizar un test de velocidad de carga web es Dotcom-Monitor. En este caso puedes escoger parámetros como el navegador o la localización para obtener resultados más precisos.

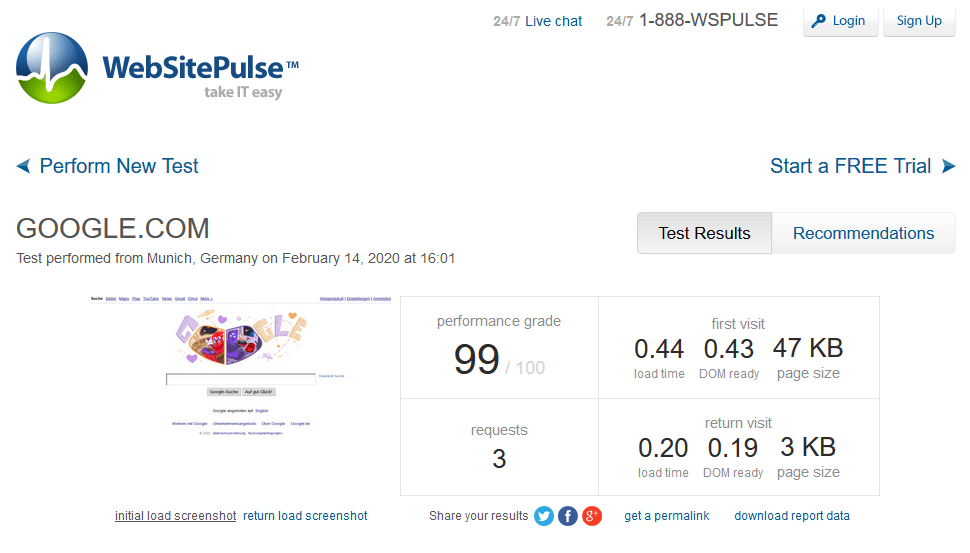
7. WebSitePulse
En la versión gratuita de WebSitePulse tan solo puedes elegir una de las tres localizaciones diferentes (Saint Louis, Miami o Munich), aunque te ofrece un análisis detallado y también recomendaciones para mejorar tu sitio.

¡Importante! Utiliza siempre el mismo medidor de velocidad web
Si has probado ya alguna de estas herramientas, o si lo vas a hacer, te darás cuenta de que cada una de ellas utiliza criterios de medición diferentes. De hecho, te habrás fijado que utilizando la misma URL en todos los ejemplos, los resultados no son iguales.
Es por eso que, para conocer tus avances, es necesario que utilices siempre la misma herramienta para hacer un test de velocidad web.
De hecho, puedes tener a mano dos, una para medir la velocidad web y otra para conocer el nivel de rendimiento, pero nunca utilizar diferentes tests de velocidad para medir lo mismo.
4 errores que debes evitar si quieres mejorar la velocidad
Ya tienes una buena colección de herramientas para hacer un test de velocidad web, ahora quiero que conozcas algunos errores muy comunes que pueden estar afectando a los tiempos de carga y al rendimiento de tu sitio.
1. No fijarte en el plan de hosting que contratas
Los cimientos de una web son como los de una casa, cuanto más fuertes y robustos son mucho mejor. Así que, a la hora de elegir un hosting no lo dudes, sí o sí hazte con uno que tenga discos SSD NVMe y esté optimizado para obtener el máximo rendimiento de tu web.
Por ejemplo, nuestros planes de Hosting SSD NVMe utilizan servidor LiteSpeed que hará que tu web vaya más rápido, mejora los tiempos de carga y podrás ofrecer una buena experiencia de usuario a tus visitas. Y esto Google lo tiene muy en cuenta a la hora de posicionar tu web en los resultados de búsqueda.
Por último, si tienes un plan de hosting compartido, asegúrate de que tu proveedor de hosting utiliza una tecnología como CageFS (o similar) que permita tener aisladas todas las cuentas. De esta forma, la actividad de los vecinos de tu servidor no interferirá en absoluto al rendimiento y al funcionamiento de tu web.
2. Pasar de la optimización web
Hacer una web y olvidarte de ella… ¡Eso nunca!
Tener una web rápida implica realizar tareas de optimización y monitorización para mantener los tiempos de carga bajo control y aumentar la velocidad web. Es un trabajo constante y que nunca debes dejar de lado:
- Minificación de recursos: para eliminar bytes innecesarios de tu web.
- Utilizar un sistema de caché: puedes hacerlo configurando WP Super Cache o W3 Total Cache, aunque nosotros te recomendamos LSCaché, el sistema de caché de LiteSpeed.
- Ojo con los plugins que tienes instalados: si tienes complementos instalados en tu web, que sea porque los estás utilizando. Los plugins que tengas desactivados, elimínalos por completo de tu instalación y no dejes que puedan suponer un problema para el rendimiento o seguridad de tu web.
- Cuidado con el spam: especialmente cuando tienes un blog los comentarios de spam pueden multiplicarse en tu web. Mantenlos bajo control con un plugin como Akismet.
Si utilizas WordPress, aquí te dejos una guía para WPO que te va a ser de mucha ayuda 🙂 .
3. Olvidarte de las imágenes
Otro error muy común es no cuidar la optimización de imágenes. Cada byte cuenta.
Si tienes una imagen de 450 kb en tu web o en tu blog, créeme que no pasa nada. Pero… ¿y si en vez de una tienes 20, 50, 100 o 1000? Entonces ahí las cosas cambian.
Utilizar imágenes sin optimizar podría ralentizar tu web y ya sabes que significa eso, ¿verdad? Yo te recomiendo que, si utilizas WordPress, valores la posibilidad de utilizar alguna herramienta online y que, además, utilices un plugin como EWWW Image Optmizer, Imsanity o Lazy Load que te ayuden con la compresión y la carga diferida de imágenes.
4. No medir
En mi opinión, uno de los errores más graves que puedes cometer. Y, si no dime, ¿cómo piensas mejorar la velocidad de tu web si no conoces el rendimiento actual? ¿Cuál es tu objetivo? ¿Cómo sabes cuánto has mejorado?
Sé que si has llegado a este post es porque buscas herramientas para hacer un test y medir la velocidad web, así que vas por muy buen camino.
Conclusión…
Hacer un test de velocidad web es una de las primeras tareas que debes realizar si quieres implementar mejoras para aumentar el rendimiento y la optimización de tu sitio.
Estas herramientas que acabamos de ver te ayudarán a realizar un test de velocidad web en muy pocos segundos. Yo te animo a que las pruebes todas y después que elijas una para que puedas realizar un seguimiento de tu sitio. Como habrás visto, cada una de ellas utiliza sus propios criterios de medición, por lo que los resultados que ofrece cada una varían significativamente.
Y tú, ¿con qué herramienta te quedas para comprobar la velocidad de tu web?


No hay comentarios