Cómo integrar WhatsApp en WordPress

Una cosa que no podemos obviar es que WhatsApp es una de las aplicaciones de mensajería más utilizadas del mundo y poder integrarla en tu negocio puede traerte muchas más ventajas de las que piensas. Así que, hoy voy a echarte una mano con esta guía: te explico cómo añadir WhatsApp en WordPress.
Tabla de contenidos:
¿Por qué incluir un chat de WhatsApp en WordPress?
Hoy en día integrar un sistema de chat online en WordPress es casi imprescindible. Los usuarios buscan inmediatez en las respuestas y, sobre todo, comodidad. Y otra cosa no, pero WhatsApp en esto se lleva la medalla de oro. Todos nosotros tenemos la aplicación instalada en teléfono móvil y ¡además cada 2 minutos revisamos si tenemos mensajes nuevos!
Eso de cubrir un formulario de contacto, enviar un email o llamar por teléfono ya no es para todos. Si un cliente tiene una duda y no encuentra una manera rápida y fácil de encontrar respuesta, posiblemente abandone tu web y busque lo que quiere en la de la competencia.
Entonces, ¿puede ser WhatsApp un buen método de comunicación con tus visitas? Sí, claro que puede serlo. Muchos usuarios preferirán esta opción a los métodos de comunicación más tradicionales.
La cuestión es, ¿dispones del tiempo o los recursos necesarios para atender todas las peticiones? En ocasiones, puede que WhatsApp se quede corto, si no lo integras con un sistema de gestión de tickets. Todo depende del volumen de contactos que recibas o el tipo de soporte que vayas a dar por esta vía.
Bueno, no me lío más y voy directa al grano. A continuación te explico cómo añadir WhatsApp en WordPress. ¡Es mucho más fácil de lo que parece!
Cómo integrar WhatsApp en WordPress
Cuando hacemos cualquier cosa en WordPress, desde añadir un formulario de contacto o poner la web en modo mantenimiento, casi siempre hay dos formas de hacer las cosas: de forma automática utilizando un plugin, o manualmente. Y, si hablamos de añadir WhatsApp en WordPress, las cosas no iban a ser diferentes.
Así que, primero vamos a ver cómo integrar en WhatsApp en WordPress utilizando plugins (yo voy a destacar dos) y luego te explicaré cómo hacerlo manualmente, sin necesidad de instalar más complementos en tu web.
Plugins para añadir WhatsApp en WordPress
Esta es la forma más rápida y fácil para integrar WhatsApp en WordPress, además te permitirá crear un sistema de chat online bastante completo.
Yo voy a mostrarte cómo hacerlo con los plugins VVAme chat y Click to Chat, son los dos plugins de WhatsApp para WordPress más utilizados, pero en el repositorio oficial de WordPress tienes muchas más opciones.
Opción 1: VVAme chat

VVAme es uno de los plugins de WhatsApp para WordPress más utilizado. Está activo en más de 100.000 instalaciones y tiene muy buenas valoraciones en el repositorio oficial.
Las principales características de VVAme chat son:
- Muy fácil de instalar y configurar.
- Elige dónde y cuándo quieres que se muestre el botón de WhatsApp.
- Utiliza diferentes números de móvil, por ejemplo, uno para ventas y otro para administración.
- Crea tus propias llamadas a la acción para incitar al usuario a que contacte contigo.
- Personaliza los mensajes de inicio de conversación.
- ¡Y sí, también es compatible con WooCommerce!
Ajustes generales del botón
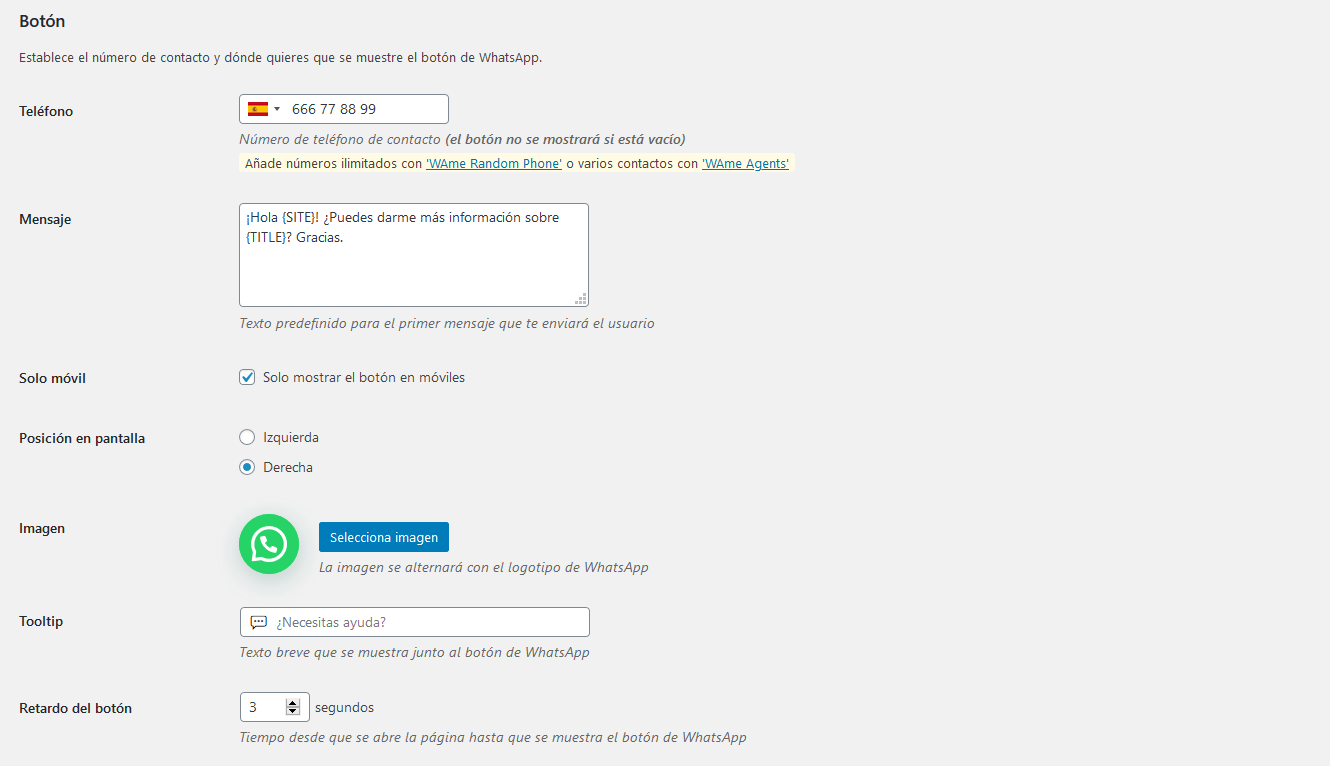
Una vez instalado y activado el plugin, lo primero que debes hacer es configurar la apariencia del botón del chat de WhatsApp. Para ello, ve a «Ajustes» – «VVAme chat» y, en la pestaña General, establece los siguientes ajustes:
- Añade el número de teléfono desde el que vas a atender las consultas.
- Mensaje predefinido para que tus visitas te envíen. Si no quieres, no hace falta que cubras este campo.
- ¿Solo para móvil? El plugin te da la opción de que el botón de chat de WordPress tan solo se muestre en dispositivos móviles. En caso contrario, se abrirá WhatsApp Web en el navegador.
- Elige la posición del botón en la web y, si quieres, un logo o imagen que se intercalará con el logo de WhatsApp. También puedes añadir un texto al lado del botón.
- También puedes elegir cuándo quieres que se muestre el botón en la pantalla del usuario. Si quieres que se muestre inmediatamente, selecciona el valor. En caso contrario, establece los segundos de retardo que quieras.

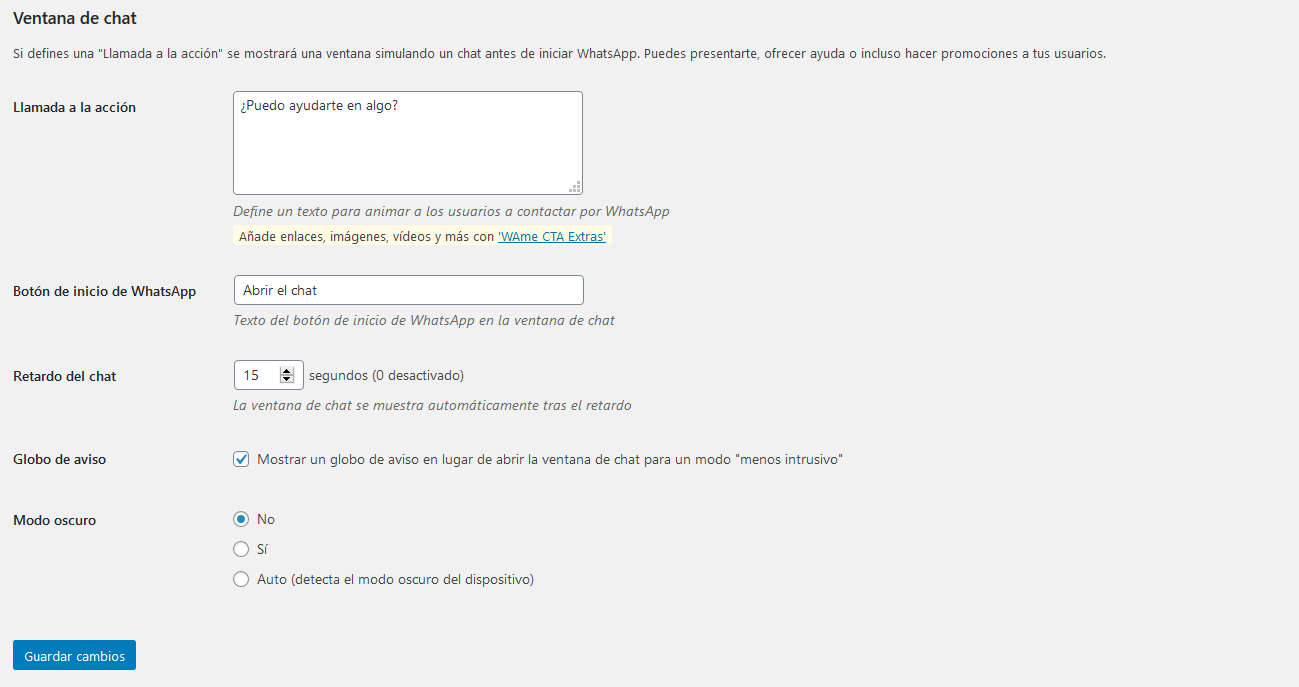
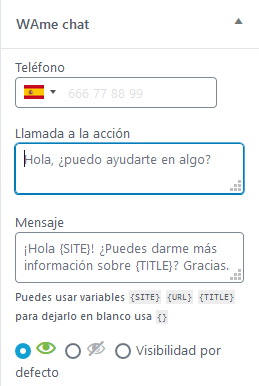
Ajustes de ventana de chat
¿Quieres ser proactivo y ser tú el primero en contactar con tus clientes? Crea un mensaje automático para que tus clientes sepan que estás ahí para ayudarles:
- Escribe un mensaje o llamada a la acción con el que atraer la atención de tus visitas.
- Establece también el texto del botón de inicio de WhatsApp en la ventana de chat.
- ¿Quieres que la ventana de chat se muestre automáticamente o con retardo?
- ¿Cómo quieres impactar al usuario? Puedes hacerlo con un pequeño aviso y que no sea muy intrusivo o que automáticamente se abra la conversación de chat.

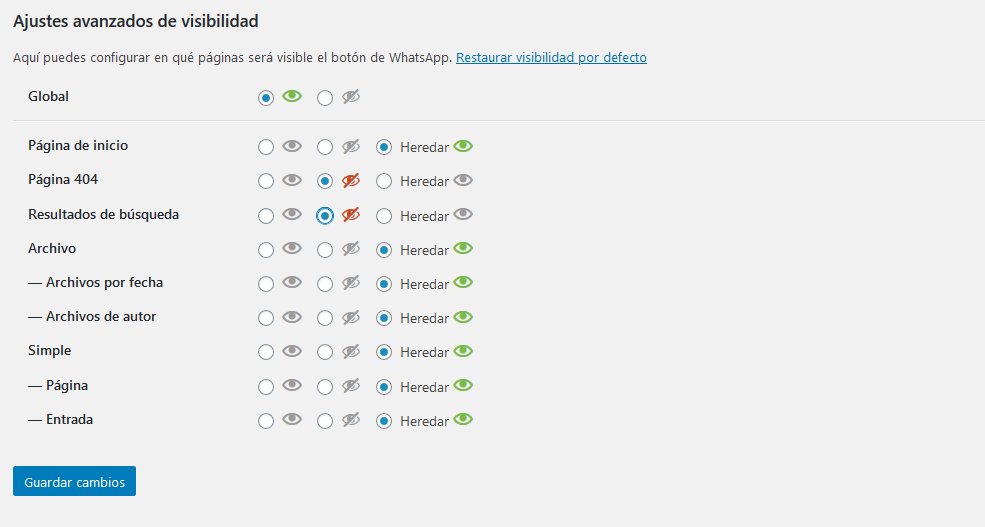
Ajustes avanzados
¿En qué páginas quieres que esté disponible el botón de chat? Por defecto estará visible en todas, pero puedes hacer que el chat no aparezca en determinadas páginas, por ejemplo, la del error 404, la página de inicio o home, etc.

Importante: Si no quieres que se muestre siempre el mismo mensaje o quieres ocultarlo en una entrada determinada, no te preocupes. Vas a tener siempre la opción de personalizarlo u ocultarlo cada vez que publiques o edites una página en WordPress.

Opción 2: Click to chat

Click to chat es una alternativa muy buena al plugin que acabamos de ver. Te permite añadir un chat de WhatsApp en WordPress de manera muy fácil y rápida. Te explico rápidamente cómo configurarlo.
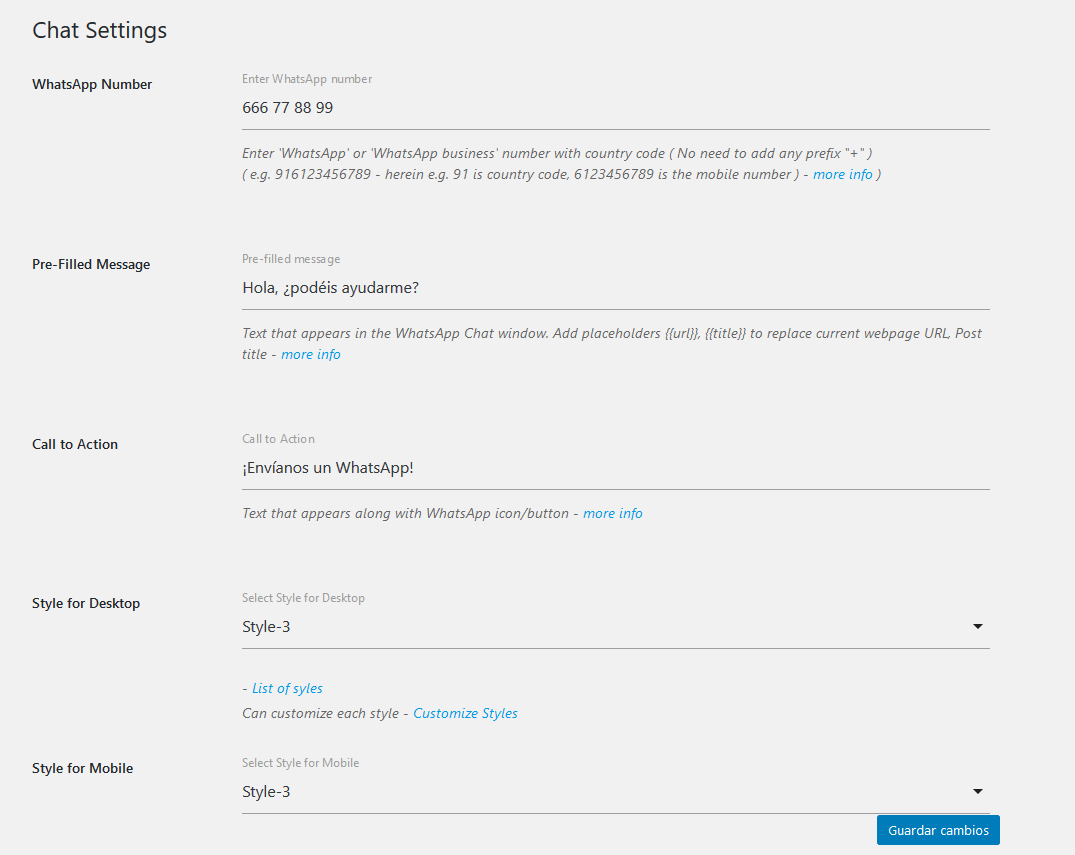
Una vez instalado y activado el plugin en tu web, se creará la sección «Click to Chat» en el menú lateral de WordPress. Pulsa sobre ella y establece los siguientes ajustes:
- Añade el número de teléfono desde el que atenderás a tus visitas.
- El mensaje que se mostrará automáticamente cuando un usuario haga clic en el botón de WhatsApp.
- Configura una llamada a la acción o CTA que se mostrará junto al botón de WhatsApp.
- Elige el estilo del botón tanto para la versión móvil como de escritorio y el tamaño. Si no te convence ninguno de los que hay por defecto, en la pestaña «Customize Styles» puedes crear uno personalizado.

Importante: Al igual que ocurre con el plugin VVme Chat, en cada entrada o página de WordPress podrás establecer un CTA diferente.
Integrar WhatsApp en WordPress mediante código
Otra forma de poner el chat de WhatsApp en WordPress es de manera manual, sin utilizar plugins.
Para ello, WhatsApp ha desarrollado la funcionalidad «Click to chat», mediante la cual permite abrir un chat directamente con un número aunque este no esté en nuestra lista de contactos mediante una URL. Incluso es posible añadir un mensaje predeterminado.
Nota: Yo te recomiendo que optes por esta opción cuando quieres añadir el icono de WhatsApp únicamente en una sección determinada de tu web, por ejemplo, en la página de Contacto o en el footer. Si realmente quieres un elemento interactivo o que funcione como un verdadero sistema de chat online, lo ideal es que utilices uno de los plugins que acabamos de ver.
1º. Construye tu URL
Lo primero que tienes que hacer es crear tu URL siguiendo este patrón: https://wa.me/<number>/?text=<urlencodedtext>
Ahora sustituye los siguientes campos con tu información:
- <number>: el número de teléfono desde el que quieres atender las consultas, incluyendo el prefijo del país, sin ceros ni caracteres especiales. Por ejemplo, para un número español pondríamos 34666778899, siendo 34 el prefijo de España.
- <urlencodedtext>: es la URL del mensaje que quieres que se envíe por defecto. No es necesario establecerlo, pero para tus usuarios es mucho más cómodo. Por ejemplo: Hola, ¿podéis ayudarme?
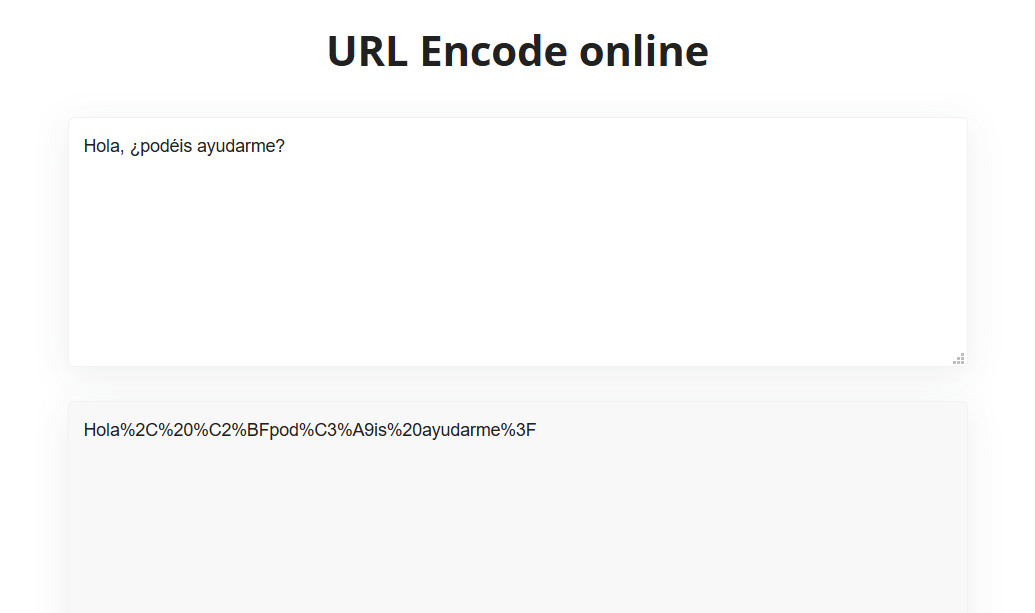
¡Ojo! Como el texto es parte de una URL, debe ir codificado. Si nunca lo has hecho, puedes utilizar una herramienta online como URLEncoder. Simplemente mete el texto a codificar y automáticamente te devuelve la cadena de texto a utilizar en la URL. Por ejemplo:

Por tanto, ya tenemos la URL que necesitamos, te quedará algo como:
- https://wa.me/34666778899/?text=Hola%2C%20%C2%BFpod%C3%A9is%20ayudarme%3F
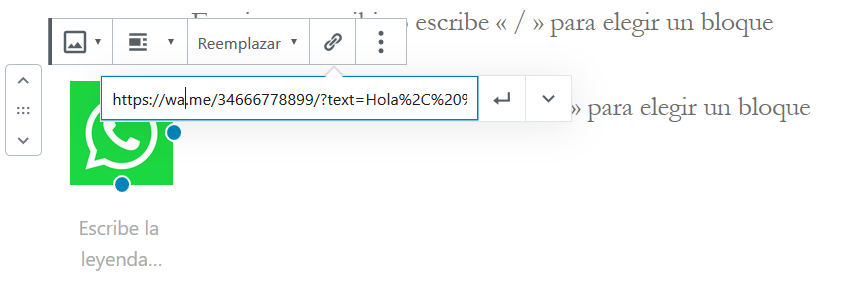
2º. Inserta la URL en WordPress
¡Ya casi lo tienes! Ahora solo tienes que añadir la URL en WordPress.
Como te he comentado un poquito más arriba, esto nos permitirá añadir un enlace directamente a WhatsApp, pero no es un sistema de chat en sí. Lo ideal es añadir este enlace en tu sección de contacto o, por ejemplo, en el footer de tu web mediante un widget.
Una vez que el usuario haga clic sobre ese enlace (ya esté en formato texto o imagen) irá directamente a WhatsApp. Si está accediendo desde un teléfono móvil se abrirá automáticamente la aplicación y, si accede desde ordenador, irá directamente al servicio de WhatsApp Web.
Conclusión
Integrar WhatsApp en WordPress es una forma de que tus usuarios tengan a su disposición un sistema de chat que les permita ponerse en contacto contigo fácilmente, ¡más cómodo imposible!
Para añadir el sistema en tu web tienes dos opciones:
- Utilizar un plugin de WhatsApp para WordPress: muy recomendable si quieres añadir un sistema de chat real a tu web e interactivo.
- Añadir WhatsApp a WordPress de forma manual: no es un sistema de chat en sí, pero te permitirá que tus usuarios abran una conversación contigo en solo un clic. Ideal para incluir en una sección específica de tu web, por ejemplo, en la página de contacto.
![Cómo integrar Mailchimp en WordPress [Guía completa] mailchimp-wordpress](https://www.lucushost.com/blog/wp-content/uploads/2020/03/mailchimp-wordpress-220x159.jpg)


diego
Posted at 19:51h, 06 julioQuería saber si conocías algun plugin de whatsapp, que previamente pida datos como nombre, teléfono y mail en un pequeño formulario, y cuando toques el botón de enviar, se abra el whatsapp con los datos proporcionados
María Acibeiro
Posted at 08:27h, 07 julioHola Diego,
Lo que comentas puedes hacerlo con la versió Pro de Click to Chat. En este enlace a su web, puedes ver cómo se configura el formulario y la apariencia que tendría para tus usuarios: https://holithemes.com/plugins/click-to-chat/greetings-form/
Espero que te sea de ayuda 🙂
Teresa
Posted at 14:27h, 11 febreroHola! en la conclusión dice que con un pluggin se obtiene un «sistema de chat real a la web e interactivo» y de manera manual aclaras que «no es un sistema de chat en sí, pero te permitirá que tus usuarios abran una conversación contigo en solo un clic». Me gustaría saber la dieferencia entre un «sistema de chat real a la web e interactivo y abrir una conversación en un clic».?
María Acibeiro
Posted at 14:49h, 11 febreroHola Teresa,
Cuando me refiero a que se trata de un sistema de chat es que desde la propia página puedes abrir un chat, enviar mensajes, responder, enviar imágenes… Algo similar al que tenemos nosotros en la página web, pero propio de WhatsApp.
Por otra parte, de forma manual se puede incluir en la página una especie de botón con el icono de WhatsApp. Haciendo clic en ese botón el usuario iría directamente a la aplicación o a WhatsApp web (depende de si navega a través del móvil o desktop) para empezar una conversación con la página web, pero la conversación se tendría directamente desde WhatsApp.
Si no me he explicado bien, dime y lo resolvemos 🙂
¡Un saludo y muchas gracias por leernos!
Alexander
Posted at 21:10h, 27 septiembreSe puede colocar 2 números de WhatsApp de manera gratuita?
María Acibeiro
Posted at 10:14h, 28 septiembreHola Alexander, ¿con qué herramienta quieres añadir dos números de WhatsApp?
Alfredo
Posted at 19:12h, 25 abrilExcelente. Muchas gracias.
María Acibeiro
Posted at 08:55h, 26 abril¡Gracias a ti por leernos, Alfredo! 🙂
Carlos
Posted at 11:31h, 25 noviembreEres una máquina, gracias.
María Acibeiro
Posted at 11:41h, 25 noviembre¡Me alegra que te haya sido de ayuda Carlos! 🙂
Jorge
Posted at 19:19h, 21 octubrePor qué no funciona la opción manual desde celulares?, solo me envía a la página de whatsapp
María Acibeiro
Posted at 08:55h, 22 octubreHola Jorge, entiendo que te envía directamente a la aplicación de WhatsApp de tu teléfono, ¿verdad?
Sofia
Posted at 04:58h, 29 mayoMe encantan todas las facilidades que te ofrece Whatsapp, sera posible integrarlo en la aplicación web?
María Acibeiro
Posted at 08:37h, 29 mayo¿Qué aplicación web utilizas Sofía? Como ves, en WordPress es muy fácil 🙂